Blueprint UI to popularny zbiór narzędzi interfejsu użytkownika React, oferujący bogaty zestaw komponentów i stylów, które można wielokrotnie wykorzystywać do budowy nowoczesnych aplikacji webowych. Jedną z jego kluczowych zalet jest wsparcie dla tworzenia dynamicznych okienek, alertów oraz powiadomień typu „toast”, które są niezbędne do efektywnego informowania użytkowników i zbierania od nich feedbacku.
Instalacja Blueprint UI
Aby rozpocząć pracę z Blueprint UI, konieczna jest jego instalacja. Możesz tego dokonać, korzystając z preferowanego menedżera pakietów.
Jeżeli wybierzesz npm, popularny menedżer pakietów JavaScript, wykonaj poniższe polecenie w terminalu:
npm install @blueprintjs/core
Po udanej instalacji Blueprint UI, niezbędne jest zaimportowanie plików CSS z biblioteki:
@import "normalize.css";
@import "@blueprintjs/core/lib/css/blueprint.css";
@import "@blueprintjs/icons/lib/css/blueprint-icons.css";
Poprzez import tych plików, zapewnisz integrację stylów oferowanych przez Blueprint UI z wykorzystywanymi komponentami.
Tworzenie wyskakujących okienek za pomocą Blueprint UI
Wyskakujące okienka, czyli popovery, to elementy interfejsu, które pojawiają się w odpowiedzi na akcję użytkownika, taką jak najechanie kursorem lub kliknięcie. Służą do wyświetlania dodatkowych informacji lub opcji.
Aby tworzyć popovery w aplikacjach React przy użyciu Blueprint UI, należy najpierw zainstalować komponent Blueprint UI Popover2.
W tym celu, w swoim terminalu wpisz następujące polecenie:
npm install --save @blueprintjs/popover2
Nie zapomnij zaimportować arkusza stylów tego pakietu do pliku CSS:
@import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
Po zaimportowaniu arkusza stylów możesz wykorzystać komponent Popover2 do tworzenia popoverów w swojej aplikacji.
Przykład zastosowania:
import React from "react";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";function App() {
const popoverContent = (
<div>
<h3>Tytuł Popovera</h3>
<p>To jest treść wewnątrz popovera.</p>
</div>
);return (
<div>
<Popover2 content={popoverContent}>
<Button intent="success" text="Kliknij mnie" />
</Popover2>
</div>
);
}export default App;
Ten fragment kodu demonstruje tworzenie popovera za pomocą komponentu Popover2. Dodatkowo definiowana jest zmienna `popoverContent`, która przechowuje kod JSX dla zawartości popovera.
Komponent `Popover2` przyjmuje `popoverContent` jako wartość właściwości `content`, określając tym samym zawartość, która ma być wyświetlana w popoverze. W tym przykładzie komponent `Popover2` otacza komponent `Button`, co powoduje pojawienie się popovera po kliknięciu przycisku.
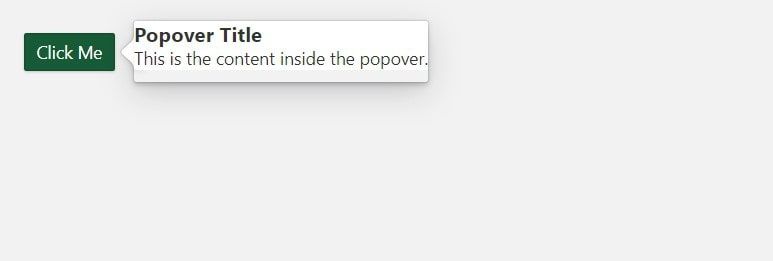
Podstawowy popover wygląda następująco:

Możesz dostosować styl popovera, dodając właściwość `className` do kodu JSX zmiennej `popoverContent`:
const popoverContent = (
<div className="popover">
<h3>Tytuł Popovera</h3>
<p>To jest treść wewnątrz popovera.</p>
</div>
);
Następnie w pliku CSS zdefiniuj klasę CSS:
.popover {
padding: 1rem;
background-color: #e2e2e2;
font-family: cursive;
}
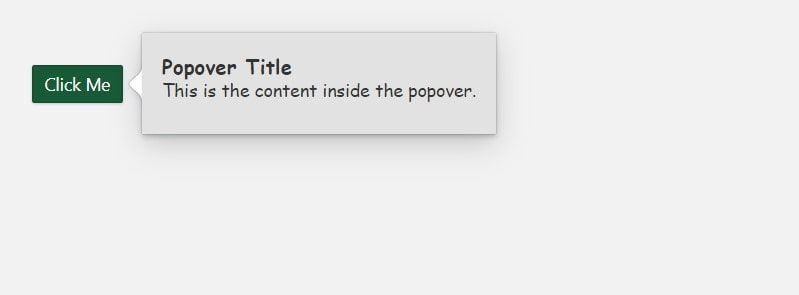
Teraz popover powinien wyglądać bardziej atrakcyjnie:

Komponent `Popover2` posiada szereg właściwości (rekwizytów), które pozwalają na dostosowanie jego zachowania. Wśród nich znajdują się `popoverClassName`, `onInteraction`, `isOpen`, `minimal` i `placement`.
