Wprowadzenie responsywnej i przyjaznej dla użytkownika siatki danych w środowisku JavaScript może wydawać się wyzwaniem. Jednak ten proces staje się znacznie prostszy, gdy dokonasz właściwego wyboru narzędzia!
Dostępnych jest wiele bibliotek, które pozwalają na prezentację danych w formie tabelarycznej, co jest istotnym krokiem w rozwoju stron internetowych.
JavaScript pełni kluczową rolę w strukturze wielu aplikacji internetowych. Jego wszechstronność umożliwia programistom oszczędność czasu i wysiłku, które normalnie pochłaniałby proces rozwoju i testowania.
Dodatkowo, centralizacja funkcji w JavaScript ułatwia dostęp i implementację kluczowych elementów w tworzonej aplikacji.
Wiele przedsiębiorstw, zwłaszcza z sektora finansowego, organizuje swoje dane w tabelach, aby ułatwić użytkownikom przeglądanie istotnych informacji. Siatka danych przedstawia dane w kolumnach i wierszach, dając użytkownikom możliwość wykonywania różnorodnych operacji, takich jak eksport, paginacja, edycja komórek, sortowanie czy filtrowanie.
Zagadnienie jest szerokie i warte zgłębienia.
Przyjrzyjmy się zatem bibliotekom JavaScript, komponentom siatki danych oraz ich zastosowaniu w tworzeniu stron internetowych.
Czym jest biblioteka JavaScript?
JavaScript to popularny język programowania, będący podstawą technologii internetowych. Większość przeglądarek posiada wbudowany silnik JavaScript, umożliwiający wykonywanie kodu na różnych urządzeniach.
Ze względu na globalne wykorzystanie JavaScript w tworzeniu aplikacji internetowych, dostępna jest obszerna baza gotowego kodu. Pozwala ona programistom na efektywne tworzenie aplikacji. Zbiór tych predefiniowanych fragmentów kodu JavaScript znany jest jako Biblioteka JavaScript.
W sytuacjach, gdy potrzebna jest ogólna funkcja JavaScript, można ją łatwo znaleźć i pobrać z biblioteki. Biblioteki te zawierają różnorodne komponenty, takie jak wykresy, kontrolki danych, mapy danych i inne. Umożliwia to łatwą implementację potrzebnych funkcji w dowolnym momencie.
Co rozumiemy przez siatkę danych w JavaScript?
Siatka danych JavaScript to prosty, ale wszechstronny i bogaty w funkcje komponent do prezentacji danych w formacie tabelarycznym w aplikacji internetowej. Oferuje on szeroki wachlarz funkcji, takich jak edycja, powiązanie danych, filtrowanie na wzór Excela, agregacja wierszy, zaznaczanie, zaawansowane sortowanie i wiele innych.
Komponent ten umożliwia również wyświetlanie wielu tabel z różnych zbiorów danych. Sposób prezentacji danych jest automatycznie dostosowywany do źródła danych biznesowych. Jest to lekki kontrolka działająca po stronie klienta, obsługująca podstawowe operacje, takie jak sortowanie, wstawianie, usuwanie i paginacja.
Siatki danych JavaScript są zorientowane na dane i zaprojektowane do obsługi aplikacji internetowych o wysokiej wydajności. Biblioteki te udostępniają interfejs użytkownika zbliżony do arkusza kalkulacyjnego, który można dostosować do tworzenia skalowalnych, bogatych w dane i zaawansowanych interfejsów.
Dlaczego siatki danych są niezbędne?

Siatki danych są ważnym elementem aplikacji internetowych, które prezentują szeroki zakres danych, w tym statystyki, raporty na żywo i inne.
Istnieje wiele powodów, dla których warto wybrać siatkę danych do kolejnego projektu:
- Siatki danych zwiększają wydajność aplikacji ze względu na swoją lekkość, co przekłada się na krótszy czas ładowania strony.
- Większość bibliotek siatek danych oferuje opcje wirtualnego przewijania, co podnosi komfort użytkownika przy obsłudze dużych zbiorów danych.
