Narzędzia do zrzutów ekranu pomagają naśladować rzeczywiste zachowanie przeglądarki, aby zobaczyć, co widzą użytkownicy końcowi, i rozwiązać ewentualne problemy.
W dobie ogromnej wszechstronności (oprogramowanie + sprzęt) kompatybilność jest niezbędna. Pomoże Ci to upewnić się, że Twoi odbiorcy otrzymują właściwy komunikat w stylu, który pierwotnie sobie wyobrażałeś.
I chociaż każdy produkt jest sprawdzany lokalnie przed wprowadzeniem na rynek, często trudno jest uzyskać naprawdę losową i wystarczająco dużą próbkę.
Właśnie tam pojawiają się te narzędzia do zrzutów ekranu, używane przez niektóre wielkie nazwiska w branży, w tym Google, Amazon, Samsung, Microsoft itp.
Spis treści:
Co to są narzędzia do zrzutów ekranu?
Narzędzia do zrzutów ekranu umożliwiają wizualizację witryny w wielu rozdzielczościach z wielu lokalizacji przy użyciu różnych przeglądarek (i wersji). Chociaż wszystkie te narzędzia mogą nie być tak potężne, powszechnym celem jest sprawdzenie (każdej sekcji) witryny tak, jak wyglądałaby dla użytkownika końcowego.
Ponadto można wdrożyć narzędzia do zrzutów ekranu, aby sprawdzić czas ładowania strony, regionalne renderowanie reklam, przekierowania, zapewnienie zgodności itp.
Więc jeśli szukasz idealnego narzędzia do swojego przypadku użycia, mamy kilka dobrych, którymi możesz się podzielić.
Bądźcie czujni!
Złośliwie
Wspaniałe narzędzie do przekształcania nudnych zrzutów ekranu w makiety, Screely jest w 100% darmowy. Korzysta z niego ponad 145 000 osób, w tym pracownicy Amazon, Shopify i Google. Możesz rozpocząć, przesyłając zrzut ekranu, po czym możesz:
- Wybierz między różnymi oknami makiety
- Zmień i dostosuj tło
- Pobierz zrzut ekranu w formacie PNG, SVG lub JPG
Stale wprowadzają nowe i ekscytujące funkcje, więc warto z nich korzystać. Mają nawet rozszerzenia dla Google Chrome i Sketch, aby wszystko było jeszcze prostsze.
newsblog.pl Sprawdzanie zrzutów ekranu

Jeśli kierujesz reklamy do wielu odbiorców na całym świecie, jedną rzeczą, na którą musisz zwrócić uwagę, jest to, czy Twoja witryna ładuje się prawidłowo we wszystkich lokalizacjach. Może być wiele przypadków, w których Twoja witryna ładuje się poprawnie w jednym kraju, ale ma problemy w innym, więc dobrze jest upewnić się, że wszystko jest w porządku.
Dzięki newsblog.pl Screenshot Checker możesz łatwo sprawdzić, czy Twoja witryna wyświetla się poprawnie w każdym regionie. Wystarczy wkleić adres URL i pozwolić, aby narzędzie zwróciło wyniki z różnych regionów.
Następnie możesz pobrać zrzuty ekranu, a nawet określić, czy w określonym regionie występuje problem z ładowaniem.
Thum.io

Rób zrzuty ekranu w niecałą sekundę dzięki Thum.io. Jest to superszybkie i niezawodne narzędzie do zrzutów ekranu, które może przetwarzać zrzuty ekranu w prosty i zaawansowany sposób. Mam na myśli „zaawansowane” to, że pozwala wybrać szerokość i piksele zgodnie z własnymi preferencjami.
Możesz zacząć za darmo.
Zrzut ekranu geograficznego

Dzięki możliwości przetestowania Twojej witryny z ponad 200 lokalizacji, Geo Screenshot to kolejna genialna opcja, która ma kilku zadowolonych klientów w nazwach Samsung, WebMD i Microsoft. Możesz pożegnać się z serwerami proxy i VPN, ponieważ to narzędzie pozwala być wszędzie i z dowolnego miejsca.
Wprowadzasz swój adres URL raz, a BOOM, teraz wiesz, jak Twoja witryna wyświetla się w różnych lokalizacjach.
Maszyna do zrzutów ekranu