Właściwość `placement` określa preferowaną pozycję popovera względem elementu, który go wywołuje. Dostępne opcje to:
- automatic
- auto-start
- auto-end
- top
- top-start
- top-end
- bottom
- bottom-start
- bottom-end
- right
- right-start
- right-end
- left
- left-start
- left-end
Z kolei `popoverClassName` umożliwia zdefiniowanie niestandardowej klasy CSS dla elementu popovera. Aby wykorzystać tę właściwość, najpierw zdefiniuj klasę CSS w swoim arkuszu stylów.
Przykład:
.custom-popover {
background-color: #e2e2e2;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1);
border-radius: 12px;
padding: 1rem;
}
Po utworzeniu klasy CSS użyj właściwości `popoverClassName`, aby zastosować ją do komponentu `Popover2`:
<Popover2
content={popoverContent}
placement="bottom-end"
popoverClassName="custom-popover"
minimal={true}
>
<Button intent="success" text="Kliknij mnie" />
</Popover2>
Właściwość `minimal` kontroluje styl popovera. Przyjmuje wartość boolean. Gdy ustawiona jest na `true`, popover będzie miał uproszczony wygląd, bez strzałki i z prostym obramowaniem.
Tworzenie Alertów
Alerty to powiadomienia, które pojawiają się na ekranie, informując użytkownika o ważnych zdarzeniach lub komunikatach. Są one powszechnie wykorzystywane do wyświetlania komunikatów o błędach, sukcesach lub ostrzeżeniach.
Tworzenie alertów w Blueprint UI jest analogiczne do tworzenia ich w Chakra UI. Za pomocą komponentu `Alert` możesz zaimplementować alert w swojej aplikacji React przy użyciu Blueprint UI.
Oto przykład:
import React from "react";
import { Alert, Button } from "@blueprintjs/core";function App() {
const [isOpen, setIsOpen] = React.useState(false);const handleOpen = () => {
setIsOpen(true);
};const handleClose = () => {
setIsOpen(false);
};return (
<div>
<Alert isOpen={isOpen} onClose={handleClose} confirmButtonText="Zamknij">
<p>To jest wiadomość alertu</p>
</Alert><Button text="Kliknij mnie" intent="success" onClick={handleOpen} />
</div>
);
}export default App;
Ten przykład pokazuje, jak zaimportować komponent `Alert` z pakietu `@blueprintjs/core`. Komponent `Alert` wyświetla komunikat alertu na ekranie. Wymaga on trzech rekwizytów: `isOpen`, `onClose` i `confirmButtonText`.
Właściwość `isOpen` kontroluje widoczność alertu. Ustaw wartość na `true`, aby go wyświetlić, lub `false`, aby ukryć. Właściwość `onClose` jest funkcją wywoływaną, gdy użytkownik zamknie alert.
Ostatnią właściwością jest `confirmButtonText`, która określa tekst widoczny na przycisku potwierdzającym.
