Wielu programistów, zwłaszcza początkujących, wybiera do kodowania wizualne edytory HTML, takie jak WYSIWYG, ponieważ są one łatwe w użyciu i integracji ze stronami internetowymi i aplikacjami internetowymi.
Chociaż nie ma nic złego w korzystaniu z tekstowego edytora HTML podczas wprowadzania pewnych zmian w witrynie, konieczne będzie ręczne wprowadzenie kodu.
Może to nie być dużym problemem dla pro-koderów, ale może być trudne dla początkujących lub amatorów. Ponadto wymagałoby to więcej czasu i wysiłku.
A w tym wysoce konkurencyjnym świecie potrzebujesz zaawansowanych, bardziej wydajnych narzędzi, aby wykonać swoje zadanie.
Dlatego popularność edytorów WYSIWYG gwałtownie rośnie.
Rozumiemy, czym one są i jakie są najlepsze edytory WYSIWYG, które możesz zintegrować ze swoimi witrynami i aplikacjami.
Spis treści:
Co to są edytory HTML?
Zanim zrozumiemy edytory WYSIWYG, należy najpierw wiedzieć o edytorach HTML.
Edytory HTML to programy specjalnie zaprojektowane do kodowania w HTML, CSS i innych językach programowania. Posiadają takie cechy jak:
- Podświetlanie składni
- Debugowanie
- Kod weryfikacyjny
- Autouzupełnianie
- Znajdź i zamień
- Wstawianie elementów HTML
i więcej.
Edytory HTML usprawniają przepływy pracy związane z kodowaniem i oszczędzają czas i wysiłek. Są to głównie dwa typy: tekstowe edytory HTML i wizualne edytory WYSIWYG.
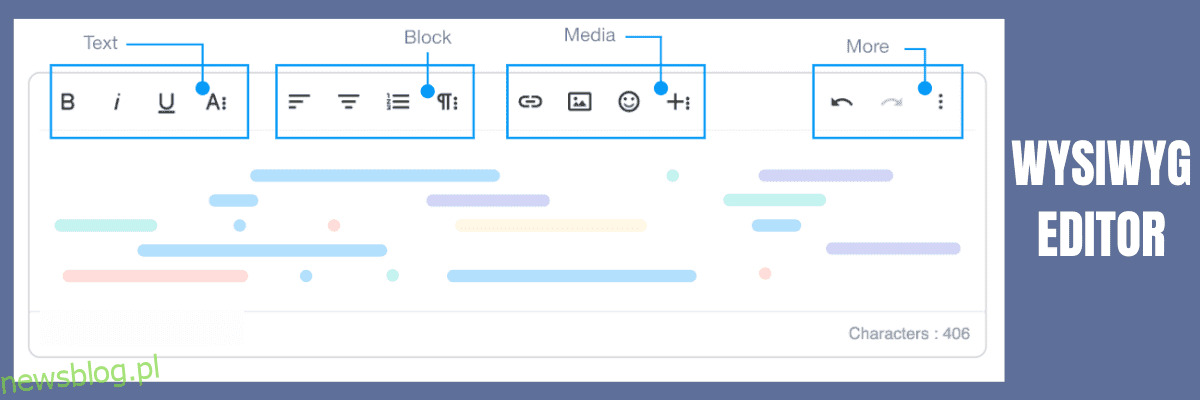
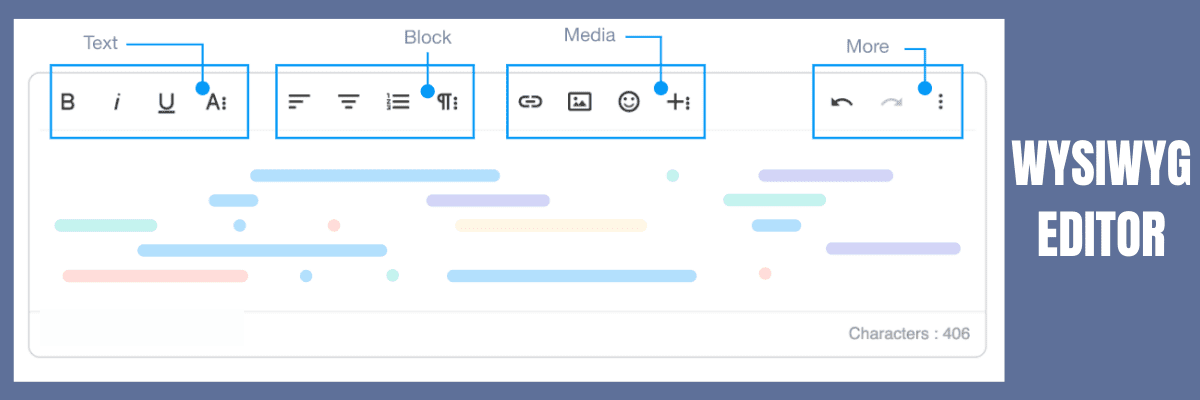
Co to jest edytor WYSIWYG?
