W tym artykule zobaczymy, jak przekonwertować aplikację internetową lub witrynę internetową na PWA z powiadomieniem push za pomocą Firebase Cloud Messaging.
We współczesnym świecie większość aplikacji internetowych jest konwertowana na PWA (Progressive Web App), ponieważ zapewnia funkcje takie jak obsługa offline, powiadomienia push, synchronizacja w tle. Funkcje PWA sprawiają, że nasza aplikacja internetowa bardziej przypomina aplikację natywną i zapewnia bogate doświadczenie użytkownika.
Na przykład wielkie firmy, takie jak Twitter i Amazon, przekonwertowały swoją aplikację internetową na PWA, aby zwiększyć zaangażowanie użytkowników.
Spis treści:
Co to jest PWA?
PWA = (aplikacja internetowa) + (niektóre natywne funkcje aplikacji)
PWA to ta sama aplikacja internetowa (HTML+CSS+JS). Działa tak samo jak Twoja aplikacja internetowa we wszystkich przeglądarkach, tak jak wcześniej. Ale może mieć natywne funkcje, gdy Twoja witryna ładuje się w nowoczesnej przeglądarce. Dzięki temu Twoja aplikacja internetowa jest bardziej wydajna niż wcześniej, a także bardziej skalowalna, ponieważ możemy wstępnie pobierać i buforować zasoby w interfejsie użytkownika, co zmniejsza liczbę żądań do serwera zaplecza.
Czym PWA różni się od aplikacji internetowej
- Instalowalny: Twoja aplikacja internetowa może być zainstalowana jak aplikacja natywna
- Progresywny: działa tak samo jak Twoja aplikacja internetowa, ale z kilkoma natywnymi funkcjami
- Natywne środowisko aplikacji: Użytkownik może używać i nawigować po aplikacji sieciowej jak natywny, po zainstalowaniu.
- Łatwo dostępny: w przeciwieństwie do naszej aplikacji internetowej, nasi użytkownicy nie muszą wpisywać adresów internetowych przy każdej wizycie. Po zainstalowaniu można go otworzyć jednym dotknięciem.
- Buforowanie aplikacji: Przed PWA jedynym mechanizmem buforowania, w którym zaimplementowana była nasza aplikacja internetowa, był bufor HTTP, który jest dostępny tylko dla przeglądarki. Ale dzięki PWA możemy buforować rzeczy, używając samego kodu po stronie klienta, który nie jest dostępny w aplikacji internetowej.
- Publikowanie w sklepach (App/Play): PWA można publikować w Google Play Store i IOS App Store.
Konwersja aplikacji do PWA tylko zwiększy jej możliwości.
Dlaczego biznes powinien rozważyć PWA
Podczas gdy większość naszych klientów dociera do nas i najpierw prosi o opracowanie rozwiązania Web App, a następnie proszą o aplikacje na Androida i iOS. Wszystko, co zamierzamy zrobić, to zbudować tę samą funkcjonalność w aplikacji internetowej w aplikacji na Androida/IOS przez oddzielny zespół, co wymaga większych kosztów rozwoju i więcej czasu na wprowadzenie na rynek.
Ale niektórzy klienci mają ograniczony budżet lub niektórzy mogą uważać, że czas na wprowadzenie produktu na rynek jest ważniejszy dla ich produktu.
Większość wymagań klienta mogą spełnić same funkcje PWA. Dla nich sugerujemy tylko PWA i dajemy im pomysł, aby przekonwertować swoje PWA jako aplikację na Androida za pomocą TWA, jeśli chcą wdrożyć w Playstore.
Jeśli Twoje wymagania naprawdę wymagają natywnych funkcji aplikacji, których nie może spełnić PWA. Klienci mogą rozwijać obie aplikacje według własnego uznania. Ale nawet w tym scenariuszu. Mogą wdrażać PWA w Sklepie Play do czasu zakończenia tworzenia systemu Android.
Przykład: Titan Eyeplus
Początkowo opracowali aplikację PWA i wdrożyli ją w sklepie z zabawkami za pomocą TWA (Trusted Web Activity). Po zakończeniu tworzenia aplikacji na Androida. Wdrożyli swoją prawdziwą aplikację na Androida w sklepie z zabawkami. Osiągnęli zarówno czas wprowadzenia produktu na rynek, korzystając z PWA, jak i kosztu rozwoju.
