Szukasz konwertera Hex na RGBA? Twoje poszukiwania kończą się tutaj, ponieważ przedstawiamy Ci kilka fajnych i łatwych w użyciu narzędzi do konwersji wartości szesnastkowej na RGBA!
Jeśli jesteś nowy w kodowaniu HTML, niektóre składnie mogą być trudne do zapamiętania, na przykład dla kodów kolorów HTML. Ponieważ HTML używa kodów szesnastkowych i jest kombinacją cyfr i alfabetów.
Dlatego, aby zrozumieć rzeczywisty kod koloru, możesz chcieć przekonwertować kod szesnastkowy na wartość RGBA. Ale jak to zrobić bez wysiłku?
Oto kod Hex do konwerterów wartości kolorów RGBA. Sprofilowaliśmy wiele takich narzędzi i stwierdziliśmy, że te 12 to śmietanka wszystkich aplikacji.
Spis treści:
Co to jest szesnastkowy kod koloru?
Szesnastkowa wartość koloru to system reprezentacji różnych kolorów w dokumencie HTML. Działa również w SVG i CSS, ale jest rzadko używany poza stronami internetowymi HTML.
Tutaj reprezentujesz odcień koloru za pomocą sześciu znaków, używając następujących liczb szesnastkowych:
0,1,2,3,4,5,6,7,8,9, A (A=10), B (B=11), C (C=12), D (D=13), E ( E=14), F (F=15)
Oto przykład:
#ADD8E6 reprezentuje jasnoniebieski kolor
Kiedy należy używać szesnastkowych kodów kolorów?
Twórcy stron internetowych przeszkoleni w HTML używają głównie konwencji Hex do kodowania kolorami. Ponieważ HTML koncentruje się na efektywnym rozmiarze pamięci, kody szesnastkowe są odpowiednie dla HTML. Jeśli używasz tysięcy kodów kolorów w Hex zamiast systemów dziesiętnych, takich jak RGB, oszczędzasz dużo miejsca.
Używając Hex, możesz przedstawić kolor za pomocą sześciu znaków, podczas gdy kod RGB wymaga 9 znaków. Tak więc zmniejszasz ogólny rozmiar bazy kodu witryny za pomocą Hex.
Możesz używać kodów szesnastkowych w pliku arkusza stylów swojego programu do tworzenia stron internetowych HTML, biorąc pod uwagę, że używasz CSS do wyrażania wszystkich atrybutów prezentacyjnych dokumentu HTML. Kody szesnastkowe mają postać #ADD8E6 (kod dla jasnoniebieskiego) w blokach deklaracji CSS.
Co to jest kod koloru RGBA?

W systemie kodowania kolorów RGBA ilość czerwieni, zieleni i błękitu określa się w liczbach dziesiętnych z zakresu od 0 do 256. Liczba ta reprezentuje również intensywność odcieni R, G i B.
Znak A reprezentuje wartość alfa lub krycie. Możesz wpisać dowolną wartość od 0 do 1, aby zmienić przezroczystość koloru w odniesieniu do koloru tła strony internetowej lub aplikacji.
Wspomniany powyżej jasnoniebieski kolor można przedstawić jako RGB (173, 216, 230) w systemie RGBA. Ponieważ będziesz głównie używać RGB w CSS, będziesz musiał rozpocząć składnię w następującej formie:
rgba(173, 216, 230, 0,5)
Kiedy należy używać kodów kolorów RGBA?
W nowoczesnych językach programowania stron internetowych i aplikacji mobilnych programiści często używają RGB i RGBA. Kod koloru to przede wszystkim RGB, ale możesz użyć RGBA, aby wspomnieć o stopniu przezroczystości kolorów, który element witryny musi wyświetlać w interfejsie użytkownika.
RGBA jest również podstawowym systemem kodowania kolorów w popularnych narzędziach do projektowania graficznego, takich jak Adobe Photoshop, Pixlr, Canva, Adobe Indesign, CorelDRAW itp. Dlatego graficy, projektanci stron internetowych, fotografowie itp. biegle posługują się systemem RGBA, a nie szesnastkowe kody kolorów.
Znaczenie konwersji kodu kolorów Hex na RGBA
# 1. Praca w Grupie
Podczas wspólnej pracy nad witryną internetową lub aplikacją mobilną, w której twórca witryny używa kodu szesnastkowego, a projektanci rozumieją RGBA, potrzebny jest konwerter heksadecymalny na RGBA.
Graficy, projektanci interfejsów użytkownika i twórcy treści mogą nie być dobrze zorientowani w konwersji liczb szesnastkowych na liczby dziesiętne. Dlatego narzędzie konwertujące jest bardzo wygodne.
#2. Dostosowania krycia
W szesnastkowym systemie kodowania kolorami zmieniasz właściwość krycia dla całego elementu. Wręcz przeciwnie, RGBA pozwala wybrać właściwość przezroczystości dla pojedynczej deklaracji w CSS.
Dlatego, aby uzyskać więcej możliwości dostosowywania, projektanci i programiści wybierają RGBA w pliku arkusza stylów CSS. Aby przekonwertować istniejące kody Hex na RGBA, możesz użyć konwertera wspomnianego w tym artykule.
#3. Użyj koloru witryny w aplikacji do edycji zdjęć
Większość aplikacji do edycji zdjęć woli używać RGB i RGBA do reprezentowania kolorów zasobów wizualnych, takich jak obrazy, wektory itp.
Na przykład zauważyłeś kilka pięknych kombinacji palet kolorów na stronie internetowej. Możesz wykonać inspekcję elementu w przeglądarce Chrome, aby poznać kody szesnastkowe tych kolorów.
Teraz użyj konwertera Hex na RGBA, aby uzyskać wartości RGB dla tych kolorów w celu wygodnego zastosowania w projekcie graficznym.
#4. Wizualizacja kolorów
Większość projektantów używa konwertera szesnastkowego na RGBA do wizualizacji kodu szesnastkowego, którego programista mógł użyć w dokumencie HTML strony internetowej lub arkuszu stylów pliku CSS HTML.
