Aby uzyskać obraz RUM (Real User Monitoring), wyobraź sobie, że Twoja witryna jest farmą mrówek, a Twoimi użytkownikami są mrówki. RUM oczyszcza ściany Twojej farmy, pozwalając Ci dokładnie zobaczyć, skąd pochodzą użytkownicy, co robią, jakie mają problemy i ile czasu zajmuje im interakcja z Twoją witryną.
Krótko mówiąc, RUM daje wyobrażenie o tym, jakie wrażenia użytkownika oferuje Twoja witryna.
Jest to technika testowania oparta na rzeczywistych interakcjach użytkowników. RUM monitoruje rzeczywistych użytkowników i przechwytuje dane dotyczące wydajności, aby kształtować kluczowe wskaźniki, takie jak ścieżki transakcji, czas reakcji i czas ładowania strony. Narzędzia testujące analizują doświadczenia użytkowników w czasie rzeczywistym, obserwując ich interakcje ze stroną internetową lub aplikacją.
Dlaczego RUM jest ważny?
Rozważmy ponownie farmę mrówek: lubisz obserwować swoje mrówki, więc zrobisz wszystko, aby były wygodne. Odwiedzający Twoją witrynę również powinni czuć się komfortowo podczas swojego pobytu. Ale w przeciwieństwie do mrówek na farmie, mogą łatwo odejść, jeśli nie będą się dobrze bawić. Dlatego ważne jest, abyś wiedział, jak się czują, aby jak najdłużej poruszali się po Twoich stronach.
RUM uzyskuje dane o rzeczywistych użytkownikach wchodzących w interakcję z Twoją witryną, w przeciwieństwie do syntetycznych technik monitorowania, które wykorzystują zautomatyzowane narzędzia lub roboty, które imitują działania użytkownika w zaplanowany sposób i uzyskują wyniki na podstawie tych działań. Oba podejścia dają różne poglądy na zachowanie Twojej witryny, więc aby lepiej zrozumieć problemy wpływające na wrażenia użytkownika, idealne narzędzia i techniki powinny łączyć monitorowanie rzeczywistego użytkownika i syntetyczne, aby pokazać pełny obraz.
Spis treści:
Trendy wzrostowe
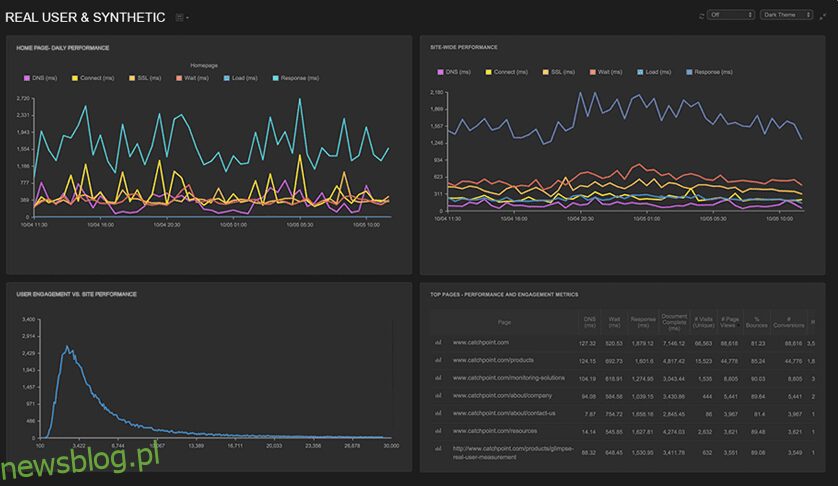
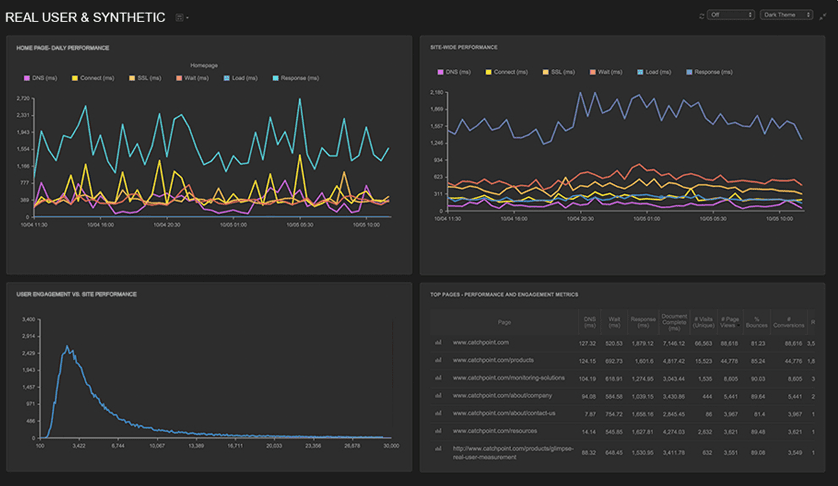
Aby wdrożyć Trendy wzrostowe RUM, wystarczy skopiować i wkleić fragment kodu na swoich stronach internetowych. Gdy to zrobisz, skrypt Uptrends zacznie zbierać dane o doświadczeniach użytkowników. Te dane zasilają szereg pulpitów nawigacyjnych RUM, do których możesz uzyskać natychmiastowy dostęp, aby sprawdzić kluczowe wskaźniki, takie jak wykorzystanie strony, wydajność w poszczególnych krajach, wykorzystanie przeglądarki i inne.