Funkcje PWA
PWA daje naszym aplikacjom internetowym natywne funkcje przypominające aplikacje.
Główne cechy to:
- Instalowalna: aplikacja internetowa instalowana jak aplikacja natywna.
- Buforowanie: Możliwe jest buforowanie aplikacji, co zapewnia naszej aplikacji obsługę offline.
- Powiadomienie wypychane: Powiadomienie wypychane może być wysyłane z naszego serwera, aby zachęcić naszych użytkowników do odwiedzenia naszej strony internetowej.
- Geofencing: aplikacja może zostać powiadomiona o zdarzeniu, gdy zmieni się lokalizacja urządzenia.
- Prośba o płatność: Włącz płatności w swojej aplikacji z doskonałym doświadczeniem użytkownika, takim jak aplikacja natywna.
I wiele innych funkcji, które pojawią się w przyszłości.
Inne funkcje to:
- Skróty: szybko dostępne adresy URL dodane w pliku manifestu.
- Web Share API: Pozwól swojej aplikacji na otrzymywanie udostępnionych danych z innych aplikacji.
- Badge API: aby wyświetlić liczbę powiadomień w zainstalowanym PWA.
- Interfejs API okresowej synchronizacji w tle: zapisuje dane użytkownika do momentu połączenia z siecią.
- Selektor kontaktów: Służy do wybierania kontaktów z telefonu komórkowego użytkownika.
- Selektor plików: Służy do uzyskiwania dostępu do pliku w systemie lokalnym/mobilnym
Przewaga PWA nad aplikacją natywną
Natywna aplikacja działa lepiej niż PWA i ma więcej funkcji niż PWA. Mimo to ma pewne zalety w stosunku do aplikacji natywnej.
- PWA działa na wielu platformach, takich jak Android, IOS, Desktop.
- Zmniejsza koszty rozwoju.
- Łatwe wdrażanie funkcji w porównaniu z aplikacją natywną.
- Łatwo wykrywalny, ponieważ PWA (strona internetowa) jest przyjazna dla SEO
- Bezpieczny, ponieważ działa tylko na HTTPS
Wady PWA w stosunku do aplikacji natywnej
- Dostępne są ograniczone funkcje w porównaniu z aplikacją natywną.
- Nie gwarantuje się, że funkcje PWA będą obsługiwać wszystkie urządzenia.
- Marka PWA jest niska, ponieważ nie jest dostępna w sklepie z aplikacjami ani w sklepie Play.
Możesz wdrożyć swoje PWA jako aplikację na Androida w Sklepie Play za pomocą Androida Zaufana aktywność internetowa (TWA). Pomoże to Twojemu brandingowi.
Rzeczy potrzebne do konwersji aplikacji internetowej na PWA
Do konwersji dowolnej aplikacji internetowej lub witryny na PWA.
- Service-Worker: rdzeń każdej aplikacji PWA do buforowania, powiadomień push, proxy dla naszych żądań.
- Plik manifestu: zawiera szczegółowe informacje o Twojej aplikacji internetowej. Kiedyś pobierał naszą aplikację jak natywną aplikację na ekranie głównym.
- Logo aplikacji: wysokiej jakości obraz o wymiarach 512 x 512 pikseli dla ikony aplikacji. Logo aplikacji potrzebne do PWA na ekranie głównym, ekranie powitalnym itp. Musimy więc stworzyć zestaw obrazów w proporcji 1:1 dla naszej aplikacji za pomocą dowolnych narzędzi.
- Responsywny projekt: aplikacja internetowa powinna być responsywna, aby działać na różnych rozmiarach ekranu.
Co to jest Service Worker:
Service worker (skrypt po stronie klienta) jest serwerem proxy między Twoją aplikacją internetową a stroną zewnętrzną, dostarczającym powiadomienia push dla naszej aplikacji internetowej i obsługującym buforowanie.
