Sencha to bez wątpienia świetna platforma do tworzenia aplikacji z bogatymi komponentami, produktami i narzędziami.
Niezależnie od tego, czy chodzi o tworzenie aplikacji, projektowanie czy testowanie, otrzymasz imponujące narzędzia i funkcje, dzięki którym cały cykl życia oprogramowania będzie przyjemną jazdą.
A kto tego nie chce?
To nie to; możesz to wszystko zrobić bez pisania setek linii kodu. Możesz wykorzystać doskonałe technologie i komponenty do tworzenia wspaniałych aplikacji, oszczędzając jednocześnie wysiłek, czas i pieniądze.
Ale możesz się zastanawiać, o co chodzi w tym narzędziu!
Jeśli jesteś biznesem lub deweloperem poszukującym wysokiej jakości platformy do wsparcia produkcji Twojej aplikacji, ta recenzja Sencha pomoże Ci zdecydować, czy będzie dla Ciebie przydatna, czy nie.
Spis treści:
Co to jest Sencha? Przegląd
Sencha to wiodąca platforma do tworzenia aplikacji internetowych, która wnosi ponad 20-letnie doświadczenie do tworzenia wspaniałych aplikacji i oprogramowania.
Posiada również ponad 400-letnie skumulowane doświadczenie liderów technologii i ekspertów w nowoczesnych technologiach internetowych, takich jak HTML5, ES6, CSS i JavaScript. Dzięki temu uderzającemu połączeniu technologii i talentu możesz umożliwić swojemu zespołowi skupienie się na tworzeniu wartościowych aplikacji, a nie frameworków.
Sencha zawiera ponad 140 wysoce wydajnych komponentów interfejsu użytkownika, takich jak wykresy, kalendarze, siatki itp., a także narzędzia takie jak Sencha Test, Sencha Themer itp. oraz wiele innych produktów i usług, które pomogą Ci tworzyć niesamowite aplikacje.
Ponadto Sencha cieszy się zaufaniem około 60% firm z listy Fortune 100, takich jak Apple, Adobe, Samsung, Microsoft i Nvidia. Ma 2 miliony programistów i ponad 10 000 klientów na całym świecie z różnych regionów, którzy korzystają z tej platformy do tworzenia innowacyjnych aplikacji wspierających ich działalność. Do tej pory zebrali 7,2 miliona pobrań produktów i 500 tysięcy aktywnych członków forum.
Kompetencje Sencha pomogą Ci również skrócić czas wprowadzania aplikacji na rynek i spełnić wymagania użytkowników. Ponadto platforma ta umożliwia współpracę biblioteki UI i frameworka Ext JS; dzięki temu możesz wyeliminować problemy z konserwacją.
Produkty i usługi Sencha
Produkty i usługi Sencha pomagają firmom i programistom szybko tworzyć, projektować i testować aplikacje internetowe na nowoczesnych urządzeniach. Platformy JavaScript i Java klasy korporacyjnej wykorzystują nowoczesne, progresywne standardy do dostarczania innowacyjnych aplikacji na smartfony, tablety i komputery stacjonarne.
Deweloperzy i firmy uzyskają dostęp do ponad 140 profesjonalnie stworzonych komponentów JavaScript, aby pomóc w zwiększeniu ich projektowania i produktywności. Podobnie ich narzędzia testowe obsługują te rozwiązania, aby przyspieszyć cykl rozwoju.
Oto produkty Sencha, o których możesz wiedzieć:
#1. Zewn. JS
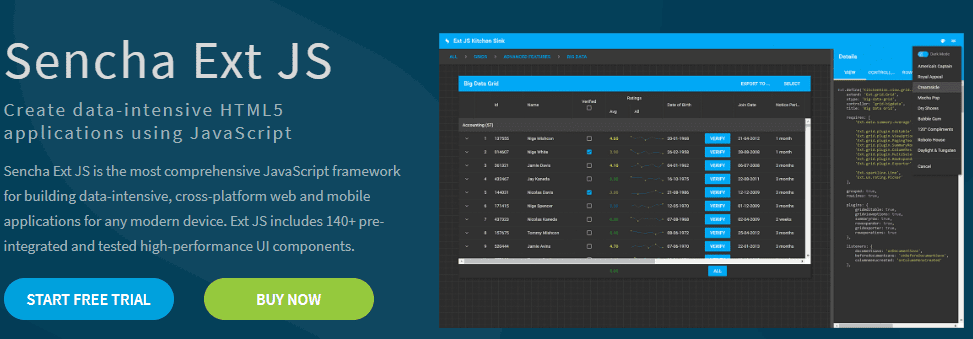
Zewn. JS by Sencha to framework JavaScript, który pomaga programistom tworzyć aplikacje internetowe, które mogą działać na dowolnej nowoczesnej platformie lub urządzeniu. Ma ponad 140 w pełni wspieranych komponentów interfejsu użytkownika, które można łatwo zintegrować z Angular i React.