Teraz znajdź poniżej kilka narzędzi do konwersji kodów szesnastkowych na RGBA do celów projektowania, programowania lub po prostu do celów wizualizacji kolorów:
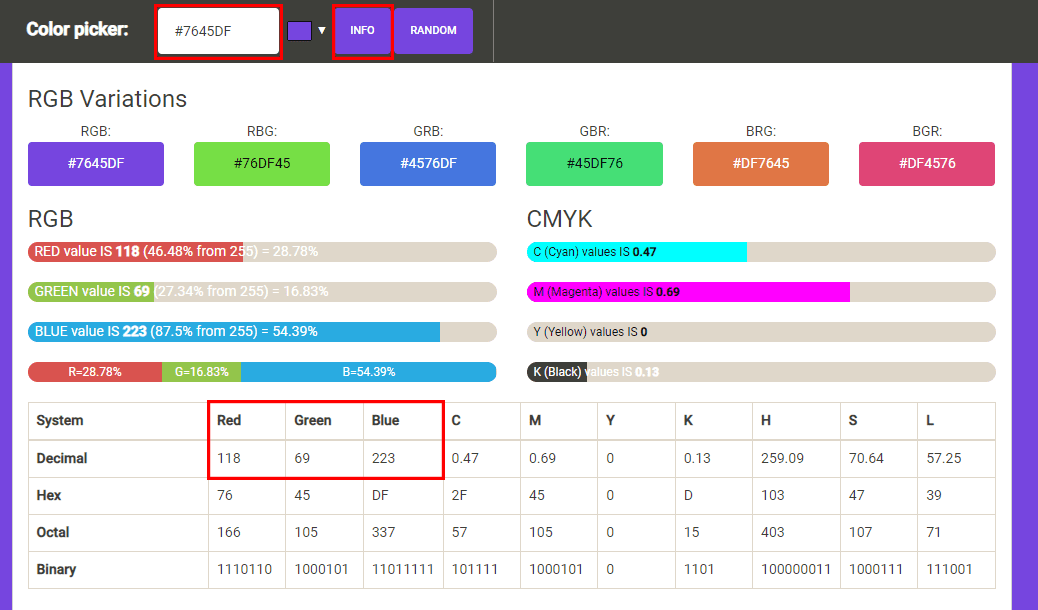
Kolor HTMLCSS

Narzędzie HTML CSS Color Picker jest przydatne zarówno dla projektantów, jak i programistów. Możesz wybrać potrzebne kolory z żywego koła kolorów. Alternatywnie możesz losowo generować kolory. Przycisk Random będzie nadal wyświetlał różne popularne kolory w kodzie szesnastkowym.
Jeśli podoba Ci się odcień, wybierz przycisk Informacje, aby zwizualizować różne elementy techniczne koloru, w tym konwersję kolorów Hex na RGBA.
Na stronie informacyjnej wybranego koloru zostanie wyświetlona ikona koloru w formacie PNG, nazwa koloru w CSS, odcienie koloru, odcienie koloru oraz tabela konwersji na dole.
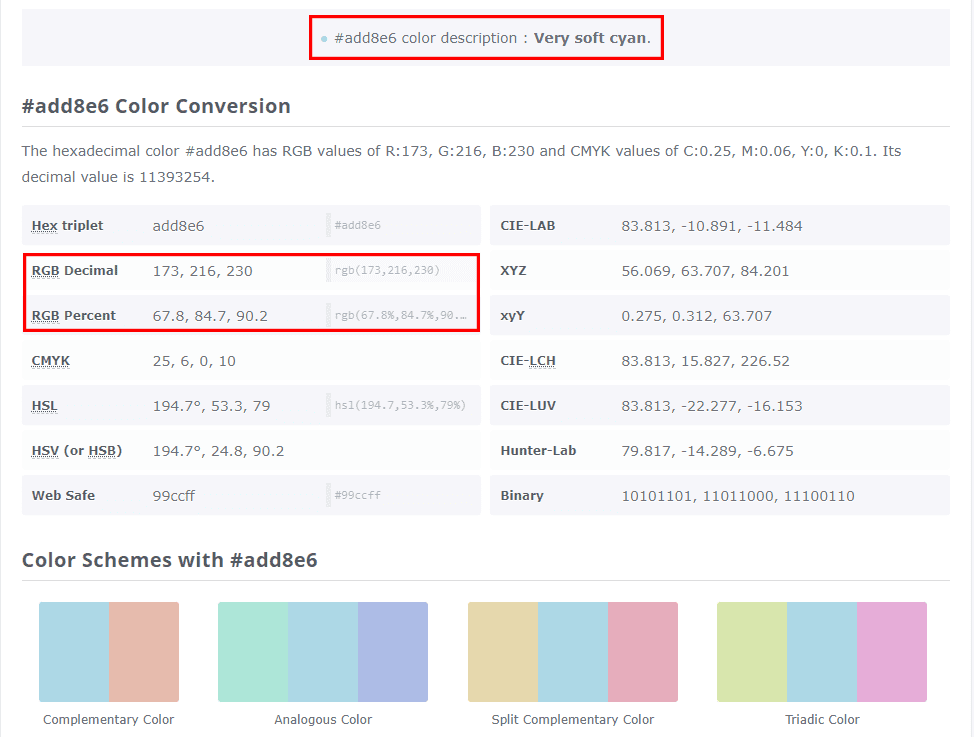
KolorHexa

ColorHexa to narzędzie do wyszukiwania i wizualizacji kodów kolorów ze szczegółową tabelą konwersji. Wystarczy wpisać kod szesnastkowy w pasku wyszukiwania. Narzędzie otworzy rozbudowany panel konwersji, który zawiera różne konwencje kodowania kolorów, takie jak dziesiętne RGB, procentowe RGB, CMYK, HSL, Web Safe itp.