Service Worker działa niezależnie od głównego javascriptu. Nie ma więc dostępu do DOM API. Może uzyskać dostęp tylko Interfejs API indeksowanej bazy danych, Pobierz interfejs API, Interfejs API pamięci podręcznej. Ale może komunikować się z głównym wątkiem za pomocą wiadomości.
Usługa świadczona przez pracownika serwisu:
- Przechwytywanie żądań HTTP z Twojej domeny źródłowej.
- Otrzymuj powiadomienia push ze swojego serwera.
- Dostępność offline naszej aplikacji
Service Worker kontroluje twoją aplikację i może manipulować twoimi żądaniami, ale działa niezależnie. Z tego powodu domena pochodzenia musi być włączona za pomocą protokołu HTTPS, aby uniknąć ataku typu man-in-the-middle.
Co to jest plik manifestu
Plik manifestu (manifest.json) zawiera szczegółowe informacje o naszej aplikacji PWA, aby poinformować przeglądarkę.
- nazwa: Nazwa aplikacji
- short_name: Skrócona nazwa naszej aplikacji. Jeśli podano
- z nazwą właściwości i nazwą skróconą, przeglądarka przyjmie nazwę skróconą.
- description: Opis opisujący naszą aplikację.
- start_url: Aby określić stronę główną aplikacji po uruchomieniu naszego PWA.
- ikony: Zestaw obrazów dla PWA dla ekranu głównego itp.
- background_color: Aby ustawić kolor tła ekranu powitalnego w naszej aplikacji PWA.
- wyświetlanie: Aby dostosować nasz interfejs przeglądarki do wyświetlania w naszej aplikacji PWA.
- theme_color: Kolor motywu aplikacji PWA.
- scope: zakres adresu URL naszej aplikacji do rozważenia dla PWA. Domyślnie jest to lokalizacja zlokalizowanego pliku manifestu.
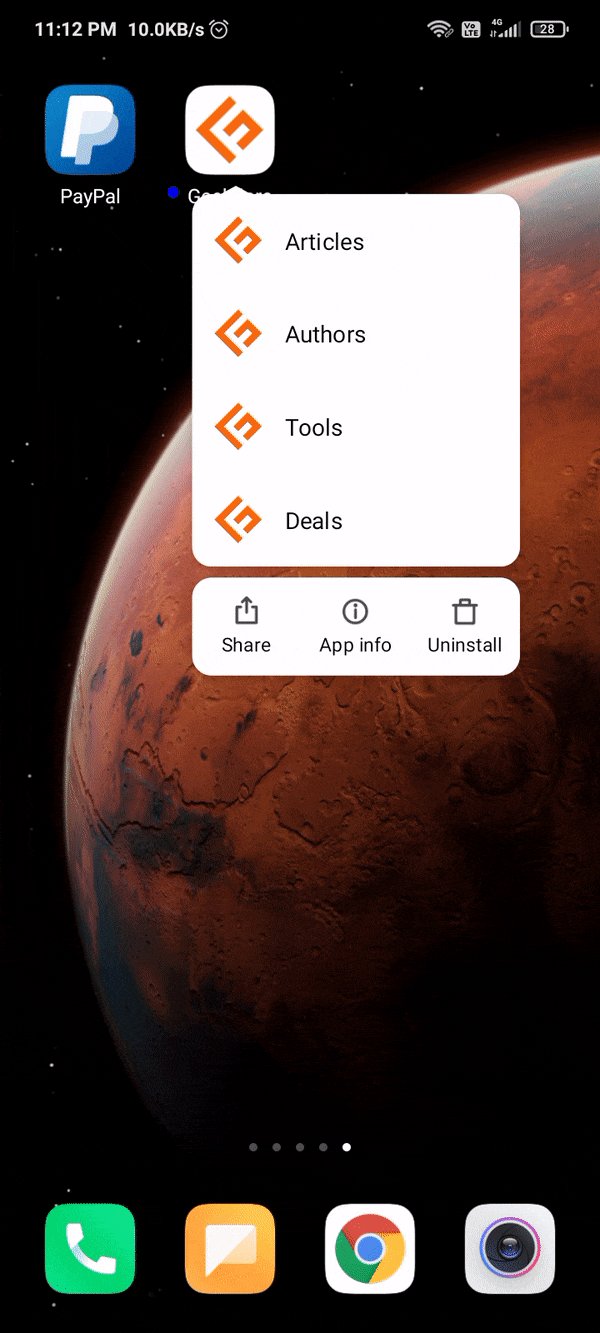
- skróty: Szybkie linki do naszej aplikacji PWA.