„Dostajesz to, co widzisz”, czyli WYSIWYG to wizualny edytor HTML, który pomaga programistom i programistom wizualizować wyniki ich projektu podczas jego opracowywania.
Edytory WYSIWYG umożliwiają natychmiastowe zobaczenie wpływu zmian na działającą aplikację internetową lub witrynę, gdy nadal nad nią pracujesz. Najlepszą rzeczą w tych edytorach wizualnych jest to, że niekoniecznie musisz znać języki kodowania lub programowania, aby z nich korzystać.

Na przykład budujesz aplikację i używasz edytora WYSIWYG do wprowadzania zmian w kodzie. Kiedy to zrobisz, możesz faktycznie podejrzeć wyniki zmian, zanim interfejs zostanie opracowany.
Pomaga to programistom tworzyć dokładnie takie aplikacje internetowe lub witryny, jakich oczekują ich klienci.
Dlaczego potrzebujesz edytora WYSIWYG?
Edytory WYSIWYG są twoim najlepszym przyjacielem, jeśli chcesz szybko wygenerować kod HTML, bez dotykania kodu. Nadają się głównie do programowania front-end.
Oto dlaczego programiści uwielbiają używać edytorów WYSIWYG.
Przyjazny użytkownikowi
Edytory WYSIWYG są łatwe w użyciu. Dlatego jest świetny dla początkujących, którzy uczą się kodować w HTML. Sprawiają, że edycja w HTML i CSS jest mniej bolesna i przyjemniejsza.
Jest to również dla Ciebie, jeśli masz dość korzystania z podstawowego edytora tekstu i chcesz szybko zobaczyć, jak Twoje zmiany wyglądają w czasie rzeczywistym. Są też szybsze; w związku z tym oszczędzają dużo czasu i wysiłku.
Zmniejsza błędy
Korzystając z wizualnego edytora HTML, takiego jak WYSIWYG, szanse na popełnienie błędów znacznie się zmniejszają. Korzystając z narzędzia do wprowadzania zmian w swojej witrynie lub aplikacjach internetowych, możesz zobaczyć dokładny wpływ swoich działań.
Dlatego też, jeśli coś jest nie tak lub nie pasuje do normy, możesz to natychmiast zmienić. Dzięki temu nie musisz czekać, aż całość się zakończy, a następnie wyświetli się od razu, jak w przypadku tekstowych edytorów HTML.
Łatwa integracja

Wybrany edytor kodu musi bezproblemowo i przy mniejszym wysiłku zintegrować się z Twoją witryną lub projektem aplikacji internetowej.
Edytor WYSIWYG właśnie to robi. Obsługuje również różne platformy i frameworki front-end. Oszczędza to przed wielokrotnym przechodzeniem do kodu źródłowego w celu naprawienia błędów wynikających ze złej integracji.
Dostosowywanie
Najlepsze edytory WYSIWYG pozwalają dostosować wygląd i zachowanie edytora dla użytkowników. Możesz wybierać spośród różnych ikon, skórek, kolorów itp., aby stworzyć to, czego faktycznie chcesz, aby Twój projekt był.