W przypadku opcji Hex na RGBA można skopiować dowolną wartość RGB, w postaci dziesiętnej lub procentowej. Następnie wystarczy dodać wartość alfa od 0 do 1, w tym wartości dziesiętne, aby uzyskać standardowy kod RGBA dla odpowiedniego koloru szesnastkowego.
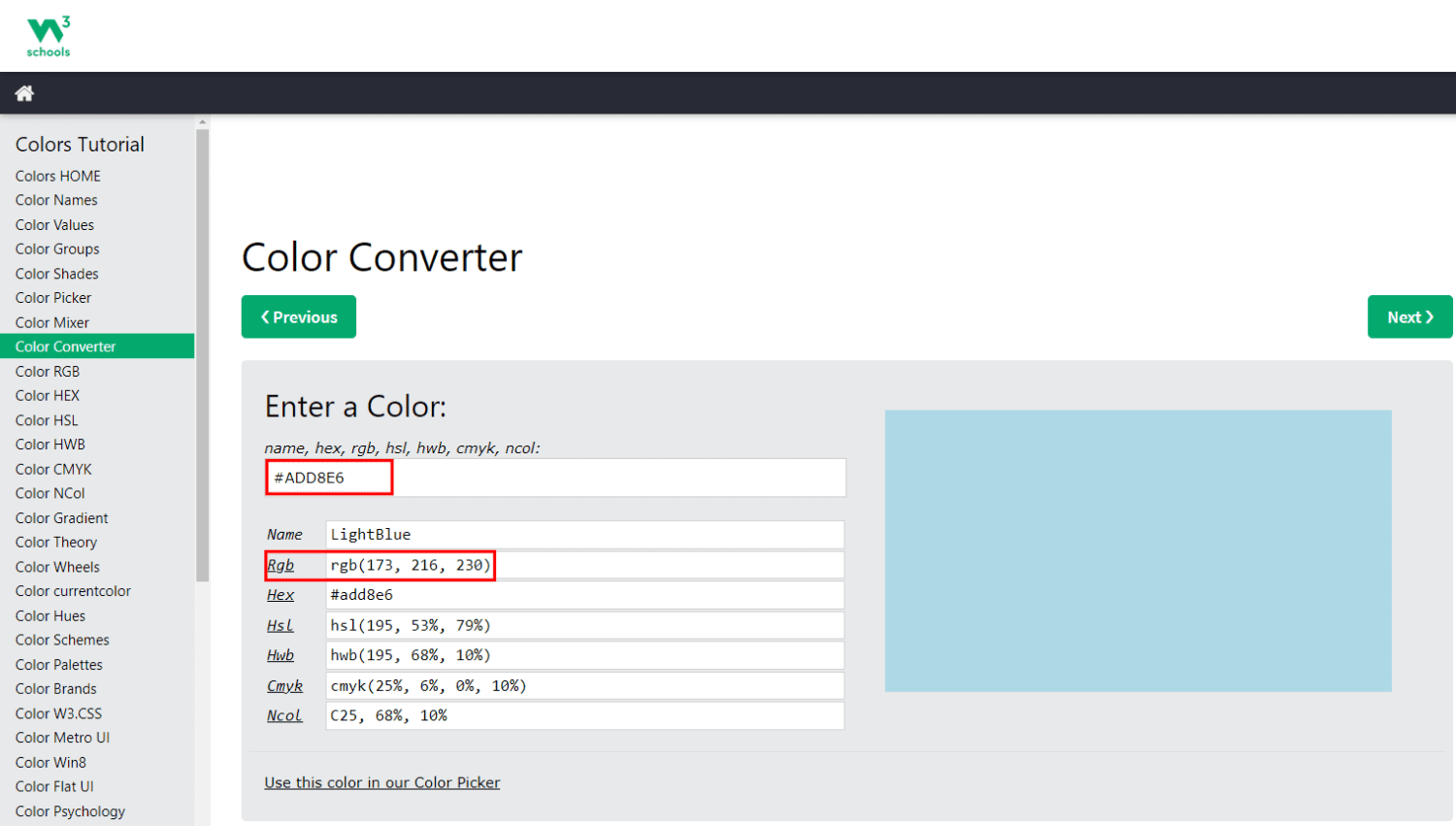
Konwerter kolorów W3 Schools

Color Converter z W3 Schools to prosta biblioteka JavaScript. Możesz wprowadzić kolor w tekście lub w standardowych kodach, takich jak Hex, CMYK i inne. Gdy tylko wpiszesz kod szesnastkowy, aplikacja internetowa wyświetli szczegółową tabelę kolorów zawierającą ich wartości w różnych konwencjach kodowania, takich jak RGB, HSL, Hwb itp.
Możesz skopiować i wkleić liczby RGB do deklaracji CSS rgba(). Nie zapomnij podać potrzebnej wartości alfa w zakresie od 0 do 1, oddzielonej przecinkiem na końcu kodu.