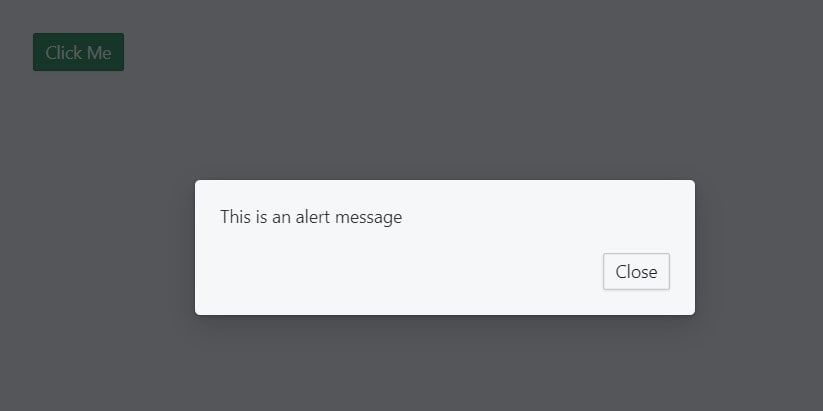
Powiadomienie alertu w tym przykładzie będzie wyglądać następująco:

Tworzenie Powiadomień „Toast” za pomocą Blueprint UI
Powiadomienia typu „toast” to informacje wyświetlane na ekranie, które mają za zadanie poinformować użytkownika o istotnych wydarzeniach. Są one podobne do alertów, jednak zazwyczaj są mniej inwazyjne i szybko znikają.
Aby stworzyć „toast” w aplikacji React z wykorzystaniem Blueprint UI, należy użyć komponentu `OverlayToaster`. `OverlayToaster` tworzy instancję `Toaster`, która jest następnie używana do generowania pojedynczych „toastów”.
Przykład:
import React from "react";
import { OverlayToaster, Button } from "@blueprintjs/core";const toasterInstance = OverlayToaster.create({ position: "top-right" });
function App() {
const showToast = () => {
toasterInstance.show({
message: "To jest powiadomienie toast",
intent: "primary",
timeout: 3000,
isCloseButtonShown: false,
icon: "bookmark",
});
};return (
<div>
<Button text="Kliknij mnie" intent="success" onClick={showToast} />
</div>
);
}export default App;
Powyższy kod używa metody `OverlayToaster.create` do utworzenia instancji tostera i ustawia jego pozycję za pomocą właściwości `position`.
Definiuje również funkcję `showToast`, która za pomocą metody `show` obiektu `toasterInstance` wyświetla „toast” po wywołaniu. Metoda `show` przyjmuje obiekt z właściwościami: `message`, `intent`, `timeout`, `isCloseButtonShown` i `icon`.
`message` określa tekstową zawartość „toastu”, natomiast `intent` określa jego typ, co wpływa na styl.
Czas wyświetlania wyskakującego okienka można kontrolować za pomocą właściwości `timeout`. Właściwość `icon` pozwala na dodanie ikony do „toastu”, a `isCloseButtonShown` steruje obecnością przycisku zamykania.
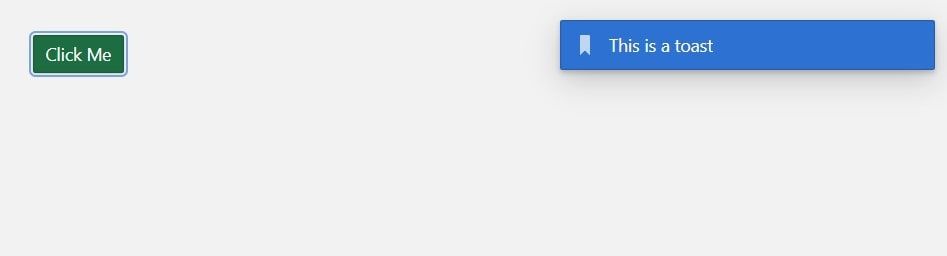
Po kliknięciu przycisku powyższy kod wygeneruje „toast” widoczny na poniższym obrazku.

Jeśli chcesz tworzyć atrakcyjne powiadomienia w swojej aplikacji React, Blueprint UI jest świetnym wyborem. Oferuje szeroki wachlarz gotowych komponentów, które możesz dostosować do stylu swojej aplikacji.
Jeśli jednak pracujesz nad mniejszym projektem, w którym nie potrzebujesz wszystkich funkcji oferowanych przez Blueprint UI, React Toastify jest lekką alternatywą, która również umożliwia tworzenie estetycznych powiadomień.
Poprawa Doświadczenia Użytkownika za Pomocą Wyskakujących Okienek, Popoverów i Alertów
W tym artykule dowiedziałeś się, jak tworzyć dynamiczne okienka, alerty i powiadomienia typu „toast” w aplikacji React za pomocą Blueprint UI. Te komponenty są niezbędne do efektywnej komunikacji z użytkownikiem i mogą znacznie podnieść jakość użytkowania aplikacji. Dzięki zdobytym informacjom możesz z łatwością tworzyć i dostosowywać te komponenty do swoich potrzeb.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.