- Funkcje takie jak filtrowanie, sortowanie czy paginacja znacznie ułatwiają pracę z obszernymi danymi.
Teraz, gdy omówiliśmy pojęcie i znaczenie siatek danych, przejdźmy do bibliotek, które oferują komponenty siatki danych JavaScript.
FusionGrid
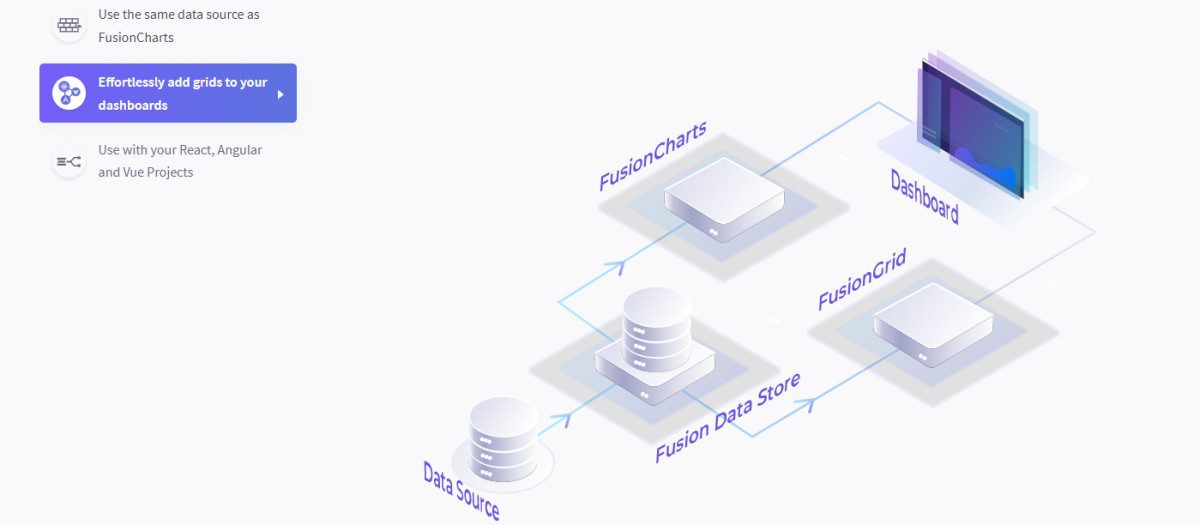
Wzbogać swoją witrynę i aplikację za pomocą potężnego komponentu JavaScript Data Grid – FusionGrid od FusionCharts. Jest to wysoce konfigurowalny i responsywny komponent siatki danych, który doskonale integruje się z istniejącymi magazynami danych.
FusionGrid idealnie nadaje się do wszelkiego rodzaju pulpitów nawigacyjnych aplikacji. Można go używać na dowolnym urządzeniu, a dzięki responsywnemu rozwiązaniu siatki danych JavaScript działa we wszystkich nowoczesnych przeglądarkach. Rozwiń swoje pulpity, korzystając z projektów React, Vue i Angular.

FusionGrid pozwala na tworzenie atrakcyjnych siatek do generowania różnych raportów z jednego źródła danych. Umożliwia sortowanie, wyszukiwanie i filtrowanie danych w kolumnach, co przyspiesza dostęp do potrzebnych informacji. Siatka danych to wysoce funkcjonalny komponent, który umożliwia bezproblemowe wyświetlanie dużych zbiorów danych.
Można w łatwy sposób eksportować informacje w formatach JSON, Excel i CSV. FusionGrid oferuje także API wyboru, które umożliwia użytkownikom wybieranie wielu wierszy lub komórek.
W przypadku obsługi dużych ilości informacji, FusionGrid zapewnia wszystkie niezbędne funkcje, od zarządzania rozmiarem strony po kontrolę nad każdym jej aspektem, w tym flagi i widok nawigacyjny.
Już dziś zacznij tworzyć unikatowy pulpit nawigacyjny, uzyskując licencję. Pobierz bezpłatną wersję próbną i odkryj wszystkie możliwości.
