Potrzebujesz przekształcić kod koloru z formatu szesnastkowego na RGBA? Twoje poszukiwania właśnie dobiegły końca! Prezentujemy zestaw użytecznych i prostych w obsłudze narzędzi, które dokonają konwersji wartości heksadecymalnych na format RGBA.
Osoby rozpoczynające swoją przygodę z HTML mogą napotkać trudności z zapamiętaniem niektórych elementów składni, zwłaszcza w odniesieniu do kodów kolorów. HTML wykorzystuje kody szesnastkowe, które są kombinacją cyfr i liter.
Aby lepiej zrozumieć rzeczywisty odcień koloru, często zachodzi potrzeba przekonwertowania kodu szesnastkowego na wartość RGBA. Jak jednak dokonać tego procesu w sposób prosty i intuicyjny?
Oto zbiór konwerterów kodów szesnastkowych na wartości kolorów RGBA. Przeanalizowaliśmy wiele tego typu narzędzi i wybraliśmy 12, które uważamy za najlepsze dostępne aplikacje.
Czym jest szesnastkowy kod koloru?
Szesnastkowa wartość koloru to system reprezentowania różnych barw w dokumencie HTML. Jest on również stosowany w SVG i CSS, choć rzadziej poza projektowaniem stron internetowych w HTML.
Kolor jest tutaj przedstawiany za pomocą sześciu znaków, które wykorzystują cyfry i litery szesnastkowe:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A (A=10), B (B=11), C (C=12), D (D=13), E (E=14), F (F=15)
Oto przykład:
#ADD8E6 to kod koloru jasnoniebieskiego.
Kiedy używać szesnastkowych kodów kolorów?
Twórcy stron internetowych, którzy specjalizują się w HTML, zazwyczaj wykorzystują konwencję szesnastkową do określania kolorów. HTML kładzie nacisk na efektywne zarządzanie pamięcią, dlatego kody szesnastkowe są w nim odpowiednie. Używając ich zamiast systemów dziesiętnych, takich jak RGB, przy tysiącach kolorów oszczędzasz sporo miejsca.
W systemie szesnastkowym kolor można opisać za pomocą sześciu znaków, podczas gdy RGB wymaga dziewięciu znaków. Dzięki temu, stosując kody szesnastkowe, można zmniejszyć ogólny rozmiar bazy kodu strony internetowej.
Kody szesnastkowe mogą być używane w pliku arkusza stylów CSS dla tworzonej strony HTML. Pamiętaj, że CSS odpowiada za wszystkie elementy prezentacyjne dokumentu HTML. Kody szesnastkowe w CSS mają formę #ADD8E6 (kod jasnoniebieskiego) w blokach deklaracji.
Czym jest kod koloru RGBA?

W systemie RGBA, ilość koloru czerwonego, zielonego i niebieskiego jest definiowana za pomocą liczb dziesiętnych z zakresu od 0 do 255. Liczby te odpowiadają intensywności poszczególnych odcieni R, G i B.
Litera A oznacza wartość alfa lub krycie. Możesz użyć dowolnej wartości od 0 do 1, aby kontrolować przezroczystość koloru w odniesieniu do koloru tła strony internetowej lub aplikacji.
Wspomniany wcześniej jasnoniebieski kolor można zapisać jako RGB (173, 216, 230) w systemie RGBA. Ponieważ będziesz głównie korzystać z RGB w CSS, musisz zapisać składnię w następujący sposób:
rgba(173, 216, 230, 0.5)
Kiedy stosować kody kolorów RGBA?
W nowoczesnym programowaniu stron internetowych i aplikacji mobilnych deweloperzy często używają RGB i RGBA. Podstawowym kodem koloru jest RGB, ale RGBA pozwala określić stopień przezroczystości danego elementu w interfejsie użytkownika.
RGBA jest również podstawowym systemem kodowania kolorów w popularnych programach do grafiki, takich jak Adobe Photoshop, Pixlr, Canva, Adobe InDesign, CorelDRAW i inne. Graficy, projektanci stron internetowych i fotografowie często korzystają z systemu RGBA, a nie kodów szesnastkowych.
Dlaczego konwersja kodu koloru z Hex na RGBA jest ważna?
#1. Praca zespołowa
Podczas wspólnej pracy nad stroną internetową lub aplikacją, gdzie twórca używa kodów szesnastkowych, a projektanci preferują RGBA, konieczny jest konwerter heksadecymalny na RGBA.
Graficy, projektanci interfejsu użytkownika i twórcy treści mogą nie być biegli w przekształcaniu liczb szesnastkowych na dziesiętne. Dlatego narzędzie konwertujące jest niezwykle pomocne.
#2. Dostosowanie przezroczystości
W szesnastkowym systemie kodowania kolorów zmiana krycia dotyczy całego elementu. Natomiast RGBA umożliwia ustawienie przezroczystości dla pojedynczej deklaracji w CSS.
Aby mieć większą kontrolę nad modyfikacjami, projektanci i programiści preferują RGBA w arkuszu stylów CSS. Aby przekształcić kody szesnastkowe na RGBA, można skorzystać z konwerterów przedstawionych w tym artykule.
#3. Używanie kolorów ze strony internetowej w aplikacji do edycji zdjęć
Większość aplikacji do obróbki zdjęć używa RGB i RGBA do reprezentowania barw w grafikach, takich jak obrazy, wektory itp.
Na przykład, jeśli na jakiejś stronie internetowej zauważysz ciekawą paletę barw, możesz sprawdzić kod elementu w przeglądarce, aby znaleźć kody szesnastkowe tych kolorów.
Następnie, użyj konwertera z Hex na RGBA, aby uzyskać wartości RGB tych barw i wykorzystać je wygodnie w swoim projekcie graficznym.
