JavaScript niezmiennie pozostaje jednym z najpopularniejszych języków programowania na świecie. W związku z tym, ekosystem tego języka obfituje w liczne biblioteki i frameworki. Wśród nich, React wyróżnia się jako jedna z najbardziej cenionych bibliotek JavaScript.
Wokół Reacta powstało wiele frameworków i bibliotek, które oferują różnorodne funkcjonalności. Framework sieciowy stanowi zorganizowaną strukturę do budowania aplikacji webowych. Umożliwia on programistom korzystanie z gotowych, wielokrotnego użytku komponentów, zamiast tworzenia wszystkiego od zera, co przyspiesza i ułatwia proces tworzenia aplikacji.
Remix to jeden z nowszych frameworków React, który zdobywa coraz większą popularność. W tym artykule omówimy, czym dokładnie jest Remix, jakie oferuje funkcje, jak go skonfigurować, w jakich przypadkach warto go używać oraz jakie są jego ograniczenia.
Czym jest Remix Framework?
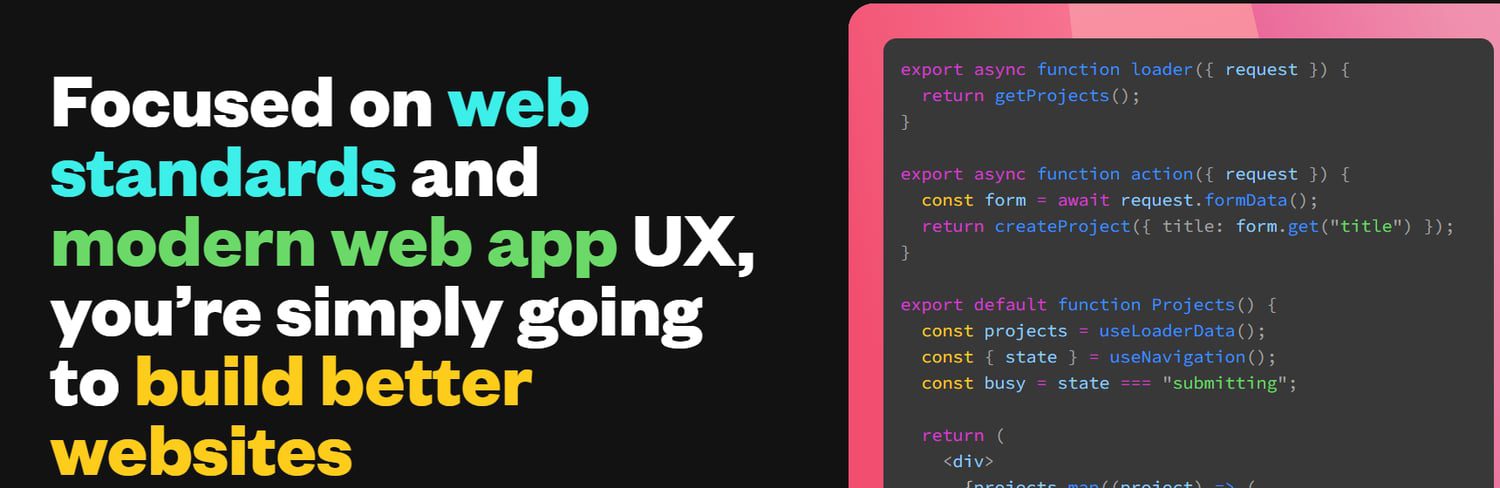
Remix to wszechstronna platforma do tworzenia aplikacji internetowych, która bazuje na React. Używając Remix, można stworzyć zarówno warstwę backendową, jak i frontendową aplikacji. Framework ten pozwala skupić się na interfejsie użytkownika, zapewniając jednocześnie elastyczność i szybkość działania.
Remix można opisać jako połączenie czterech elementów: kompilatora, frameworka przeglądarkowego, frameworka serwerowego oraz modułu obsługi protokołu HTTP.
Pierwotnie Remix był usługą płatną, jednak pod koniec roku 2021 stał się projektem open source. W roku 2022 został przejęty przez firmę Shopify.
