JavaScript to język skryptowy wysokiego poziomu, który zwiększa funkcjonalność i interaktywność stron internetowych. Dzięki JavaScript możesz tworzyć dynamicznie aktualizowane treści, animować obrazy, a nawet sterować multimediami.
Badanie przeprowadzone w 2022 roku pokazuje, że JavaScript jest najczęściej używanym językiem programowania.
JavaScript jest popularny, ponieważ;
- Wieloplatformowość: JavaScript działa we wszystkich przeglądarkach po stronie klienta. Możesz także użyć go po stronie serwera za pomocą NodeJS.
- Wszechstronność: możesz tworzyć strony internetowe, aplikacje mobilne, aplikacje komputerowe, interfejsy API i gry za pomocą JavaScript.
- Interaktywny i responsywny: Document Object Model (DOM) umożliwia programistom JavaScript tworzenie dynamicznych stron internetowych.
- Wiele bibliotek i frameworków: JavaScript ma dużą społeczność, która tworzy biblioteki i frameworki, aby zwiększyć jego użyteczność.
Spis treści:
Co to jest biblioteka JavaScript?
Biblioteka JavaScript to zbiór lub plik zawierający wstępnie napisany kod JavaScript, który oferuje funkcje wielokrotnego użytku, które można wykorzystać w aplikacji internetowej. Dzięki temu programiści nie muszą tworzyć wszystkiego od zera, jeśli otrzymają odpowiednie biblioteki.
Biblioteki tabel JavaScript umożliwiają programistom wyświetlanie danych w formie tabelarycznej na stronie internetowej.
Takie tabele mają różne funkcje, które pozwalają użytkownikom sortować i filtrować dane oraz stylizować i formatować tabele.
Możesz użyć biblioteki tabel JavaScript w następujących przypadkach:
- Gdy masz duże zestawy danych: możesz łatwo wyświetlać duże ilości danych za pomocą biblioteki tabel z funkcjami takimi jak paginacja.
- Gdy chcesz zaoszczędzić czas: Niektóre biblioteki mają wbudowane funkcje, które przyspieszają proces programowania.
- Gdy chcesz dostosować swoje tabele: Tabele zbudowane przy użyciu zwykłego JavaScript mogą być proste. Niektóre z tych bibliotek dają możliwość dostosowania do własnych potrzeb.
- Kiedy chcesz tworzyć interaktywne tabele: Potrzeba interaktywnych komponentów jest nie do przecenienia.
Oto niektóre z najpopularniejszych bibliotek tabel JavaScript:
Dynatable
Dynatable to interaktywna wtyczka tabeli stworzona przy użyciu jQuery, HTML5 i JSON. Ta wtyczka skanuje i normalizuje tabelę HTML w tablicę obiektów JSON, gdzie każdy obiekt JSON będzie odpowiadał wierszowi tabeli.

Kluczowe cechy
- Wydajne czytanie/obsługa/pisanie: Czytanie i pisanie/rysowanie (operacje DOM) są zgrupowane razem; dzięki temu interakcje są wydajne i szybkie.
- Łatwe dostosowywanie, pomijanie lub zamiana kroków: projekt oddziela moduły renderowania, obsługi i normalizacji, co oznacza, że można łatwo dostosować, zamienić lub pominąć dowolny moduł.
Możesz także użyć interfejsu API Dynatable, jeśli chcesz uzyskać większe możliwości dostosowania.
Sortownik tabel
Tablesorter to wtyczka JQuery, która ułatwia zmianę standardowej tabeli HTML z tagami THEAD i TBODY na sortowalną tabelę.