#4. Wizualizacja kolorów
Wielu projektantów używa konwertera szesnastkowego na RGBA, aby zobaczyć, jak wygląda kolor, który programista zastosował w kodzie HTML lub arkuszu stylów CSS.
Poniżej przedstawiamy kilka narzędzi, które pomogą Ci w konwersji kodów szesnastkowych na RGBA, zarówno do celów projektowania, programowania, jak i zwykłej wizualizacji kolorów:
Kolor HTML CSS

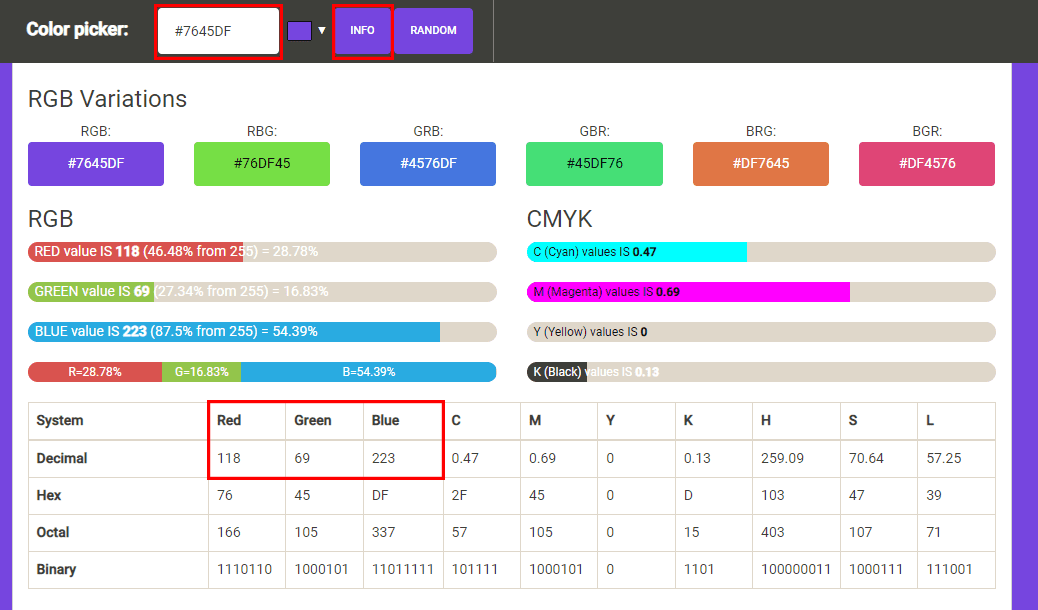
Narzędzie HTML CSS Color Picker jest przydatne zarówno dla projektantów, jak i programistów. Kolory można wybierać z interaktywnego koła kolorów. Można też losowo generować barwy. Przycisk Random będzie wyświetlał różne popularne odcienie w kodzie szesnastkowym.
Jeśli któryś z odcieni przypadnie Ci do gustu, wybierz przycisk Informacje, aby zobaczyć techniczne parametry koloru, w tym konwersję z Hex na RGBA.
Na stronie z informacjami o wybranym kolorze znajdziesz jego ikonę w formacie PNG, nazwę w CSS, różne odcienie oraz tabelę z konwersją na dole.
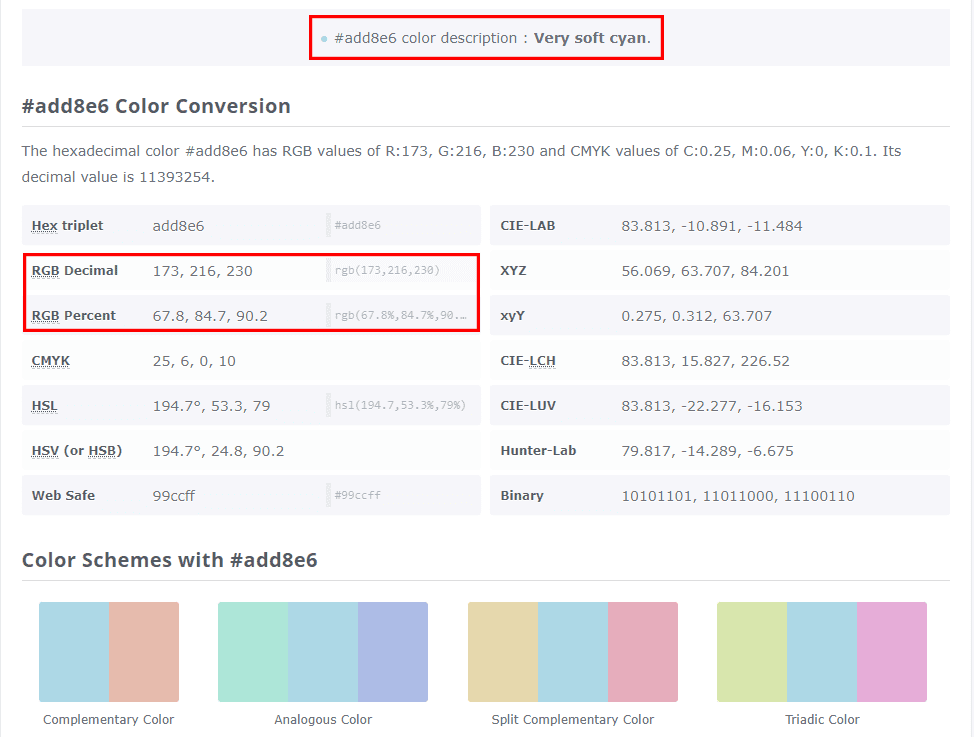
ColorHexa

ColorHexa to narzędzie do wyszukiwania i wizualizacji kodów kolorów z rozbudowaną tabelą konwersji. Wystarczy wpisać kod szesnastkowy w pasku wyszukiwania. Narzędzie otworzy panel z konwersjami, który zawiera różne konwencje kodowania kolorów, takie jak dziesiętne RGB, procentowe RGB, CMYK, HSL, Web Safe itp.