Ta wszechstronna struktura oparta na JS doskonale nadaje się do tworzenia wieloplatformowych, intensywnie korzystających z danych aplikacji mobilnych z nowoczesnymi technologiami, takimi jak HTML5. Niektóre z tych składników interfejsu użytkownika obejmują kalendarze, drzewa, siatki, listy, menu, formularze, adaptery D3, paski narzędzi, okna, panele, wykresy, układy, eksportery i inne. Zawiera również ponad 100 rozszerzeń użytkownika, dzięki ogromnej społeczności programistów.
Ponadto pomaga projektantom usprawnić proces projektowania za pomocą narzędzi, takich jak Stencils, Themer i Sencha Architect. Ext JS zawiera również menedżera układu do organizowania zawartości i wyświetlania danych na różnych urządzeniach, rozmiarach ekranu i przeglądarkach. Możesz nawet sterować wyświetlaczami komponentów dla złożonych interfejsów użytkownika i uzyskać responsywny system konfiguracji, aby dostosować się do orientacji urządzenia lub rozmiaru okna.
#2. Siatka reakcji
Siatka reakcji to narzędzie gridowe na poziomie korporacyjnym dla React UI i ma ponad 100 funkcji. Sencha odtworzyła swoją siatkę Ext JS przy użyciu tego GRUI do korzystania z nowoczesnego JS. Ta nowa i ulepszona architektura może zapewnić ten sam poziom funkcji i lepszą wydajność w łatwym interfejsie React.
React Grid oferuje takie funkcje, jak:
- Szybka integracja
- Ładowanie danych niestandardowych
- Łatwa personalizacja
- Zarządzanie ogromną ilością danych
- Mniejsza ładowność w porównaniu do innych rozwiązań sieciowych
- Nie jest potrzebna dodatkowa wtyczka

Otrzymasz wirtualne kolumny i możliwość konfiguracji nieograniczonej liczby kolumn. Rozwiązanie pomaga zwiększyć wydajność aplikacji wymagających wielu kolumn. Możesz także skorzystać ze Sklepu Wirtualnego, który może pomóc w tworzeniu rekordów i zarządzaniu nimi, umożliwiając monitorowanie przewijania i odświeżanie wierszy w razie potrzeby. Ponadto możesz przeciągać i upuszczać kolumny, edytować je oraz dzielić się na strony w przód iw tył w swoich zestawach rekordów za pomocą paska narzędzi stronicowania.
GRUI firmy Sencha oferuje bezpłatną wersję próbną. Wersja płatna umożliwia nieograniczoną liczbę użytkowników końcowych i produktów z 12-miesięcznym wsparciem technicznym i aktualizacjami oraz opcjonalną konserwacją w ramach licencji wieczystej.
#3. GXT
GXT to framework Java do tworzenia bogatych w funkcje aplikacji internetowych dla nowoczesnych urządzeń za pomocą kompilatora GWT (wcześniej nazywanego Google Web Toolkit) i Javy. Posiada komponenty o wysokiej wydajności, które można całkowicie dostosować. Pozwala programistom tworzyć aplikacje w Javie i uzupełniać kod w wieloplatformowy, wysoce zoptymalizowany kod HTML5.