Tablesorter nie tworzy tabel od zera, a jedynie zapewnia możliwości sortowania, podziału na strony i filtrowania.
Kluczowe cechy
- Sortowanie wielokolumnowe: Korzystając z tej wtyczki, możesz jednocześnie sortować różne kolumny.
- Obsługuje różne zestawy danych: Możesz użyć tej wtyczki do sortowania liczb, tekstu, liczb całkowitych, liczb zmiennoprzecinkowych i wielu innych
- Obsługa wielu przeglądarek: Wtyczka działa na prawie wszystkich głównych przeglądarkach.
Ta wtyczka może sortować tabele utworzone przy użyciu HTML i CSS, a nawet ich bibliotek.
Projekt
Blueprint to zestaw narzędzi typu open source składający się z komponentów React wielokrotnego użytku. Deweloperzy mogą używać tego zestawu narzędzi do tworzenia złożonych interfejsów użytkownika o dużej gęstości danych dla aplikacji komputerowych.

Kluczowe cechy
- Różne komponenty interfejsu użytkownika: Oprócz tabel istnieją również komponenty do tworzenia przycisków, okien dialogowych, danych wejściowych, formularzy i wielu innych.
- Obsługuje motywy: możesz dostosować wygląd swoich stołów za pomocą predefiniowanych motywów lub utworzyć własny od podstaw.
- Ułatwia dostępność: zestaw narzędzi obsługuje czytniki ekranu i nawigację za pomocą klawiatury w celu zwiększenia dostępności.
- Responsywny system siatki: Blueprint ma responsywne projekty, które ułatwiają tworzenie responsywnych tabel i innych elementów interfejsu użytkownika.
Blueprint nie nadaje się do aplikacji mobilnych.
Tabele danych
DataTables to wtyczka, której można używać z biblioteką JQuery.

Kluczowe cechy
- Paginacja: funkcja paginacji w Datatables ułatwia przewijanie różnych stron w witrynie.
- Pasek wyszukiwania: tabele mogą zawierać dużo danych. Funkcja wyszukiwania w tej wtyczce ułatwia wyszukiwanie elementów.
- Obsługa tłumaczeń językowych: Ta wtyczka umożliwia tłumaczenie tabel na różne języki.
- Różnorodność rozszerzeń: Możesz użyć różnych wtyczek, takich jak FixedColumns, FixedHeader, Buttons i AutoFill, aby poprawić funkcjonalność DataTables.
Możesz użyć tej wtyczki z istniejącymi tabelami lub utworzyć kilka od podstaw.
Grid.js
Grid.js to wtyczka tabeli, która współpracuje z Vanilla JavaScript i frameworkami, takimi jak Vue.js, Angular i React.

Możesz skonfigurować tę wtyczkę za pomocą różnych sieci CDN, a nawet za pośrednictwem NPM.
Kluczowe cechy
- Łatwy w użyciu: interfejs API Grid.js ułatwia tworzenie zaawansowanych tabel JavaScript za pomocą kilku kliknięć.
- Lekki: interfejs API nie zawiera zależności zewnętrznych, co może sprawić, że będzie nieporęczny.
- Różne wtyczki: Możesz rozszerzyć jego funkcjonalność za pomocą różnych wtyczek, aby oferować podział na strony i eksportować dane.
- Łatwa integracja z różnymi frameworkami: Możesz używać tej wtyczki z prawie każdym frameworkiem JavaScript.
Wtyczka jest wspierana przez silną społeczność, która stale ulepsza jej funkcjonalność.
Tabela TanStack
TanStack Table to zestaw narzędzi interfejsu użytkownika do tworzenia potężnych siatek danych i tabel.