W sekcji z konwersją Hex na RGBA można skopiować wartość RGB w formacie dziesiętnym lub procentowym. Następnie trzeba tylko dodać wartość alfa od 0 do 1 (z liczbami dziesiętnymi), aby uzyskać standardowy kod RGBA danego koloru.
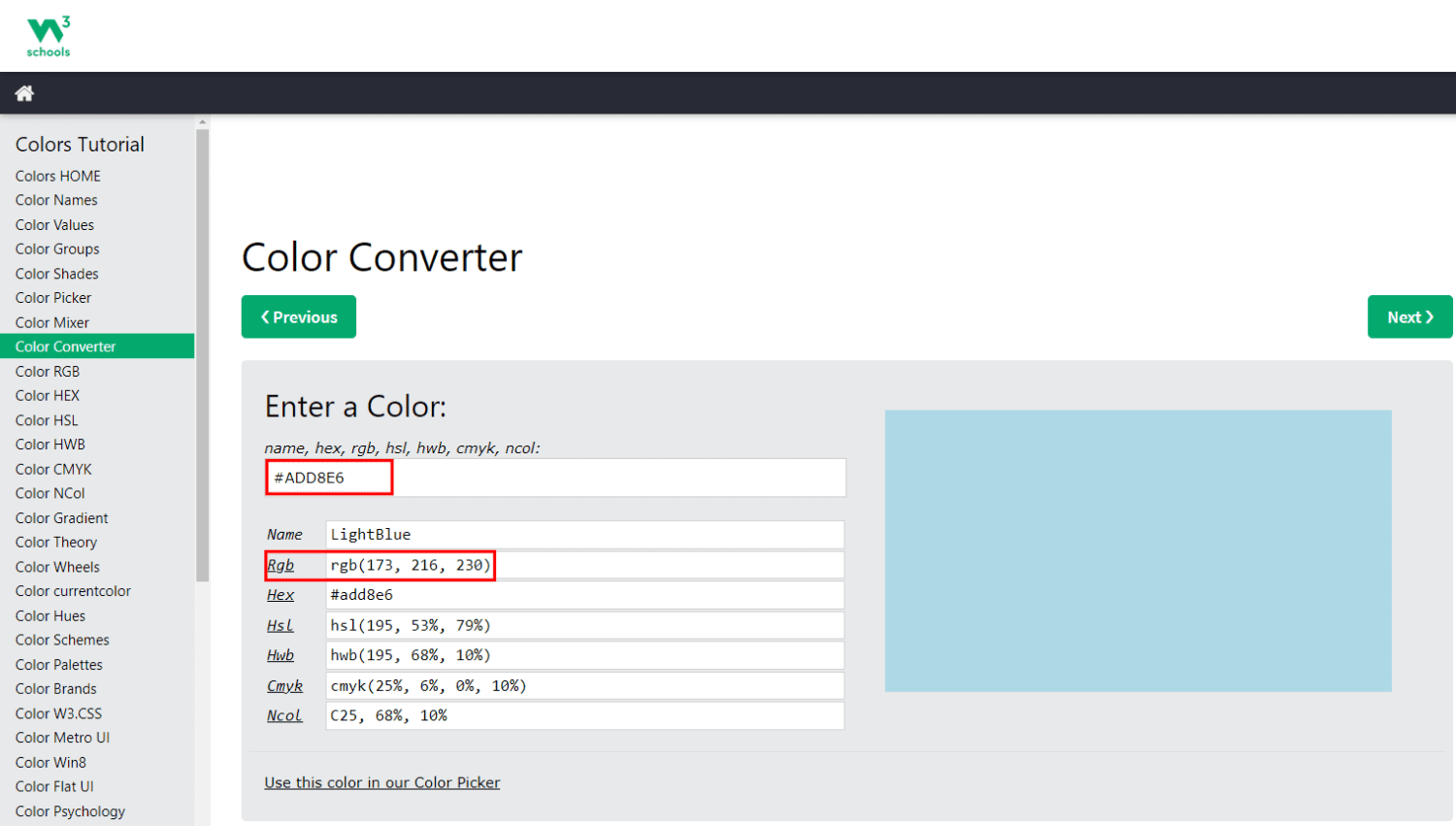
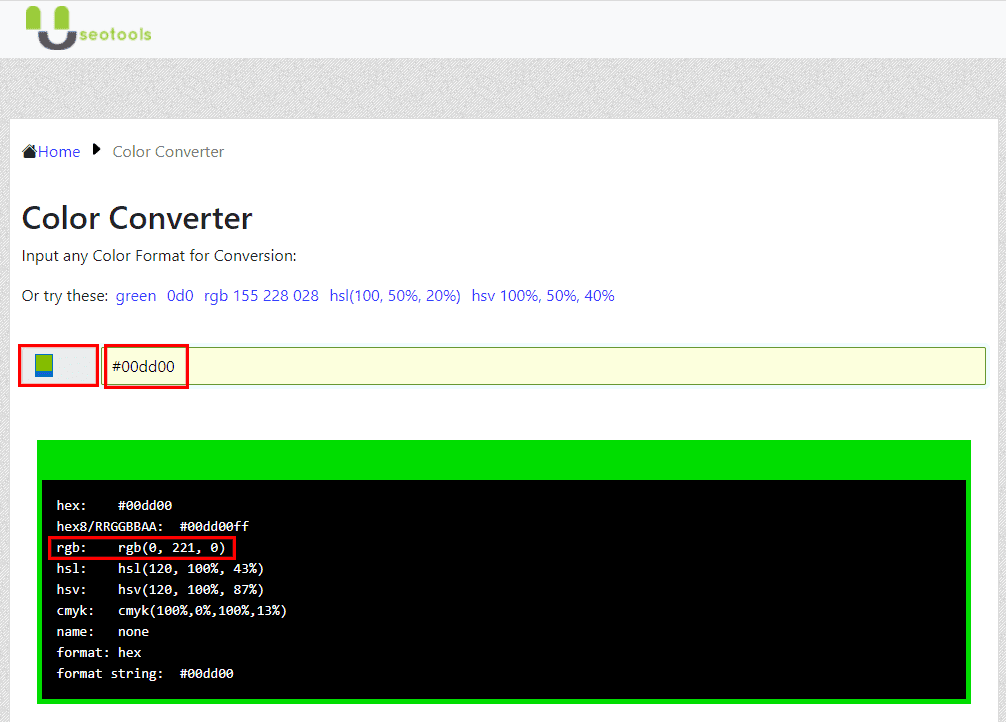
Konwerter kolorów W3 Schools

Color Converter z W3 Schools to prosta biblioteka JavaScript. Kolor można wprowadzić w formie tekstowej lub w postaci kodu, takiego jak Hex, CMYK i inne. Po wprowadzeniu kodu szesnastkowego, aplikacja wyświetli tabelę kolorów z wartościami w różnych konwencjach kodowania, takich jak RGB, HSL, Hwb itp.