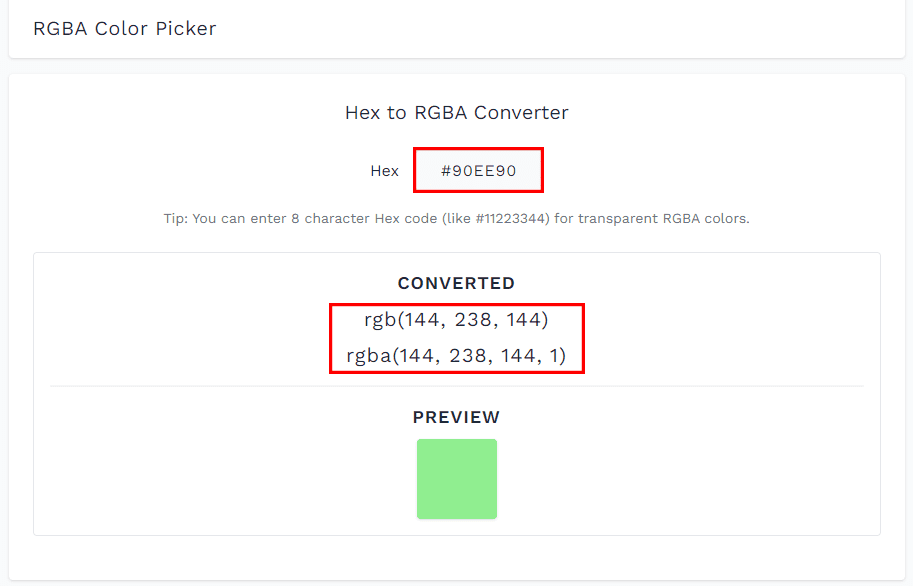
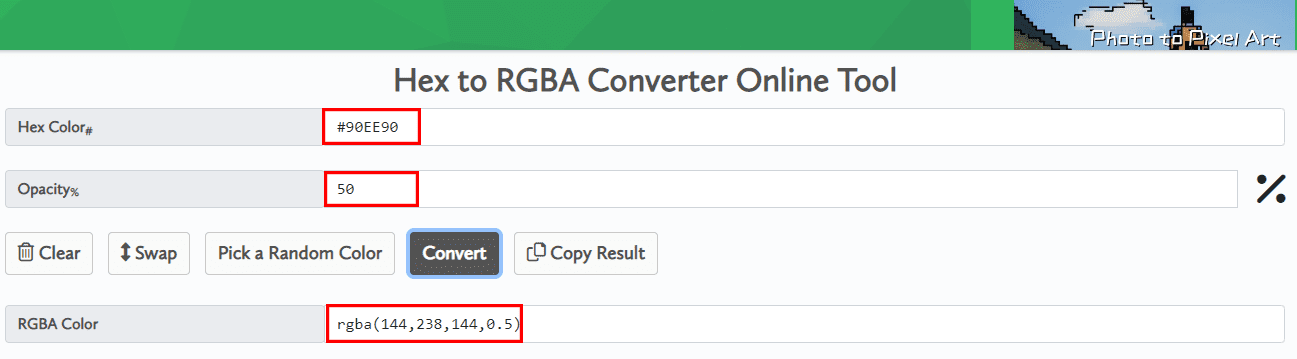
Konwerter szesnastkowy na RGBA

Korzystając z Hex to RGBA Converter, można wprowadzić kody Hex i dowiedzieć się, co to oznacza w przezroczystych kolorach RGBA. Pokazuje również podgląd wprowadzonego koloru, dzięki czemu wiesz, czy jest jakiś błąd.
Aby skopiować kod RGBA z tej platformy, możesz go kliknąć, a zostanie on wybrany. Następnie możesz nacisnąć CTRL + C, aby skopiować i użyć go w razie potrzeby.

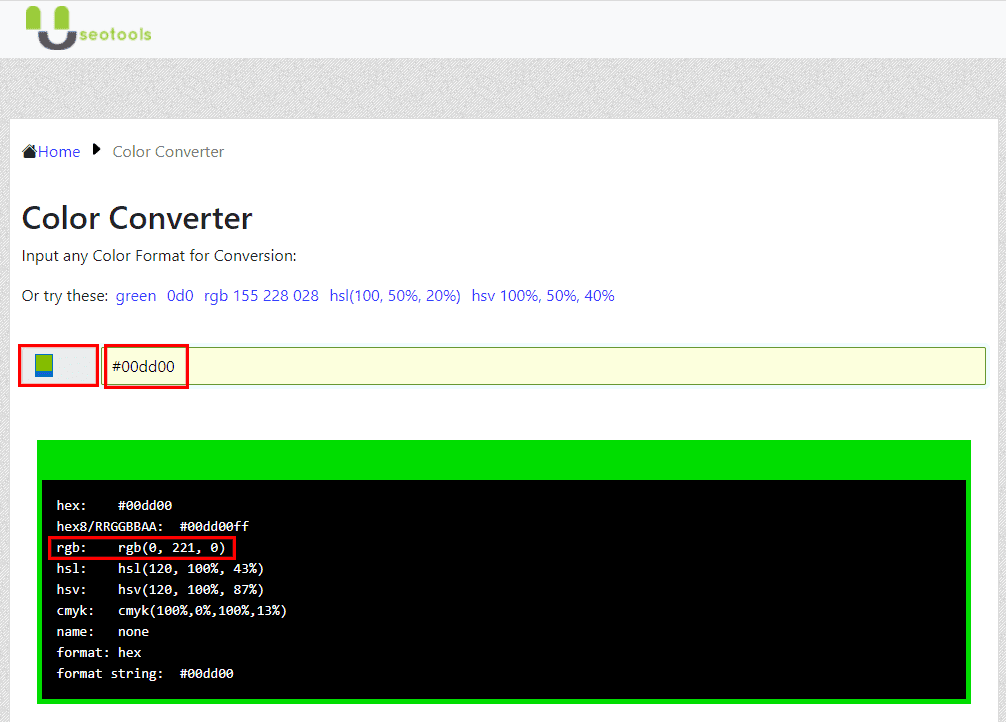
Useotools to popularne miejsce do tworzenia treści, SEO, tworzenia stron internetowych i narzędzi internetowych. Wśród wielu przydatnych znajdziesz także minimalistyczny i schludny konwerter Hex na RGBA.
Konwerter oferuje:
- Koło kolorów do wyboru kolorów dla twojego projektu
- Pole wyszukiwania, w którym można wpisać kod szesnastkowy i inne kody kolorów
- Interfejs wiersza poleceń, w którym otrzymujesz przekonwertowane wartości, w tym kody RGB
Ponieważ dane wyjściowe są w RGB, musisz dodać wartość alfa, aby uzyskać pełny kod RGBA dla swojego arkusza stylów CSS.