Konwertuj aplikację internetową na PWA
Na potrzeby demonstracji stworzyłem strukturę folderów strony newsblog.pl z plikami statycznymi.
- index.html – strona główna
- artykuły/
- index.html – strona artykułów
- autorski/
- index.html – strona autorów
- narzędzia/
- index.html – strona narzędzi
- oferty/
- index.html – strona z ofertami
Jeśli masz już jakąś witrynę lub aplikację internetową, spróbuj przekonwertować ją na PWA, wykonując poniższe czynności.
Utwórz wymagane obrazy dla PWA
Najpierw weź logo swojej aplikacji i przytnij je w proporcjach 1:1 w 5 różnych rozmiarach. używałem https://tools.crawlink.com/tools/pwa-icon-generator/ aby szybko uzyskać różne rozmiary obrazów. Więc możesz go również użyć.
Utwórz plik manifestu
Po drugie, utwórz plik manifest.json dla swojej aplikacji sieci Web ze szczegółami aplikacji. Na potrzeby demonstracji stworzyłem plik manifestu dla serwisu newsblog.pl.
{
"name": "newsblog.pl",
"short_name": "newsblog.pl",
"description": "newsblog.pl produces high-quality technology & finance articles, makes tools, and APIs to help businesses and people grow.",
"start_url": "/",
"icons": [{
"src": "assets/icon/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
}, {
"src": "assets/icon/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
}, {
"src": "assets/icon/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}, {
"src": "assets/icon/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
}, {
"src": "assets/icon/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}],
"background_color": "#EDF2F4",
"display": "standalone",
"theme_color": "#B20422",
"scope": "/",
"shortcuts": [{
"name": "Articles",
"short_name": "Articles",
"description": "1595 articles on Security, Sysadmin, Digital Marketing, Cloud Computing, Development, and many other topics.",
"url": "https://geekflare.com/articles",
"icons": [{
"src": "/assets/icon/icon-152x152.png",
"sizes": "152x152"
}]
},
{
"name": "Authors",
"short_name": "Authors",
"description": "newsblog.pl - Authors",
"url": "/authors",
"icons": [{
"src": "/assets/icon/icon-152x152.png",
"sizes": "152x152"
}]
},
{
"name": "Tools",
"short_name": "Tools",
"description": "newsblog.pl - Tools",
"url": "https://newsblog.pl.com/tools",
"icons": [{
"src": "/assets/icon/icon-152x152.png",
"sizes": "152x152"
}]
},
{
"name": "Deals",
"short_name": "Deals",
"description": "newsblog.pl - Deals",
"url": "/deals",
"icons": [{
"src": "/assets/icon/icon-152x152.png",
"sizes": "152x152"
}]
}
]
}
Zarejestruj pracownika serwisu
utwórz plik skryptu register-service-worker.js i service-worker.js w folderze głównym.
Pierwszy z nich, register-service-worker.js, to plik javascript, który będzie działał w głównym wątku, który ma dostęp do API DOM. Ale service-worker.js to skrypt service worker, który działa niezależnie od głównego wątku, a jego żywotność jest również krótka. Jest uruchamiany za każdym razem, gdy zdarzenia wywołują pracowników serwisu i działają do momentu zakończenia procesu.
Sprawdzając plik javascript głównego wątku możesz sprawdzić, czy service worker jest w nim zarejestrowany. jeśli nie, możesz zarejestrować skrypt Service Worker (service-worker.js).
wklej poniższy fragment kodu w register-service-worker.js:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
Wklej poniższy fragment kodu w service-worker.js
self.addEventListener('install', (event) => { // event when service worker install
console.log( 'install', event);
self.skipWaiting();
});
self.addEventListener('activate', (event) => { // event when service worker activated
console.log('activate', event);
return self.clients.claim();
});
self.addEventListener('fetch', function(event) { // HTTP request interceptor
event.respondWith(fetch(event.request)); // send all http request without any cache logic
/*event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event. request);
})
);*/ // cache new request. if already in cache serves with the cache.