Wartości RGB można skopiować i wkleić do deklaracji CSS rgba(). Nie zapomnij dodać po przecinku wartości alfa w zakresie od 0 do 1.
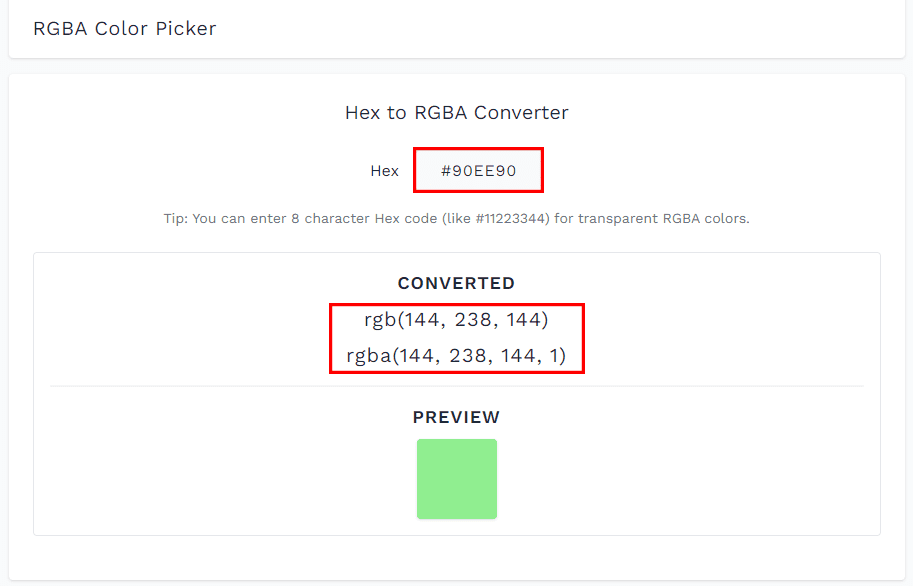
Konwerter szesnastkowy na RGBA

Korzystając z tego konwertera, możesz wprowadzić kody szesnastkowe i sprawdzić, jak wyglądają odpowiadające im kolory RGBA z przezroczystością. Narzędzie wyświetla również podgląd wprowadzonego koloru, dzięki czemu można sprawdzić, czy nie popełniłeś błędu.
Aby skopiować kod RGBA, wystarczy go kliknąć, a zostanie zaznaczony. Następnie można użyć kombinacji CTRL + C, aby go skopiować i wkleić w potrzebnym miejscu.

Useotools to popularna platforma oferująca narzędzia do tworzenia treści, SEO, tworzenia stron internetowych i wiele innych. Wśród nich znajduje się minimalistyczny i przejrzysty konwerter Hex na RGBA.
Konwerter oferuje:
- Koło kolorów, które ułatwia wybór barw do projektu
- Pole wyszukiwania, w którym można wpisać kod szesnastkowy lub inne kody kolorów
- Interfejs z wynikami, gdzie wyświetlane są przekonwertowane wartości, w tym kody RGB
Ponieważ wynik jest w formacie RGB, należy dodać wartość alfa, aby otrzymać pełny kod RGBA dla arkusza stylów CSS.