Rozwiązanie do monitorowania Uptrends łączy rzeczywiste dane użytkowników z wynikami syntetycznych testów monitorujących wykonywanych przez ich oprogramowanie. Syntetyczne monitorowanie trendów wzrostowych łączy się z jedną z 209 lokalizacji na całym świecie z Twoją witryną w określonych odstępach czasu, przeprowadzając interakcje i zbierając dane o wynikach. Połączone wyniki dają pełny obraz ogólnego stanu i wydajności Twojej witryny.
Możesz zobaczyć, jak Twoja witryna działa z perspektywy użytkowników, i uzyskać wgląd w profilowanie tych użytkowników za pomocą narzędzi do analityki internetowej, takich jak Google Analytics. Dane stają się widoczne w pulpitach nawigacyjnych w ciągu kilku minut, co pozwala zobaczyć pełny obraz, zbierając dane ze wszystkich odsłon.
Bumerang
Zaimplementowana jako biblioteka JavaScript, Bumerang RUM mierzy czas ładowania strony, wskaźniki wydajności i ogólną charakterystykę przeglądania przez użytkowników. Aby skonfigurować narzędzie, wystarczy dołączyć bibliotekę do swoich stron i wywołać metodę init. Po zainstalowaniu biblioteki dane RUM zaczynają płynąć do serwera w celu dalszej analizy.
Aby uniknąć „efektu obserwatora” (wpływać na wyniki eksperymentu tylko poprzez jego obserwację), celem Boomerangu jest działanie bez wydłużania czasu ładowania stron. Jego skrypty mogą być ładowane w sposób asynchroniczny, więc nawet jeśli bumerang.js jest niedostępny, skrypty nie opóźnią ładowania strony.
Boomerang jest oprogramowaniem typu open source, więc nie ma żadnych opłat. Wystarczy pobrać go z repozytorium GitHub, zainstalować zgodnie ze szczegółowymi instrukcjami i rozpocząć monitorowanie użytkowników. Zachęcamy do współtworzenia Boomerangu, dodawania wtyczek i dostosowywania go do różnych potrzeb. Ma rozbudowaną architekturę wtyczek i jest w stanie współpracować z tradycyjnymi, klasycznymi witrynami i nowoczesnymi, w tym z aplikacjami jednostronicowymi.
Punkt zaczepienia
Idealne rozwiązanie do monitorowania nie powinno pozostawiać niezauważonego martwego pola.
To jest dokładnie to, co Punkt zaczepienia Rozwiązanie do monitorowania użytkowników końcowych obiecuje zrobić. Kiedy mieszasz heterogeniczne środowiska, takie jak chmura, urządzenia mobilne i IoT, punkty awarii zaczynają się mnożyć. Tymczasem użytkownicy końcowi oczekują szybkiego czasu ładowania strony na zawsze dostępnych urządzeniach, a Ty potrzebujesz pełnego wglądu w perspektywę użytkowników, aby poprawić ich wrażenia i szybko rozwiązać problemy.

To coś więcej niż tylko zbieranie danych i wyświetlanie ich na pulpitach nawigacyjnych. Tworzy system alertów, który wysyła ostrzeżenia kontekstowe, gdy wydajność spadnie z oczekiwanych poziomów. Jego pulpity nawigacyjne są oparte na algorytmach, co oznacza, że pokazują, skąd biorą się problemy. Pokazują również dane historyczne i niezagregowane, dzięki czemu nie przegapisz ważnych szczegółów.
Zmiany wprowadzone w aplikacji nie zawsze skutkują lepszymi czasami odpowiedzi lub większą niezawodnością. Monitorowanie punktów kontrolnych pomaga modelować i weryfikować wydajność podczas przeprowadzania testów a/b nowych wydań, wyświetlając szczegóły poziomu żądań dla stron odwiedzanych przez prawdziwych użytkowników.
