Jesteś użytkownikiem Androida lub iOS? Czy Twój laptop korzysta z systemów operacyjnych Windows, macOS lub Linux? Możesz chcieć uchwycić każdego potencjalnego klienta, ale współczesny rynek oferuje urządzenia z różnymi systemami operacyjnymi.
Posiadanie platformy, której można używać do tworzenia aplikacji międzyplatformowych, może zaoszczędzić wiele czasu i zasobów.
Flutter i React Native to jedne z największych nazwisk na rynku programowania międzyplatformowego. Jeśli jednak pojawią się te dwie opcje, możesz nie wiedzieć, którą wybrać.
Spis treści:
Dlaczego warto korzystać z rozwiązań wieloplatformowych zamiast rozwiązań natywnych?
Oszczędza czas
Tworzenie funkcjonalnej aplikacji może być czasochłonne. Jeśli chcesz zbudować aplikację obsługującą użytkowników systemów iOS i Android, nie musisz tworzyć dla każdego innej bazy kodu.
Oszczędność kosztów rozwoju i konserwacji
Płacenie programistom za tworzenie różnych aplikacji dla różnych użytkowników może być kosztowne. Koszt uruchomienia tych aplikacji jest również wysoki, w zależności od liczby użytkowników. Ustawienie programistyczne dla wielu platform umożliwia używanie tych samych programistów do kodowania różnych aplikacji.
Jedyne rozróżnienie występuje podczas wysyłki. Utrzymanie staje się również tańsze, ponieważ wystarczy zaktualizować jedną bazę kodu, a zmiany zostaną wprowadzone na wszystkich platformach.
Wydajność zbliżona do natywnej
Aplikacje natywne są tworzone specjalnie dla określonego systemu operacyjnego. Aplikacje natywne znane są z wysokiej wydajności.
Jednak niektóre rozwiązania wieloplatformowe, takie jak React Native i Flutter, tworzą aplikacje, których wydajność jest zbliżona do wydajności aplikacji natywnych, tak że przeciętni użytkownicy mogą nawet nie zauważyć różnicy.
W tym Flutter Vs. W artykule React Native zbadamy ich cechy, różnice, podobieństwa i wydajność, aby pomóc Ci podjąć świadomą decyzję.
Co to jest Flutter?
Flutter to otwarta platforma Dart stworzona przez Google. Flutter pozwala programistom używać tej samej bazy kodu do tworzenia wersji aplikacji na Androida, iOS, komputery stacjonarne i internetowe.

Oto niektóre korzyści płynące z używania Fluttera:
- Jedna baza kodu dla wszystkich platform: możesz wdrażać wersje swojej aplikacji dla systemu Android, iOS, na komputery stacjonarne i internetowe z tej samej bazy kodu.
- Oparty na skompilowanym języku: Flutter to framework Dart. Dart to skompilowany język, który przed wykonaniem konwertuje swój kod na kod do odczytu maszynowego, dzięki czemu Flutter jest szybki.
- Wydajność podobna do natywnej: Flutter nie polega na pośrednich reprezentacjach kodu ani interpretatorach, ponieważ korzysta z silnika Skia. Dzięki tej funkcji aplikacje Flutter mają niemal natywną wydajność.
Co to jest React Native?
React Native to framework JavaScript stworzony przez Meta (dawniej Facebook) do budowania aplikacji wieloplatformowych. Dzięki tej platformie możesz tworzyć niemal natywne aplikacje na Androida i iOS.

React Native jest uwielbiany przez programistów z tych powodów;
- Możliwość ponownego użycia kodu: React Native ma architekturę opartą na komponentach. W ten sposób możesz ponownie wykorzystać bloki kodu w swojej aplikacji i skrócić czas programowania.
- Dostępność bibliotek i frameworków stron trzecich: React Native ma dużą społeczność, biblioteki i frameworki. Na przykład możesz użyć bibliotek takich jak Redux do zarządzania stanem w swojej aplikacji.
- Ponowne ładowanie na żywo: możesz zobaczyć zmiany w swojej aplikacji podczas jej tworzenia. Możesz także zdecydować się na przeładowanie tylko części kodu i zaoszczędzić czas kompilacji.
- Natywny styl: React Native wykorzystuje podstawowe komponenty systemów operacyjnych (iOS i Android), nadając swoim aplikacjom natywny charakter.