Funkcjonalności Remix Framework

- Stosy Remix: Funkcja Remix CLI pozwala na szybkie generowanie szkieletu aplikacji. Dostępne są wbudowane szablony, ale istnieje również możliwość stworzenia aplikacji od podstaw. Oficjalne wbudowane stosy oferują funkcje takie jak zautomatyzowane potoki wdrażania, bazy danych, testowanie, uwierzytelnianie i linting. Do popularnych stosów należą Blues Stack, Indie Stack i Grunge Stack.
- Renderowanie po stronie serwera (SSR): Remix umożliwia renderowanie komponentów React po stronie serwera. Inicjalne renderowanie odbywa się na serwerze, a do klienta wysyłany jest gotowy dokument HTML. Renderowanie po stronie serwera przynosi szereg korzyści, takich jak poprawa dostępności, lepsze indeksowanie przez wyszukiwarki i szybsze ładowanie strony.
- Routing z zagnieżdżonymi trasami: Remix opiera się na React Router 6. W tym frameworku wystarczy umieścić pliki w folderze tras, a system routingu Remix automatycznie utworzy ścieżki, po których można nawigować. Trasa zagnieżdżona to trasa umieszczona wewnątrz innej trasy.
- Obsługa TypeScript i JavaScript: Remix jest kompatybilny zarówno z JavaScript, jak i TypeScript. Wykorzystanie TypeScript umożliwia deklarowanie zmiennych i wczesne wykrywanie błędów.
- Wbudowane ładowanie i buforowanie danych: Remix pozwala programistom definiować moduły ładujące, które pobierają dane z różnych źródeł. Framework ten obsługuje pobieranie danych zarówno po stronie klienta, jak i serwera. Mechanizm buforowania pomaga zoptymalizować pobieranie danych i ograniczyć niepotrzebne zapytania.
- Dzielenie kodu i wstępne pobieranie danych: W Remixie kod aplikacji może być podzielony na mniejsze moduły, ładowane na żądanie. Takie podejście redukuje początkowy rozmiar pakietu i umożliwia wstępne pobieranie danych oraz kodu w tle.
Zalety Remix Framework

- Full-stack: Wiele osób używa różnych języków i frameworków do tworzenia aplikacji po stronie klienta i serwera. Na przykład, React może być użyty do frontendu, a Node.js z ExpressJS do backendu. Remix to platforma typu full-stack, co oznacza, że zarówno frontend, jak i backend działają w ramach tej samej aplikacji.
- Doskonała obsługa danych: Remix korzysta z natywnych funkcji i konwencji przeglądarki. Specyficzny przepływ danych w tym frameworku ułatwia komunikację między frontendem a backendem aplikacji.
- Łatwe zarządzanie stanem: Zarządzanie stanem w aplikacjach React bywa skomplikowane, dlatego wielu programistów korzysta z dodatkowych bibliotek, takich jak Redux. Remix wykorzystuje ładowarki do zarządzania stanem po stronie serwera. Funkcja „useLoaderData” może być użyta z dowolnego komponentu w ramach aktualnej trasy.
- Granice błędów: Jeśli w zagnieżdżonej trasie lub komponencie w aplikacji Remix wystąpi błąd, nie wpłynie on na całą aplikację, a jedynie na ten konkretny komponent. Chociaż niektóre frameworki React, takie jak Next.js, pozwalają zaimplementować granice błędów, w Remix jest to wbudowana funkcja.
Wymagania wstępne do konfiguracji aplikacji Remix
Aby skonfigurować aplikację Remix, potrzebne są następujące elementy:
- Node.js w wersji 14.17.0 lub nowszej
- Menedżer pakietów, taki jak npm (w wersji 7 lub nowszej)
- Edytor kodu
- Podstawowa wiedza o działaniu aplikacji React
Jak skonfigurować aplikację „Witaj, świecie!” w Remixie
Stworzymy prosty projekt, który nazwiemy „Remix-app”. Postępuj zgodnie z poniższymi instrukcjami:
- Przejdź do lokalizacji, w której chcesz utworzyć aplikację, otwórz terminal i wpisz następujące polecenie:
npx [email protected] remix-app
Terminal poprosi o odpowiedź na kilka pytań i pomoże w konfiguracji aplikacji. Możesz wybrać podstawowe ustawienia i wybrać TypeScript jako język.