Raygun
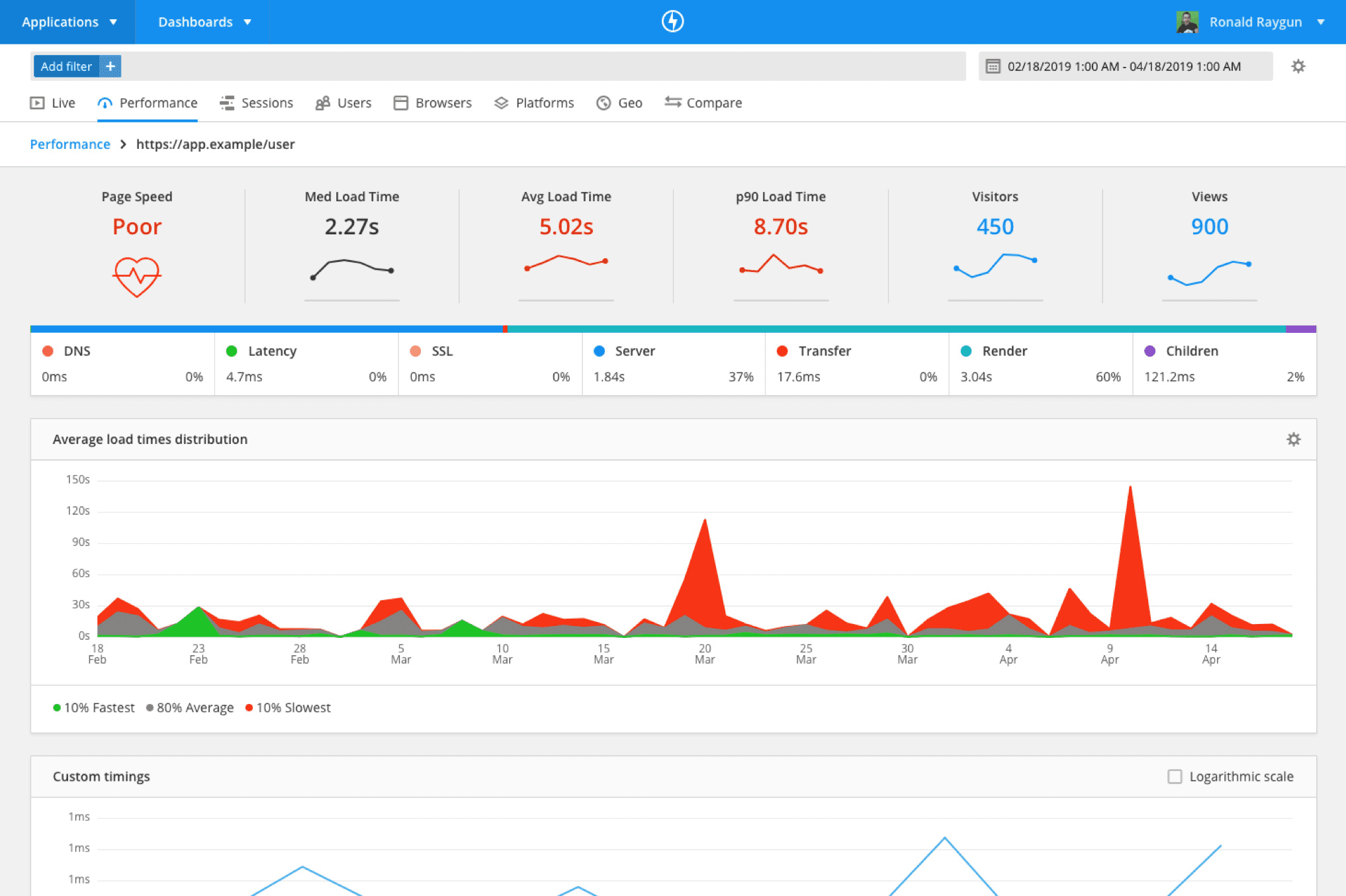
Użytkownicy cenią swój czas bardziej niż kiedykolwiek: 40% z nich porzuca witrynę po 3 sekundach oczekiwania na załadowanie strony. Musisz więc zapewnić im szybkie wrażenia, odkrywając i usuwając napotykane przez nich wąskie gardła w wydajności. Aby to zrobić, Raygun oferuje przydatne dane z rzeczywistych sesji użytkowników, co pozwala zdiagnozować, dlaczego mogą mieć słabe doświadczenia.
Może to pomóc poprawić wrażenia użytkowników, zwiększyć sprzedaż i poprawić wydajność front-endu.

Raygun pozwala wyraźnie zobaczyć, kto korzysta z Twojej aplikacji i jakie konkretnie problemy napotykają. Pozwala zobaczyć sesję każdego indywidualnego użytkownika, zidentyfikować problematyczne obszary i ich możliwe rozwiązania. Narzędzie automatycznie wykrywa również problemy z wydajnością frontonu, które mogą powodować frustrujące czasy ładowania. Śledząc ścieżki, którymi użytkownicy poruszali się po Twojej witrynie, możesz przeanalizować, gdzie napotkali błędy, gdzie strony wczytały się zbyt długo lub po prostu porzucili sesję.