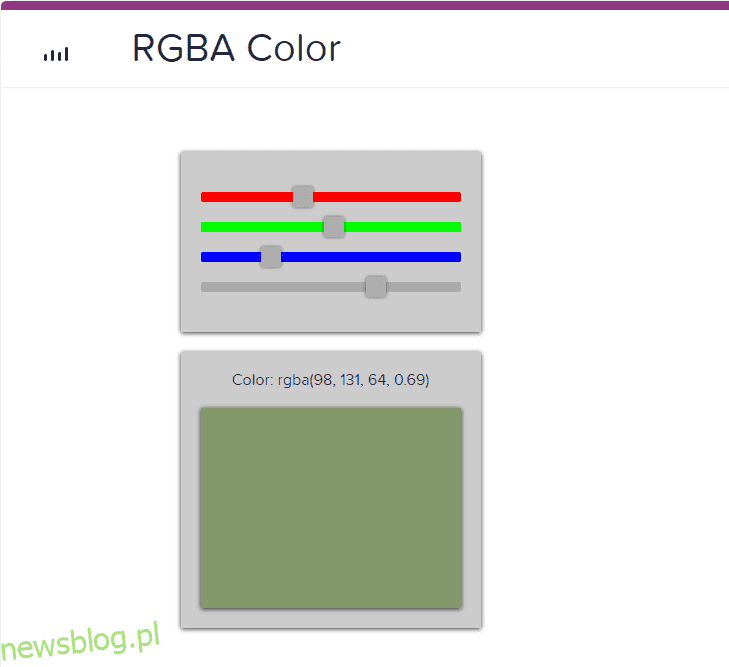
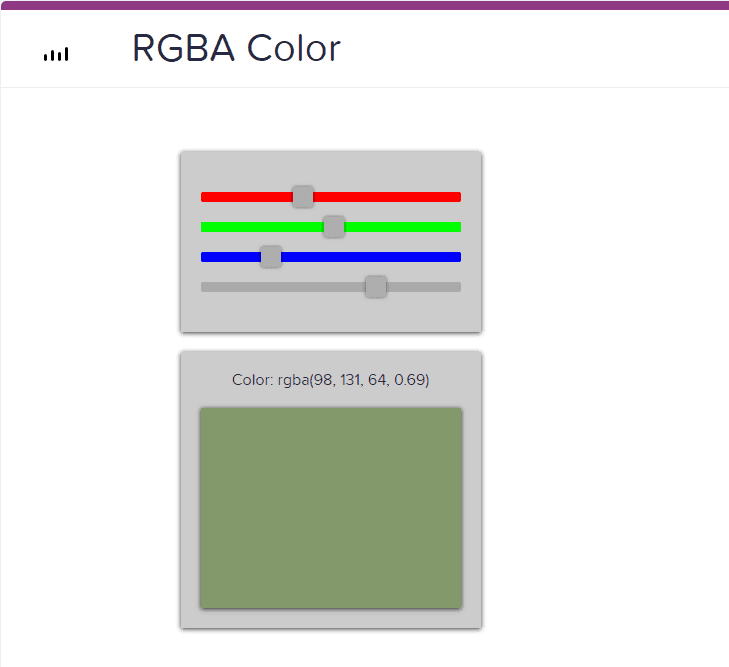
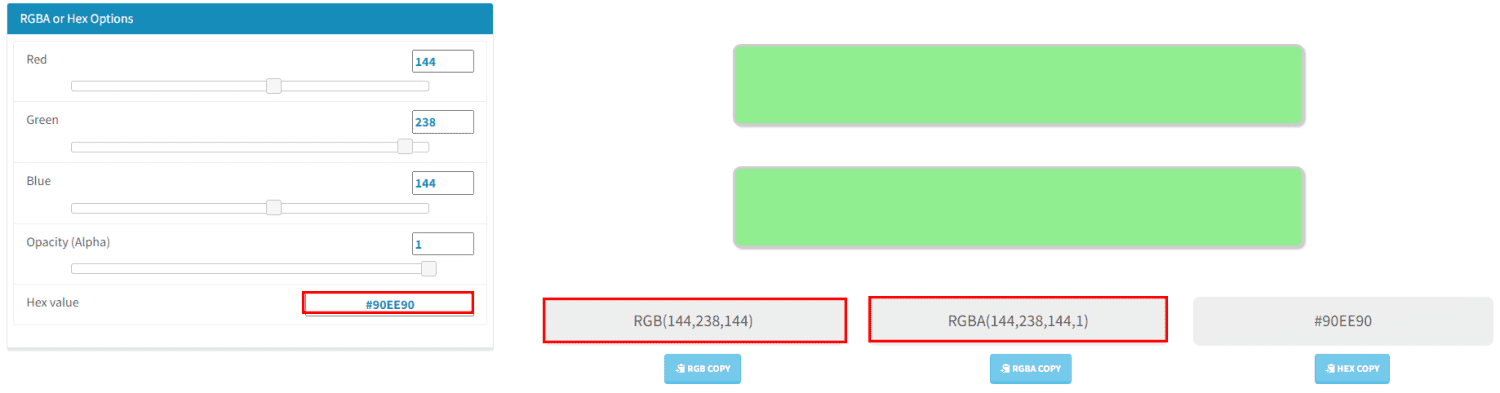
Generator CSS Hex do RGBA

CSS Generator Hex to RGBA oferuje standardową platformę, na której można wprowadzić kod szesnastkowy i uzyskać odpowiednik RGBA. Dla Twojej wygody wyświetla również kolor na ekranie i ma przycisk kopiowania RGBA, aby skopiować kod jednym kliknięciem bez żadnych błędów.
W razie potrzeby użytkownicy mogą zmienić stopień krycia cienia i zobaczyć, jak wygląda obok oryginalnego koloru. Dostępne są również suwaki dla koloru czerwonego, zielonego i niebieskiego, dzięki czemu można sprawdzić zmianę odcienia.

Coding.Tools to przyjazna dla użytkownika platforma, która pozwala bez wysiłku konwertować kody kolorów Hex na RGBA. Umieść swój kod szesnastkowy i dowiedz się, czego użyć w RGBA dla tego samego koloru. To narzędzie pokazuje krycie koloru, aby pomóc w wyborze koloru dla projektu.
