Kolory i wizualizacje to potężne sposoby skutecznej komunikacji.
W rzeczywistości kolory wpływają na nastroje, zachowania i emocje ludzi; a tym samym może wpływać na branding i marketing.
Dlatego ważne jest, aby projektanci produktów używali kolorów ostrożnie i celowo. Ale skąd miałbyś wiedzieć, jakiego koloru lub zestawu kolorów użyć dla swojego produktu, marki i marketingu?
Jakie kolory najlepiej opisują Twój cel i przyciągają uwagę konsumentów?
Nauka teorii kolorów pomoże ci to rozgryźć. Teoria ta obejmuje skojarzenia kulturowe, ludzką percepcję i psychologię kolorów.
W tym artykule wyjaśnię teorię kolorów, jej powiązania z psychologią kolorów, zawarte w niej modele i nie tylko.
Zaczynajmy!
Spis treści:
Czym jest teoria kolorów?
Teoria kolorów to rozległa dziedzina wiedzy, która zawiera zasady i wytyczne dotyczące kombinacji różnych kolorów i ich zastosowań. Pomoże Ci tworzyć inteligentne i skuteczne projekty.
Teoria kolorów jest ważną częścią interakcji człowiek-komputer. Podobnie jest z innymi elementami, takimi jak typografia, gdzie projektanci powinni starannie dobierać kolory. W tej teorii nauczysz się używać kombinacji kolorów, aby dobrze komunikować się z klientami i użytkownikami za pomocą różnych schematów kolorów w interfejsach wizualnych.
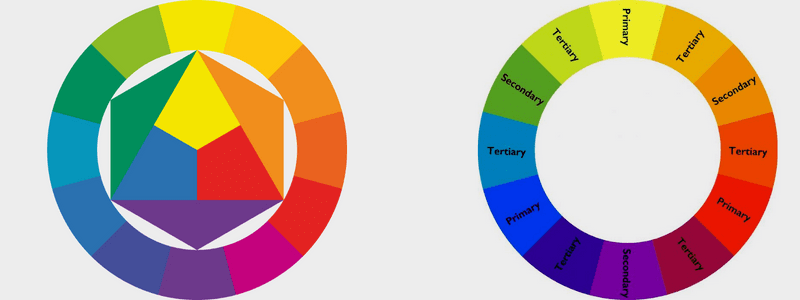
Dostępne jest koło kolorów, które pomaga wybrać odpowiednią kombinację kolorów dla danego zastosowania. W 1666 roku Sir Isaac Newton ustanowił teorię kolorów, kiedy wynalazł koncepcję koła kolorów. Podzielił kolory na trzy grupy:
- Podstawowy (czerwony, niebieski, żółty)
- Drugorzędne (kombinacje kolorów podstawowych)
- Trzeciorzędowe (kombinacje kolorów podstawowych i drugorzędnych)
Ta kategoryzacja pomaga ludziom rozróżniać kolory zgodnie z ich wymaganiami. Ma również pewne właściwości:
- Odcień: jak wygląda (na przykład czerwony)
- Chroma: Jak czysty jest (na przykład, jeśli kolor ma odcienie, dodawany jest kolor czarny; jeśli kolor ma odcienie, dodawany jest kolor biały; jeśli kolor ma odcienie, dodawany jest kolor szary)
- Oświetlenie: Jak nasycone lub blade wydaje się
W jaki sposób psychologia kolorów jest połączona z teorią kolorów?
Psychologia kolorów jest ważną częścią podczas nauki teorii kolorów. Kiedy jako projektant wybierasz paletę kolorów UX dla produktu, zazwyczaj myślisz o rzeczach, które wizualizują. Ale równie ważne jest, aby myśleć o tym uczuciu.
Kolor ma silny psychologiczny wpływ na ludzki mózg. Każdy kolor reprezentuje inne emocje i znaczenia dla użytkowników. Cóż, nie znajdziesz żadnego szczególnego znaczenia koloru, który byłby idealny dla każdego człowieka.

