Większość nowoczesnych stron internetowych zawiera JavaScript, dzięki czemu są dynamiczne i interaktywne. Chociaż boty wyszukiwarek są dość inteligentne, nadal mogą nie renderować wielu treści JavaScript, wpływając na ranking strony.
Zawartość JavaScript w dużej mierze zależy od tego, jak Twoja witryna renderuje kod.
Na przykład w renderowaniu po stronie serwera serwer zawiera zawartość witryny. Na żądanie przeglądarka otrzymuje w pełni wyrenderowany kod HTML.
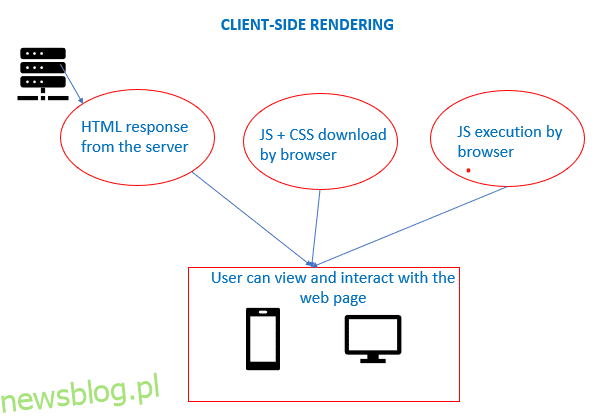
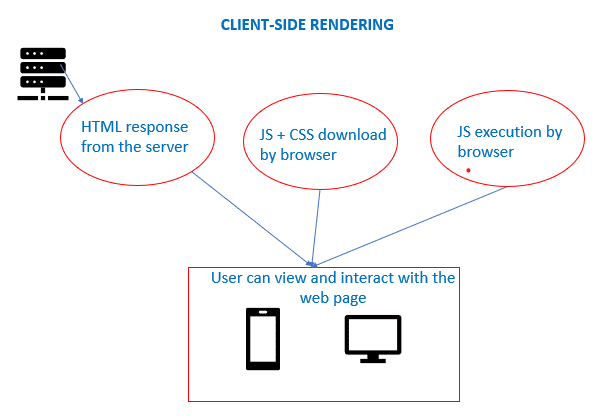
Jednak w przypadku renderowania po stronie klienta kod JavaScript jest renderowany przez przeglądarkę za pomocą DOM.

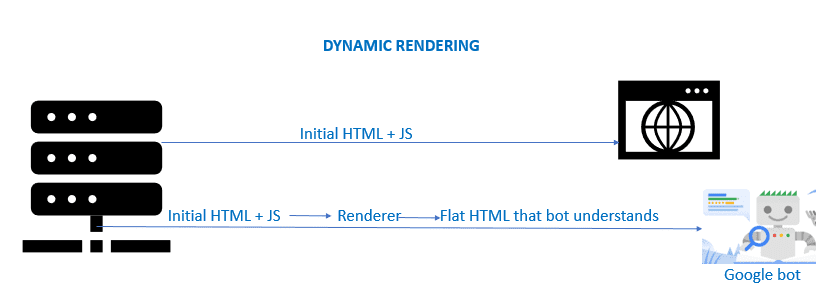
Trzecią opcją renderowania jest renderowanie dynamiczne, w którym treść renderowana po stronie klienta trafia do przeglądarki, podczas gdy treść renderowana po stronie serwera trafia do wyszukiwarek.

Techniki renderowania wpływają na sposób renderowania JS, a tym samym na rankingi stron.
Aby upewnić się, że cały kod JS Twojej witryny jest renderowany, powinieneś przestrzegać odpowiednich praktyk SEO JavaScript. Ale najpierw zrozummy, czym jest JavaScript SEO.
Spis treści:
Co to jest SEO JavaScript?
JavaScript SEO ułatwia wyszukiwarkom indeksowanie i indeksowanie kodu JavaScript (treści dynamicznej) witryny (lub strony internetowej). Google lub jakakolwiek inna wyszukiwarka przetwarza JavaScript w trzech etapach, tj. indeksowanie, renderowanie i indeksowanie. Aby Google mógł to wszystko zrobić, treść JavaScript powinna być przyjazna dla SEO, tj. widoczna i dostępna.
Jak Google przetwarza treść JavaScript na stronie
Oto kroki, które wykonuje Googlebot, aby przetworzyć JavaScript:
- Pobiera adres URL z kolejki indeksowania za pomocą żądania HTTP
- Sprawdza plik robots.txt pod kątem adresów URL, których indeksowanie witryna nie zezwala
- Pomija „niedozwolone” adresy URL, analizuje odpowiedź pod kątem innych adresów URL i dodaje je do kolejki indeksowania
- Kolejkuje strony do renderowania, z wyjątkiem tych, które są oznaczone jako nieindeksowane
- Chromium renderuje stronę, wykonuje JavaScript i indeksuje stronę
- Ponownie analizuje wyrenderowany kod HTML w poszukiwaniu linków
- Kolejkuje adresy URL do indeksowania
Kiedy Google nie indeksuje treści JavaScript?