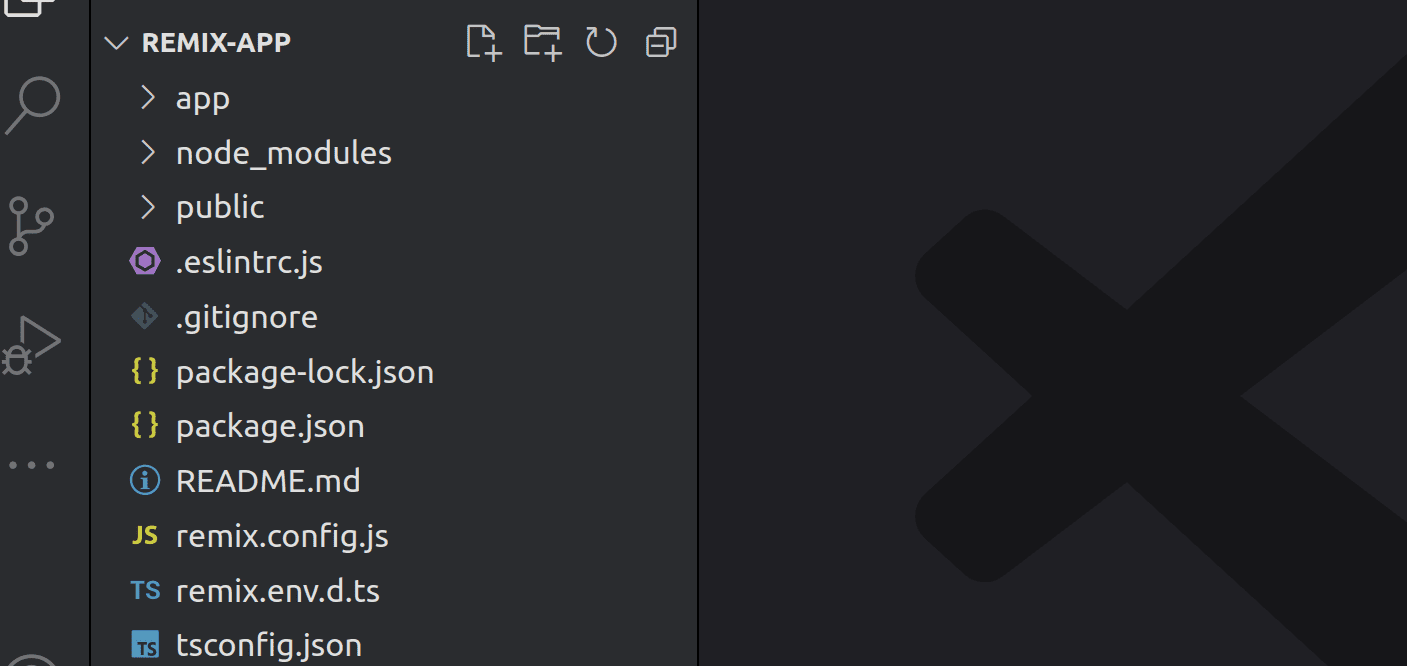
- Przejdź do utworzonej aplikacji (Remix-app) i otwórz ją w wybranym edytorze kodu. Struktura folderów powinna wyglądać w następujący sposób:

- Zbuduj aplikację za pomocą tego polecenia:
npm run build
- Uruchom serwer deweloperski, wpisując:
npm start
Możesz teraz otworzyć przeglądarkę i przejść do adresu http://localhost:3000. Powinna się pojawić strona powitalna.

