Wraz z upływem czasu, JavaScript zdobywa coraz większą popularność. Społeczność programistów dynamicznie się rozwija, a programiści na co dzień tworzą i udoskonalają narzędzia dedykowane temu językowi.
W związku z tym, podjęcie decyzji o wyborze odpowiedniego narzędzia, frameworka czy biblioteki do konkretnego zadania może być nie lada wyzwaniem. Dostępność wielu opcji sprawia, że początkującym trudno jest określić, od czego zacząć naukę.
Niniejszy artykuł ma na celu przedstawienie korzyści płynących z wykorzystania kilku popularnych frameworków i bibliotek JavaScript stosowanych w front-endzie. Ma on pomóc w podjęciu świadomej decyzji o wyborze tego najwłaściwszego.
React
React to biblioteka JavaScript, a nie framework, służąca do budowania interfejsów użytkownika.
Jest to projekt typu open-source, rozwijany i utrzymywany przez Facebooka oraz społeczność niezależnych deweloperów. Początkowo React został stworzony przez Jordana Walke’a jako wewnętrzne narzędzie Facebooka. W 2013 roku został udostępniony publicznie, szybko zyskując szerokie uznanie.
Poniżej przedstawiono niektóre z jego kluczowych cech:
- Umożliwia tworzenie reaktywnych, konfigurowalnych i wielokrotnego użytku komponentów.
- Wykorzystuje wirtualny DOM.
- Charakteryzuje się bardzo dużą szybkością działania.
- Jego architektura oparta jest na komponentach.
- Stosuje jednokierunkowe wiązanie danych.
- Umożliwia ponowne wykorzystanie kodu.
- Posiada prężnie rozwijający się ekosystem.
- Zapewnia wygodną obsługę zarządzania stanem.
Instalacja i sposób użycia
React może być używany do tworzenia interfejsów użytkownika na dwa sposoby:
Poprzez CDN
Link do skryptów można znaleźć na oficjalnej stronie, który można umieścić w tagu <head> dokumentu HTML. Należy wybrać odpowiednie linki w zależności od celu.
Na przykład, w środowisku programistycznym stosuje się:
<script crossorigin src="https://unpkg.com/[email protected]/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/[email protected]/umd/react-dom.development.js"></script>
A w środowisku produkcyjnym:
<script crossorigin src="https://unpkg.com/[email protected]/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/[email protected]/umd/react-dom.production.min.js"></script>
Z użyciem Node.JS
Zakłada się, że NodeJS jest już zainstalowany. Aby zainstalować React, wystarczy wpisać następujące polecenie:
sudo npm i -g create-react-app –save-dev
Po zakończeniu instalacji należy wprowadzić kolejne polecenie:
create-react-app moja-pierwsza-aplikacja-react
Powyższe polecenie zainstaluje wszystkie niezbędne biblioteki potrzebne do prawidłowego działania Reacta, w tym serwer deweloperski, Webpack i Babel.
Następnie przejdź do katalogu „moja-pierwsza-aplikacja-react” i uruchom polecenie:
npm start
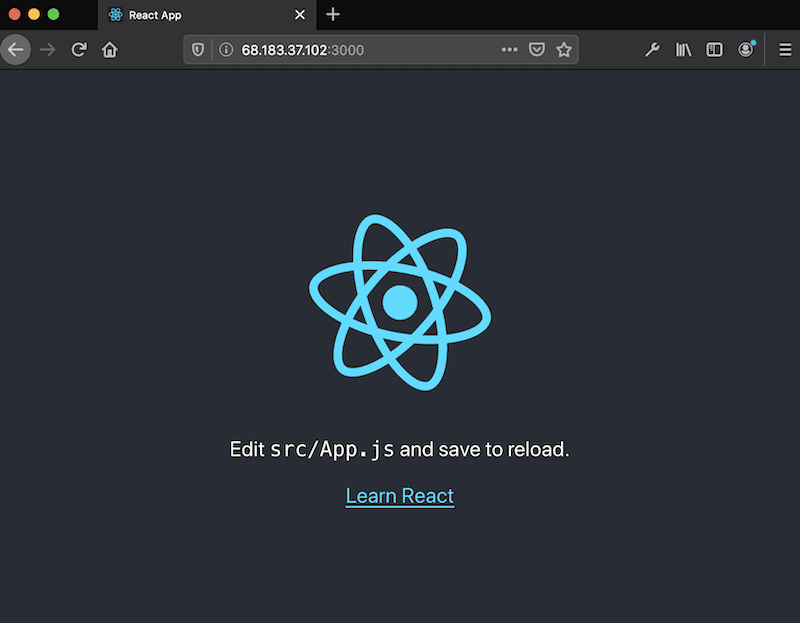
Powyższe polecenie uruchomi serwer deweloperski na porcie 3000. Po otwarciu adresu serwera z portem 3000 w przeglądarce, powinno się wyświetlić coś takiego:

React zyskuje na popularności i jest wykorzystywany przez wiele dużych firm. Jeśli jesteś zainteresowany jego nauką, polecamy ten kompletny kurs.
Vue.js