Porozmawiajmy o tym, jak kolor wywołuje uczucia u większości ludzi:
- Czerwony: czerwony opisuje znaczenie, miłość i niebezpieczeństwo. Nazywany jest również kolorem energii. Jeśli po prostu spojrzysz na ten kolor, może zwiększyć puls, tętno i metabolizm. Czerwony to doskonały kolor, aby szybko przyciągnąć uwagę odwiedzających. Możesz go użyć do podkreślenia ważnych elementów na swojej stronie internetowej.
- Zielony: Zielony opisuje sukces, naturę i wzrost. To fantastyczny kolor na przykład dla produktów ekologicznych. Jest to popularny kolor używany przez wielu profesjonalistów w ich interfejsach, dający sygnał użytkownikom, że operacja zakończyła się sukcesem.
- Pomarańczowy: Pomarańczowy opisuje zabawę, optymizm i energię. Daje energiczny i pozytywny klimat. Wiele firm używa tego koloru w swoich niedrogich produktach do podkreślenia najlepszych cen w sklepach e-commerce.
- Niebieski: Niebieski opisuje komfort, spokój, relaks i zaufanie. Marki ufają temu kolorowi, ponieważ ludzie mają ogólnie dobre wrażenie i poczucie wewnętrznego bezpieczeństwa związane z niebieskim.
- Żółty: Żółty opisuje ciepło, uwagę i szczęście. Możesz zobaczyć kolor nawet z dużej odległości. Dlatego jest często używany w taksówkach i banerach, aby przyciągnąć klientów z daleka.
- Fioletowy: fioletowy opisuje mądrość, kreatywność i luksus. Zwykle kojarzona jest z produktami luksusowymi i królewskimi.
- Biały: Biały opisuje zdrowie, niewinność i czystość. Często skłania nas do myślenia o zdrowym i normalnym trybie życia. Ten kolor jest szeroko stosowany w przemyśle medycznym, aby sugerować bezpieczeństwo produktu. Jest również używany w innych branżach do reprezentowania prostoty.
- Czarny: Czarny opisuje wyrafinowanie, tajemnicę i moc. Większość marek ogranicza czerń do akcentów i tekstu. Czerń jest widoczna na stronach modowych, ponieważ daje poczucie luksusu.
Sugeruje się stosowanie kolorów w zależności od płci i wieku. Zanim przejdziesz do preferencji kolorystycznych, musisz sprawdzić, kim jest Twój klient.

Aby ogólnie dopasować płeć i kolor skóry, należy wziąć pod uwagę kilka kwestii:
- Niebieski ma największą preferencję dla mężczyzn, au niektórych kobiet również.
- Dziewczynki wybierają różowy jako swój ulubiony kolor.
- Żółty, pomarańczowy i brązowy nie są kolorami, które na ogół wybierają mężczyźni lub kobiety.
- Mężczyźni preferują delikatne, kontrastowe i jasne kolory. Kobiety wolą delikatniejsze kolory.
Podobnie psychologia kolorów jest również związana z wiekiem i kolorem. Młodzi ludzie zawsze preferują kolory o dłuższych falach, takie jak jasne kolory. Ale starsi ludzie wybierają krótsze fale.
Dzięki zrozumieniu psychologii kolorów możesz lepiej wykorzystać właściwy kolor w swoim projekcie interfejsu użytkownika. Oto kilka wskazówek, które pomogą Ci to zrobić:
- Użyj tablic nastrojów, aby wybrać odpowiedni kolor.
- Twórz punkty centralne za pomocą kolorów.
- Zdecyduj, jak i kiedy używać delikatnych i żywych kolorów.
- Zawsze pamiętaj o dostępności.
- Unikaj tekstu o niskim kontraście.
Modele kolorów
Zanim zaczniesz łączyć kolory, musisz poznać różne natury kolorów. Najpierw namacalne kolory, które są powierzchnią przedmiotów, a po drugie światło, jak wiązka TV.

Te natury tworzą dwa modele, dzięki którym powstaje koło kolorów.