Pingdom
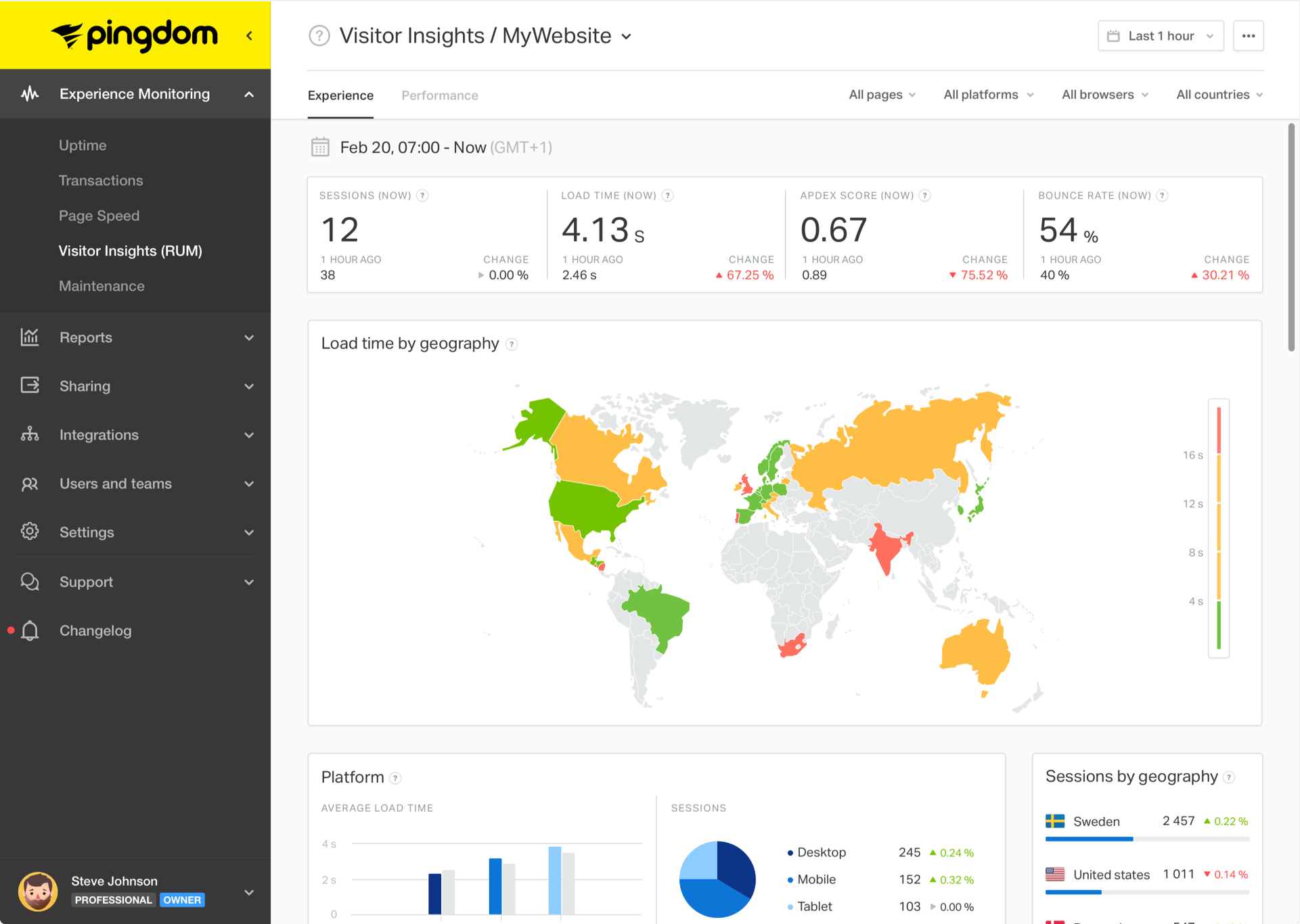
Pingdom ujednolicona, holistyczna platforma RUM dba o monitorowanie działań użytkowników, aby wykluczyć zgadywanie i zacząć podejmować decyzje na podstawie rzeczywistych danych odwiedzających. Aby rozpocząć monitorowanie za pomocą Pingdom, wystarczy dodać mały fragment kodu JavaScript do swoich stron, co ledwo zwiększa wydajność.
Od razu zaczniesz widzieć, jak dane odwiedzającego są skorelowane z platformami, krajami i przeglądarkami, bez względu na to, czy jest to tylko kilkanaście czy więcej niż milion.