Flutter kontra React Native: szybkie porównanie
CechaReact NativeFlutterJęzykJavaScriptDartCreatorMeta (wcześniej Facebook)GoogleOpen-source TakTakSpołecznośćDuże i aktywneMałe, ale rozwijające sięPrzykłady aplikacjiWix, Soundcloud Pulse, Facebook i Facebook AdsAlibaba, eBay, BMW, CrowdsourceBiblioteki innych firmTakNieliczne, ale rosnące BibliotekaSkia
Flutter vs. React Native: głębokie porównanie
Chociaż Flutter i React Native są używane do tworzenia aplikacji międzyplatformowych, różnią się one pod wieloma względami.
# 1. Język
Flutter i React Native to frameworki dla różnych języków programowania.
Reaguj natywnie
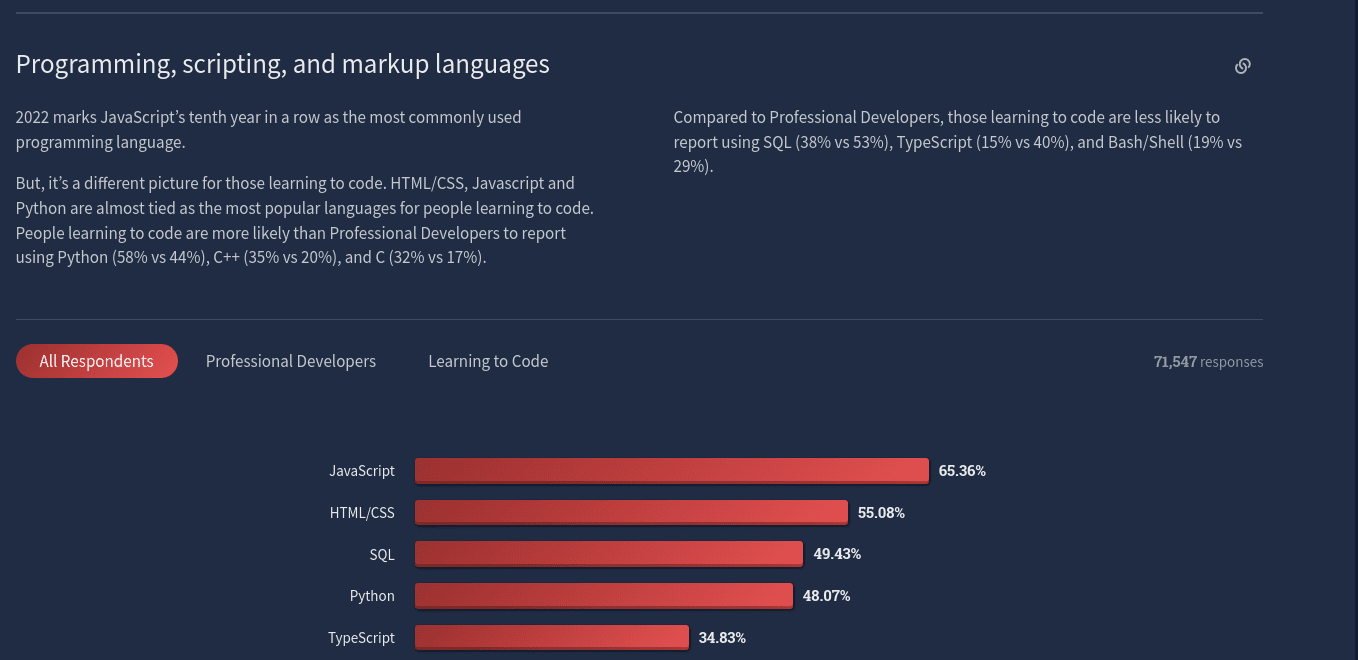
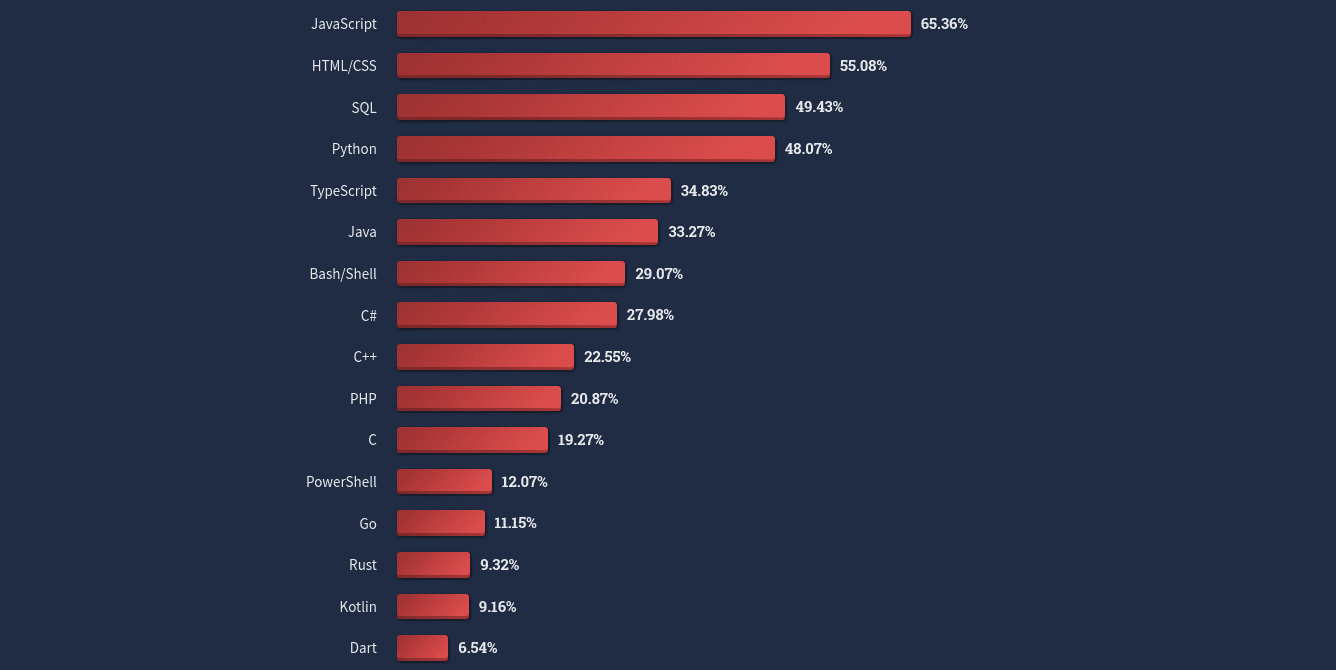
Możesz użyć React Native z JavaScript lub TypeScript. Ankieta Stack Overflow z 2022 r. umieściła JavaScript jako najbardziej lubiany język programowania, a 65,36% respondentów głosowało za jego przyjęciem.
 Źródło obrazu: przepełnienie stosu
Źródło obrazu: przepełnienie stosu
TypeScript, nadzbiór języka JavaScript, zajął czwarte miejsce w tej samej ankiecie, a 34,83% respondentów bardzo go polubiło.
Trzepotanie
Flutter to framework Darta. Dart jest zorientowany obiektowo i jest używany w różnych produktach obsługiwanych przez Google, takich jak Flutter Engine, Flutter Framework i AngularDart. W tej samej ankiecie tylko 6,54% respondentów preferowało pracę z Dartem.
 Źródło obrazu: przepełnienie stosu
Źródło obrazu: przepełnienie stosu
Zwycięzca
W tym przypadku trudno jest określić zwycięzcę, ponieważ języki bazowe, JavaScript/TypeScript i Dart, mają swoje mocne i słabe strony.
JavaScript/TypeScript ma dużą społeczność, co oznacza, że istnieje duża pula bibliotek.
Z drugiej strony Dart jest językiem kompilowanym, co oznacza, że przed wykonaniem konwertuje swój kod na kod maszynowy. Ta funkcja sprawia, że Dart jest szybszy niż aplikacje JavaScript/TypeScript.
#2. Komponenty i renderowanie
Sposób renderowania frameworka, jego komponenty wpływają na wydajność jego aplikacji.