Kluczowe cechy
- Bezgłowy projekt: ta biblioteka zapewnia kontrolę nad komponentami, znacznikami HTML i stylami w tabelach.
- Potężne funkcje: możesz paginować, materializować, agregować, sortować i grupować dane za pomocą tabeli TanStack.
- Rozszerzalny: biblioteka zawiera pewne ustawienia domyślne. Możesz jednak dostosować różne funkcje do swoich potrzeb.
Tabela TanStack ma trochę znaczników tabeli, podstawowe style i kilka kolumn, aby szybko zacząć.
Tabela reakcji Mui
React Table to biblioteka komponentów React, która umożliwia programistom tworzenie responsywnych tabel dla aplikacji internetowych.
Kluczowe cechy
- Wbudowane sortowanie i filtrowanie: możesz sortować i filtrować dane za pomocą kilku kliknięć, korzystając z biblioteki Mui React Table
- Możliwość dostosowania: możesz dostosować styl komórek, układ tabeli i paginację do swoich potrzeb.
- Internacjonalizacja: Wbudowana funkcja tłumaczenia ułatwia tłumaczenie tabel na ponad 20 języków.
Możesz używać Mui React Table z frameworkami takimi jak Angular i Vue.js, ale potrzebujesz dodatkowej konfiguracji.
Poręczny
Hands-on-table to komponent siatki danych, który przenosi wygląd i działanie arkuszy kalkulacyjnych do aplikacji internetowych.

Kluczowe cechy
- Obsługuje wiele frameworków: możesz używać Hands-on-table z React, Angular i Vue.js.
- Elastyczność: możesz tworzyć aplikacje do modelowania danych, systemy zarządzania danymi, systemy ERP i nie tylko.
- Obsługuje różne formaty danych: tego komponentu JavaScript można używać z danymi JSON, CSV, Excel i Arkuszami Google.
Aby uzyskać najlepsze i wdrożyć funkcje Hands-on-table, programista potrzebuje pewnego poziomu umiejętności programowania front-end.
Tabela Bootstrap
Bootstrap Table to potężna biblioteka JavaScript do tworzenia potężnych, konfigurowalnych tabel i siatek danych.

Kluczowe cechy
- Responsywny projekt: Tabele utworzone za pomocą Bootstrap Table dopasowują się do różnych rozmiarów ekranu.
- Obsługuje różne typy danych: Możesz importować dane w formacie JSON, tabele HTML i wiele więcej
- Obsługuje różne wtyczki: Możesz rozszerzyć funkcjonalność biblioteki za pomocą różnych wtyczek.
Możesz używać Bootstrap Table z różnymi frameworkami CSS, takimi jak Foundation, Semantic UI, Bulma i Material Design.
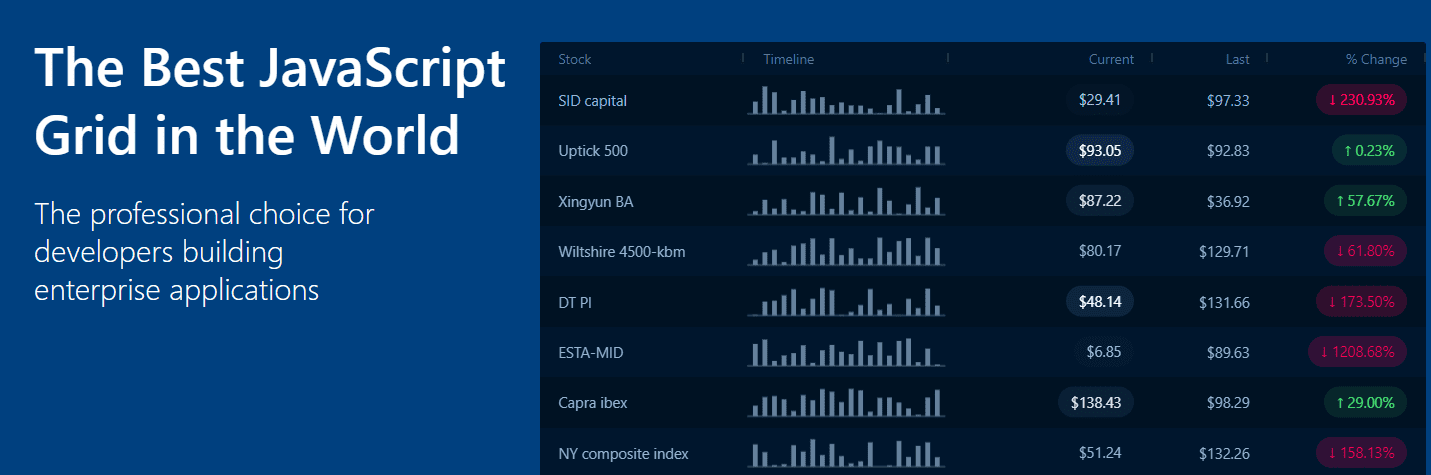
Siatka AG
AG Grid to biblioteka JavaScript do tworzenia dużych tabel i siatek danych.