Ulepszone doświadczenie edycji
Kiedy możesz zobaczyć, jak wprowadzone zmiany wyglądają w czasie rzeczywistym za pomocą edytora WYSIWYG, Twoje doświadczenie edycji jest lepsze w porównaniu z edytorami tekstowymi.
Narzędzia te są również wyposażone w różne elementy, takie jak tryby edycji, opcje formatowania, skróty, ikony i inne przydatne opcje, które dodatkowo zwiększają komfort edycji.
Jeśli więc szukasz najlepszego edytora WYSIWYG do swojego następnego projektu, oto kilka doskonałych opcji.
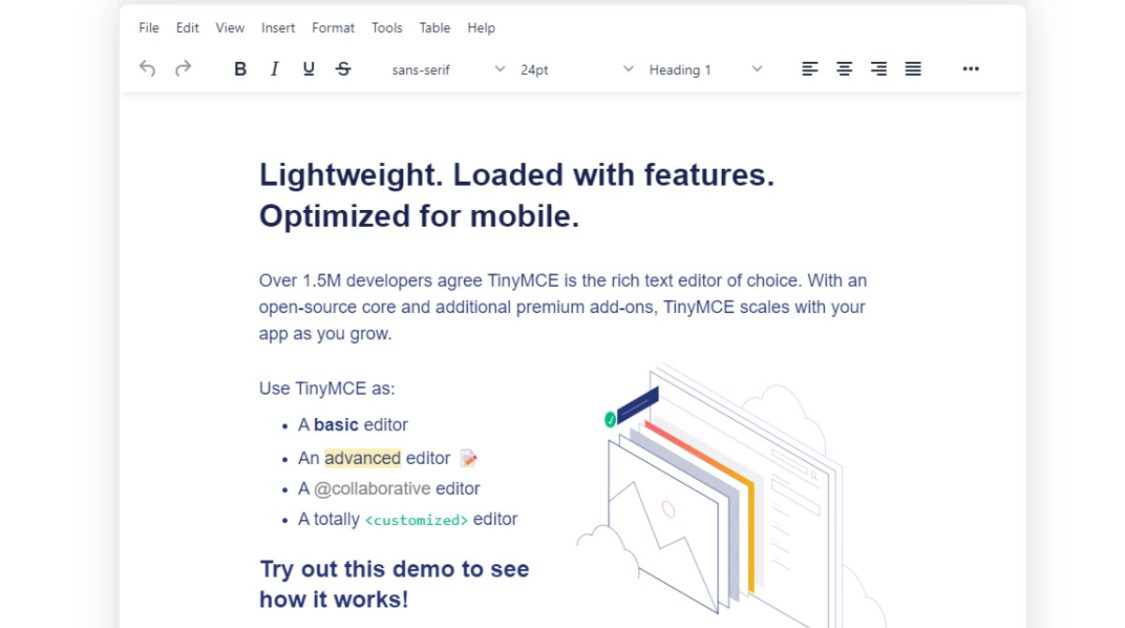
Malutki
Zdobądź zaufany edytor tekstu typu open source dla swojego zespołu programistów z MałyMCE. Daje pełną kontrolę nad edycją tekstu i daje dwie opcje:
- Stwórz spersonalizowane środowisko za pomocą interfejsów API
- Skorzystaj z edytora klasy korporacyjnej i zbuduj aplikację internetową nowej generacji.
TinyMCE może skalować się zgodnie z rozwojem aplikacji za pomocą dodatkowych dodatków premium i rdzenia typu open source. Możesz go używać jako podstawowego, zaawansowanego, dostosowanego i współpracującego edytora. Ma ponad 12 integracji i 400 elastycznych interfejsów API.

TinyMCE może zintegrować się z dowolnym stosem technologicznym i poprawić ogólne wrażenia podczas edycji. Dzięki funkcjom zwiększającym produktywność możesz szybciej tworzyć treści, w tym kopiować i wklejać z Dokumentów Google, Worda, Excela itp.
Ponadto otrzymasz narzędzie do sprawdzania łączy, sprawdzania pisowni i sprawdzania ułatwień dostępu z niestandardowymi słownikami. Przenieś swoją edycję na profesjonalny poziom dzięki współpracy w czasie rzeczywistym, komentarzom i wzmiankom.