Reaguj natywnie
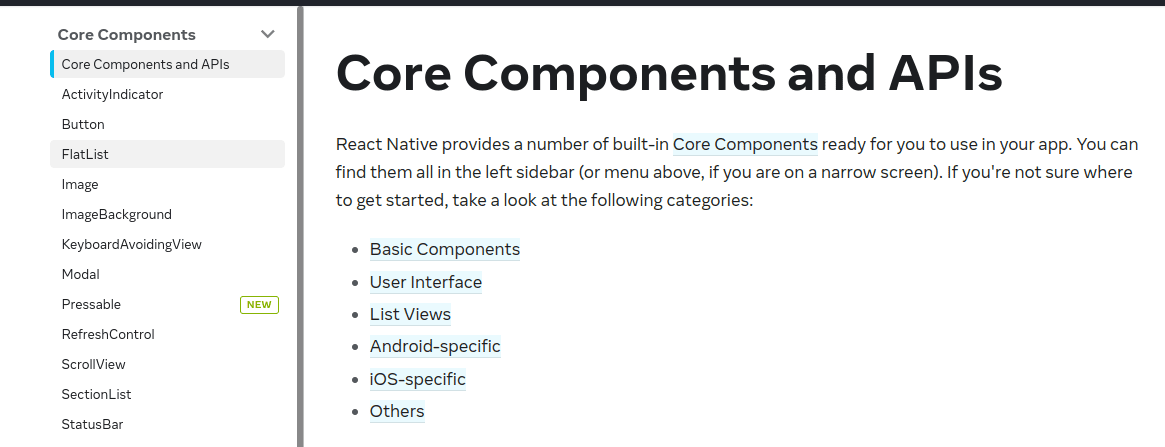
Komponenty React Native UI są zbudowane z natywnych komponentów platformy (Android i iOS). W rezultacie komponenty te są responsywne i szybkie. React Native ma różne komponenty, takie jak „Widok”, „Obraz”, „Tekst”, „ScrollView”, „Touchable” i „TextInput”.

Aplikacje React Native na różnych platformach mogą mieć różny wygląd, ponieważ korzystają z podstawowych komponentów interfejsu użytkownika systemu operacyjnego.
Trzepotanie
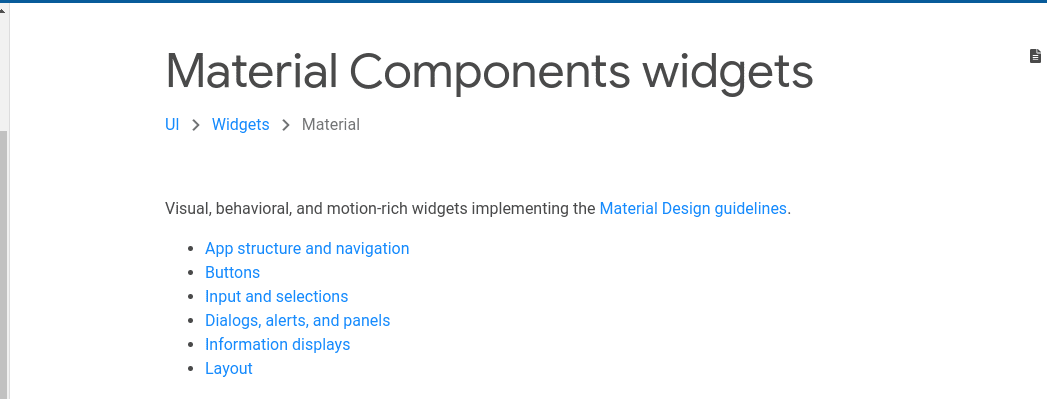
Flutter korzysta z biblioteki komponentów interfejsu użytkownika, którą utrzymuje Google. Te komponenty są zbudowane przy użyciu silnika graficznego Skia, dzięki czemu są szybkie i elastyczne. Niektóre popularne komponenty interfejsu użytkownika Flutter to widżety Cupertino i widżety Material Design.

Użytkownicy mogą również tworzyć niestandardowe widżety, przepisując istniejące lub tworząc niektóre od podstaw.
Aplikacje tworzone za pomocą Fluttera mają spójny UI/UX, niezależnie od systemu operacyjnego.
Zwycięzca
Oba frameworki wykonały dobrą robotę w komponentach interfejsu użytkownika. Wybór między nimi zależy od doświadczenia, gustu i preferencji dewelopera.
#3. Biblioteki i wsparcie społeczności
Dostępność bibliotek i wsparcie społeczności to czynniki, których nie można pominąć w przestrzeni rozwojowej.