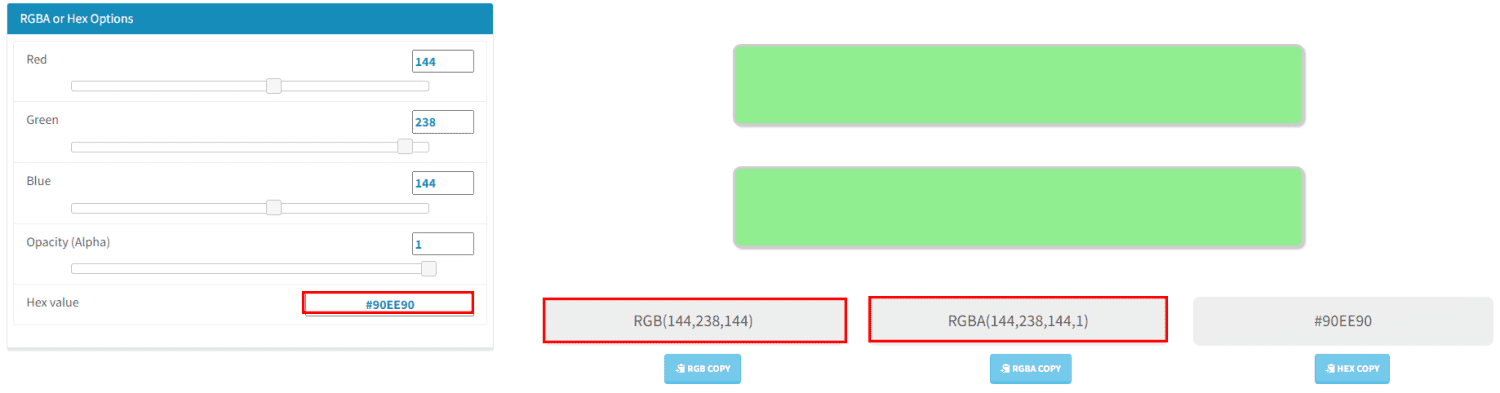
Generator CSS Hex do RGBA

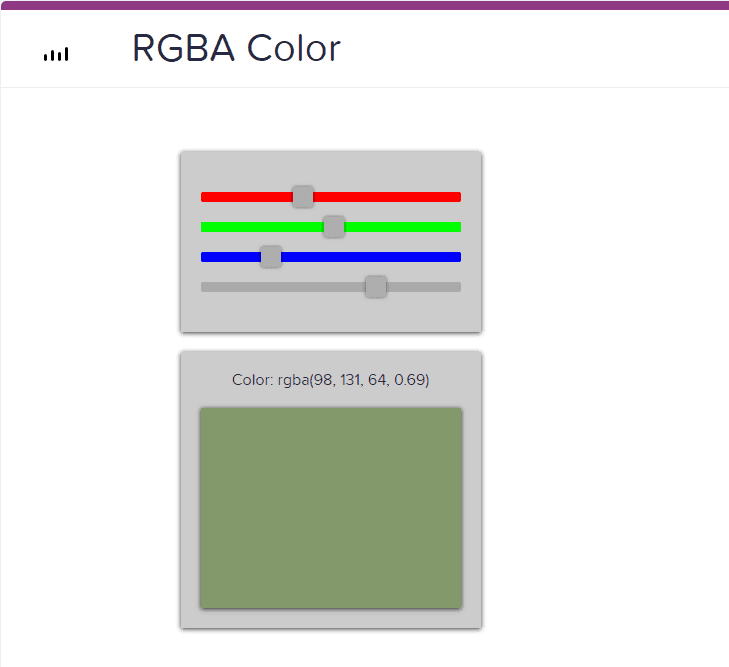
Generator CSS Hex do RGBA to standardowe narzędzie, w którym można wprowadzić kod szesnastkowy i uzyskać odpowiednik RGBA. Dla wygody, wyświetlany jest też kolor, a przycisk „Kopiuj RGBA” umożliwia skopiowanie kodu jednym kliknięciem.
Użytkownicy mogą zmieniać stopień krycia i obserwować, jak wygląda kolor obok oryginału. Dostępne są też suwaki dla koloru czerwonego, zielonego i niebieskiego, które pozwalają na zmianę odcienia.

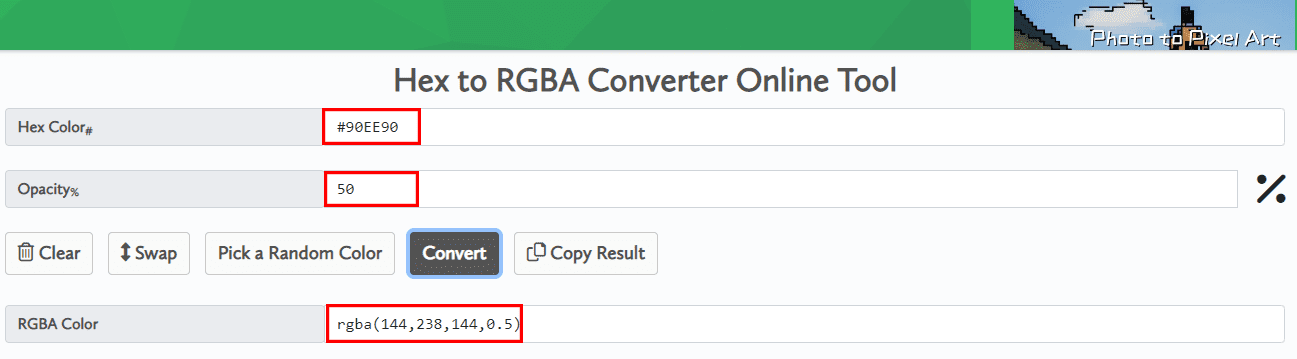
Coding.Tools to przyjazna dla użytkownika platforma, która ułatwia konwersję kodów kolorów z Hex na RGBA. Wystarczy wprowadzić kod szesnastkowy i dowiedzieć się, jak wygląda jego odpowiednik w RGBA. Narzędzie pokazuje również krycie koloru, co pomaga w doborze barw do projektu.
Obsługuje też zamianę, czyli jednym kliknięciem można zamienić go w konwerter RGBA na Hex. W przypadku wielu zapytań, użyj przycisku „Wyczyść”, aby usunąć dane i wpisać nowe.
Co więcej, Coding.Tools pozwala na kopiowanie wyników jednym kliknięciem i używanie ich w dowolnym miejscu.