Handsontable
Połącz interfejs przypominający arkusz kalkulacyjny z zaawansowanymi funkcjami siatki danych, w tym kompleksowym wsparciem. Handsontable to komponent siatki danych JavaScript, który współpracuje z Angular, Vue, czystym JavaScript i React.
Pracując z Handsontable, zyskujesz wszystkie funkcje arkusza kalkulacyjnego. Dzięki intuicyjnej obsłudze, możesz od razu rozpocząć pracę. Jest łatwy do wdrożenia i cechuje się dużą elastycznością.

Funkcjonalność komponentu można rozszerzyć za pomocą niestandardowych wtyczek oraz edytując kod źródłowy. Ponadto otrzymujesz dostęp do samouczków, wsparcia społeczności i obszernego API.
Możesz obsługiwać duże ilości informacji bez obniżenia wydajności. Handsontable umożliwia tworzenie aplikacji o kluczowym znaczeniu dla Twojej firmy, będąc jednocześnie intuicyjnym narzędziem, które nie wymaga wcześniejszego przygotowania.
Zacznij korzystać z Handsontable, aby przekonać się, jak skutecznie możesz stworzyć i uruchomić kolejną aplikację biznesową lub stronę internetową. Pobierz kod źródłowy z npm, który zawiera wszystkie niezbędne pliki.
Kendo UI
Zyskaj bibliotekę komponentów siatki danych JavaScript, której potrzebujesz do swoich aplikacji biznesowych i witryn internetowych, wybierając Kendo UI. Zawiera cztery biblioteki interfejsu użytkownika JavaScript, opracowane dla Angular, Vue, React i jQuery. Wszystkie bazują na motywach i spójnym API.
Bez względu na wybór, Twój interfejs użytkownika będzie responsywny, dostępny, nowoczesny i szybki. Kendo UI ułatwia implementację nowoczesnych, wydajnych i w pełni funkcjonalnych widoków tabel danych w aplikacjach biznesowych.

Otrzymasz dostęp do ponad 100 komponentów siatki danych, od filtrowania po sortowanie, a także zaawansowane funkcje, takie jak hierarchiczne grupowanie danych czy paginacja. Oferuje adaptacyjne renderowanie, interakcje kolumn, zamrażanie kolumn, edycję, grupowanie danych, powiązanie danych, wirtualizację, niekończące się przewijanie, eksport do PDF lub Excel i wiele innych.
Możesz rozwinąć możliwości operacji na danych dzięki opcjom takim jak edycja, filtrowanie, sortowanie, agregacja, interakcja, zamrażanie kolumn i wybieranie. Kendo UI pozwala Ci na swobodę w podejmowaniu decyzji, począwszy od operacji na danych i tworzenia motywów, po szybsze renderowanie i interakcje.
Kup Kendo UI i wzbogać swoje aplikacje biznesowe o zaawansowane funkcje. Rozpocznij bezpłatny okres próbny dla dowolnej platformy i poznaj możliwości tego komponentu siatki danych.
Griddle
Jeśli poszukujesz frameworku React dla biblioteki komponentów JavaScript Data Grid, Griddle jest jedną z najlepszych opcji. Jest to wysoce konfigurowalny i elastyczny komponent siatki danych, który oferuje podstawową funkcjonalność i konwencje, wraz z opcją zaawansowanego dostosowywania komponentów i metod.
Griddle obsługuje wtyczki, co pozwala na jeszcze lepszą personalizację. Stwórz unikalne tabele danych, dzięki stylom grup i innym funkcjom. Udostępniaj style w organizacji, a także na zewnątrz, poprzez npm. Wtyczki mogą Ci pomóc w każdej sytuacji.
Griddle z łatwością przekształca listę danych w siatkę. Nie jest to jednak tylko komponent siatki danych, ale znacznie więcej, dzięki swojej architekturze opartej na wtyczkach i możliwości konfiguracji. Z łatwością nauczysz się konfigurować Griddle do renderowania listy danych.