# 1. Addytywny model kolorów
Ten model uważa czerwony, niebieski i zielony za kolory podstawowe. Dlatego jest znany jako system kolorów RGB. Wszystkie kolory, które widzisz na ekranie, są generowane z tego modelu. Połączenie tych kolorów podstawowych w równych proporcjach daje kolory drugorzędne, takie jak magenta, żółty i cyjan.
Im więcej jasnego koloru dodasz, tym jaśniejszy i jaśniejszy będzie kolor. Im więcej dodasz koloru, tym bardziej zbliżysz się do bieli. W przypadku komputerów jest tworzony przy użyciu skali 0-255, gdzie czarny to R=0, G=0 i B=0, a biały to R=255, G=255 i B=255.
#2. Subtraktywny model kolorów
Ten model uzyskuje kolor przez odjęcie światła. Zawiera dwa systemy kolorów. Pierwszym z nich jest RYB (Red, Yellow and Blue), znany również jako system artystyczny stosowany w edukacji artystycznej. Jest to podstawa współczesnej teorii kolorów, która mówi, że cyjan, magenta i żółty to skuteczne kolory do łączenia.
Drugi to model barw CMY, który jest szczególnie wykorzystywany w druku. Gdy druk fotochemiczny obejmuje czarny atrament, model jest zmieniany na model CMYK, czyli cyjan, magenta, żółty i czarny. Odcień najbliższy czarnemu kolorowi byłby błotnisty brąz.
CMYK działa w skali 0-100. Otrzymasz czarny kolor, jeśli C=100, M=100, Y=100 i K=100. Jeśli C=M=Y=K=0, otrzymasz kolor biały.
Podstawy koła kolorów
Zrozumienie koła kolorów jest równie ekscytujące jak nowe opakowanie kredek. Jeśli jesteś w stanie zrozumieć procesy i terminy związane z kolorami, możesz łatwo przekazać swoje potrzeby i wizję drukarzowi, projektantowi itp.
Profesjonaliści, artyści i projektanci wykorzystują tę koncepcję do opracowywania schematów kolorów. Koło składa się z kolorów podstawowych, drugorzędnych i trzeciorzędowych. Jeśli narysujesz linię przez środek koła kolorów, będziesz w stanie oddzielić kolory chłodne (różne błękity, zielenie i fiolety) od ciepłych (różne czerwienie, pomarańcze i żółcie).

Zimne kolory kojarzą się ze spokojem, pogodą ducha i spokojem, podczas gdy ciepłe kolory są często utożsamiane z jasnością, akcją i energią. Wybór kombinacji kolorów na komputerze wiąże się z szerszą gamą kolorów, która wynosi nawet ponad 12 kolorów.
W koncepcji koła kolorów musisz rozpoznać temperaturę kolorów, aby zrozumieć, w jaki sposób chłodne i ciepłe kolory wpływają na projekt logo lub wrażenie marki.
Wizualizacja kolorów w kole jest łatwa i pomaga wybrać odpowiednie schematy kolorów. To pokaże, jak pojedynczy kolor odnosi się do innego koloru, który znajduje się obok niego w skali kolorów, która składa się z kolorów tęczy (w kolejności od czerwonego, pomarańczowego, żółtego, zielonego, niebieskiego, indygo i fioletowego).
Koło umożliwia tworzenie jaśniejszych, bardziej miękkich, ciemniejszych i jaśniejszych kolorów poprzez mieszanie szarości, czerni i bieli z oryginalnymi kolorami. Te mieszanki tworzą warianty kolorystyczne w następujący sposób:
- Odcień: Wszystkie kolory podstawowe i drugorzędne są odcieniami w kole kolorów. Podczas łączenia kolorów podstawowych w celu uzyskania koloru drugorzędnego kluczową kwestią, o której należy pamiętać, jest odcień. Odcień składa się z innych kolorów wewnątrz, więc jeśli nie użyjesz dwóch podstawowych odcieni do ich zmieszania, nie wygenerujesz odcienia koloru drugorzędnego.
- Odcień: Odcień jest powszechnym określeniem dla ciemnych i jasnych wersji odcienia. Technicznie rzecz biorąc, jest to kolor, który uzyskasz, dodając czerń do danego odcienia. Na przykład czerwony + czarny = bordowy.