Bezproblemowo zarządzaj obrazami lub plikami w chmurze i rozpowszechniaj je za pomocą Tiny Drive. Ma rosnącą bibliotekę, opcjonalną opcję wsparcia, zaktualizowane dokumenty i społeczność StackOverflow. Uzyskaj pomoc zawsze i wszędzie, gdzie jej potrzebujesz.
Co więcej, otrzymasz bezpłatnie licencję LGPL, główny edytor, współpracę w czasie rzeczywistym i wsparcie społeczności. Skorzystaj z dodatkowych korzyści, takich jak 1500 wsadów edytora miesięcznie, funkcje zwiększające produktywność i nie tylko, z planami już od 29 USD miesięcznie.
Froala
Poznaj edytor WYSIWYG nowej generacji z Froala – oszałamiający edytor Javascript. Jest łatwy w obsłudze i integracji dla programistów. Pozwól swoim użytkownikom zakochać się w jego eleganckim i czystym wyglądzie.
Froala to najwspanialszy i najpiękniejszy edytor HTML WYSIWYG ze względu na prostą konstrukcję i wysoką wydajność. Jest to lekki edytor, który umożliwia zaawansowane funkcje edycji tekstu we wszystkich witrynach i aplikacjach.
Froala to darmowy i otwarty edytor, którego możesz używać w swoim projekcie mobilnym lub internetowym. Jego inteligentny edytor może obsługiwać ponad 100 funkcji w prostym interfejsie, dzięki czemu nigdy nie będziesz musiał być przytłoczony dużą ilością przycisków.

Inteligentny pasek narzędzi grupuje każdą akcję w cztery kategorie zgodnie z zakresem. Edytor tekstu Froala składa się z szerokiej gamy prostych i złożonych funkcji dla każdego przypadku użycia. Rozpocznij w kilka minut dzięki zaawansowanemu interfejsowi API.
Edytor pozwala robić wszystko, co chcesz. Możesz także łatwo rozszerzyć uporządkowany i dobrze napisany kod. Froala zawiera ponad 30 gotowych wtyczek do wykorzystania w projekcie. Z drugiej strony przekształca podstawowe narzędzie JavaScript w kluczową technologię dla różnych branż.
Możesz korzystać z nieograniczonej liczby programistów i użytkowników w każdym wybranym planie. Zacznij od podstawowego planu w wysokości 199 USD rocznie, idealnego na prostą aplikację osobistą lub blog, na którym uzyskasz nieograniczoną liczbę funkcji.
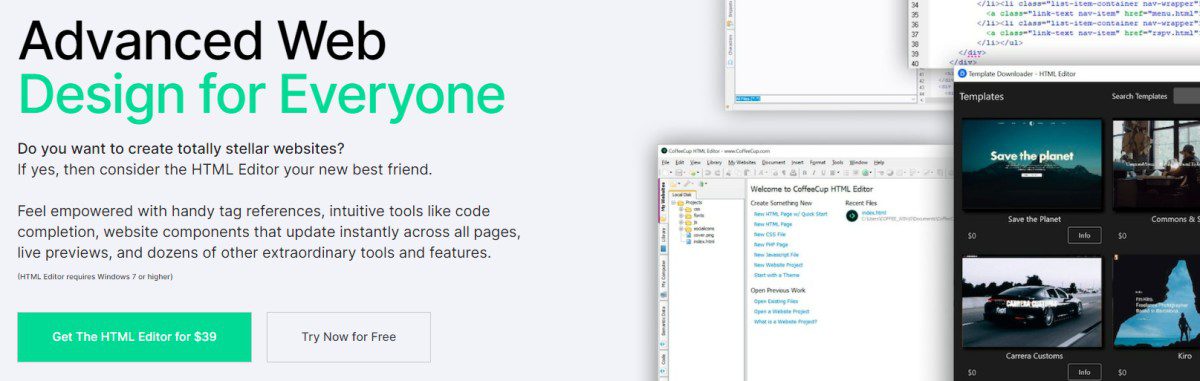
Filiżanka kawy
Filiżanka kawy zapewnia potężne wrażenia dzięki intuicyjnym narzędziom, komponentom witryny, przydatnym odnośnikom do tagów, dziesiątkom niezwykłych funkcji i podglądom na żywo.
