JavaScript to zaawansowany język skryptowy, który rozszerza możliwości i interaktywność stron internetowych. Dzięki niemu, strony mogą dynamicznie zmieniać swoją zawartość, prezentować animacje, a nawet zarządzać elementami multimedialnymi.
Z analiz przeprowadzonych w 2022 roku wynika, że JavaScript jest najpopularniejszym językiem programowania wśród twórców stron internetowych.
Popularność JavaScript wynika z kilku kluczowych aspektów:
- Uniwersalność: JavaScript działa w każdej przeglądarce internetowej po stronie klienta. Dodatkowo, używając NodeJS, można go wykorzystać także po stronie serwera.
- Wszechstronność: za pomocą JavaScript można tworzyć różnorodne aplikacje, od stron internetowych, przez aplikacje mobilne i desktopowe, po interfejsy API i gry.
- Interaktywność i responsywność: dzięki wykorzystaniu Document Object Model (DOM), programiści JavaScript mają możliwość budowania dynamicznych stron internetowych, które reagują na działania użytkownika.
- Bogate zasoby: rozbudowana społeczność programistów JavaScript nieustannie tworzy nowe biblioteki i frameworki, które znacznie zwiększają jego możliwości i ułatwiają pracę.
Czym jest biblioteka JavaScript?
Biblioteka JavaScript to nic innego jak zbiór lub plik zawierający gotowy kod JavaScript. Oferuje on zestaw powtarzalnych funkcji, które mogą być użyte w aplikacjach internetowych. Dzięki temu programiści nie muszą pisać wszystkiego od podstaw, co znacznie przyspiesza proces tworzenia oprogramowania.
Biblioteki JavaScript dedykowane do tworzenia tabel umożliwiają programistom efektywne wyświetlanie danych w formie tabelarycznej na stronie internetowej.
Takie tabele oferują wiele funkcji, pozwalając użytkownikom na sortowanie, filtrowanie, a także stylowanie i formatowanie danych.
Biblioteki tabel JavaScript są szczególnie przydatne w następujących sytuacjach:
- Praca z dużymi zbiorami danych: zaawansowane biblioteki tabel pozwalają na łatwe wyświetlanie dużych ilości danych, oferując funkcje takie jak paginacja, czyli podział na strony.
- Oszczędność czasu: wiele bibliotek zawiera wbudowane funkcje, które znacznie przyspieszają proces tworzenia tabel.
- Potrzeba personalizacji: tabele stworzone za pomocą czystego JavaScript mogą być proste i mało elastyczne. Biblioteki oferują zaawansowane możliwości dostosowania do konkretnych potrzeb.
- Tworzenie interaktywnych tabel: w dzisiejszych czasach, interaktywne elementy na stronach są niezbędne.
Poniżej prezentujemy kilka najczęściej używanych bibliotek tabel JavaScript:
Dynatable
Dynatable to interaktywna wtyczka do tabel, zbudowana z użyciem jQuery, HTML5 i JSON. Jej działanie polega na skanowaniu tabeli HTML i transformowaniu jej do formatu JSON, gdzie każdy obiekt JSON odpowiada jednemu wierszowi tabeli.

Główne zalety:
- Wydajne operacje: odczyt, przetwarzanie i zapis danych (operacje DOM) są grupowane, co przekłada się na szybkość i wydajność interakcji.
- Łatwość modyfikacji: modułowa konstrukcja (oddzielne moduły renderowania, przetwarzania i normalizacji) ułatwia dostosowywanie, zamianę lub pomijanie poszczególnych etapów przetwarzania tabeli.
W przypadku chęci zaawansowanej modyfikacji, można skorzystać z interfejsu API Dynatable.
Tablesorter
Tablesorter to wtyczka oparta na JQuery, która umożliwia łatwą transformację standardowej tabeli HTML (z tagami THEAD i TBODY) w sortowalną tabelę.

Tablesorter nie generuje tabeli od zera, a jedynie dodaje funkcje sortowania, podziału na strony i filtrowania do istniejącej struktury.
Kluczowe cechy:
- Sortowanie wielokolumnowe: umożliwia sortowanie danych równocześnie według kilku kolumn.
- Obsługa różnych danych: wtyczka umożliwia sortowanie danych tekstowych, liczbowych, całkowitych, zmiennoprzecinkowych i wielu innych.
- Kompatybilność z przeglądarkami: Tablesorter działa bez problemu we wszystkich popularnych przeglądarkach.
Wtyczka może być używana z tabelami utworzonymi za pomocą czystego HTML i CSS, jak i z bibliotekami.
Blueprint
Blueprint to otwarty zestaw komponentów React wielokrotnego użytku. Umożliwia on programistom budowę złożonych, gęstych w dane interfejsów użytkownika dla aplikacji desktopowych.