Dzięki Screenshot Machine możesz natychmiast generować zrzuty ekranu, a nawet zamienić swoją stronę internetową w dokument PDF. Przed wprowadzeniem adresu URL masz możliwość wyboru różnych urządzeń, takich jak tablety, telefony lub komputery stacjonarne, co jest świetną funkcją, ponieważ każdy ma inne preferencje.
Poza tym możesz także wygenerować długi, całostronicowy zrzut ekranu. Poza tym możesz również wygenerować migawkę swojej witryny. Możesz używać tego narzędzia za darmo za 100 zrzutów ekranu miesięcznie.
GeoPeeker

Jak już sama nazwa wskazuje, GeoPeeker pozwala „podejrzeć” wygląd witryny w różnych lokalizacjach. Darmowa wersja pozwala zajrzeć do 6 różnych lokalizacji, podczas gdy wersja premium dodaje 6.
Dzięki niektórym opcjom zaawansowanym możesz także:
- Sprawdź, czy Twoja witryna nie działa
- Zidentyfikuj czasy pingów z różnych lokalizacji
- Dostosuj opóźnienie renderowania, rozdzielczości i ustawienia klienta użytkownika
Plany premium zaczynają się już od 9 USD miesięcznie.
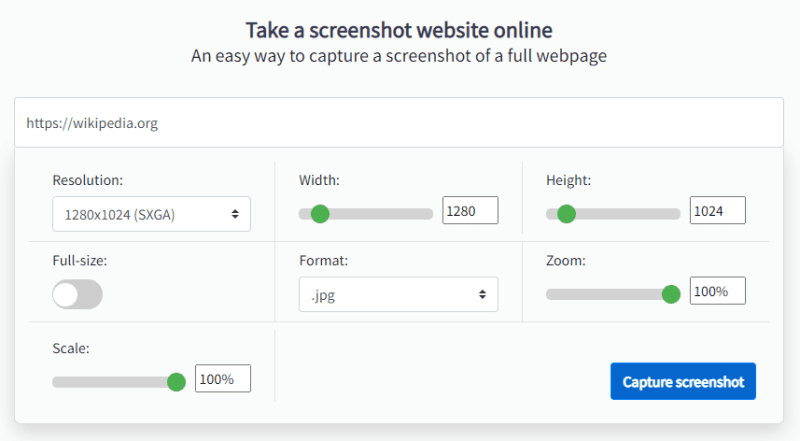
Pikwy

Pikwy pozwala sprawować większą kontrolę nad zrzutami ekranu. Możesz mieć dokładną szerokość i wysokość, aby wygenerować wycięty zrzut ekranu.
Poza tym Pikwy może renderować w wielu rozdzielczościach i różnych poziomach powiększenia, a także może skalować wyjście zgodnie z preferencjami.
To, czego można przegapić, to proste pole wyboru, aby zrobić zrzut ekranu całej strony. Chociaż jest pełnowymiarowy przełącznik, działa na wysokości, pozostawiając szerokość wybraną przez użytkownika.
To sprawia, że Pikwy najlepiej nadaje się dla zaawansowanych użytkowników, a obecność zrzutu ekranu API to potwierdza.
Zrzut ekranu.skały

Screenshot.rocks to znacznie prostsze narzędzie do robienia zrzutów ekranu powyżej części ekranu na komputery stacjonarne i urządzenia mobilne.
Po wypełnieniu pełnego adresu internetowego (np. https://newsblog.pl.com) i kliknięciu przycisku Przejdź, aby uzyskać zrzuty ekranu, możesz bawić się przełącznikami, które naśladują rzeczywistą przeglądarkę Safari.
Na przykład możesz usunąć pasek adresu URL, kontrolki okien i przyciski nawigacyjne lub zastosować kilka dodatkowych efektów estetycznych.
Na koniec można pobrać zrzut ekranu w formacie PNG, JPEG i SVG lub skopiować go do schowka w celu wklejenia w innym miejscu.
Uwagi końcowe
Narzędzia do tworzenia zrzutów ekranu są tworzone w celu weryfikacji zamierzonego doświadczenia użytkownika. Jeśli jednak chcesz iść dalej i dalej, interfejsy API do zrzutów ekranu to bestie, do których możesz się zwrócić.
Aby Ci w tym pomóc, przygotowaliśmy listę najlepszych interfejsów API do zrzutów ekranu dla Twojej firmy.