Niezależnie od tego, czy jesteś projektantem stron internetowych debugującym kod źródłowy witryny, czy po prostu ciekawi Cię, jak wygląda kod witryny, możesz wyświetlić źródło HTML bezpośrednio w Google Chrome. Istnieją dwa sposoby przeglądania źródła HTML: Wyświetl źródło i sprawdź za pomocą narzędzi deweloperskich.
Wyświetl źródło przy użyciu opcji Wyświetl źródło strony
Uruchom Chrome i przejdź do strony internetowej, na której chcesz wyświetlić kod źródłowy HTML. Kliknij stronę prawym przyciskiem myszy i kliknij „Wyświetl źródło strony” lub naciśnij Ctrl + U, aby wyświetlić źródło strony w nowej karcie.

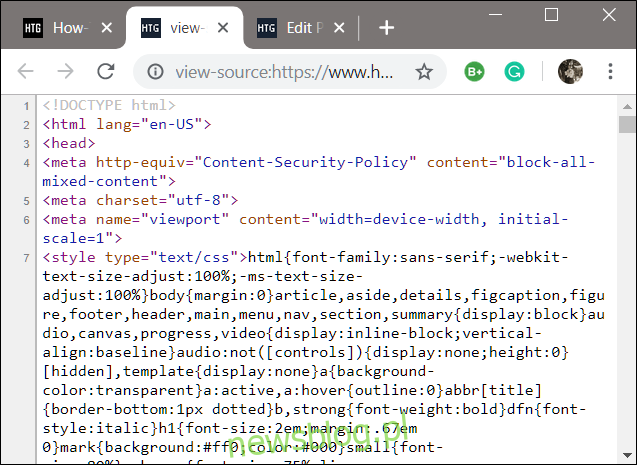
Otworzy się nowa karta wraz z całym kodem HTML strony internetowej, całkowicie rozwinięta i niesformatowana.

Jeśli szukasz określonego elementu lub części w źródle HTML, korzystanie z opcji Wyświetl źródło jest żmudne i kłopotliwe, zwłaszcza jeśli strona używa dużo JavaScript i CSS.
Sprawdź źródło za pomocą narzędzi programistycznych
Ta metoda korzysta z okienka Narzędzi dla programistów w Chrome i jest znacznie czystszym podejściem do przeglądania kodu źródłowego. HTML jest tutaj łatwiejszy do odczytania dzięki dodatkowemu formatowaniu i możliwości zwijania elementów, których nie chcesz oglądać.
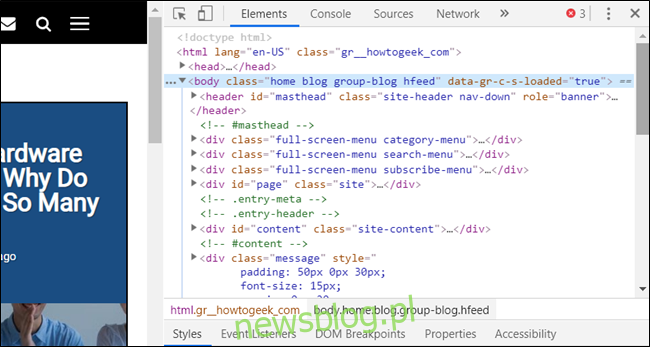
Otwórz Chrome i przejdź do strony, którą chcesz sprawdzić; następnie naciśnij Ctrl + Shift + i. Obok przeglądanej strony internetowej otworzy się zadokowane okienko.

Kliknij małą szarą strzałkę obok elementu, aby go jeszcze bardziej rozwinąć.

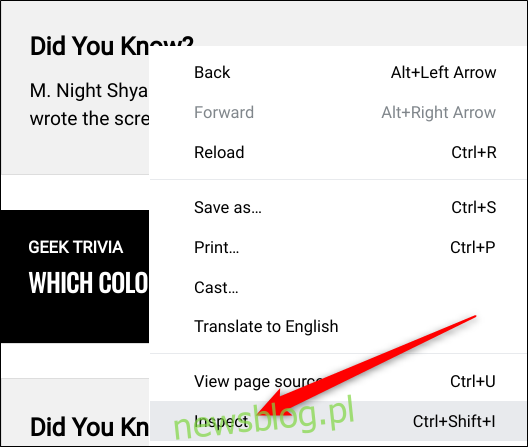
Jeśli nie chcesz domyślnie widzieć całego kodu strony, ale zamiast tego zbadać określony element w kodzie HTML, kliknij prawym przyciskiem myszy to miejsce na stronie, a następnie kliknij „Sprawdź”.

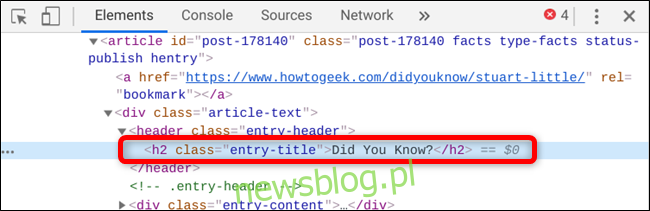
Gdy okienko otworzy się tym razem, przechodzi bezpośrednio do części kodu zawierającej kliknięty element.

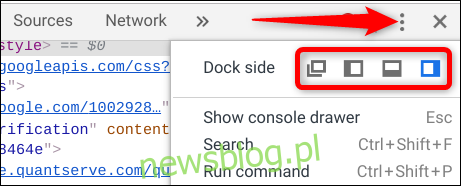
Jeśli chcesz zmienić pozycję dokowania, możesz przenieść ją na dół, w lewo, w prawo lub nawet oddokować do osobnego okna. Kliknij ikonę menu (trzy kropki), a następnie wybierz opcję oddokuj do osobnego okna, zadokuj po lewej stronie, zadokuj na dole lub zadokuj po prawej stronie.

To wszystko. Gdy skończysz przeglądać kod, zamknij kartę Wyświetl źródło lub kliknij „X” w okienku Narzędzi dla programistów, aby powrócić do swojej strony internetowej.