Główne cechy:
- Bogaty wybór komponentów: oprócz komponentów tabel, dostępne są również przyciski, okna dialogowe, pola wejściowe, formularze i wiele innych.
- Motywy: możliwość dostosowania wyglądu tabel za pomocą predefiniowanych motywów lub stworzenia własnego od podstaw.
- Ułatwienia dostępu: zestaw narzędzi obsługuje czytniki ekranu i nawigację za pomocą klawiatury, co poprawia dostępność aplikacji.
- Responsywny system siatki: Blueprint ma responsywne projekty, które ułatwiają tworzenie tabel i innych elementów interfejsu użytkownika, które dobrze prezentują się na różnych urządzeniach.
Blueprint nie jest zalecany do tworzenia aplikacji mobilnych.
DataTables
DataTables to wtyczka, która współpracuje z biblioteką JQuery.

Kluczowe cechy:
- Paginacja: funkcja podziału na strony w DataTables ułatwia przeglądanie dużych zbiorów danych.
- Pasek wyszukiwania: wtyczka umożliwia łatwe wyszukiwanie elementów w tabeli.
- Tłumaczenia: DataTables umożliwia dostosowanie interfejsu tabeli do różnych języków.
- Rozszerzenia: wtyczka oferuje rozszerzenia takie jak FixedColumns, FixedHeader, Buttons i AutoFill, które zwiększają jej funkcjonalność.
Możesz użyć wtyczki zarówno z istniejącymi tabelami, jak i tworzyć nowe od podstaw.
Grid.js
Grid.js to biblioteka tabel, która współpracuje z Vanilla JavaScript oraz popularnymi frameworkami takimi jak Vue.js, Angular i React.

Bibliotekę można łatwo skonfigurować za pomocą CDN, jak i poprzez NPM.
Najważniejsze cechy:
- Łatwość użycia: interfejs API Grid.js ułatwia tworzenie zaawansowanych tabel JavaScript.
- Lekka waga: biblioteka nie posiada zewnętrznych zależności, co wpływa na jej lekkość i szybkość działania.
- Rozszerzalność: bibliotekę można rozszerzyć o dodatkowe funkcje za pomocą wtyczek.
- Integracja z frameworkami: Grid.js łatwo integruje się z większością popularnych frameworków JavaScript.
Wtyczka ma wsparcie prężnie działającej społeczności, która nieustannie rozwija jej funkcjonalność.
TanStack Table
TanStack Table to zbiór narzędzi do budowy zaawansowanych siatek i tabel danych.

Kluczowe zalety:
- Elastyczność: biblioteka daje pełną kontrolę nad komponentami, kodem HTML i stylem tabeli.
- Potężne funkcje: TanStack Table oferuje zaawansowane funkcje paginacji, sortowania, grupowania i agregacji danych.
- Dostosowywalność: pomimo ustawień domyślnych, każdą funkcję można dostosować do potrzeb użytkownika.
TanStack Table oferuje podstawowe style i kolumny, co przyspiesza rozpoczęcie pracy.
Mui React Table
React Table to biblioteka komponentów React, która umożliwia programistom tworzenie responsywnych tabel w aplikacjach internetowych.
Najważniejsze cechy:
- Wbudowane sortowanie i filtrowanie: biblioteka oferuje możliwość łatwego sortowania i filtrowania danych za pomocą kilku kliknięć.
- Dostosowywalność: Mui React Table pozwala na dostosowanie stylów komórek, układu tabeli i paginacji.
- Internacjonalizacja: wbudowana funkcja tłumaczenia ułatwia adaptację tabel do ponad 20 języków.
Mui React Table może być używane z frameworkami takimi jak Angular i Vue.js, jednak wymaga to dodatkowej konfiguracji.
Handsontable
Hands-on-table to komponent, który przenosi funkcjonalność arkuszy kalkulacyjnych do aplikacji internetowych.

Kluczowe atrybuty:
- Współpraca z różnymi frameworkami: Hands-on-table można używać z React, Angular i Vue.js.
- Elastyczność: pozwala na tworzenie aplikacji do modelowania danych, systemów zarządzania danymi, systemów ERP i wielu innych.
- Obsługa wielu formatów danych: komponent umożliwia pracę z danymi w formatach JSON, CSV, Excel i Arkusze Google.
Aby w pełni wykorzystać możliwości Hands-on-table, programista powinien posiadać pewien poziom umiejętności w zakresie programowania front-end.
Bootstrap Table
Bootstrap Table to biblioteka JavaScript, która umożliwia tworzenie zaawansowanych tabel i siatek danych.