Obsługuje również zamianę, co oznacza, że jednym kliknięciem możesz zamienić go w konwerter RGBA na Hex. W przypadku wielu zapytań użyj przycisku Wyczyść, aby usunąć wszystkie stare dane i kontynuować, wprowadzając nowe zapytanie.
Co więcej, Coding.Tools pozwala użytkownikom kopiować wyniki jednym kliknięciem i wykorzystywać je w dowolnym miejscu.

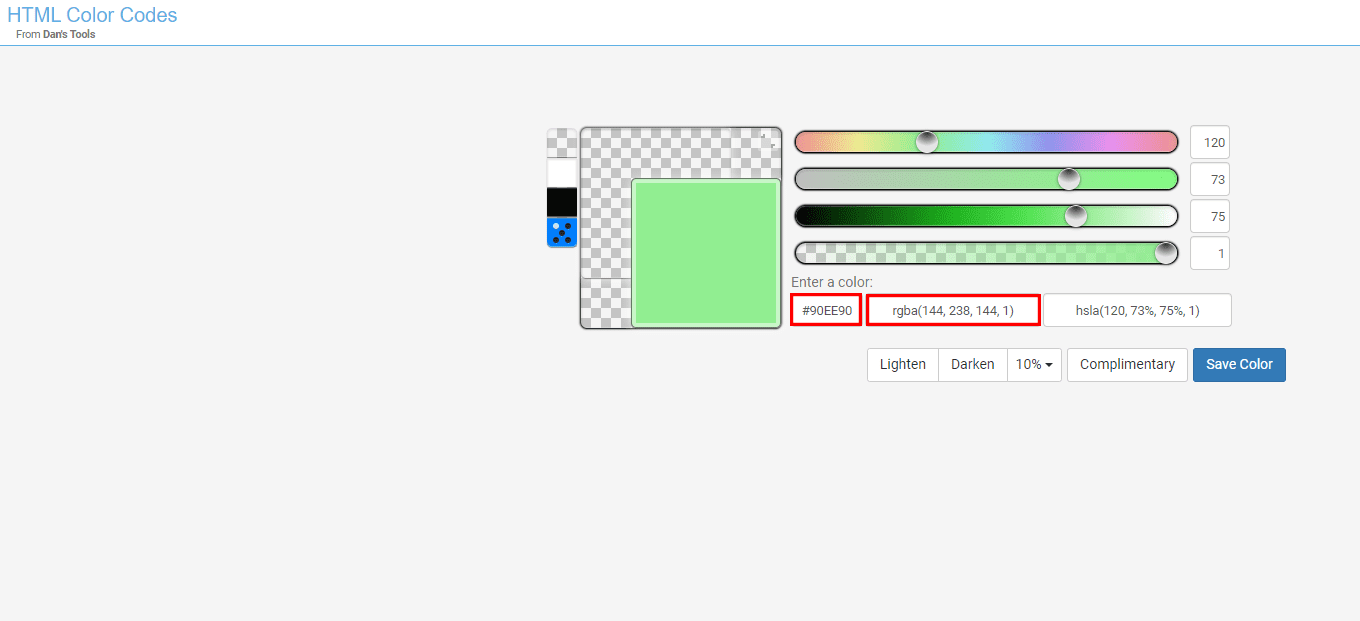
Czy kody Hex powodują zamieszanie podczas konwersji? Jeśli tak, Dan’s Tools HTML Color Codes to idealny wybór dla Ciebie. Oprócz umożliwienia wprowadzenia szesnastkowego kodu koloru, pozwala również wybrać kolor za pomocą czterech rodzajów suwaków, aby znaleźć wybrany kolor.
W obu przypadkach otrzymujesz kod RGBA koloru. Możesz również znaleźć jaśniejsze i ciemniejsze odcienie koloru i wybrać procent odcienia od 1 do 20. Dodatkowo użytkownicy mogą zapisać określone kolory i znaleźć kolor dopełniający dowolnego odcienia.
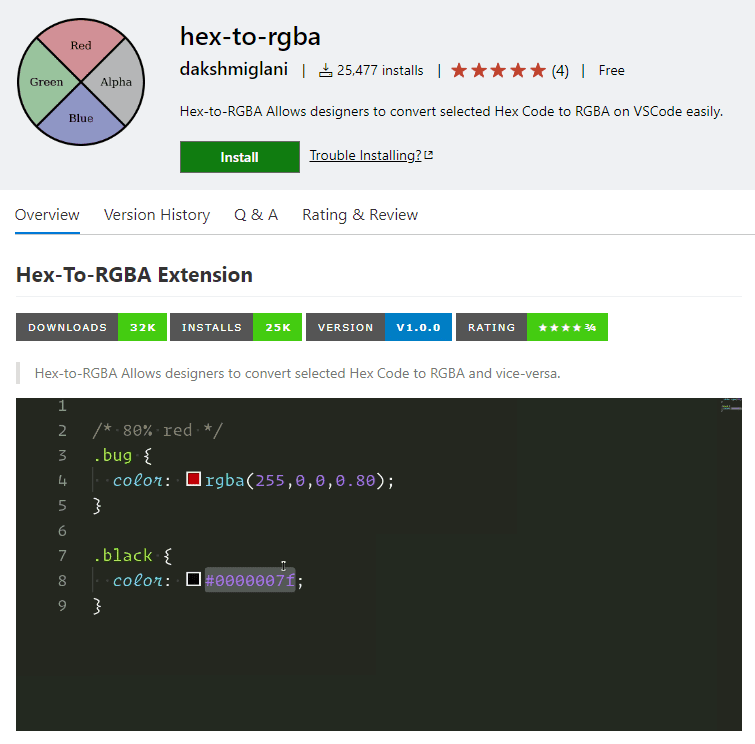
Hex do RGBA w VisualStudio

Hex na RGBA w VisualStudio umożliwia konwersję Hex na RGBA i RGBA na Hex, po prostu wybierając wprowadzony kod za pomocą kursora CLI. Jeśli dużo pracujesz nad Visual Studio Code w celu debugowania lub edytowania kodów źródłowych, ta wtyczka jest bardzo odpowiednia. Nie musisz używać aplikacji innych firm do konwersji kodów kolorów.