Vue.js to progresywny framework JavaScript służący do tworzenia interaktywnych interfejsów użytkownika oraz aplikacji jednostronicowych (SPA). Jest to framework typu Model-View, z biblioteką skupioną na warstwie widoku. Vue zyskał popularność dzięki możliwości tworzenia aplikacji jednostronicowych. W odróżnieniu od React, Vue korzysta z surowego HTML zamiast JSX.
Vue.js jest projektem open-source, którego twórcą jest Evan You. Został publicznie wydany w lutym 2014 roku. Poniżej przedstawiono jego najważniejsze funkcje:
- Umożliwia tworzenie reaktywnych i składanych komponentów widoku.
- Wykorzystuje wirtualny DOM.
- Koncentruje się na podstawowej bibliotece (np. routing i zarządzanie stanem).
- Obsługuje scoping w CSS bez użycia CSS-in-JS.
- Stosuje jednokierunkowe wiązanie danych w komponentach.
- Zapewnia wsparcie dla niezbędnych rozszerzeń.
- Umożliwia ponowne wykorzystanie kodu.
Instalacja i sposób użycia
Vue.js można używać do tworzenia interfejsów poprzez CDN lub Node.js.
W przypadku metody CDN, dodaj poniższy skrypt do sekcji <head> strony HTML:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Powyższy skrypt jest odpowiedni do celów deweloperskich, ponieważ zawiera istotne informacje w konsoli. Jednak w środowisku produkcyjnym zaleca się stosowanie poniższego:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
Aby używać Vue.js za pomocą Node.js, zainstaluj go za pomocą polecenia npm:
npm install vue
Zachęcamy do zapoznania się z oficjalną dokumentacją Vue.js, aby dowiedzieć się więcej, lub rozważenia skorzystania z tego kursu.
Angular

Angular to framework strukturalny JavaScript przeznaczony do tworzenia dynamicznych stron internetowych. Pozwala na użycie HTML jako języka szablonów i wykorzystuje składnię HTML do jasnego i zwięzłego definiowania komponentów aplikacji. Jest to projekt open-source rozwijany i utrzymywany przez Google oraz innych współtwórców.
Instalacja
Upewnij się, że masz zainstalowane najnowsze oprogramowanie Node.js. Pierwszym krokiem jest instalacja Angular CLI:
npm install -g @angular/cli
Po zakończeniu instalacji można utworzyć nowy projekt za pomocą polecenia:
ng new moja-pierwsza-aplikacja-angular
Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie. Spowoduje to wygenerowanie plików i folderów oraz pobranie bibliotek niezbędnych do prawidłowego działania Angulara za pomocą modułu npm.
Aby uruchomić nowo utworzoną aplikację, uruchom poniższe polecenie w katalogu aplikacji:
ng serve
To powinno automatycznie uruchomić serwer na porcie 4200.
[[email protected] moja-pierwsza-aplikacja-angular]# ng serve
10% building 3/3 modules 0 activeℹ 「wds」: Project is running at http://localhost:4200/webpack-dev-server/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: 404s will fallback to //index.html
chunk {main} main.js, main.js.map (main) 47.8 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 264 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 10 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.81 MB [initial] [rendered]
Date: 2019-12-28T12:08:20.138Z - Hash: 5d4b93c7bf9e61979c4d - Time: 12864ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
ℹ 「wdm」: Compiled successfully.
Podsumowanie
Wybór pomiędzy frameworkami i bibliotekami jest kwestią indywidualnych preferencji, a nie tego, które narzędzie jest „lepsze”.
Wszystkie przedstawione powyżej frameworki i biblioteki są doskonałe. Oto krótkie podsumowanie:
- Warto wybrać Angular, jeśli potrzebujesz frameworka, na którym możesz polegać bez konieczności martwienia się o zewnętrzne zależności.
- React jest dobrym wyborem, jeśli chcesz szybko budować aplikacje PWA i SPA i czujesz się komfortowo z JSX.
- React ma najbardziej dynamiczną społeczność i oferuje najwięcej możliwości zatrudnienia.
- Rozpoczęcie pracy z React jest stosunkowo łatwe.
- React jest wysoce konfigurowalny i traktuje każdy element interfejsu użytkownika jako komponent.
- Vue ma podobne zalety do Reacta, ale nie wymaga używania JSX.
- Rynek pracy dla Vue dynamicznie się rozwija.
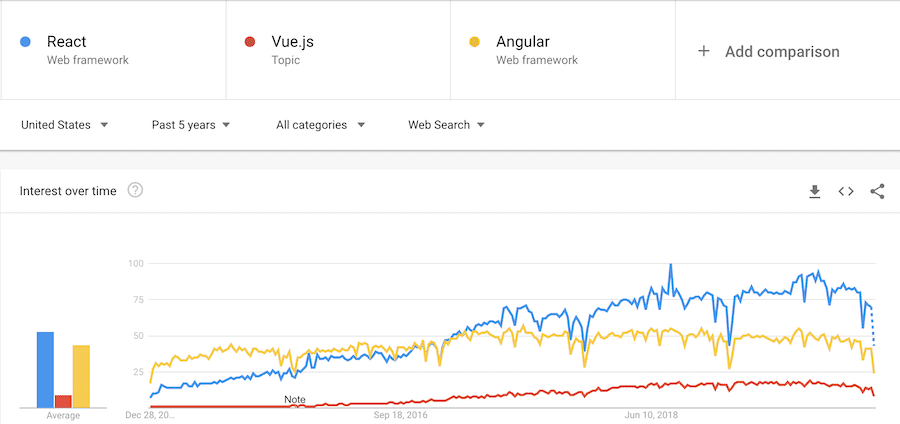
Poniżej znajduje się wykres z Trendów Google, przedstawiający porównanie popularności trzech omawianych narzędzi:

Jeśli interesuje Cię rozwój front-endu, możesz sprawdzić ten kurs na Udemy.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.