GXT firmy Sencha obejmuje wykonywanie komponentów interfejsu użytkownika z interoperacyjnością z natywnymi szablonami GWT, menedżerem układu i komponentami, oferując potężną kontrolę na wyświetlaczu.
Do rozwoju otrzymasz komponenty interfejsu użytkownika, takie jak paski narzędzi, menu, drzewa, siatki, okna itp. oraz setki rozszerzeń. GXT zawiera wstępnie zintegrowane narzędzia, takie jak Sencha Architect, Stencils i Sencha Themer, które pomogą Ci projektować jak szef.
#4. Szablony
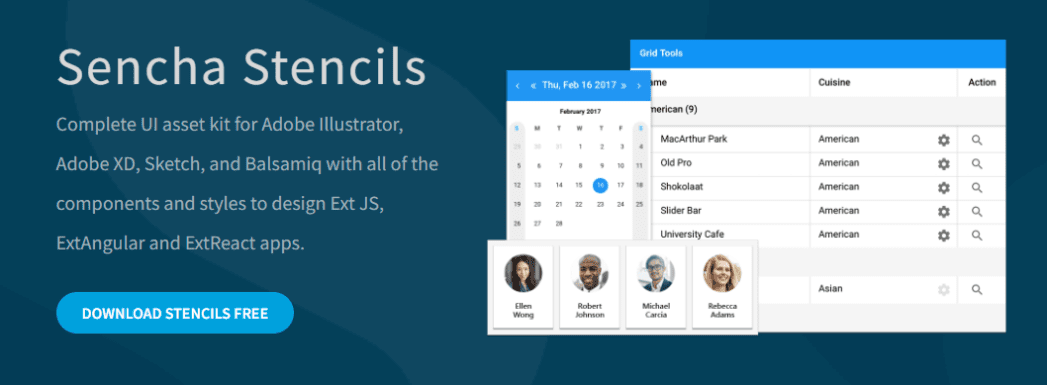
Szablony pomóż programistom szybko prototypować, stylizować i oceniać ich projekty. Jest to kompletny zestaw interfejsu użytkownika dla programów Sketch, Adobe XD, Adobe Illustrator i Balsamiq, zawierający wszystkie style i komponenty do projektowania aplikacji ExtAngular, ExtReact i Ext JS.

Możesz tworzyć makiety dla oszałamiających interfejsów użytkownika w swoich aplikacjach za pomocą szablonów, które mają doskonałe funkcje. Zamiast pisać kod, możesz wykorzystać zasoby wizualne pasujące do komponentów interfejsu użytkownika Sencha i pracować z nimi jako symbolami wektorowymi i plikami. Stencil jest również dostępny jako PNG/SVG, którego można używać z innymi rozwiązaniami i programami. To narzędzie pomoże Ci usprawnić cały proces tworzenia makiet aplikacji i można je pobrać bezpłatnie.
- Szkielet: Twórz szkielety dla swoich aplikacji i wypróbuj koncepcje interfejsu użytkownika. Możesz nawet przeciągnąć Sencha do programu takiego jak Balsamiq i łatwo przetestować różne iteracje projektowe przed sfinalizowaniem jednego do rozwoju.
- Makiety o wysokiej wierności: buduj makiety o wysokiej wierności za pomocą szablonów z łatwością i szybkością. Jeśli pracujesz na Adobe XDE, Illustratorze lub w wersji Sketch Stencils, możesz łatwo przeciągać i upuszczać gotowe komponenty interfejsu użytkownika i edytować je w celu opracowania swoich projektów.
- Wartości CSS: Jeśli chcesz zaplanować kolory motywu przed kodowaniem, możesz użyć szablonów i eksperymentować z różnymi kombinacjami kolorów. Możesz nawet importować dane kolorów z pliku Stencils w najnowszej wersji Themer.
#5. Test Senchy
Twórz solidne testy kompleksowe i jednostkowe dla swoich aplikacji internetowych za pomocą Test Senchy i dostarczaj wysokiej jakości aplikacje. Jest to kompleksowe narzędzie testowe dla Ext JS i obsługuje kompleksowe testowanie aplikacji Angular, ExtReact, React i ExtAngular. Umożliwia szybkie i dokładniejsze testowanie aplikacji, co pozwala zaoszczędzić czas i wydatki.
W rezultacie możesz skrócić czas wprowadzania produktów na rynek, poprawić jakość aplikacji oraz zminimalizować czas i wydatki na testowanie. Sencha Test umożliwia jednoczesne przeprowadzanie testów w wielu przeglądarkach i oferuje automatyzację, dzięki czemu możesz dotrzymać terminów dostaw.