});
Nie skupialiśmy się na tym, jak włączyć pamięć podręczną do obsługi offline. Mówimy tylko o tym, jak przekonwertować aplikacje internetowe na PWA.
Dodaj plik manifestu i skrypt w tagu all head na swojej stronie HTML.
<link rel="manifest" href="https://newsblog.pl.com/manifest.json"> <script src="/register-service-worker.js"></script>
Po dodaniu odśwież stronę. Teraz możesz zainstalować swoją aplikację jak poniżej na mobilnym Chrome.
Na ekranie głównym aplikacja zostanie dodana.

Jeśli korzystasz z WordPressa. Spróbuj użyć istniejącej wtyczki konwertera PWA. W przypadku vueJS lub ReactJS możesz zastosować powyższą metodę lub użyć istniejących modułów PWA npm, aby przyspieszyć rozwój. Ponieważ moduły PWA npm są już włączone z obsługą buforowania w trybie offline itp.
Włącz powiadomienia push
Powiadomienia web push są wysyłane do przeglądarki, aby nasi użytkownicy częściej wchodzili w interakcję z naszą aplikacją. Możemy to włączyć za pomocą
- Powiadomienia API: Służy do konfigurowania sposobu, w jaki nasze powiadomienie push powinno być wyświetlane użytkownikowi.
- Push API: Służy do otrzymywania powiadomień wysyłanych z naszego serwera do przeglądarki.
Pierwszym krokiem do włączenia powiadomień push w naszej aplikacji jest sprawdzenie Notification API i uzyskanie zgody użytkownika na wyświetlanie powiadomienia. W tym celu skopiuj i wklej poniższy fragment kodu w pliku register-service-worker.js.
if ('Notification' in window && Notification.permission != 'granted') {
console.log('Ask user permission')
Notification.requestPermission(status => {
console.log('Status:'+status)
displayNotification('Notification Enabled');
});
}
const displayNotification = notificationTitle => {
console.log('display notification')
if (Notification.permission == 'granted') {
navigator.serviceWorker.getRegistration().then(reg => {
console.log(reg)
const options = {
body: 'Thanks for allowing push notification !',
icon: '/assets/icons/icon-512x512.png',
vibrate: [100, 50, 100],
data: {
dateOfArrival: Date.now(),
primaryKey: 0
}
};
reg.showNotification(notificationTitle, options);
});
}
};
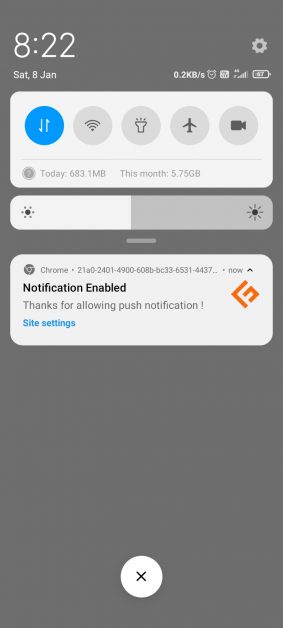
Jeśli wszystko poszło dobrze. Otrzymasz powiadomienie z aplikacji.

„Powiadomienie” w oknie poinformuje nas, że Notification API jest obsługiwany w tej przeglądarce. Notification.permission poinformuje, że użytkownik został upoważniony do wyświetlania powiadomienia. Jeśli użytkownik zezwolił na naszą aplikację, wartość będzie 'granted’. jeśli użytkownik odrzucił, wartość zostanie „zablokowana”.
Włącz Firebase Cloud Messaging i utwórz subskrypcję
Teraz zaczyna się prawdziwa część. Aby wysyłać powiadomienia z Twojego serwera do użytkownika, potrzebujemy unikalnego punktu końcowego/subskrypcji dla każdego użytkownika. W tym celu użyjemy wiadomości w chmurze Firebase.