Za pomocą Griddle możesz importować definicje wierszy i kolumn, tworzyć własne komponenty i wiele więcej. Jego wdrożenie jest proste. Możesz dołączyć komponent Griddle do projektu za pośrednictwem npm, zdefiniować tablicę danych i ręcznie kontrolować sposób wyświetlania danych.
AG Grid
AG Grid to jedna z czołowych bibliotek komponentów JavaScript Data Grid na świecie. Oferuje niespotykany wcześniej zakres funkcji, jakość i wydajność. Wiele cech wyróżnia to rozwiązanie na tle konkurencji.
Możesz łatwo stworzyć pulpit nawigacyjny z kontrolkami danych, bez uszczerbku na wydajności i jakości. Społeczność AG Grid jest bezpłatna i oparta na otwartym kodzie, dzięki czemu zyskasz dedykowane wsparcie i funkcje stylowania. Ponadto AG Grid oferuje bezpłatny dostęp, czego inne sieci nie są w stanie zapewnić.

Uzyskaj wiele opcji siatki dzięki statusowiBar, sideBar, getContextMenuItems, supresContextMenu i wielu innym. W przypadku definicji kolumn można użyć columnDefs, defaultColDef, columnTypes.
Interfejs siatki to kombinacja opcji siatki, interfejsu API uchwytu, zdarzeń siatki i węzła wiersza. Umożliwia on aplikacji komunikację z kolumnami za pomocą publicznej części kolumn. Sekcja interfejsu kolumn zawiera listę wszystkich właściwości, zdarzeń i metod. AG Grid oferuje także motywy, styl, opcje siatki, instancję siatki, dane wierszy, dostęp do API i wiele innych.
Zacznij pracę z łatwo dostępnym kodem aplikacji.
TanStack Table
Wypróbuj bezgłowy interfejs użytkownika do tworzenia potężnych siatek danych i tabel za pomocą TanStack Table. Twórz siatkę danych od podstaw dla React, Solid, Svelte, Vue i TS/JS, zachowując pełną kontrolę nad stylami i znacznikami.
Dzięki TanStack Table uzyskasz całkowitą kontrolę nad każdym tagiem HTML, klasą, stylem i komponentem. Dodatkowo otrzymasz tabelę danych o perfekcyjnej jakości. Jest ona specjalnie zbudowana do filtrowania, sortowania, agregowania, grupowania, i dzielenia na strony dużych zbiorów danych, przy zachowaniu niewielkiej powierzchni API.

Zwiększ wydajność użytkowników poprzez łączenie istniejących lub nowych tabel. TanStack Table to potężny komponent siatki danych w kompaktowej formie. Umożliwia łatwe rozszerzenie funkcjonalności i dostosowanie niemal każdej kwestii.
Silnik i API TanStack Table są niezależne od platformy i wysoce modułowe, a jednocześnie ergonomiczne. Otrzymasz funkcje, takie jak programy do formatowania komórek, lekki kod, sortowanie, filtry kolumn, agregacja, porządkowanie kolumn, możliwość wirtualizacji, stopki, sortowanie wielokrotne, wybór wierszy, paginacja, widoczność kolumn i wiele innych.
Stwórz atrakcyjną i wydajną tabelę za pomocą podstawowych stylów, kilku kolumn i znaczników tabeli. Zacznij już teraz i poznaj możliwości tego komponentu.
DevExtreme
Zapewnij użytkownikom wyjątkowe doświadczenia dzięki DevExtreme. To niesamowicie szybka siatka danych, która oferuje bogatą w funkcje edycję danych i kontrolki po stronie klienta. Ta siatka danych zawiera interaktywne komponenty wykresów, pełną siatkę danych, edytory danych i wiele więcej.
DevExtreme zawiera obszerny zbiór ultraszybkich, wydajnych i responsywnych komponentów siatki danych interfejsu użytkownika. Obejmuje komponenty dla Angular, Vue i React, przeznaczone dla mobilnych i tradycyjnych aplikacji internetowych. Umożliwia to użytkownikom łatwe zarządzanie danymi i wyświetlanie ich w sposób dostosowany do potrzeb biznesowych.