- Sencha Test Studio: Jest to graficzny interfejs użytkownika (GUI), którego możesz użyć do tworzenia testów Jasmine we wbudowanym edytorze Sencha Test. Po prostu napisz swój test w JavaScript i zapisz go w swoim rozwiązaniu do kontroli źródła. Z Test Studio możesz bezpośrednio tworzyć testy w Sencha Test i uruchamiać je natychmiast. Lub możesz kodować w IDE osobno, a następnie wykonać test. Ten iteracyjny proces testowania jednostkowego umożliwia tworzenie bardziej niezawodnego kodu.
- Test Runner: Pozwala wybrać test funkcjonalny lub jednostkowy w przeglądarce na smartfonie, komputerze lokalnym lub farmie przeglądarek. Służy do tworzenia testów i debugowania kodu. Sencha Test CLI wykorzystuje siatkę Selenium lub zewnętrzną farmę przeglądarek, aby pomóc Ci zaplanować automatyczne testy w dowolnym momencie przy niewielkiej konfiguracji.
- Test Archiver: Pozwala śledzić historyczne trendy testowania i porównywać ich wyniki. Możesz je analizować wizualnie i identyfikować usterki i inne problemy. Pomaga w łatwym zrozumieniu wyników testu, dzięki czemu możesz wykrywać problemy i rozwiązywać je na czas.
Oprócz powyższych produktów Sencha oferuje wiele innych narzędzi, w tym:
- Sencha Architect: Architect umożliwia im tworzenie aplikacji Ext JS z funkcją „przeciągnij i upuść” bez konieczności poświęcania czasu na ręczne kodowanie.
- Sencha Themer: Pomaga zaprojektować niestandardowe motywy dla Twoich aplikacji za pomocą rozwiązań graficznych bez konieczności kodowania.
- Cmd: Jest to zestaw funkcji zarządzania cyklem życia, takich jak minifikacja kodu, tworzenie rusztowań, dynamiczne ładowanie pakietów itp.
- Inspektor: Jest to narzędzie do debugowania, które pomaga uzyskać dostęp do komponentów, obiektów, klas itp. dla aplikacji opracowanych przy użyciu frameworków Sencha.
- Fiddle: To bezpłatne narzędzie pozwala wypróbować kod Ext JS bezpośrednio w przeglądarce bez instalacji i udostępnić go.
- Wtyczki IDE i Code Editor: Pomagają zintegrować framework Sencha z przepływem pracy, aby umożliwić inspekcję kodu, generowanie, uzupełnianie, refaktoryzację i nawigację
- ExtGen: to wieloplatformowe narzędzie CL oparte na węzłach zapewnia różne tryby generowania aplikacji.
- Ext Build: To narzędzie oparte na węzłach umożliwia tworzenie aplikacji Ext JS przy użyciu Google Closure i kompilatora cmd Sencha do transpilacji i tworzenia aplikacji Ext JS.
Recenzja Sencha: Łatwość użytkowania

Wszystkie narzędzia i technologie oferowane przez Sencha są dość proste w użyciu. Są również przyjazne dla programistów i mogą zaspokoić programistów o różnych zestawach umiejętności, niezależnie od tego, czy jesteś nowicjuszem, czy doświadczonym programistą.
Możesz z łatwością korzystać z platform Sencha oraz jej produktów i narzędzi. Ponad 140 komponentów interfejsu użytkownika pozwala również pięknie zaprojektować aplikację i sprawić, że proces tworzenia będzie przyjemniejszy. Nie musisz samodzielnie tworzyć komponentów UI. Możesz po prostu wybrać spośród dostępnych opcji i wykorzystać je do swoich potrzeb.
Sencha Recenzja: Wsparcie
Sencha słynie z zapewniania doskonałego wsparcia technicznego i szkoleń dla wszystkich użytkowników oraz szybkiego rozwiązywania ich problemów. Niezależnie od tego, czy potrzebujesz pomocy z aplikacją, poprawek błędów, czy innych nurtujących Cię pytań, możesz skontaktować się z ich zespołem technicznym z ekspertami, aby odpowiedzieć na wszystkie Twoje pytania.
Klienci Sencha są automatycznie włączani do standardowego pakietu wsparcia, dzięki czemu możesz skorzystać z podstawowego wsparcia, gdy go potrzebujesz. Możesz również przejść na pakiet Premium Support Package, aby uzyskać wysokiej jakości wsparcie i dodatkowe korzyści.