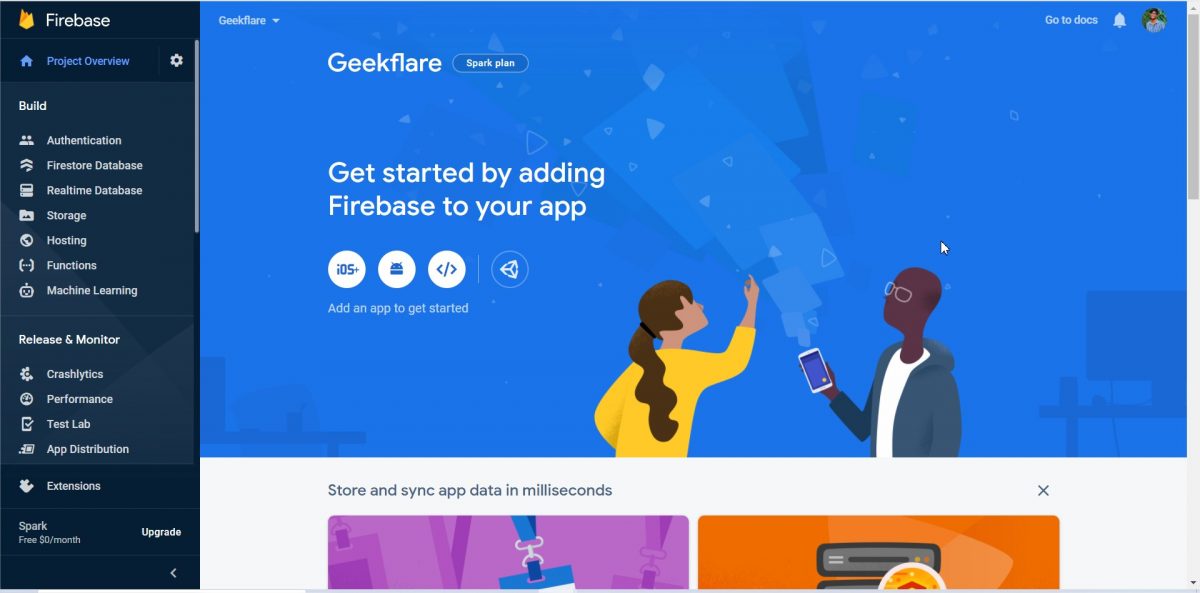
W pierwszej kolejności utwórz konto Firebase, odwiedzając ten link https://firebase.google.com/ i naciśnij Rozpocznij.

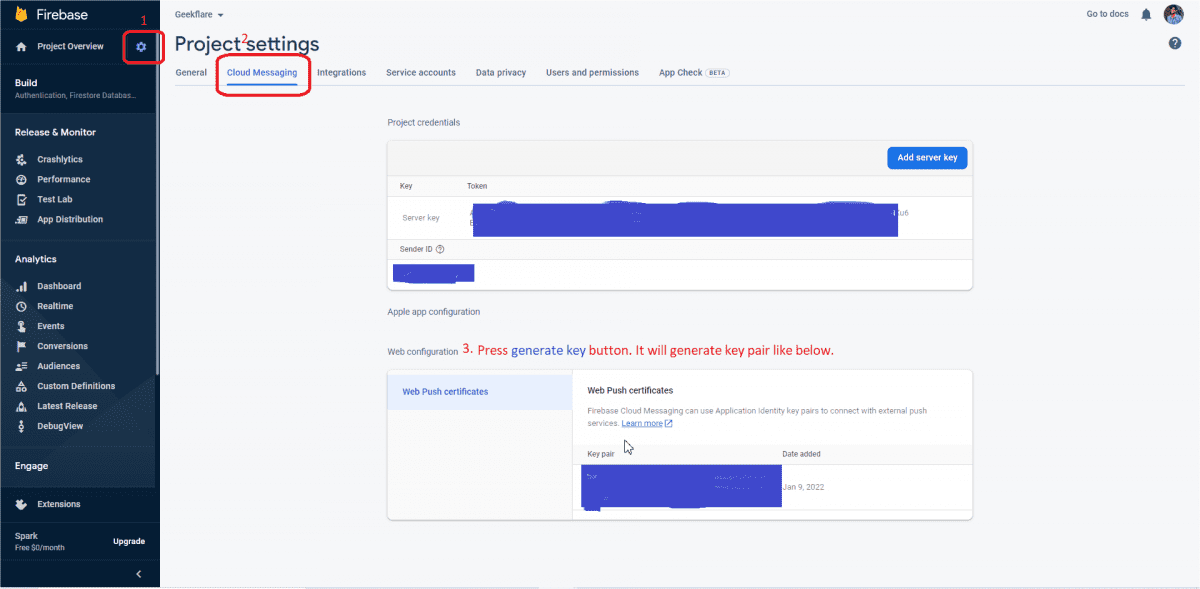
Następnie przejdź do ustawień projektu i kliknij wiadomości w chmurze i wygeneruj klucze.