Możesz wpisać adres URL, z którego Pingdom ma zbierać dane oraz oczekiwane parametry satysfakcji. Kompleksowe opcje wizualizacji pozwolą Ci zrozumieć, w jaki sposób zmiany wydajności mogą wpłynąć na wrażenia odwiedzających. W ten sposób będziesz w stanie podjąć działania na czas, zanim wpłynie to na Twoją firmę.
Niezależnie od tego, czy Twoja witryna ma jedną czy tysiąc stron, dzięki Pingdom RUM możesz przeanalizować, jak odwiedzający odbierają każdą z nich. Funkcja grupowania stron w RUM oferuje zagregowane dane przedstawiające wyniki dla podobnych stron.
Plany cenowe zaczynają się od około 42 USD miesięcznie za standardowe funkcje i skalują się do 228 USD miesięcznie za profesjonalny zestaw funkcji. Opłata ta obejmuje nie tylko RUM, ale także monitorowanie serwerów, alarmowanie i monitorowanie transakcji, a także inne gadżety.
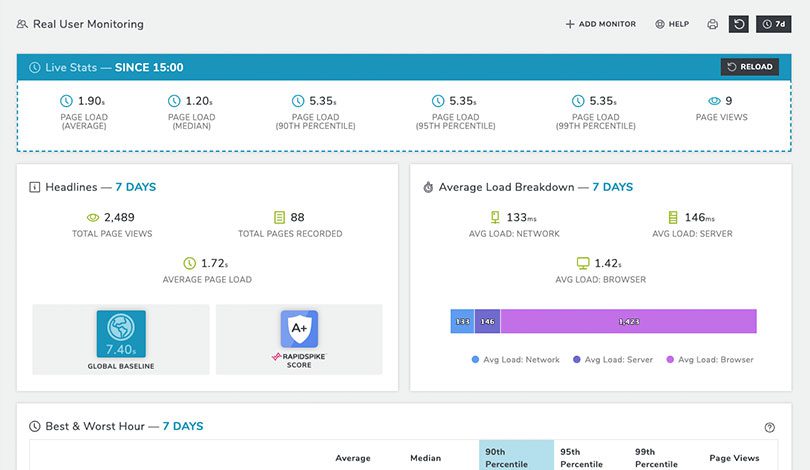
Rapidspike
Lekki, dostosowany skrypt RUM to wszystko, czego potrzebujesz do konfiguracji Monitoring RUM Rapidspike. Ten skrypt jest obsługiwany przez bezpieczne połączenie, więc nie musisz się martwić generowaniem luk. Po zainstalowaniu monitor RUM zacznie zbierać natężenie ruchu i prędkości ładowania stron od odwiedzających, identyfikując lokalizację geograficzną, przeglądarkę i używane urządzenie.
Rejestrując dane na żywo od rzeczywistych użytkowników, będziesz w stanie zidentyfikować problemy z wydajnością w czasie rzeczywistym i zoptymalizować potencjał swojej witryny niezależnie od lokalizacji użytkownika lub technologii.

Zestaw wykresów i tabel pozwala analizować istotne dane o ruchu, które pokazują dokładne dane dotyczące skuteczności. Te liczby pokazują czasy pobierania przez użytkowników z podziałem na czas pobierania sieci, serwera i przeglądarki, informując, gdzie należy rozwiązać problemy z opóźnieniami i wyeliminować wąskie gardła. Wyniki są specyficzne dla każdej strony, aby pomóc w przeprowadzeniu dogłębnej analizy każdej ze stron w Twojej witrynie.