Wsparcie standardowe: Otrzymujesz następujące funkcje:
- Dostęp 24×7 do forum Sencha
- Kompleksowa dokumentacja produktu, przykłady kodu, użycie i kod źródłowy.
- Darmowe aktualizacje do nadchodzących głównych wydań
- Ekskluzywny dostęp do wersji przedpremierowej
- Wsparcie techniczne przez telefon, pomoc zdalną lub portal wsparcia. Otrzymasz 40 x-kredytów (25 x-kredytów za 30-minutową konsultację)
- Ograniczona naprawa błędów
Wsparcie Platinum: Otrzymasz:
- Priorytetowe wsparcie przez portal wsparcia Sencha
- Priorytetowe naprawianie błędów
- Bezpłatne szkolenie online zwiększające umiejętności techniczne
- Priorytetowe dane wejściowe do mapy drogowej
W jaki sposób Sencha może pomóc w tworzeniu nowoczesnych aplikacji?
Sencha to kompleksowa platforma z wieloma narzędziami i technologiami, które wspierają tworzenie, projektowanie, testowanie i dostarczanie aplikacji. Eliminuje potrzebę pisania kodu; zamiast tego możesz wykorzystać jego rozwiązanie do tworzenia innowacyjnych rozwiązań w krótkim czasie.
Rozumiemy, w jaki sposób Sencha może Ci pomóc.
#1. Ponad 140 komponentów interfejsu użytkownika
Otrzymasz ponad 140 komponentów interfejsu użytkownika, takich jak drzewa, siatki, listy, kalendarze, menu, okna, układy, wykresy i wiele innych, aby tworzyć piękne i przydatne aplikacje. Wszystkie są gotowe do użycia i oszczędzą Ci frustracji związanej z tworzeniem każdego komponentu samodzielnie po burzy mózgów, pisaniu i testowaniu kodu.
Inne frameworki wymagają niestandardowego rozwoju z dziesiątkami narzędzi i technologii, optymalizacji wydajności i potrzeb konserwacyjnych. Ale Sencha chroni Cię przed tymi wszystkimi niedogodnościami, oferując bogate, wstępnie zbudowane komponenty interfejsu użytkownika, gotowe do natychmiastowego użycia.
#2. Wieloplatformowy

W dzisiejszych czasach użytkownicy chcą korzystać z aplikacji działającej na różnych urządzeniach i platformach, niezależnie od rozmiaru ekranu. Dlatego musisz tworzyć aplikacje międzyplatformowe. Jednak większość platform ma ograniczone możliwości dla platform i urządzeń. Ale Sencha działa na każdym urządzeniu, z którego korzystasz, czy to na komputerze stacjonarnym, smartfonie czy tablecie.
Obsługiwane przeglądarki to Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge w systemie Windows 10, Chrome lub przeglądarka Stock w systemie Android 4.4+
#3. Spójny styl kodowania
Różne style kodowania mogą stanowić wyzwanie dla nowych użytkowników w zrozumieniu, utrzymaniu i korzystaniu z aplikacji. A jeśli masz rozproszony zespół w swojej organizacji, staje się to trudniejsze.
Ale Sencha używa wspólnego stylu kodowania i modelu dla wszystkich komponentów dla twoich aplikacji. Dzięki temu utrzymanie i korzystanie z aplikacji staje się łatwiejsze.
#4. Wspierać się

Sencha oferuje doskonałe wsparcie, szkolenia i usługi przez cały czas korzystania z platformy. Dlatego zawsze, gdy gdzieś utkniesz, możesz wrócić po pomoc, a ich zespół będzie tam, aby pomóc Ci rozwiązać Twoje problemy. Ten poziom wsparcia i usług jest trudny do znalezienia w innych ramach.
#5. Platforma obiektowa
Jeśli proces tworzenia aplikacji nie jest odpowiednio zorganizowany, współpraca staje się trudna. Ale dzięki Sencha Twoi programiści mogą wykorzystać swoje obecne umiejętności do szybszego tworzenia wysokiej jakości aplikacji.
Czy warto spróbować Senchy?
TAk, Sencha warto spróbować, jeśli chcesz łatwo i szybko tworzyć innowacyjne, wydajne aplikacje.
Ta platforma jest doskonała zarówno dla programistów, jak i firm, niezależnie od tego, czy jesteś startupem, agencją, MŚP czy przedsiębiorstwem. Zaoszczędzi to nie tylko Twój czas i wysiłek w pisaniu setek linijek kodu, ale także zmniejszy wydatki. Możesz przyspieszyć proces produkcji aplikacji i szybciej dostarczać oprogramowanie na rynek, aby sprostać wymaganiom klientów.
Dlatego zdecyduj się na Sencha i wykorzystaj jego doskonałe narzędzia, technologie, produkty i usługi oraz buduj aplikacje swoich marzeń.