Kluczowe cechy
- Sortuj i filtruj: Możesz tworzyć bogate w dane tabele, które obsługują funkcje filtrowania i sortowania. Możesz także użyć paska wyszukiwania, aby prześledzić różne dane wejściowe.
- Możliwość dostosowania: Możesz zmienić układ stołów, aby dopasować go do swoich potrzeb i gustu.
- Akceptuje różne dane wejściowe: Możesz importować dane z różnych źródeł, takich jak tabele HTML i JSON.
Możesz używać AG Grid z Vanilla JavaScript i frameworkami, takimi jak Angular, Vue.js i React.
JSTable
JSTable to wolna od zależności wtyczka JavaScript do tworzenia interaktywnych tabel HTML.

Kluczowe cechy
- Lekki: Wtyczka jest wolna od zależności i bagażu, dzięki czemu jest lekka i szybko się ładuje.
- Paginacja: Możesz podzielić swoją aplikację internetową na strony za pomocą tej wtyczki.
- Implementuje ES6: Jeśli używasz ES6 w swoim kodzie, JSTable jest idealną opcją, ponieważ używa klas ES6.
Ponieważ JSTable jest niezależny, możesz go używać z prawie każdą biblioteką lub frameworkiem JS.
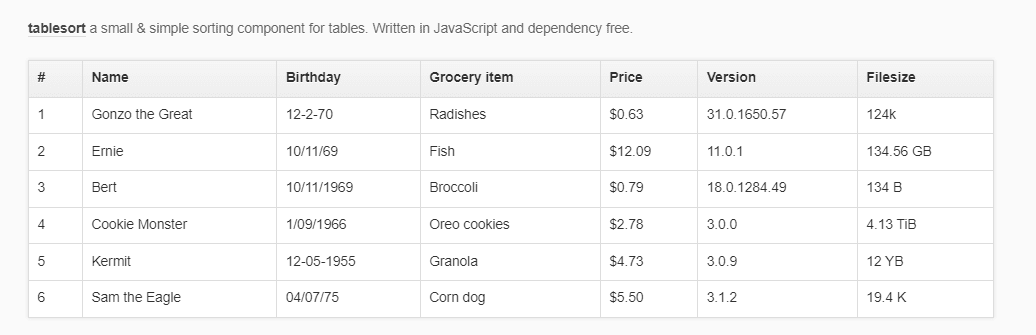
Sortowanie według tabeli
Tablesort to komponent JavaScript do sortowania tabel.

Kluczowe cechy
- Obsługa wielu sortowań: możesz sortować dane według kolumn, wierszy i innych funkcji.
- Obsługa różnych typów danych: Możesz używać tego komponentu z liczbami, tekstem i nie tylko.
- Obsługa paginacji: jeśli masz do czynienia z dużymi zbiorami danych, możesz tworzyć różne strony w celu łatwego dostępu.
Tablesort jest przeznaczony do sortowania, ale można go używać z różnymi formatami tabel.
Tabulatory
Tabulator to elastyczna biblioteka tabel JavaScript, która umożliwia programistom tworzenie dostosowywalnych tabel bogatych w dane.