Z powyższych kroków masz 3 klucze.
- klucz serwera projektu
- Certyfikaty web push z kluczem prywatnym
- Certyfikaty web push z kluczem publicznym
Teraz wklej poniższy fragment w pliku register-service-worker.js:
const updateSubscriptionOnYourServer = subscription => {
console.log('Write your ajax code here to save the user subscription in your DB', subscription);
// write your own ajax request method using fetch, jquery, axios to save the subscription in your server for later use.
};
const subscribeUser = async () => {
const swRegistration = await navigator.serviceWorker.getRegistration();
const applicationServerPublicKey = 'BOcTIipY07N4Y63Y-9r7NMoJHofmCzn3Pu9g-LMsgIMGH4HVr42_LW9ia0lMr68TsTLKS3UcdkE3IcC52hJDYsY'; // paste your webpush certificate public key
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey
})
.then((subscription) => {
console.log('User is subscribed newly:', subscription);
updateSubscriptionOnServer(subscription);
})
.catch((err) => {
if (Notification.permission === 'denied') {
console.warn('Permission for notifications was denied')
} else {
console.error('Failed to subscribe the user: ', err)
}
});
};
const urlB64ToUint8Array = (base64String) => {
const padding = '='.repeat((4 - base64String.length % 4) % 4)
const base64 = (base64String + padding)
.replace(/-/g, '+')
.replace(/_/g, '/')
const rawData = window.atob(base64);
const outputArray = new Uint8Array(rawData.length);
for (let i = 0; i < rawData.length; ++i) {
outputArray[i] = rawData.charCodeAt(i);
}
return outputArray;
};
const checkSubscription = async () => {
const swRegistration = await navigator.serviceWorker.getRegistration();
swRegistration.pushManager.getSubscription()
.then(subscription => {
if (!!subscription) {
console.log('User IS Already subscribed.');
updateSubscriptionOnYourServer(subscription);
} else {
console.log('User is NOT subscribed. Subscribe user newly');
subscribeUser();
}
});
};
checkSubscription();
Wklej poniższy fragment kodu w service-worker.js.
self.addEventListener('push', (event) => {
const json = JSON.parse(event.data.text())
console.log('Push Data', event.data.text())
self.registration.showNotification(json.header, json.options)
});
Teraz wszystko ustawione na froncie. Korzystając z subskrypcji, możesz wysyłać powiadomienia push do użytkownika, kiedy tylko chcesz, dopóki nie zostaną mu odmówione usługi push.
Wypchnij z backendu node.js
Możesz użyć web push moduł npm dla ułatwienia.
Przykładowy fragment kodu do wysłania powiadomienia push z serwera nodeJS.