Główne zalety:
- Responsywność: tabele utworzone za pomocą Bootstrap Table dostosowują się do różnych rozmiarów ekranów.
- Obsługa różnych danych: biblioteka pozwala na import danych w formacie JSON, tabel HTML i wielu innych.
- Rozszerzalność: możliwość rozszerzenia funkcjonalności biblioteki za pomocą wtyczek.
Bootstrap Table jest kompatybilne z różnymi frameworkami CSS, takimi jak Foundation, Semantic UI, Bulma i Material Design.
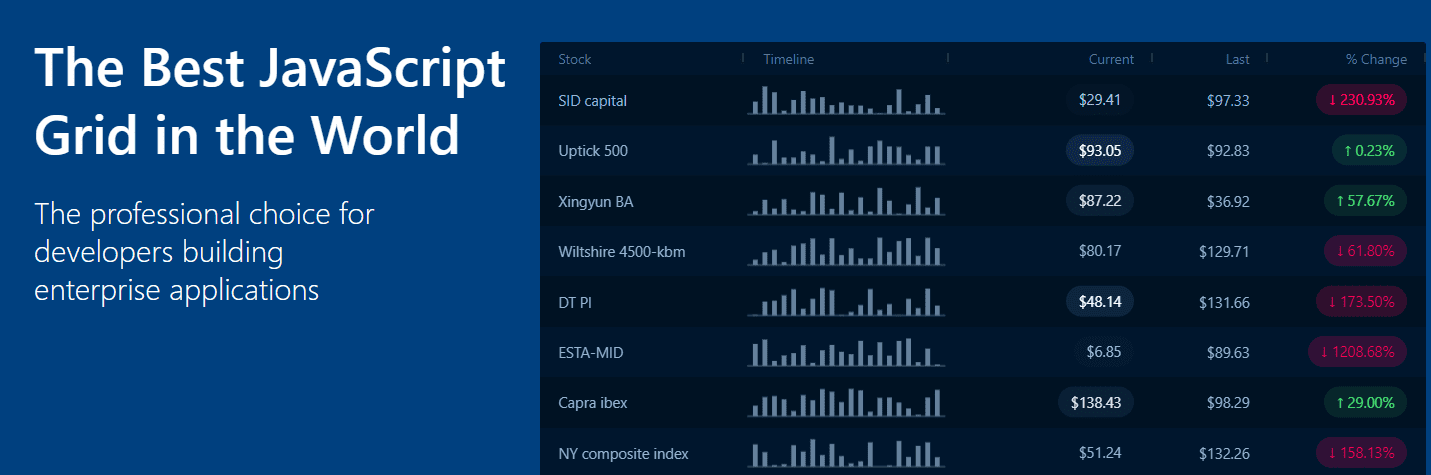
AG Grid
AG Grid to biblioteka JavaScript przeznaczona do budowy dużych tabel i siatek danych.

Kluczowe cechy:
- Sortowanie i filtrowanie: tworzenie tabel z możliwością sortowania i filtrowania danych. Dodatkowo, pasek wyszukiwania ułatwia poruszanie się po dużych zbiorach danych.
- Dostosowywalność: możliwość zmiany wyglądu i układu tabeli, w zależności od potrzeb.
- Obsługa różnych formatów danych: biblioteka importuje dane z różnych źródeł, takich jak tabele HTML i JSON.
AG Grid współpracuje z Vanilla JavaScript oraz popularnymi frameworkami, jak Angular, Vue.js i React.
JSTable
JSTable to lekka wtyczka JavaScript, która umożliwia tworzenie interaktywnych tabel HTML.

Główne zalety:
- Lekkość: wtyczka nie posiada zewnętrznych zależności, co przekłada się na jej szybkość i lekkość.
- Paginacja: umożliwia podział danych na strony.
- ES6: JSTable korzysta z klas ES6, co sprawia, że jest idealnym wyborem dla projektów wykorzystujących ten standard.
Jako że JSTable jest niezależna, można ją używać z większością bibliotek i frameworków JS.
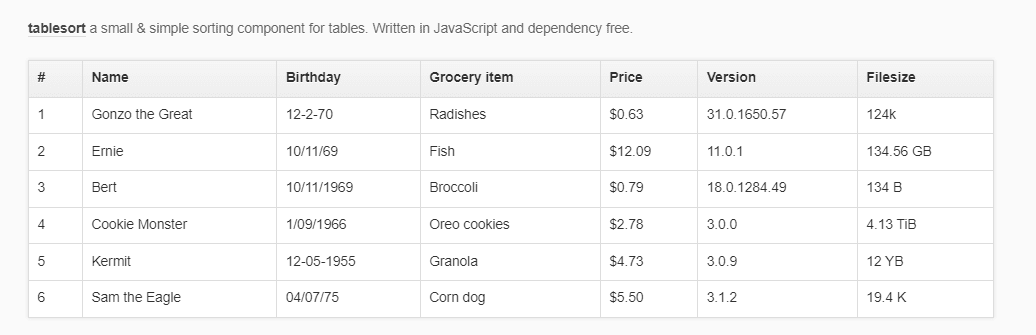
Tablesort
Tablesort to komponent JavaScript dedykowany do sortowania tabel.