Opcja podświetlania tagów pomaga szybko znaleźć wszystkie otwarte lub zamknięte karty. Ponadto CoffeeCup tworzy dla Ciebie różne bezpłatne i w pełni responsywne szablony. Wystarczy kliknąć dwa razy, aby zaimportować projekty szablonów do edytora HTML za pomocą Instalatora szablonów.
Przenieś tworzenie stron internetowych na wyższy poziom dzięki nowemu ekranowi powitalnemu. Kliknij nową stronę HTML, aby szybko utworzyć statyczną stronę. CoffeeCup pozwala rozpocząć złożony projekt, jeśli chcesz zacząć od odlotowego szablonu.
Ciesz się całą zabawą w sieci dzięki nowemu ekranowi startowemu. Szeroka gama opcji startu ułatwia szybkie wykonanie pracy. Możesz także tworzyć nowe pliki CSS lub HTML od samego początku i oszczędzać czas dzięki gotowemu do użycia układowi lub istniejącemu motywowi.

Skorzystaj z pomocy opcji Otwórz z Internetu, aby otworzyć swoje pliki bezpośrednio z przeglądarki internetowej lub z komputera. Z jego pomocą możesz wziąć swoją stronę jako punkt wyjścia. Utrzymuj porządek w logicznej strukturze i eliminuj problemy, w tym obrazy i linki.
Zapisuj elementy, takie jak stopka, nagłówek lub menu, w jednym miejscu, aby móc osadzić je wszystkie na dowolnej stronie za pomocą Biblioteki komponentów. Teraz zadanie jest proste; zamiast aktualizować każdą instancję elementu, edytuj element biblioteki i pozwól im aktualizować go automatycznie wszędzie.
Korzystając z różnych narzędzi, możesz utworzyć prawidłowy kod i sprawić, by Twoje strony wyświetlały się natychmiast i spójnie. Za każdym razem zwiększaj dostępność dla wyszukiwarek i niepełnosprawnych użytkowników. Możesz także podzielić ekran, aby zobaczyć podgląd witryny pod kodem. Podgląd na żywo pomaga dowiedzieć się, nad czym pracujesz i jak to wygląda.
CoffeeCup jest specjalnie dla specjalistów SEO, mistrzów organizacji i perfekcjonistów. Kodowanie witryny za pomocą edytora CoffeeCup to najbardziej satysfakcjonująca rzecz, jaką możesz zrobić, pracując mniej i przynosząc więcej. Zdobądź CoffeeCup za 39 USD lub wypróbuj za darmo.
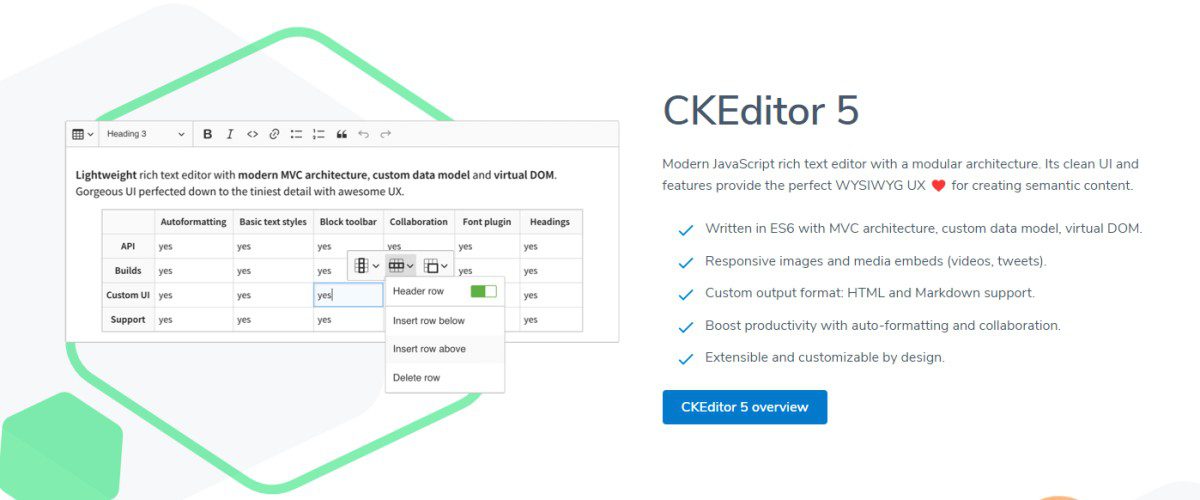
CKEditor
Uzyskaj opcję wspólnej edycji dzięki CKEditor – edytor WYSIWYG i czerpać z niego liczne korzyści. Jego doskonałe funkcje i przejrzysty interfejs użytkownika zapewniają odpowiedni WYSIWYG UX do tworzenia treści semantycznych.