- Ton: Ton jest również znany jako nasycenie, w którym można dodać czerń i biel (lub szarość) do koloru, aby wygenerować ton. Nasycenie jest często używane do tworzenia obrazów cyfrowych.
- Odcień: Odcień jest przeciwieństwem odcienia. Tutaj musisz dodać biel do koloru, aby uzyskany kolor mógł mieć gamę odcieni i odcieni. Na przykład czerwony + biały = różowy.
Schematy kolorów

Musisz strategicznie rozmieścić kolory na swoich obrazach, aby zoptymalizować wrażenia użytkownika. Wybór kolorów zastosowany w atrakcyjnych interfejsach ma wysoką użyteczność.
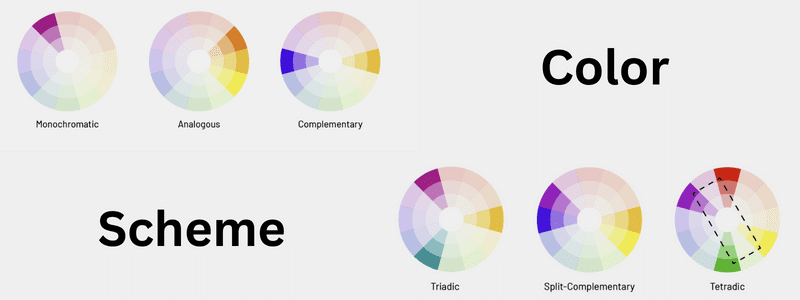
Oto różne schematy kolorów:
# 1. Monochromatyczny
W monochromatycznych schematach kolorów używany jest jeden kolor z różnymi odcieniami i odcieniami, aby uzyskać spójny wygląd i wrażenie. Brakuje kontrastu kolorów i często wygląda na dobrze wypolerowany i bardzo czysty.
Pozwala łatwo zmieniać jasność i ciemność kolorów. Są często używane do wykresów i wykresów, a tworzenie wykresu nie wymaga koloru o wysokim kontraście.
#2. Analogiczny
W analogicznych schematach kolorów jeden główny kolor jest parowany z dwoma sąsiednimi kolorami na kole kolorów. Jeśli chcesz użyć schematu pięciu kolorów, możesz dodać inne kolory sąsiadujące z kolorami zewnętrznymi.
Służy do tworzenia mniej kontrastowych i bardziej miękkich projektów, ponieważ nie tworzy motywów o silnie kontrastujących kolorach. Ten schemat kolorów tworzy chłodniejsze (niebieskie, zielone i fioletowe) lub cieplejsze (żółte, czerwone i pomarańczowe) palety kolorów. Jest często używany do projektowania obrazów zamiast wykresów słupkowych lub infografik.
#3. Uzupełniający

Uzupełniający schemat kolorów wykorzystuje dwa kolory naprzeciw siebie w kole kolorów i odpowiednie odcienie tych kolorów. Zapewnia wysoki kontrast kolorów. Należy zachować ostrożność podczas korzystania z tego schematu ze względu na większy kontrast.
Ponadto świetnie nadaje się do wykresów i wykresów. Wysoki kontrast pozwala podkreślić ważne oznaczenia i punkty.
Oprócz trzech głównych schematów kolorów, inne schematy kolorów są używane do generowania najlepszych opcji kolorów dla twoich infografik, wykresów, wykresów i obrazów. Są one następujące:
- Podział komplementarny: obejmuje jeden dominujący kolor i dwa pozostałe kolory sąsiadujące bezpośrednio z dopełnieniem pierwszego koloru. Trudno jest zachować równowagę, więc potrzeba więcej czasu na stworzenie.
- Triadyczny: Zachowuje ten sam odcień koloru, oferując jednocześnie schematy kolorów o wysokim kontraście. Jest tworzony przy użyciu trzech kolorów rozmieszczonych równo w liniach na kole kolorów.
- Kwadrat: ten schemat wykorzystuje cztery kolory umieszczone w równej odległości od siebie na kole kolorów. Jest to bardzo przydatne w tworzeniu zainteresowania twoimi projektami internetowymi.