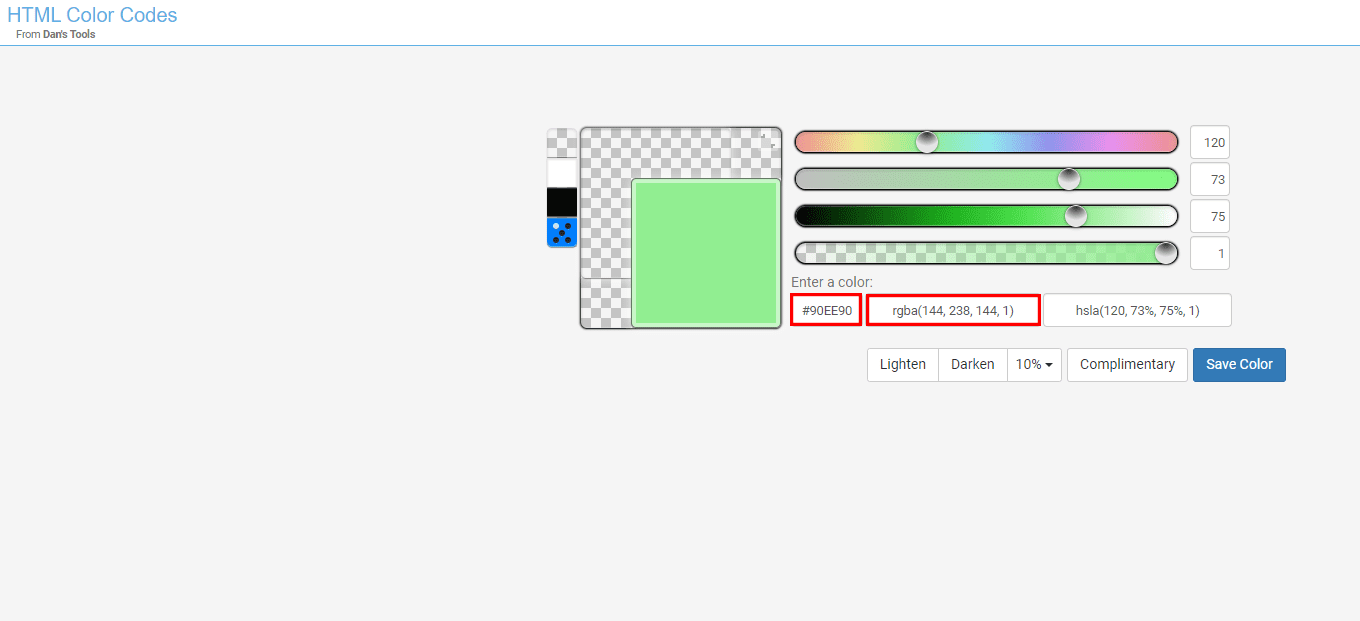
Czy kody Hex sprawiają Ci kłopoty przy konwersji? Jeśli tak, to Dan’s Tools HTML Color Codes jest dla Ciebie idealnym rozwiązaniem. Oprócz możliwości wprowadzenia kodu szesnastkowego, pozwala on też na wybór koloru za pomocą suwaków.
W obu przypadkach otrzymasz kod RGBA koloru. Możesz także znaleźć jaśniejsze i ciemniejsze odcienie oraz wybrać procent odcienia od 1 do 20. Dodatkowo, użytkownicy mogą zapisywać wybrane kolory i wyszukiwać kolory komplementarne.
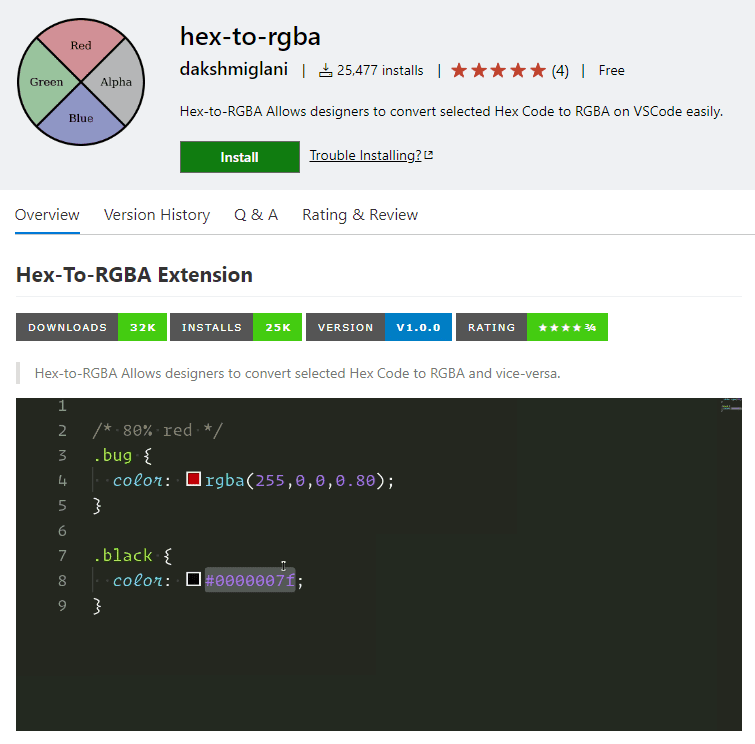
Hex do RGBA w VisualStudio

Hex na RGBA w VisualStudio umożliwia konwersję Hex na RGBA i odwrotnie, po prostu poprzez zaznaczenie kodu za pomocą kursora. Jeśli często pracujesz z Visual Studio Code, to ta wtyczka będzie bardzo przydatna. Nie będziesz musiał korzystać z aplikacji innych firm, aby konwertować kody kolorów.