Najważniejsze cechy:
- Sortowanie wielokrotne: sortowanie danych według kolumn, wierszy i innych kryteriów.
- Obsługa różnych danych: obsługa sortowania liczb, tekstu i wielu innych typów danych.
- Paginacja: umożliwia podział dużych zbiorów danych na strony.
Tablesort jest przeznaczony do sortowania, ale można go używać z różnymi strukturami tabel.
Tabulator
Tabulator to elastyczna biblioteka tabel JavaScript, która pozwala programistom na tworzenie wysoce konfigurowalnych tabel z bogatym zestawem danych.

Kluczowe właściwości:
- Dostosowywalność: umożliwia zmianę wyglądu tabel i sposobu prezentacji danych.
- Obsługa wielu źródeł danych: import i eksport danych w różnych formatach, takich jak JSON, CSV i HTML.
- Sortowanie i filtrowanie.
Tabulator ma wbudowane wsparcie dla bibliotek JavaScript, takich jak React i frameworków, takich jak Angular JS.
Test UI Grid
Test UI Grid to zaawansowana biblioteka JavaScript, która oferuje funkcje filtrowania, sortowania i edycji danych.

Główne cechy:
- Współpraca z różnymi danymi: możliwość wykorzystania różnych typów danych.
- Elastyczność: bibliotekę można używać z czystym JavaScript, React (toast-ui.react-grid) i Vue.js (toast-ui.vue-grid).
- Prezentacja danych w drzewie: umożliwia przedstawienie danych w formie hierarchicznej.
Biblioteka oferuje trzy motywy, które można dostosować.
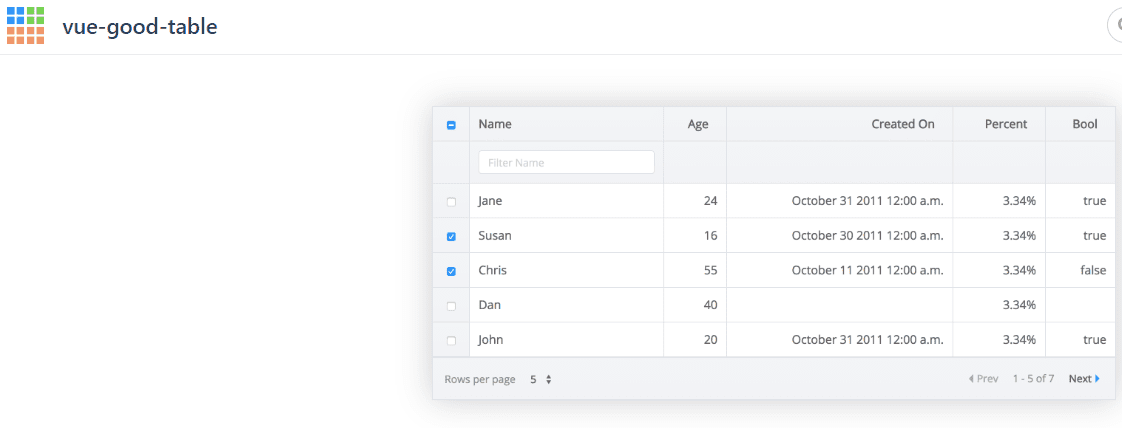
Vue Good Table
Vue Good Table to komponent do tworzenia tabel, który umożliwia wyświetlanie i sortowanie danych w formatach tabelarycznych w Vue.js. Jest łatwy do zintegrowania z innymi wtyczkami i bibliotekami Vue.js.

Kluczowe właściwości:
- Paginacja: możliwość podziału dużych zbiorów danych na mniejsze strony.
- Eksport danych: eksport danych do formatów CSV, arkuszy kalkulacyjnych i PDF.
- Responsywność: tabele dostosowują się do różnych rozmiarów ekranów.
Vue Good Table może być używane z innymi frameworkami takimi jak Angular i React, ale wymaga to zaawansowanej konfiguracji.
Podsumowanie
Korzystając z przedstawionych bibliotek JavaScript, można tworzyć interaktywne i atrakcyjne wizualnie tabele na stronach internetowych. Wybór konkretnej biblioteki zależy od indywidualnych potrzeb, umiejętności programisty i preferencji.
Warto zapoznać się z różnymi bibliotekami i frameworkami JavaScript, aby efektywnie rozwijać aplikacje internetowe.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.