- Prostokąt: Jest również nazywany schematem kolorów tetradycznych. Podejście prostokątne jest prawdopodobnie podobne do podejścia kwadratowego, ale oferuje subtelne podejście do wybierania kolorów. Daje to większą elastyczność w doborze odpowiedniego koloru dla grafiki, której potrzebujesz.
Korzyści z teorii kolorów

Kolor ma większe znaczenie i odgrywa kluczową rolę w naszych wrażeniach wizualnych.
Zobaczmy jak.
- Ludzie przywiązują większą wagę do czynników wizualnych przy zakupie produktów.
- Ludzie dokonują podświadomej oceny produktu w ciągu kilku sekund od pierwszego obejrzenia. Bardziej atrakcyjny egzemplarz prawdopodobnie zostanie sprzedany w ciągu kilku minut.
- Kolory zwiększają rozpoznawalność marki.
- Obraz jest wart tysiąca słów, a zatem obraz o atrakcyjnych kolorach jest wart milion. Kolory pomagają ludziom przetwarzać obrazy i efektywnie przechowywać je w pamięci.
Dlatego właściciele produktów i projektanci powinni dbać o teorię kolorów, gdy zajmują się brandingiem, marketingiem i sprzedażą.
Jak teoria kolorów wpływa na wybór projektanta i marketera?
W projektowaniu UX projektanci potrzebują solidnego zrozumienia tej teorii, aby tworzyć znaczące i harmonijne projekty użytkownika.
Tak więc teoria koloru jest zarówno sztuką, jak i nauką o używaniu koloru. Opisuje, jak ludzie myślą o kolorach, wizualnych efektach kombinacji kolorów oraz o tym, jak kontrastować lub dopasowywać się do siebie. Badanie mówi, że ludzie potrzebują tylko 90 sekund, aby dokonać w swojej podświadomości oceny produktu.

Tak więc odpowiednia kombinacja kolorów może być przydatna w poprawie konwersji i użyteczności produktu. Kolor inspiruje nas do relaksu, odczuwania pasji do czegoś i podejmowania działań. Opowiada historię o produkcie.
Dzięki kolorowym wizualizacjom możesz ocenić produkt. Weźmy przykład Mountain Dew, świeżego napoju energetycznego. Aby uzasadnić swój slogan, firma bardzo mądrze wybiera kolor, tj. Intensywną limonkową zieleń, która wygląda jak odcień neonu. Neonowy odcień mówi ci, że ten napój kojarzy się z energią.
Dlatego kolor może być używany do komunikowania się i wywoływania emocji lub uczuć. Niezależnie od tego, czy jest to logo marki, chwytliwy slogan czy atrakcyjna nazwa marki, ludzie zawsze rozpoznają Twoją markę dzięki kolorom użytym w aplikacji.
Polecane książki: Teoria kolorów
# 1. Psychologia kolorów autorstwa Richardsa G. Lewisa
Pomoże Ci odkryć działanie i znaczenie kolorów.
#2. Pokoloruj mnie pomyślnie przez Judy Haar
Pomoże Ci dowiedzieć się, jak kolory mogą wpływać na firmy i klientów oraz jak używać kolorów we właściwy sposób i sprzedawać jeszcze więcej.
#3. Teoria kolorów dla manekinów autorstwa Erica Hibita
Nauczysz się wybierać kolory i kombinacje kolorów najlepiej pasujące do Twoich projektów.
#4. Teoria kolorów autorstwa Patti Mollica
Ta książka wyjaśnia teorię kolorów od podstawowych zasad do zaawansowanych poziomów w praktycznych zastosowaniach.
Wniosek
Kolor jest jednym z ważnych narzędzi, którymi projektanci uwielbiają się bawić. Zrozumienie teorii kolorów może pomóc w mądrym korzystaniu z koła kolorów i schematów kolorów. Chociaż opanowanie kolorów jest trudne, stosowanie zasad i wskazówek teorii kolorów może pomóc w doborze kolorów pasujących do używanej grafiki.
Możesz także zbadać korzyści płynące z psychologii kolorów w marketingu.