const webPush = require('web-push');
// pushSubscription is nothing but subscription that you sent from your front-end to save it in DB
const pushSubscription = {"endpoint":"https://updates.push.services.mozilla.com/wpush/v2/gAAAAABh2…E0mTFsHtUqaye8UCoLBq8sHCgo2IC7UaafhjGmVCG_SCdhZ9Z88uGj-uwMcg","keys":{"auth":"qX6AMD5JWbu41cFWE3Lk8w","p256dh":"BLxHw0IMtBMzOHnXgPxxMgSYXxwzJPxpgR8KmAbMMe1-eOudcIcUTVw0QvrC5gWOhZs-yzDa4yKooqSnM3rnx7Y"}};
//your web certificates public-key
const vapidPublicKey = 'BOcTIipY07N4Y63Y-9r7NMoJHofmCzn3Pu9g-LMsgIMGH4HVr42_LW9ia0lMr68TsTLKS3UcdkE3IcC52hJDYsY';
//your web certificates private-key
const vapidPrivateKey = 'web-certificate private key';
var payload = JSON.stringify({
"options": {
"body": "PWA push notification testing fom backend",
"badge": "/assets/icon/icon-152x152.png",
"icon": "/assets/icon/icon-152x152.png",
"vibrate": [100, 50, 100],
"data": {
"id": "458",
},
"actions": [{
"action": "view",
"title": "View"
}, {
"action": "close",
"title": "Close"
}]
},
"header": "Notification from newsblog.pl-PWA Demo"
});
var options = {
vapidDetails: {
subject: 'mailto:[email protected]',
publicKey: vapidPublicKey,
privateKey: vapidPrivateKey
},
TTL: 60
};
webPush.sendNotification(
pushSubscription,
payload,
options
).then(data => {
return res.json({status : true, message : 'Notification sent'});
}).catch(err => {
return res.json({status : false, message : err });
});
Powyższy kod wyśle powiadomienie push do subskrypcji. Zostanie wyzwolone zdarzenie push w robocie serwisowym.
Wypychanie z zaplecza PHP
W przypadku backendu PHP możesz użyć web-push-php pakiet kompozytora. Sprawdź poniższy przykładowy kod do wysyłania powiadomień push.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
require __DIR__.'/../vendor/autoload.php';
use MinishlinkWebPushWebPush;
use MinishlinkWebPushSubscription;
// subscription stored in DB
$subsrciptionJson = '{"endpoint":"https://updates.push.services.mozilla.com/wpush/v2/gAAAAABh2…E0mTFsHtUqaye8UCoLBq8sHCgo2IC7UaafhjGmVCG_SCdhZ9Z88uGj-uwMcg","keys":{"auth":"qX6AMD5JWbu41cFWE3Lk8w","p256dh":"BLxHw0IMtBMzOHnXgPxxMgSYXxwzJPxpgR8KmAbMMe1-eOudcIcUTVw0QvrC5gWOhZs-yzDa4yKooqSnM3rnx7Y"}}';
$payloadData = array (
'options' => array (
'body' => 'PWA push notification testing fom backend',
'badge' => '/assets/icon/icon-152x152.png',
'icon' => '/assets/icon/icon-152x152.png',
'vibrate' =>
array (
0 => 100,
1 => 50,
2 => 100,
),
'data' =>
array (
'id' => '458',
),
'actions' =>
array (
0 =>
array (
'action' => 'view',
'title' => 'View',
),
1 =>
array (
'action' => 'close',
'title' => 'Close',
),
),
),
'header' => 'Notification from newsblog.pl-PWA Demo',
);
// auth
$auth = [
'GCM' => 'your project private-key', // deprecated and optional, it's here only for compatibility reasons
'VAPID' => [
'subject' => 'mailto:[email protected]', // can be a mailto: or your website address
'publicKey' => 'BOcTIipY07N4Y63Y-9r7NMoJHofmCzn3Pu9g-LMsgIMGH4HVr42_LW9ia0lMr68TsTLKS3UcdkE3IcC52hJDYsY', // (recommended) uncompressed public key P-256 encoded in Base64-URL
'privateKey' => 'your web-certificate private-key', // (recommended) in fact the secret multiplier of the private key encoded in Base64-URL
],
];
$webPush = new WebPush($auth);
$subsrciptionData = json_decode($subsrciptionJson,true);
// webpush 6.0
$webPush->sendOneNotification(
Subscription::create($subsrciptionData),
json_encode($payloadData) // optional (defaults null)
);
Wniosek
Mam nadzieję, że to da Ci pomysł na konwersję aplikacji internetowych do PWA. Możesz sprawdzić kod źródłowy tego artykułu tutaj i zademonstruj to tutaj. Przetestowałem powiadomienie push, wysyłając je również z zaplecza za pomocą przykładowego kodu.