Siatka przestawna DevExtreme jest wyposażona w silnik danych po stronie klienta, który w czasie rzeczywistym przetwarza do 1 000 000 rekordów bezpośrednio w przeglądarce. Komponenty wizualizacji danych umożliwiają konwersję danych do najbardziej przejrzystej i zwięzłej formy. Możesz także użyć selektora zakresów, miernika i wykresu do tworzenia użytecznych i atrakcyjnych pulpitów nawigacyjnych.
Dodatkowo otrzymujesz intuicyjny i łatwy w obsłudze widżet, który łączy moc TreeView i tradycyjnej siatki w jednym komponencie interfejsu użytkownika. DevExtreme zawiera również zbiór wielu komponentów interfejsu użytkownika z obsługą ułatwień dostępu, w tym pełną obsługę klawiatury.
Twoja kolejna wspaniała aplikacja zaczyna się tutaj. Skorzystaj z w pełni funkcjonalnego 30-dniowego bezpłatnego okresu próbnego i 60-dniowej gwarancji zwrotu pieniędzy.
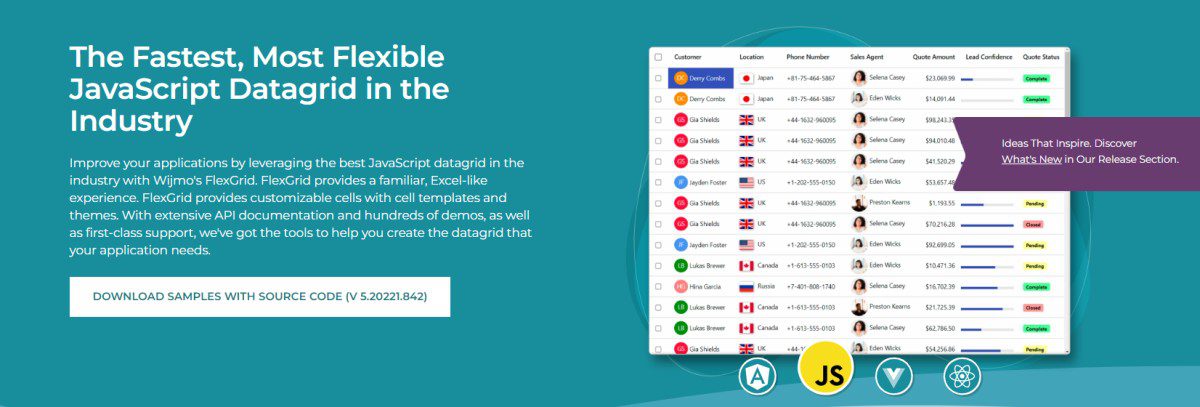
FlexGrid
Zdobądź najbardziej elastyczną i szybką siatkę danych JavaScript z FlexGrid i zwiększ wydajność swojej aplikacji. Oferuje znane i podobne do Excela środowisko, w którym znajdziesz dostosowywalne komórki, szablony i motywy.
Stwórz siatkę danych, której potrzebuje Twoja aplikacja biznesowa, korzystając z obszernej dokumentacji API, setek wersji demonstracyjnych i wsparcia. Jest to bogata w funkcje kontrolka, która wyświetla dane w zrozumiałym formacie tabelarycznym. Szeroki zakres funkcji FlexGrid obejmuje edycję, niestandardowe sortowanie, zaznaczanie, agregowanie wierszy, obsługę formatów CSV, Excel i PDF, powiązanie danych i wiele innych.

Otrzymujesz nieograniczone szablony komórek, które obsługują wyrażenia wiążące i deklaratywne znaczniki dla React, PureJS, Vue i Angular. Oferuje też popularne funkcje, takie jak gwiazdkowy rozmiar, scalanie komórek, zamrażanie komórek i obsługa klawiatury. Dodatkowo zyskujesz lepszą wydajność dzięki lekkiej konstrukcji, co sprawia, że Twoje aplikacje są szybkie i oszczędne.