Kiedy wpisujesz kod szesnastkowy do konwersji, po prostu dodaj żądaną przezroczystość do kodu, a następnie podkreśl. Konwerter automatycznie doda to jako wartość alfa dla kodu RGBA.
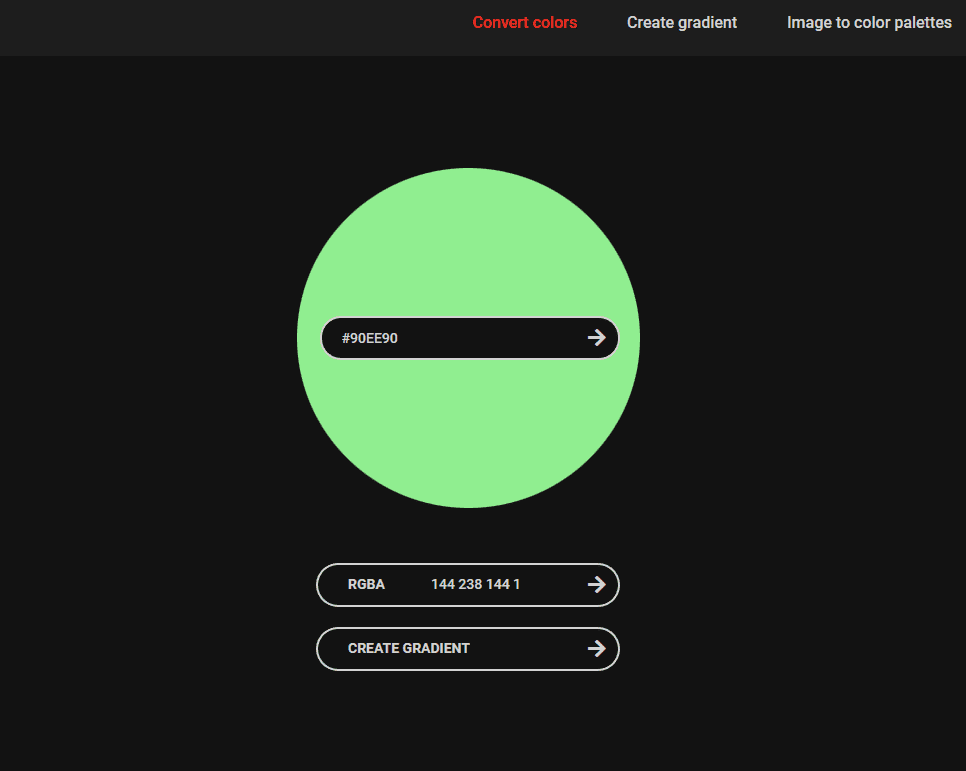
QConv

Szukasz narzędzia do konwertowania kodu szesnastkowego, które sprawi, że Twoje pracowite dni robocze będą zabawne i interesujące? Wypróbuj QConv — narzędzie z intuicyjnym interfejsem, które pokocha każdy.
Jednocześnie interfejs użytkownika jest również minimalistyczny. Wpisz lub wklej kod szesnastkowy, zobacz animację okręgu wokół tego pola i wyświetl ten kolor. Następnie kod RGBA pojawi się również w formacie animowanym.
Kliknij strzałkę obok kodu koloru RGBA, aby znaleźć jego jaśniejsze i ciemniejsze odcienie oraz kolory uzupełniające. Wszystkie te informacje są przydatne dla projektantów.
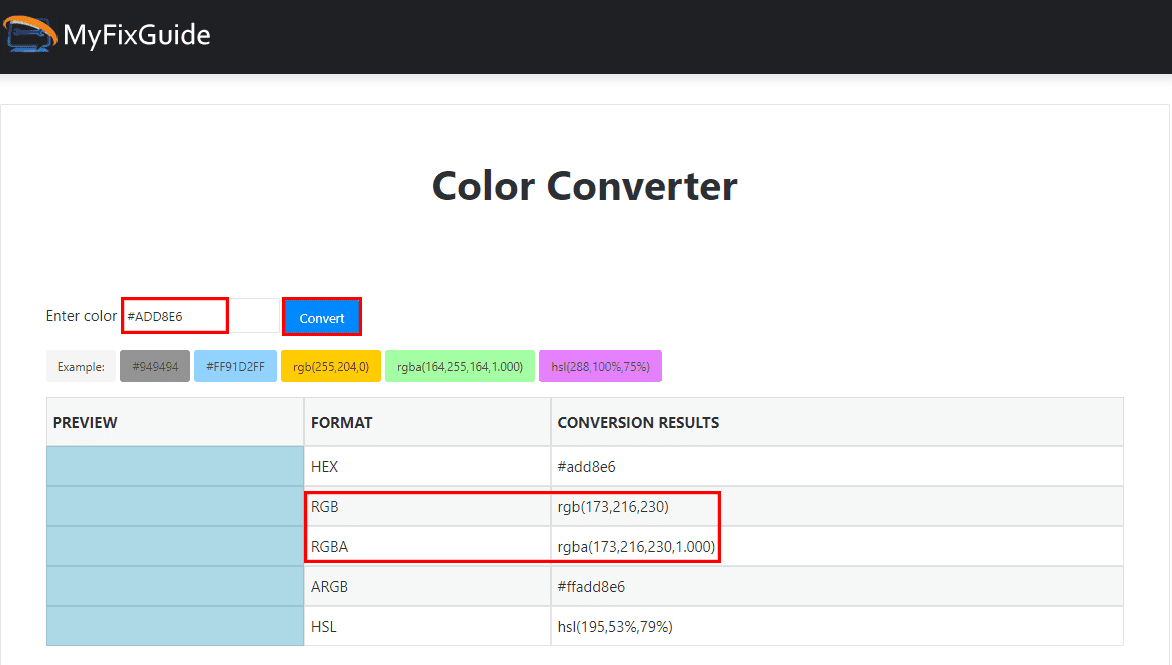
MyFixGuide

MyFixGuide Color Converter to uniwersalne rozwiązanie, które pozwala konwertować różne kody kolorów, w tym kod szesnastkowy. Wprowadź kod koloru i przekonwertuj go na wiele popularnych formatów, takich jak RGBA, HSL i ARGB.