Kluczowe cechy
- Możliwość dostosowania: Możesz dostosować wygląd swoich tabel i danych do własnych upodobań.
- Akceptuje dane z różnych źródeł: Możesz importować i eksportować dane w różnych formatach, takich jak JSON, CSV i tabele HTML.
- Sortowanie i filtrowanie
Tabulator ma wbudowaną obsługę bibliotek JavaScript, takich jak React i frameworki, takie jak Angular JS.
Testuj siatkę interfejsu użytkownika
Test UI Grid to potężna biblioteka JavaScript, która umożliwia filtrowanie, sortowanie i edytowanie danych.

Kluczowe cechy
- Różnorodne dane wejściowe: W tej bibliotece można używać różnych typów danych.
- Elastyczność: możesz użyć toast-ui.grid dla zwykłego JavaScript, toast-ui.react-grid dla React i toast-ui.vue-grid dla Vue.js.
- Reprezentacja danych w drzewie: Korzystając z hierarchicznego modelu reprezentacji danych, można prezentować dane w formacie drzewa.
Istnieją trzy różne motywy, które możesz dostosować do swoich stołów.
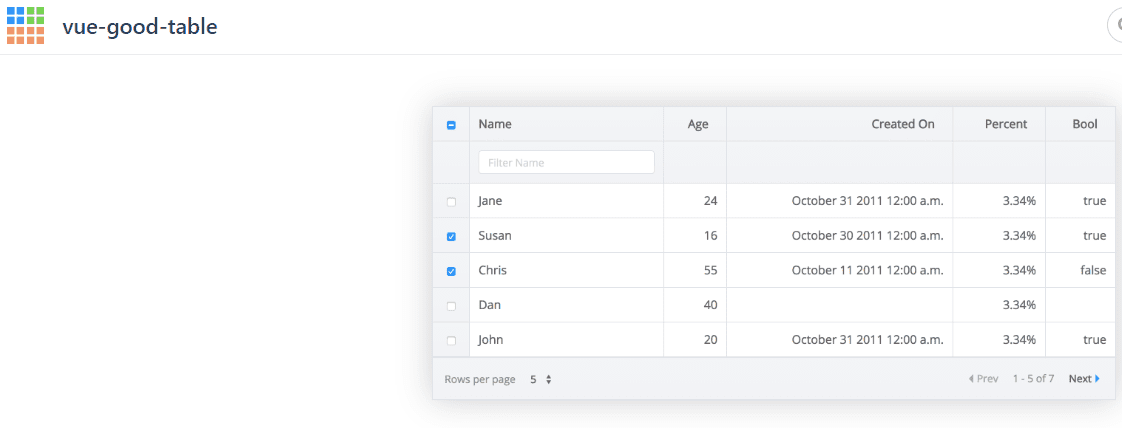
Bardzo dobry stół
Vue Good Table to komponent tabeli danych, który umożliwia twórcom stron internetowych wyświetlanie i sortowanie danych w formatach tabelarycznych w Vue.js. Można go łatwo zintegrować z wtyczkami i bibliotekami Vue.js.

Kluczowe cechy
- Paginacja: duża ilość danych na tej samej stronie może przytłoczyć użytkowników. Vue Good Table pozwala podzielić zestawy danych tabeli na różne strony.
- Eksportuj: Możesz eksportować swoje tabele do różnych formatów, takich jak CSV, arkusze kalkulacyjne i PDF.
- Responsywne tabele: Tabele utworzone za pomocą tego zestawu narzędzi można dostosować do różnych rozmiarów ekranu.
Możesz używać Vue Good Table z innymi frameworkami i bibliotekami, takimi jak Angular i React, ale potrzebujesz zaawansowanej konfiguracji.
Wniosek
Korzystając z powyższych bibliotek JavaScript, możesz teraz dodawać interaktywne i piękne tabele do swoich stron internetowych. Wybór biblioteki będzie zależał od tego, co chcesz osiągnąć, Twoich umiejętności i preferencji.
Możesz sprawdzić niektóre z najlepszych bibliotek i frameworków JavaScript podczas tworzenia aplikacji internetowych.