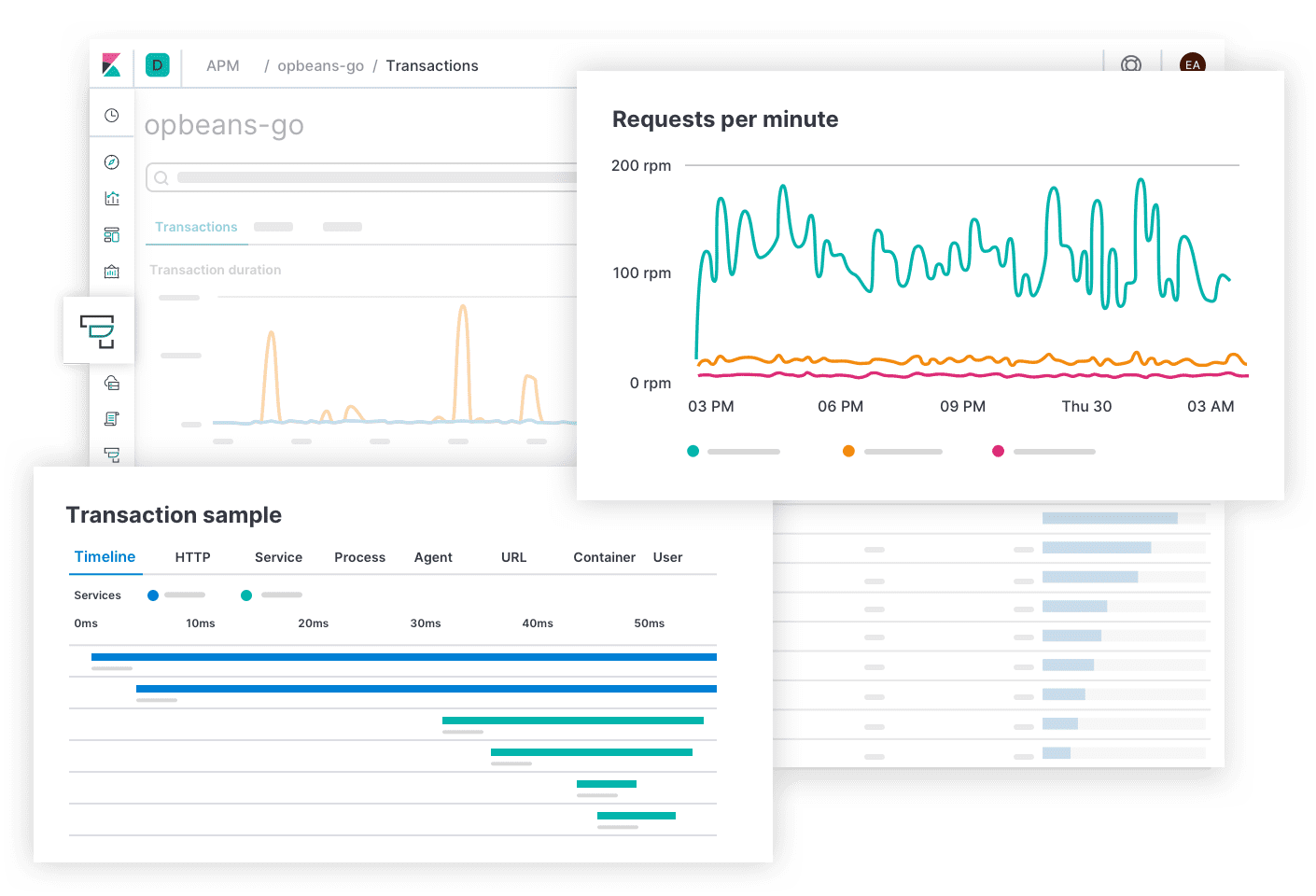
Elastyczny
Jeśli korzystasz już z metryk systemowych w Elasticsearch, możesz je rozszerzyć o metryki aplikacji za pomocą Elastyczny narzędzie typu open source APM (monitorowanie wydajności aplikacji).
APM ma szerszy zakres niż RUM, ponieważ ma na celu zwiększenie dostępności aplikacji i skrócenie przestojów poprzez identyfikację wąskich gardeł. Dedykowany interfejs użytkownika Elastic pozwala łatwo wykonać tę pracę i skoncentrować się na rozwiązywaniu problematycznych zmian na poziomie kodu. W rezultacie, oprócz poprawy wydajności aplikacji i doświadczenia użytkowników, otrzymujesz ulepszony i wydajniejszy kod źródłowy oraz skrócony cykl programowania, testowania i wdrażania.

Korzystając z rozproszonego śledzenia, Elastic umożliwia łączenie transakcji, aby zrozumieć, w jaki sposób Twoje usługi w pełni współdziałają. Umożliwia wizualizację połączeń serwisowych, wykrywanie problemów z opóźnieniami i identyfikowanie komponentów, które należy zoptymalizować. Metryki wydajności zbierane za pomocą narzędzi Elastic APM są wysyłane do Elasticsearch w celu wizualizacji ich za pomocą wstępnie skonfigurowanych pulpitów nawigacyjnych Kibana.
Elastic wykorzystuje funkcje uczenia maszynowego do wykrywania nietypowych czasów odpowiedzi w sposób proaktywny. Alerty wysyłane e-mailem lub przez Slack będą na bieżąco informować o tym, jak działa Twój kod, bez konieczności ciągłego wpatrywania się w pulpity nawigacyjne. Aby rozpocząć korzystanie z Elastic APM, musisz zarejestrować się w Elastic Cloud i skonfigurować serwer APM, wykonując kilka prostych kroków. Plany cenowe pozwalają po prostu zapłacić za potrzebne zasoby i wdrożyć je tak, jak chcesz.