Wyniki można wykorzystać bezpośrednio w CSS. Ponadto to narzędzie wyświetla podgląd kolorów, dzięki czemu możesz potwierdzić, czy kod odpowiada preferowanemu kolorowi.
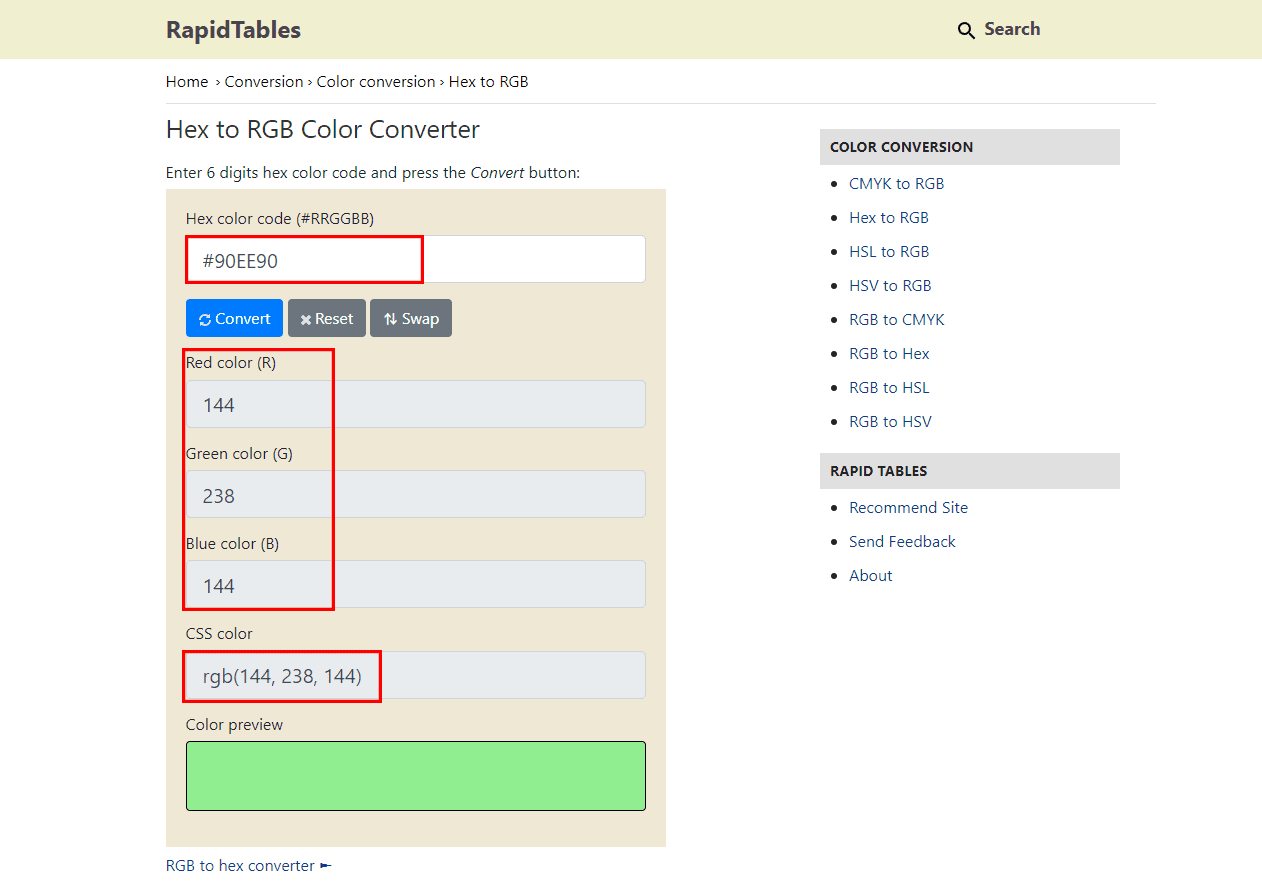
RapidTables

RapidTables oferuje płynną i bezproblemową konwersję kodów kolorów z Hex na RGBA. Wszystko, co musisz zrobić, to wpisać 6-cyfrowy kod Hex w wyznaczonym polu i kliknąć przycisk Konwertuj.
Ta platforma nie tylko zapewnia przekonwertowany kod, ale także pokazuje podgląd koloru. Co więcej, osobno wyświetla części czerwoną, zieloną i niebieską w tym kolorze.
Jeśli chcesz przekonwertować inny kod koloru, kliknij Resetuj, aby usunąć istniejące wyniki. Ponadto użytkownicy mogą skorzystać z opcji Zamień, aby zmienić narzędzie z konwertera RGBA na Hex.
Ostatnie słowa
W ekosystemie programistycznym nie ma uniwersalnego kodu kolorystycznego. Większość oprogramowania komputerowego, aplikacji mobilnych i nowoczesnych aplikacji internetowych używa kodów kolorów RGBA. Z drugiej strony tradycyjne strony internetowe i miłośnicy HTML używają wartości kolorów szesnastkowych.
Jeśli Twój bieżący projekt wymaga tylko wartości RGBA, możesz użyć konwerterów Hex na RGBA opisanych w tym artykule. Narzędzia te są łatwe w obsłudze i nie zajmują dużo czasu, aby przekonwertować wiele kodów kolorów Hex.
Następne w kolejności jest narzędzie do wybierania kolorów Google Chrome dla programistów i projektantów stron internetowych, które umożliwia rozwiązywanie problemów z paletą kolorów stron internetowych.