- Zmień zawartość pliku app/root.tsx, wstawiając następujący kod:
import { LiveReload } from "@remix-run/react";
export default function App() {
return (
<html lang="en">
<head>
<meta charSet="utf-8" />
<meta
name="viewport"
content="width=device-width,initial-scale=1"
/>
<title>Remix Demo</title>
</head>
<body>
Hello world
<LiveReload />
</body>
</html>
);
}
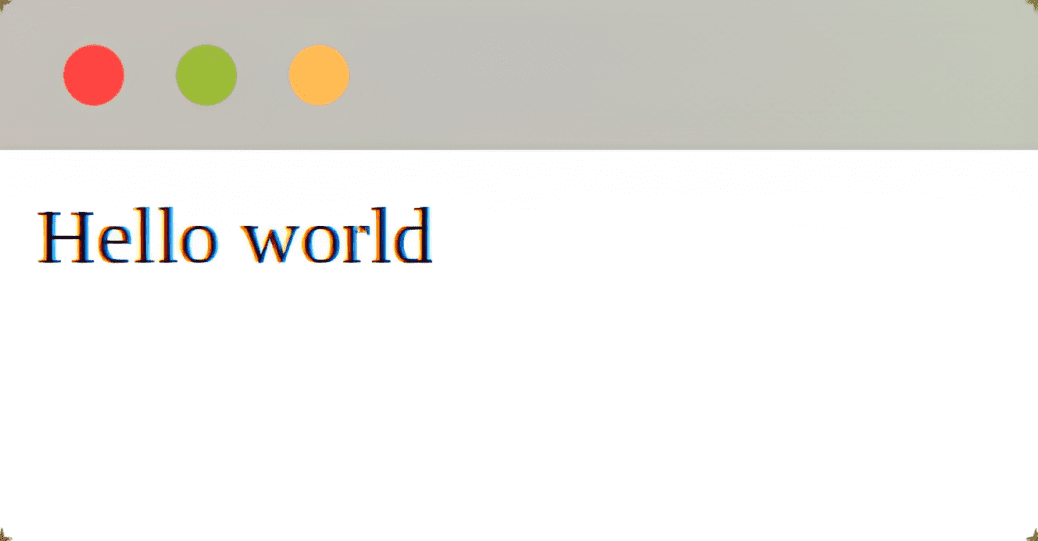
Po tych zmianach strona powinna wyświetlać tekst „Hello world”.

Gdzie można używać Remix Framework?

Podobnie jak Next.js i React, Remix może być używany do budowania różnego rodzaju aplikacji. Oto kilka przykładów:
- Aplikacje jednostronicowe (SPA): W aplikacji Remix cały kod jest ładowany tylko raz. Renderowanie po stronie serwera zapewnia szybkie ładowanie początkowe, a dalsze żądania są obsługiwane płynnie po stronie klienta.
- Strony internetowe przyjazne dla SEO: Remix wykorzystuje wstępne renderowanie do generowania statycznych stron HTML. Dzięki temu wyszukiwarki mogą indeksować treść, nawet jeśli jest ona dynamiczna.
- Dynamiczne strony internetowe: Remix wykorzystuje renderowanie po stronie serwera (SSR). Strony są ładowane na serwerze, a następnie wysyłane do klienta w formie HTML. To sprawia, że Remix jest idealny do stron internetowych, których treść jest generowana dynamicznie.
Jak działa Remix po stronie serwera i klienta?

Renderowanie po stronie serwera
Remix renderuje kod do zwykłego HTML po stronie serwera. To podejście zmniejsza ilość kodu JavaScript po stronie klienta, co przekłada się na szybsze ładowanie strony. Remix wykorzystuje w tym celu natywne funkcje „action” i „loader”. Serwer wykonuje wszystkie działania, renderuje kod React do HTML i przesyła wynik do przeglądarki klienta.
Renderowanie po stronie klienta
Podobnie jak Next.js, Remix oferuje funkcję „wstępnego pobierania”, która zapewnia płynną nawigację.
W Next.js element <link> umożliwia wstępne załadowanie strony, do której prowadzi link. Jednak to rozwiązanie najlepiej sprawdza się w przypadku statycznych stron internetowych.