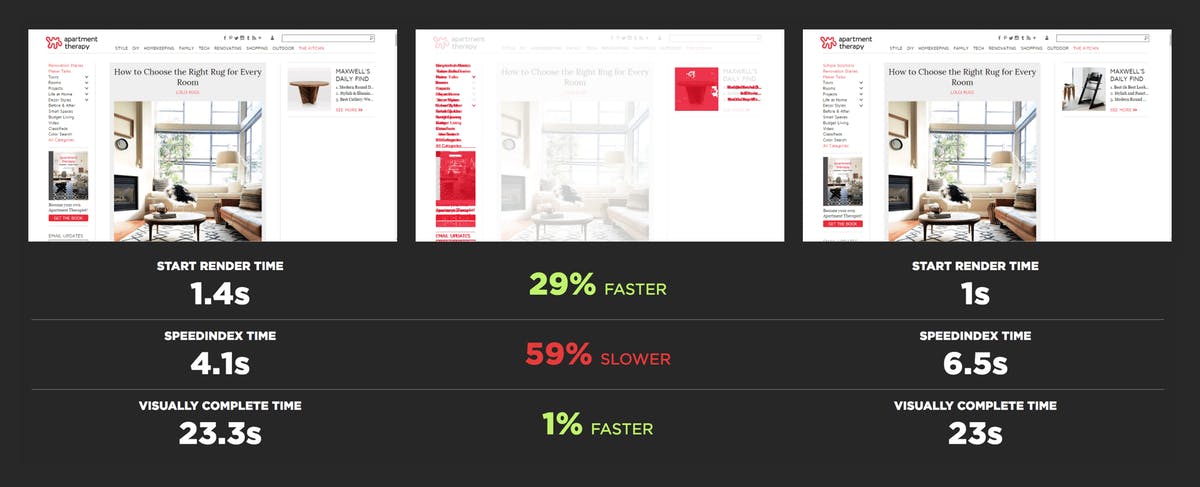
Krzywa prędkości
Krzywa prędkości dodaje wiele wymiarów porównawczych do gromadzonych danych o użytkownikach. Na przykład pozwala zobaczyć, którzy z Twoich konkurentów są szybsi od Ciebie podczas udostępniania treści, i porównuje dane syntetyczne z RUM, aby pokazać pełny obraz. Korelując wydajność sieci z doświadczeniem użytkownika, wykresy zaangażowania pozwalają zrozumieć wpływ spowolnień stron na współczynnik odrzuceń witryny.

Narzędzie jest łatwe w konfiguracji i generuje świetne wizualizacje, takie jak filmy obok siebie i taśmy filmowe, których możesz użyć, aby udowodnić swoją opinię kolegom z zespołu. Możesz śledzić dowolne dane, w tym współczynniki konwersji i rozmiar koszyka oraz wyniki testów A/B. Aby zapewnić szczegółowy wgląd w czasy wczytywania strony, SpeedCurve pozwala mierzyć szybkość renderowania poszczególnych elementów strony, informując dokładnie, kiedy renderowana jest najważniejsza treść.
Współpracując z Google Lighthouse i PageSpeed Insights, SpeedCurve oferuje listę reguł wydajności, które możesz zaznaczyć, aby poprawić wrażenia użytkowników. Możesz użyć interfejsu API SpeedCurve Deploy w ramach procesu ciągłej integracji i automatycznie śledzić wpływ zmian w kodzie między kolejnymi wdrożeniami.
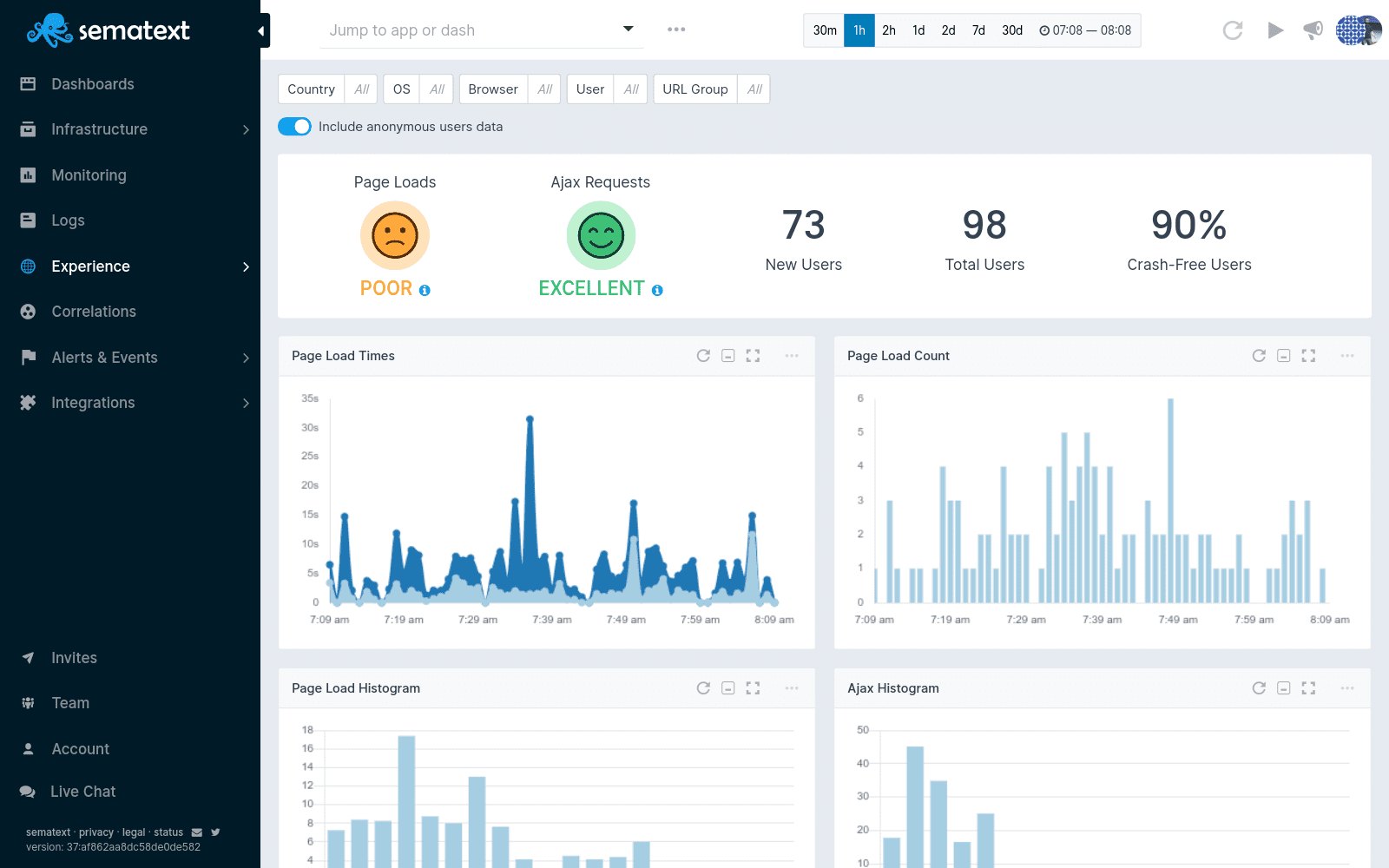
Sematekst
Sematekst Dane RUM zapewniają pełne widoki kaskad zasobów, wskazując zasoby, które spowalniają Twoje strony. W przypadku każdego zdarzenia wczytywania strony możesz zobaczyć spędzony czas, rozróżniając, ile wydano w zapleczu, a ile w interfejsie.