Reaguj natywnie
React Native jest oparty na niektórych z najpopularniejszych języków programowania, przy czym JavaScript cieszy się wsparciem w 65%, a TypeScript ma wsparcie w 35%.
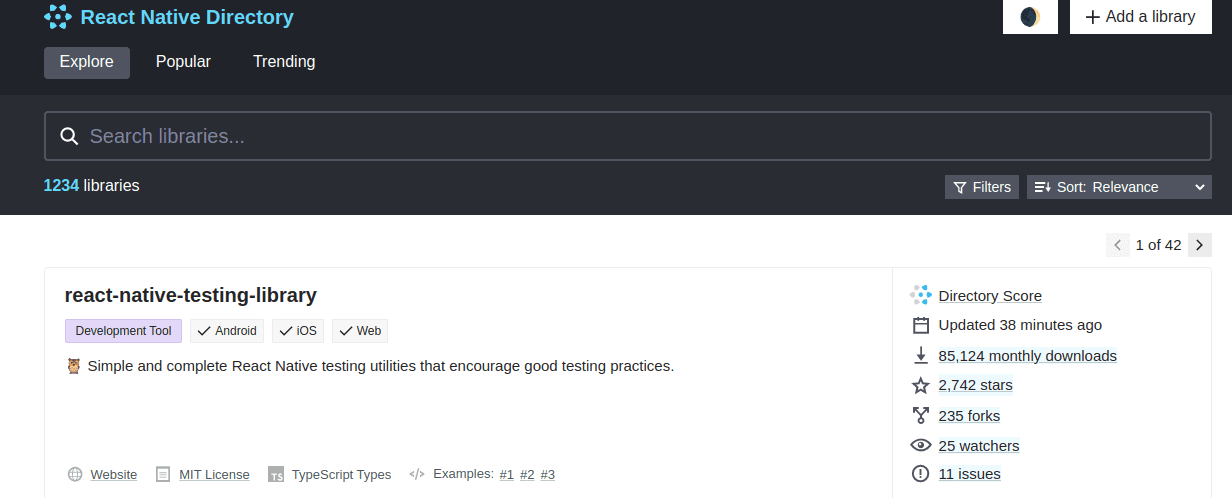
JavaScript jest również ponad 2 dekady temu i ma wiele bibliotek ze swojej społeczności. Wszystkie biblioteki React Native są dostępne w Reactnative.directory.

Trzepotanie
Flutter jest oparty na Dart, języku programowania cieszącym się mniej niż 10% popularnością. Platforma ma jednak dobrze prosperującą społeczność, która zawsze tworzy nowe biblioteki. Dart został uruchomiony w 2011 roku. Wszystkie pakiety Dart i Flutter znajdują się w repozytorium pub.dev.

Zwycięzca
React Native jest zwycięzcą pod względem dostępności bibliotek i wsparcia społeczności.
#4. Wydajność
Współczesnym użytkownikom bardzo zależy na wydajności różnych aplikacji.
Reaguj natywnie
React Native to framework JavaScript (język interpretowany). JavaScriptt nie ma kroku kompilacji, co oznacza, że potrzebuje przeglądarki do odczytania jego kodu, zinterpretowania każdej linii i uruchomienia go.
Trzepotanie
Flutter to framework Dart (język skompilowany). Skompilowany język konwertuje kod na kod do odczytu maszynowego przed wykonaniem.
Zwycięzca
Flutter wygrywa dzięki funkcji wydajności, zbudowanej na skompilowanym języku. Jednak różnica w wydajności może nie być zauważalna w aplikacjach z minimalnymi funkcjami.
#5. Zarządzanie państwem
Zarządzanie stanem to wzorce lub techniki, których można użyć do zarządzania stanem aplikacji. Na przykład, gdy użytkownik loguje się do aplikacji i wprowadza dane, stan się zmienia i trzeba nim zarządzać.
Reaguj natywnie
Istnieje kilka podejść do zarządzania stanem w aplikacjach React Native. Pierwsze podejście polega na „kontekście”, wbudowanym interfejsie API, który umożliwia udostępnianie stanów między różnymi komponentami. Kontekst jest odpowiedni dla małych i średnich aplikacji. W przypadku dużych aplikacji można użyć bibliotek zarządzania stanem, takich jak MobX i Redux.
Trzepotanie
Flutter wykorzystuje kombinację podejść do zarządzania stanem. Jeśli twoja aplikacja jest wciąż mała, możesz użyć pakietów takich jak Riverpod i Provider do zarządzania stanem.