Wpisując kod szesnastkowy, wystarczy dodać żądaną przezroczystość do kodu, a następnie zaznaczyć go. Konwerter automatycznie doda to jako wartość alfa dla kodu RGBA.
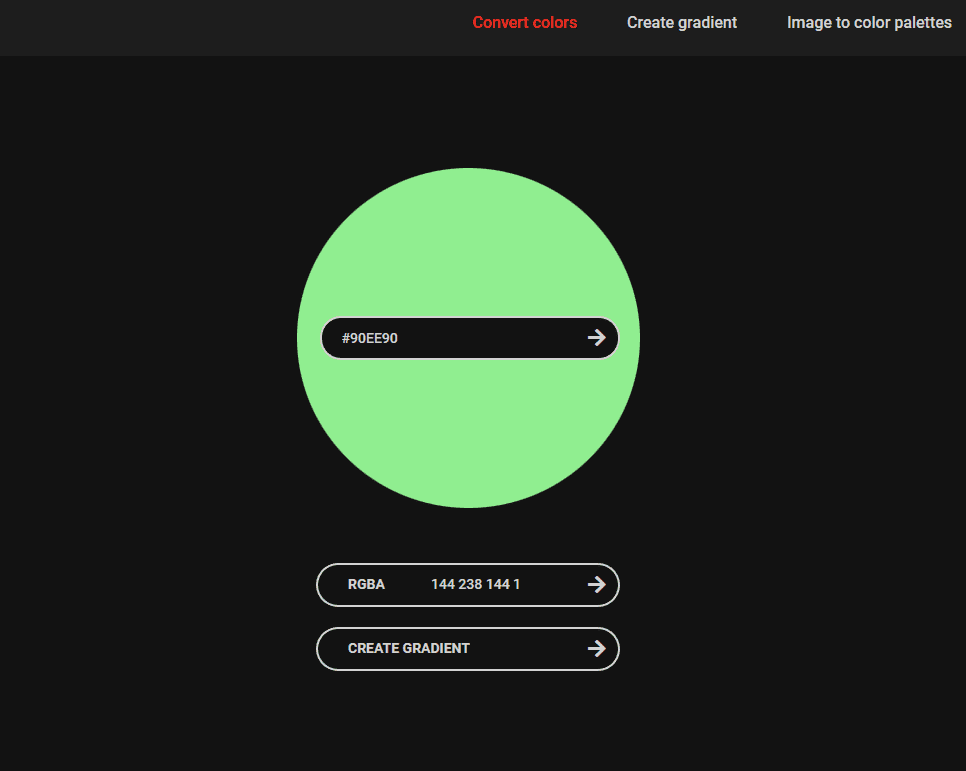
QConv

Szukasz narzędzia do konwersji kodów szesnastkowych, które umili Twoje dni pracy? Wypróbuj QConv – narzędzie z intuicyjnym interfejsem, które z pewnością Ci się spodoba.
Interfejs użytkownika jest minimalistyczny i przejrzysty. Wystarczy wpisać lub wkleić kod szesnastkowy, zobaczyć animację okręgu wokół pola, a następnie wyświetlić ten kolor. Kod RGBA również pojawi się w animowanej formie.
Kliknij strzałkę obok kodu RGBA, aby znaleźć jaśniejsze i ciemniejsze odcienie oraz kolory dopełniające. Te informacje będą przydatne dla projektantów.
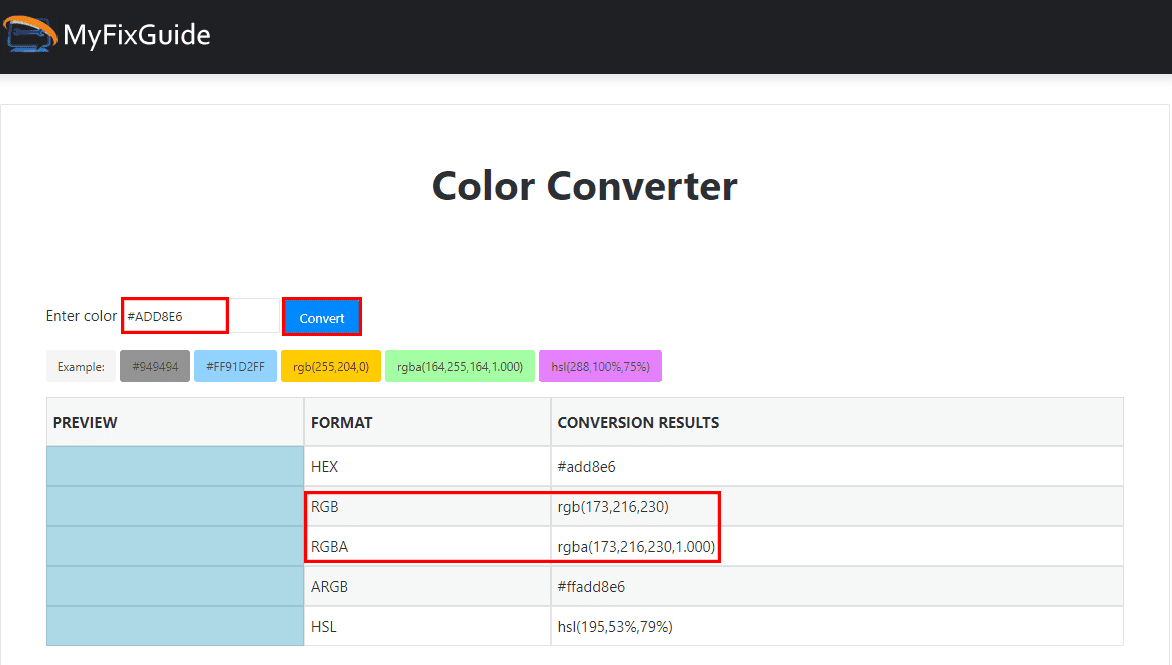
MyFixGuide

MyFixGuide Color Converter to uniwersalne rozwiązanie, które pozwala konwertować różne kody kolorów, w tym szesnastkowe. Wystarczy wprowadzić kod koloru i przekształcić go na popularne formaty, takie jak RGBA, HSL i ARGB.