Remix wykorzystuje funkcję <link rel=”prefetch”>, która ułatwia pobieranie danych linków i innych stron. Dzięki temu Remix umożliwia szybkie ładowanie stron, których zawartość zmienia się w zależności od danych wprowadzonych przez użytkownika.
Ograniczenia Remix Framework
- Mała społeczność: Remix był początkowo frameworkiem płatnym. Dopiero w 2021 roku stał się open source, więc jest stosunkowo młody. Oznacza to, że dostępnych jest mniej zasobów i narzędzi.
- Stroma krzywa uczenia się: Remix wprowadza koncepcję zagnieżdżonych tras, co może być mylące dla osób przyzwyczajonych do Reacta lub Next.js. Jednak po zrozumieniu podstaw, korzystanie z tego frameworka staje się intuicyjne.
Jaka jest przyszłość Remix?
- Wzrost popularności: Remix wciąż jest nowym frameworkiem. Programiści dopiero odkrywają jego potencjał, dlatego w przyszłości prawdopodobnie zaobserwujemy wzrost liczby firm i programistów, którzy będą go wykorzystywać.
- Rozwój ekosystemu: Obecnie ekosystem Remix nie jest jeszcze rozbudowany. Wraz ze wzrostem popularności frameworka, można oczekiwać pojawienia się nowych narzędzi i bibliotek.
- Rozwój społeczności: Społeczność jest kluczowa dla rozwoju każdego frameworka. W miarę odkrywania zalet Remix, można oczekiwać wzrostu liczby jego użytkowników.
Czy Remix jest lepszy niż Next.js?
Odpowiedź na to pytanie zależy od rodzaju aplikacji, którą chcesz zbudować. Jeśli chcesz stworzyć pełną aplikację, używając jednego frameworka, Remix może być lepszym wyborem niż Next.js. Jeśli jednak zależy Ci na dojrzałym frameworku z bogatym ekosystemem i dużym wsparciem społeczności, Next.js może być bardziej odpowiedni.
Czy Remix to dobry framework?
Tak. Jest to dobry framework do budowy pełnostackowych aplikacji przy użyciu jednego narzędzia. Jest to również doskonały wybór, jeśli szukasz technologii z wbudowaną obsługą granic błędów. Jeśli jednak zależy Ci na frameworku z dużą i aktywną społecznością, Remix może nie być idealnym rozwiązaniem.
Czy Remix jest gotowy do produkcji?
Tak. Jeśli masz doświadczenie we wdrażaniu aplikacji Node.js, praca z aplikacjami Remix i ich wdrożenie nie powinny sprawić Ci problemów.
Czy powinienem uczyć się Remix czy React?
Remix jest frameworkiem React, dlatego warto najpierw zrozumieć, jak działa React. Jeśli Twój czas jest ograniczony, a chcesz nauczyć się tylko jednego frameworka, wybór będzie zależał od Twoich celów.
Remix umożliwia tworzenie pełnostackowych aplikacji. Możesz też uczyć się Remix, nie znając Reacta, ale początkowa nauka będzie trudniejsza.
Używając samego Reacta, będziesz potrzebował dodatkowego frameworka backendowego, takiego jak Django czy Ruby on Rails, aby stworzyć pełną aplikację. Wybierając React, możesz skorzystać z bogatych zasobów i dużej społeczności.
Podsumowanie
Jest jeszcze za wcześnie, aby stwierdzić, czy Remix zrewolucjonizuje tworzenie stron internetowych. Jego obiecujące funkcje, takie jak elastyczny routing, renderowanie po stronie serwera, dzielenie kodu oraz nacisk na doświadczenie programistów, sprawiają, że jest to bardzo interesujący framework.
Jednak Remix jest jeszcze młodym projektem, a jego zasoby są ograniczone. Ma również stosunkowo małą społeczność. Wiele platform open-source zależy od wsparcia społeczności i narzędzi zewnętrznych, dlatego rozwój Remix będzie zależał od jego dalszej adopcji.
Jako programista full-stack, powinieneś również zapoznać się z innymi frameworkami i bibliotekami.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.