Flutter wykorzystuje również Business Logic Component (wzorzec BLoC) do zarządzania stanem. Takie podejście oddziela logikę biznesową od warstwy prezentacji. Strumienie i zdarzenia są używane w zarządzaniu stanem w tym podejściu.
Zwycięzca
Zarówno React Native, jak i Flutter mają niesamowite podejście do zarządzania stanem i nie ma zwycięzcy. Możesz także użyć Redux do zarządzania stanem w obu.
#6. Krzywa uczenia się
Wiedza o tym, jak łatwo jest to zrobić lub ile czasu prawdopodobnie poświęcisz na naukę nowego frameworka, jest ważną kwestią dla początkujących i doświadczonych programistów. Chociaż możliwości uczenia się różnią się w zależności od osoby, niektóre języki / frameworki są łatwiejsze do nauczenia się niż inne.
Reaguj natywnie
React Native używa JavaScript, który ma ogromną rzeszę zwolenników. Ten framework powstał w 2015 roku i zyskał ogromną popularność. Platforma ma ponad 23 000 widelców i 109 000 gwiazdek na GitHub.

Jeśli znasz już JavaScript, nauka React Native nie powinna być trudna. Zasoby JavaScript i React Native są łatwo dostępne i możesz pożyczyć od nich kilka pomysłów.
Trzepotanie
Flutter używa Darta. Flutter został uruchomiony w 2017 roku i nie jest tak popularny. Mimo że Dart / Flutter jest łatwy do nauczenia się, możesz nie natknąć się na wiele zasobów w Dart, ponieważ jest to język niszowy. Flutter ma ponad 25 000 forków na GitHub.

Zwycięzca
Trudno wskazać jednoznacznego zwycięzcę w tej kategorii. Osoba znająca już JavaScript może bardziej skłaniać się ku React Native.
Z drugiej strony programista zaznajomiony z Dartem najprawdopodobniej wybierze Flutter zamiast React Native. Jeśli programista nie jest zaznajomiony z JavaScript lub Dart, wybór platformy międzyplatformowej będzie osobistymi preferencjami.
Znane marki korzystające z Fluttera
Flutter był używany do tworzenia różnych aplikacji mobilnych Google. Ramy te są również używane przez inne marki, takie jak;
- Grupa Alibaby
- Studia przy Abbey Road
- Google Play
- eBay
- CrowdŹródło
- 4 fotki 1 słowo
Marki używające React Native
React Native był używany przez wiele dużych marek w ich aplikacjach na Androida i iOS. Niektóre z wielkich nazwisk to;
- Menedżer reklam na Facebooku
- Oculus
- Aplikacje firmy Microsoft (Microsoft Office, Skype, Microsoft Teams i Xbox Game Pass)
- Shopify, Shopify Inbox i Shopify Point of Sale
Kiedy unikać Fluttera i React Native
Wieloplatformowe platformy programistyczne, takie jak Flutter i React Native, mogą zaoszczędzić wiele zasobów programistycznych i czasu. Platformy te nie są jednak idealne do wszystkich zastosowań. Oto niektóre niekorzystne przypadki dwóch platform;
- Aplikacja musi korzystać z niektórych funkcji podstawowego systemu operacyjnego: Twoja aplikacja może wymagać korzystania z funkcji, takich jak mikrofon natywny dla określonego systemu operacyjnego.
- Potrzebujesz wysoce wydajnej aplikacji: wieloplatformowe rozwiązanie programistyczne może nie być dobrym rozwiązaniem, jeśli potrzebujesz wysoce responsywnej i wydajnej aplikacji.
Wniosek
Jeśli chcesz stworzyć szybką aplikację, Flutter będzie najlepszym wyborem. Jeśli jednak chcesz stworzyć aplikację opartą na języku z dużą społecznością, React Native powinien być Twoim wyborem.
To, czy użyjesz Fluttera, czy React Native na następnej platformie, będzie zależeć od znajomości języka bazowego, rodzaju aplikacji, którą chcesz zbudować, gustu i preferencji. Programiści JavaScript najprawdopodobniej będą używać React Native, podczas gdy programiści Dart będą preferować Flutter.
Następnie możesz również zapoznać się z React vs. React Native.