Wyniki można bezpośrednio użyć w CSS. Narzędzie wyświetla też podgląd koloru, aby upewnić się, że kod odpowiada barwie, której szukasz.
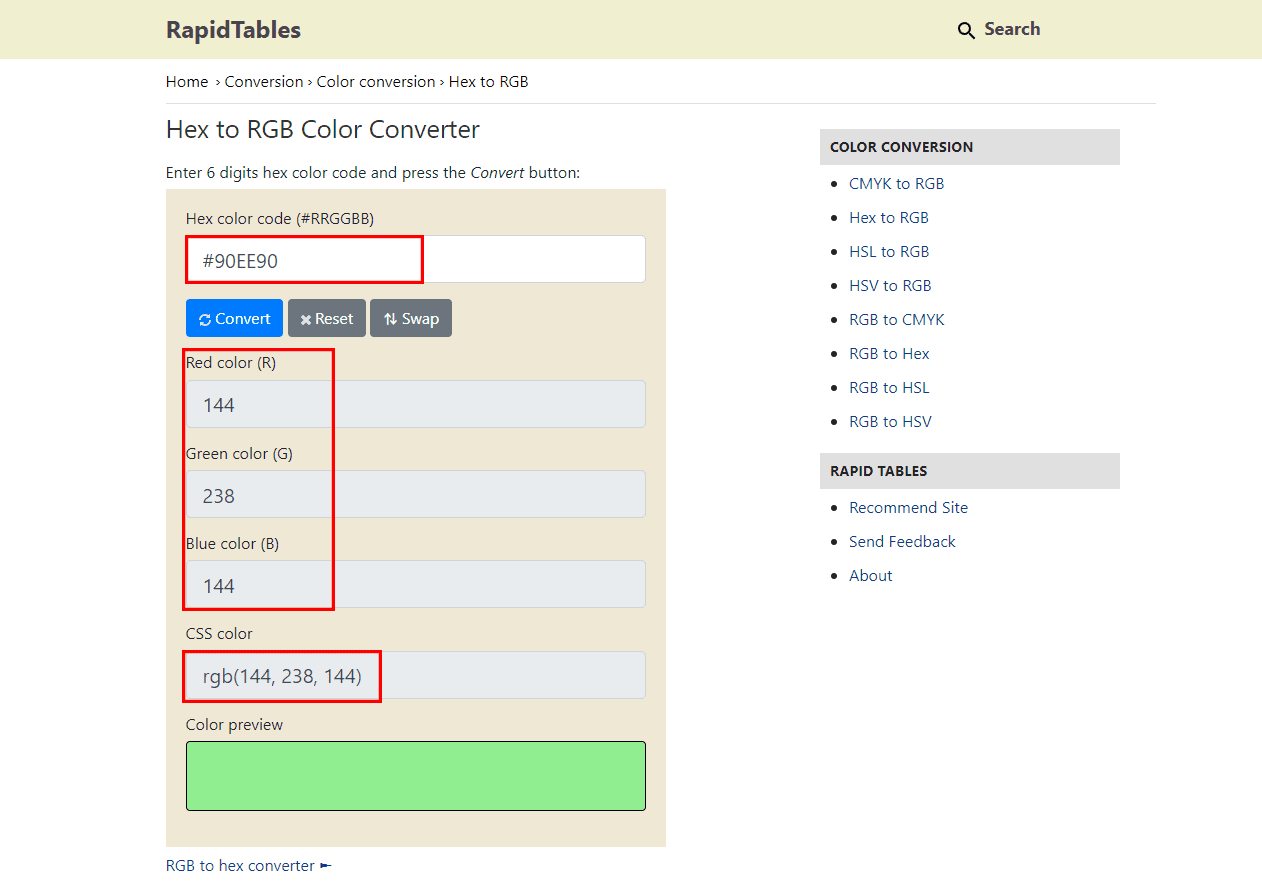
RapidTables

RapidTables oferuje szybką i bezproblemową konwersję kodów z Hex na RGBA. Wystarczy wpisać 6-cyfrowy kod Hex w odpowiednim polu i kliknąć przycisk Konwertuj.
Platforma nie tylko wyświetla przekonwertowany kod, ale również podgląd koloru. Co więcej, osobno pokazuje wartości składowych czerwonej, zielonej i niebieskiej w tym kolorze.
Jeśli chcesz przekonwertować inny kod, kliknij „Resetuj”, aby usunąć wyniki. Użytkownicy mogą też skorzystać z opcji „Zamień”, aby zmienić konwerter z RGBA na Hex.
Podsumowanie
W środowisku programistycznym nie istnieje jeden uniwersalny kod kolorystyczny. Większość programów komputerowych, aplikacji mobilnych i internetowych korzysta z kodów RGBA. Tradycyjne strony internetowe i miłośnicy HTML stosują wartości szesnastkowe.
Jeśli twój bieżący projekt wymaga tylko wartości RGBA, możesz skorzystać z konwerterów opisanych w tym artykule. Narzędzia te są proste w obsłudze i pozwalają na szybką konwersję wielu kodów szesnastkowych.
Następnym przydatnym narzędziem dla programistów i projektantów stron internetowych jest wybierak kolorów Google Chrome, który pomaga w rozwiązywaniu problemów z paletą kolorów.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.