Google może indeksować JavaScript, jeśli jest poprawnie zaimplementowany. Jeśli na przykład niektóre z Twoich plików JS i CSS są ukryte, Google może nie być w stanie poprawnie zaindeksować witryny. Podobnie, jeśli masz linki w nieprzetworzonym kodzie HTML, których nie ma w wyrenderowanym kodzie HTML, Google może pominąć ich przeszukiwanie lub indeksowanie.
Ponadto, jeśli JavaScript nie jest bezpośrednio osadzony w kodzie HTML, Google musi pobrać plik w celu wykonania. Ponadto wyszukiwarki mogą mieć buforowaną wersję strony internetowej (dla lepszej wydajności), a kod JavaScript na stronie może nie być z nią zsynchronizowany.
Ponieważ każdy fragment kodu JavaScript powinien zostać odczytany, nadużywanie JavaScriptu może spowolnić szybkość strony lub spowodować błędy przekroczenia limitu czasu.
Dlaczego SEO JavaScript jest ważne?
SEO JavaScript jest ważne, ponieważ wpływa na wiele elementów na stronie i czynników rankingowych, które Google (lub wyszukiwarki) skanuje pod kątem SEO:
Element na stronie
Potencjalny problem z SEO
Możliwe rozwiązanie SEO
Renderowane treści
Wyszukiwarki (takie jak Google) nie mogą renderować Twojej strony, jeśli jej zasoby są zablokowane w pliku robots.txt Twojej witryny. Ponadto Google nie może indeksować ani renderować plików JS i CSS, które są zablokowane lub ukryte.
Ogranicz JavaScript w głównej treści strony stosuj alternatywne podejścia do renderowania po stronie klienta, takie jak renderowanie po stronie serwera, renderowanie dynamiczne, renderowanie hybrydowe (połączenie renderowania po stronie klienta i po stronie serwera)
Spinki do mankietów
Jeśli niektóre linki są wewnętrzne lub JavaScript generuje linki do adresu URL, gdy użytkownik je kliknie, Google nie może wykryć takich linków.
Użyj linków zakotwiczonych z atrybutem href, opisowych tekstów zakotwiczeń dla linków. Pseudolinki, takie jak tagi
Metadane
O ile witryna nie korzysta z pakietów Node.js, takich jak vue-meta, wyszukiwarki mogą indeksować te same lub, co gorsza, żadne metadane dla każdego widoku lub strony.
Korzystaj z pakietów Node.js, takich jak React-helmet, vue-meta, React-meta-tags
Obrazy ładowane leniwie
Robot indeksujący wyszukiwarki nie wybiera żadnych treści oznaczonych jako leniwe ładowanie. Wyszukiwarka nie może przewijać treści, dlatego niektóre treści mogą nigdy nie być renderowane.
Użyj interfejsu API IntersectionObserver, który rozpoznaje widoczność i pozycję elementów DOM, gdy są one dostępne. Możesz także użyć natywnej funkcji leniwego ładowania przeglądarki (Chrome).
Czasy ładowania strony
Strona z dużą ilością treści JavaScript może się ładować wolno, co może mieć wpływ na jej ranking wyszukiwania.
Dodaj krytyczny kod JS w linii i odłóż niekrytyczny kod JS do czasu wyrenderowania głównej zawartości, zmniejszając ogólny kod JS.
Najlepsze praktyki dotyczące SEO JavaScript
Postępując zgodnie z niektórymi z najlepszych praktyk, możemy sprawić, że wyszukiwarki będą lepiej indeksować i renderować strony:
Dodaj linki i obrazy zgodnie ze zdefiniowanymi standardami internetowymi
Dodaj wszystkie linki za pomocą tagu ahreftag zamiast kliknięcia, #pageurl lub window.location.href=’/page-url. Google może łatwo indeksować linki i podążać za nimi.
<a href=”http://newsblog.pl.com”>Welcome to Geek world</a>
W ten sam sposób dodaj obrazy za pomocą tagu img src, a nie tagu img data-src:
<img src=”myimg.png” />
Preferuj renderowanie po stronie serwera
Upewnij się, że zawartość Twojej witryny jest dostępna na serwerze poza przeglądarką użytkownika.
Upewnij się, że wyrenderowany kod HTML zawiera wszystkie ważne treści, które chcesz pokazać
Wyrenderowany kod HTML powinien mieć poprawny tytuł, meta roboty, meta opisy, obrazy, dane strukturalne i znaczniki kanoniczne.
Tworzenie witryny JavaScript przyjaznej SEO

Aby przetestować implementację JavaScript SEO na swojej stronie internetowej, możesz wykonać następujące kroki:
- Dowiedz się, ile JavaScriptu używa Twoja witryna: W tym celu możesz po prostu wyłączyć JavaScript w swojej przeglądarce. Jeśli nie widzisz zbyt wielu treści, oznacza to, że Twoja witryna w dużej mierze opiera się na JavaScript.
- Sprawdź, czy Googlebot pobiera wszystkie ważne treści i tagi: Możesz użyć Przyjazne dla urządzeń mobilnych narzędzie testowe Google lub narzędzie do testowania wyników z elementami rozszerzonymi, aby sprawdzić, jak Googlebot używa nieprzetworzonego kodu HTML do renderowania treści.
- Możesz także użyć rozszerzeń Chrome, takich jak Wyświetl renderowane źródło aby zrozumieć, w jaki sposób JavaScript zmienia stronę i porównuje źródłowy kod HTML z renderowanym.
- Możesz sprawdzić ważne tagi (tytuł, opis meta itp.) w renderowanym kodzie HTML za pomocą Rozszerzenie SEO Pro Chrome.
Wniosek
W tym artykule dowiedzieliśmy się, w jaki sposób JavaScript może sprawić, że obsługa SEO będzie nieco skomplikowana, oraz o metodach rozwiązywania potencjalnych problemów spowodowanych dodaniem dużej ilości kodu JavaScript do kodu.
Zapoznaliśmy się również z kilkoma najlepszymi praktykami i narzędziami, dzięki którym Twoja witryna JavaScript jest przyjazna dla SEO. Inne świetne narzędzia, które pomagają Google rozpoznawać i indeksować Twoje treści dynamiczne, to Prerender, AngularJSoraz Huckabuy.
Możesz również sprawdzić niektóre z najlepszych sposobów na skrócenie czasu ładowania witryny.
Podobał Ci się artykuł? Co powiesz na dzielenie się ze światem?