Strony internetowe to tylko dokumenty wyświetlane w przeglądarce internetowej. Ale co by było, gdybyś mógł pisać bezpośrednio na dowolnej stronie internetowej, aby ją zmodyfikować? Możesz i nie potrzebujesz rozszerzenia przeglądarki – jest to funkcja wbudowana w każdą nowoczesną przeglądarkę.
Ta funkcja korzysta z funkcji „document.designMode”, którą można włączyć za pomocą konsoli JavaScript przeglądarki internetowej. Niedawno zaznaczył to Tomek Sułkowski na Twitterze, ale jest tak fajny, że musimy się nim podzielić z naszymi czytelnikami.
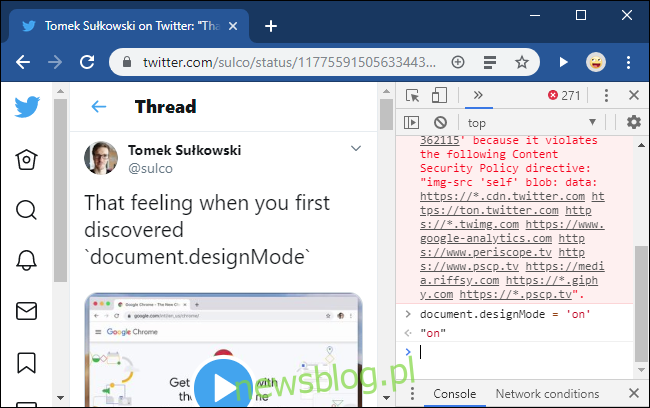
To uczucie, gdy po raz pierwszy odkryłeś „document.designMode” pic.twitter.com/bxA1otzCjN
– Tomek Sułkowski (@sulco) 27 września 2019 r
Możesz użyć tej funkcji, aby wyczyścić stronę internetową przed jej wydrukowaniem, przetestować, jak będą wyglądać zmiany na stronie internetowej, a nawet po prostu żartować ludziom. Będzie to przypominało edytowanie dokumentu Worda – nie trzeba mieszać w HTML.
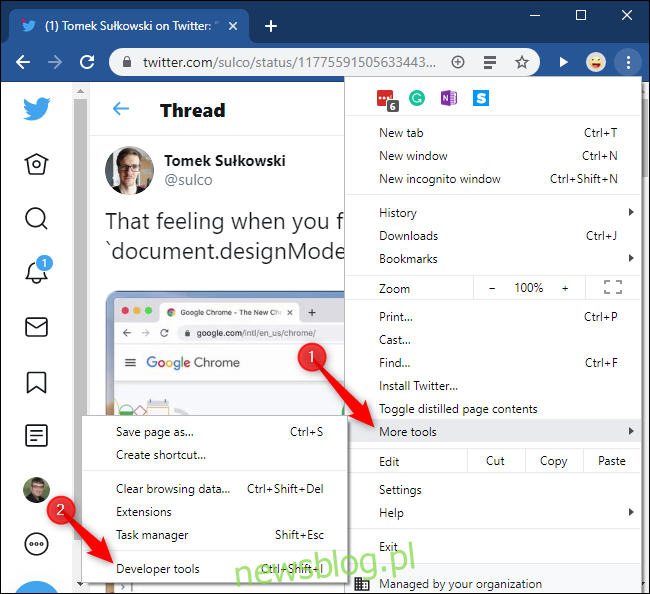
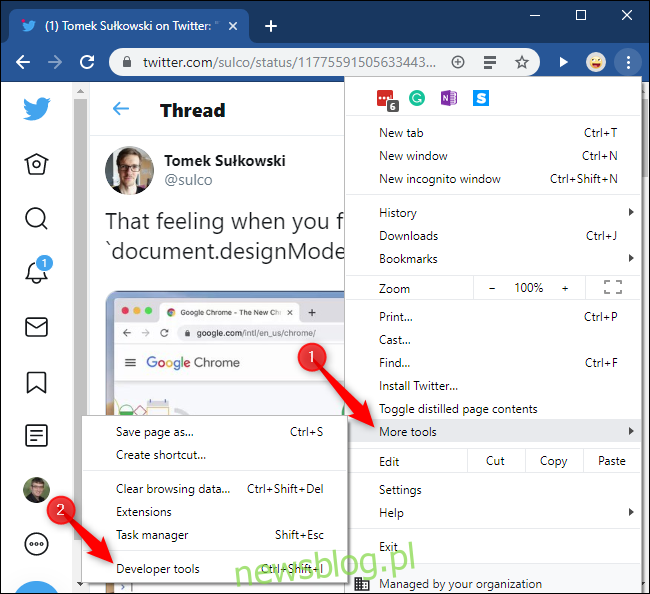
Aby aktywować tę funkcję, odwiedź stronę internetową, a następnie otwórz konsolę programisty. Aby otworzyć konsolę w Google Chrome, kliknij menu> Więcej narzędzi> Narzędzia programistyczne lub naciśnij Ctrl + Shift + i.
Chociaż używamy Chrome jako przykładu tutaj, ta funkcja działa w innych nowoczesnych przeglądarkach, także. Oto jak otworzyć konsolę w innych przeglądarkach:
W przeglądarce Mozilla Firefox kliknij menu> Programista WWW> Konsola internetowa lub naciśnij Ctrl + Shift + K.
W Apple Safari kliknij Safari> Preferencje> Zaawansowane i włącz opcję „Pokaż menu rozwijania na pasku menu”. Następnie kliknij Opracuj> Pokaż konsolę JavaScript.
W przeglądarce Microsoft Edge kliknij menu> Więcej narzędzi> Narzędzia programistyczne lub naciśnij klawisz F12, a następnie kliknij kartę „Konsola”.

Kliknij kartę „Konsola” u góry panelu Narzędzi dla programistów. Wpisz następujące polecenie w konsoli i naciśnij Enter:
document.designMode="on"

Jeśli chcesz, możesz teraz zamknąć konsolę i edytować bieżącą stronę internetową, tak jakby była edytowalnym dokumentem. Kliknij gdzieś, aby wstawić kursor i wpisać tekst. Użyj klawiszy Backspace lub Delete, aby usunąć tekst, obrazy i inne elementy.

To tylko zmienia sposób wyświetlania strony internetowej w przeglądarce. Jak tylko odświeżysz stronę, ponownie zobaczysz oryginał. Jeśli przejdziesz do innej strony internetowej lub karty, nie będzie w trybie projektowania, dopóki nie otworzysz konsoli i nie wpiszesz tego wiersza ponownie.
Możesz nawet wrócić do konsoli i uruchomić następujące polecenie, aby wyłączyć tryb projektowania:
document.designMode="off"
Strona internetowa nie będzie już edytowalna, ale zmiany zostaną zachowane do następnego odświeżenia strony.