CKEditor jest napisany w ES6 z niestandardowym modelem danych, architekturą MVC i wirtualnym DOM. Osadza dla Ciebie responsywne media i obrazy. i obsługuje Markdown i HTML. Ponadto CKEditor jest konfigurowalny i rozszerzalny według projektu.
Co więcej, zwiększ produktywność dzięki współpracy, automatycznemu formatowaniu, śledzeniu zmian, trybowi tylko do komentowania sugestii tekstowych, dyskusji i panelowi użytkownika wraz z awatarami. Obsługuje każdą funkcję tekstu sformatowanego, taką jak multimedia lub tabele.

Możesz tworzyć i przeglądać wersje dokumentów, a także sprawnie kontrolować cały postęp treści. Zapisz wersje ręcznie lub zezwól na automatyczne cykle zapisywania. Może być również używany z funkcjami współpracy lub autonomicznie.
Wygeneruj plik Word lub PDF z zawartości i upewnij się, że style są zachowane w wyeksportowanym pliku. CKEditor obsługuje podziały stron, a komentarze i sugestie są widoczne w pliku Word.
Dodawaj responsywne filmy, pliki PDF lub obrazy do treści za pomocą elastycznych narzędzi do przesyłania obrazów i zarządzania plikami. Uzyskaj najlepsze w swojej klasie zabezpieczenia i szczegółowe uprawnienia użytkowników. Dodatkowo otrzymasz obraz do zmiany rozmiaru i opcje przycinania za pomocą wbudowanego edytora obrazów.
Wybierz elastyczny plan zgodnie ze swoimi potrzebami lub wybierz standardowy pakiet 37 USD miesięcznie dla swoich projektów średniej wielkości. Możesz również korzystać z CKEditor za darmo, który jest ważny dla maksymalnie 5 użytkowników i dwóch programistów.
Edytor.js
Pobierz darmowy edytor blokowy nowej generacji – Edytor.js zaprojektowany tak, aby można go było podłączyć i rozszerzyć za pomocą prostego interfejsu API.
Editor.js zwraca czyste dane wyjściowe w formacie JSON, co ma kluczowe znaczenie przy oczyszczaniu, przetwarzaniu i walidacji na zapleczu. Możesz go używać na swoich stronach internetowych, aplikacjach mobilnych, artykułach, AMP, czytnikach mowy itp.

Jego miejsce pracy ma osobne bloki na obrazy, nagłówki, akapity, cytaty, listy, ankiety, galerie, tabele i inne. Bloki te mogą samodzielnie edytować zawartość i posiadają wtyczki ułatwiające pracę.
Ponadto wtyczki mogą również implementować elementy wbudowane, takie jak znacznik, komentarze, termin itp. Ponadto Editor.js można łatwo zintegrować i rozszerzyć o logikę kodu.
Lotka
Lotka to potężny i bogaty edytor WYSIWYG przeznaczony do nowoczesnych projektów internetowych. Jest to darmowe narzędzie typu open source, któremu zaufały takie firmy jak LinkedIn i Airtable.
Quill ma ekspresyjny interfejs API i modułową architekturę, dzięki czemu edycja jest przyjemnością. Można go również dostosować do własnych potrzeb i preferencji.