Wszystkie zasoby są profilowane, w tym obrazy, czcionki, pliki JavaScript i arkusze stylów. Możesz drążyć według adresu URL, typu przeglądarki, geolokalizacji, systemu operacyjnego i nie tylko.

Aplikacje jednostronicowe są obsługiwane przez Sematext RUM, niezależnie od używanego frameworka: React, Ember.js, Angular, Vue.js itp. Otrzymujesz monitorowanie aplikacji internetowych dla wszystkich uruchomionych żądań i zasobów HTTP, identyfikując wąskie gardła wydajności, aby zapewnić najwyższą liczbę użytkowników zadowolenie.
Sematext monitoruje Twój Apdex Score, standardowy indeks mierzący wydajność aplikacji i zadowolenie użytkowników. Definiując progowe czasy odpowiedzi wczytywania strony, żądań HTTP i poszczególnych transakcji na stronie, możesz przeanalizować wynik Apdex swojej aplikacji lub witryny, aby wykryć, co może na nią wpływać. Możesz posortować strony z najniższym lub najwyższym wynikiem zadowolenia, aby zobaczyć, dlaczego są tak dobre lub złe.
Możesz zacząć od darmowego. Jeśli chcesz monitorować większy wolumen i dostęp do funkcji premium, takich jak alerty e-mail, wykrywanie anomalii, nieograniczona liczba zapisanych zapytań itp., musisz wybrać plany Standard lub Pro, które kosztują odpowiednio 19 USD i 89 USD miesięcznie.
Wniosek
Różnica między mrowiskiem a farmą mrówek polega na tym, że nie można zobaczyć, co dzieje się w mrowisku; widzisz tylko wchodzące i wychodzące mrówki. Nie pozwól, aby Twoja witryna była mrowiskiem. Zamień się w farmę mrówek, dodając monitorowanie RUM; odpowiednik krystalicznie czystych ścian, które dają pełny wgląd w to, co dzieje się w środku. I wykorzystaj ten wgląd, aby zapewnić swoim mrówkom — przepraszam, użytkownikom — przyjemne i bogate wrażenia.