FlexGrid obsługuje wiązanie danych po stronie serwera i klienta, umożliwiając łączenie z prostymi tablicami JavaScript, zdalnymi serwerami OData, serwerami WebSocket czasu rzeczywistego lub obserwowalnymi widokami CollectionView. Zyskaj też możliwości automatycznego wyszukiwania z DataMaps, na przykład wyświetlanie nazw klientów.
Skorzystaj z 30-dniowej bezpłatnej wersji próbnej FlexGrid i twórz elastyczne, szybkie i kompletne aplikacje JavaScript/HTML.
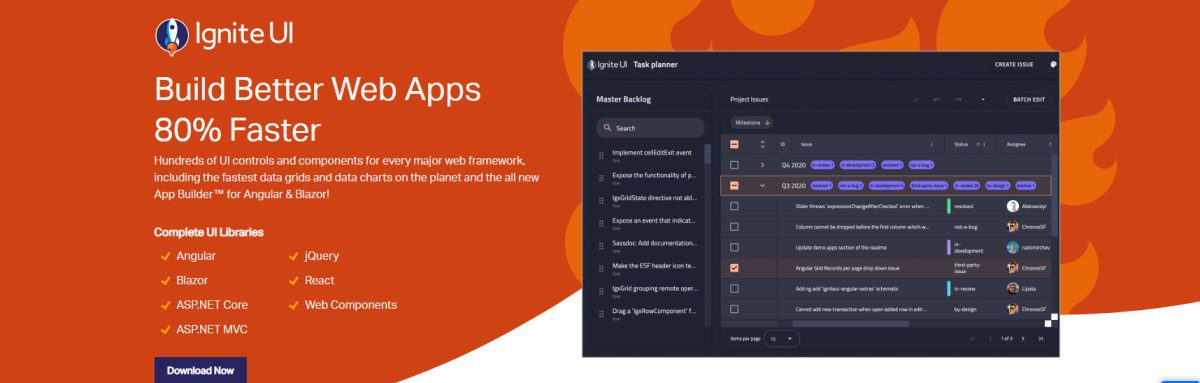
Ignite UI
Twórz lepsze aplikacje internetowe dzięki Ignite UI, która oferuje setki kontrolek i komponentów interfejsu użytkownika dla każdej struktury internetowej.
Zawiera najszybsze wykresy danych i siatki danych oraz oferuje funkcje biznesowe, responsywne projektowanie stron, obsługę dotykową i wiele innych. Otrzymujesz najszybsze siatki na rynku, które współpracują ze źródłami danych i bibliotekami open source.

Ignite UI pomaga wyeliminować złożoność projektowania interfejsów aplikacji biznesowych. Wystarczy wybrać z biblioteki szablonów aplikacji i responsywnych układów ekranów oraz ustawić dane w formie tabelarycznej. Już dziś rozpocznij kolejny projekt, korzystając z pełnej biblioteki komponentów JavaScript Data Grid.
Zdobądź ponad 120 wysokowydajnych siatek danych, komponentów interfejsu użytkownika JavaScript i wykresów danych do kolejnej aplikacji. Oferuje też interfejs podobny do Excela, działając na funkcjach o wysokiej wydajności.
Wybierz odpowiedni plan lub pobierz bezpłatną wersję próbną, aby uzyskać dostęp do pełnej biblioteki komponentów siatki danych.
Podsumowanie
Ponad 94% firm wykorzystuje biblioteki JavaScript do tworzenia aplikacji biznesowych. Siatki danych JavaScript są istotną częścią tych aplikacji.
Firmy mogą wykorzystać komponenty siatki danych JavaScript, aby zwiększyć wartość swoich aplikacji, dzięki ich rozbudowanym funkcjom. Wybierz więc z powyższej listy najlepszą bibliotekę komponentów siatki danych JavaScript, która odpowiada potrzebom Twojego biznesu.
Możesz także przyjrzeć się wybranym bibliotekom wykresów, aby wspomóc proces tworzenia pulpitów nawigacyjnych aplikacji.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.