Uzyskaj szczegółowy dostęp do całej zawartości i kodu oraz łatwo wprowadzaj zmiany za pomocą prostego interfejsu API. Działa konsekwentnie z JSON dla wejść i wyjść.
Co więcej, Quill to wieloplatformowe narzędzie, które obsługuje różne przeglądarki i urządzenia, takie jak komputery stacjonarne, smartfony i tablety. Ten edytor WYSIWYG jest odpowiedni dla wszystkich rozmiarów projektów, od fortuny 500 po małe.
Zacznij od prostego rdzenia Quill i stopniowo dodawaj lub dostosowuj swoje rozszerzenia w miarę rozwoju projektów.
Uwaga letnia
Uwaga letnia to prosty i elegancki edytor WYSIWYG, który obsługuje Bootstrap 3.xx do 5.xx To narzędzie typu open source posiada licencję MIT i jest utrzymywane przez ogromną społeczność.
Jest to lekkie narzędzie o wielkości około 100 kb, które oferuje inteligentną interakcję z użytkownikiem. Możesz go łatwo zainstalować, pobierając go i dołączając swój CSS i js za pomocą Bootstrap.

Summernote pozwala ci go dostosować, inicjując różne moduły i opcje. Możesz szybko zintegrować go ze swoim zapleczem i narzędziami innych firm, takimi jak Django, angular i rails.
Otrzymasz wiele funkcji, takich jak tryb powietrza, który zapewnia interfejs bez paska narzędzi, motywy z zegarkiem rozruchowym, wiele edytorów do wprowadzania zmian w ruchu, niestandardowe ikony SVG i wiele innych.
Co więcej, narzędzie obsługuje funkcję autouzupełniania, aby przyspieszyć edycję. Możesz także dostosować podpowiedzi za pomocą różnych opcji. Działa na głównych przeglądarkach, takich jak Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera i systemach operacyjnych, takich jak macOS, Linux i Windows.
TreśćNarzędzia
Uzyskaj kompaktowy i piękny edytor WYSIWYG – TreśćNarzędzia które możesz szybko dodać do stron HTML.

Jest to bezpłatne narzędzie o otwartym kodzie źródłowym, którego biblioteki są opracowywane, utrzymywane i hostowane na GitHub.
PoradaDotknij
PoradaDotknij to bezgłowy edytor WYSIWYG dla twoich projektów. Oferuje pełną kontrolę nad edytorem i pozwala dostosować różne aspekty edytora. Jest używany przez firmy takie jak GitLab, Twill CMS, Nextcloud i inne.
TipTap to narzędzie typu open source z dużą liczbą rozszerzeń. Ich społeczność zarządza jego rozwojem i utrzymaniem oraz zapewnia obszerną dokumentację napisaną przez człowieka.

Posiada licencję MIT i możesz go używać również do celów komercyjnych, stając się ich sponsorem i finansując ich rozwój, utrzymanie i wsparcie.
Ponieważ narzędzie jest bez nagłówka, nie ma CSS i oferuje pełną kontrolę nad stylami, znacznikami i zachowaniem. TipTap jest niezależny od frameworka i działa od razu z Vue.js i Vanilla JavaScript wraz z innymi, takimi jak React, Svelte itp.
Korzystając z TypeScript, będziesz mógł wcześnie wykrywać błędy i korzystać z funkcji autouzupełniania interfejsu API. Ponadto TipTap oferuje synchronizację współpracy w czasie rzeczywistym między wieloma urządzeniami i umożliwia pracę w trybie offline. Dzięki temu możesz pracować z dowolnego miejsca i o każdej porze.
Wniosek
Korzystanie z wizualnego edytora HTML, takiego jak edytor WYSIWYG, to doskonały sposób na wprowadzanie zmian i pisanie kodu w HTML, CSS i innych językach.
Tak więc, jeśli szukasz łatwego w użyciu i bogatego w funkcje edytora HTML, wspomniane powyżej edytory WYSIWYG są świetnymi opcjami. Wszystkie są przyjazne dla użytkownika i można je dostosowywać, zmniejszają ryzyko popełnienia błędów i poprawiają komfort edycji.