Jeśli zajmujesz się tworzeniem stron internetowych, prawdopodobnie masz pewne pojęcie o HTML (HyperText Markup Language). W rzeczywistości, ponad 92% wszystkich witryn internetowych korzysta z tego języka.
Chociaż kod HTML można modyfikować za pomocą dowolnego edytora tekstu, specjalistyczny edytor HTML oferuje szereg funkcji, które ułatwiają pracę. Zazwyczaj, takie narzędzia przyspieszają proces pisania i edycji kodu, a także pomagają w unikaniu typowych błędów.
Ale co z edytorami HTML, które działają na bieżąco, pokazując zmiany w czasie rzeczywistym?
Czy są lepsze od tradycyjnych rozwiązań?
Jakie są najlepsze opcje w tej kategorii?
W tym artykule przybliżę temat edytorów HTML, a także przedstawię kilka z najlepszych edytorów działających w czasie rzeczywistym, które są dostępne do tworzenia stron internetowych.
Czym jest edytor HTML?
Edytor HTML to specjalistyczne oprogramowanie przeznaczone do tworzenia i modyfikacji kodu HTML.
Istnieje wiele edytorów tekstu, które umożliwiają pracę z HTML. Do moich ulubionych należały kiedyś Brackets od Adobe (który nie jest już rozwijany) oraz Atom od GitHub.
W tego typu programach znajdziemy szereg funkcji ułatwiających pracę z HTML, takich jak automatyczne uzupełnianie kodu, możliwość przesyłania plików do repozytorium GitHub, formatowanie kodu i inne.
Dodatkowo, większość z nich wspiera różnego rodzaju wtyczki, które pomagają usprawnić proces tworzenia stron internetowych.
Dlatego też, znalezienie idealnego edytora HTML, który odpowiada twoim potrzebom, jest istotne, niezależnie od tego, czy jesteś zawodowym programistą, czy dopiero się uczysz.
A co z edytorami HTML działającymi na żywo? Czy faktycznie ułatwiają pracę?
Edytory HTML z podglądem na żywo
Edytory HTML działające w czasie rzeczywistym prezentują natychmiastowy podgląd tworzonego lub modyfikowanego kodu.
Dzięki temu, proces edycji lub tworzenia stron HTML staje się płynny. Nie trzeba oddzielnie uruchamiać pliku HTML w przeglądarce, aby sprawdzić efekty wprowadzonych zmian.
Korzystanie z edytora HTML z podglądem na żywo niesie ze sobą szereg korzyści. Oto niektóre z nich:
- Redukcja czasu potrzebnego na sprawdzanie efektów pracy i oszczędność czasu.
- Ułatwienie szybkiego identyfikowania błędów podczas nauki.
- Minimalna konfiguracja wymagana do działania.
- Możliwość uruchomienia w dowolnym systemie za pomocą przeglądarki.
- Dostępne opcje online i offline.
Teraz, gdy znasz potencjalne korzyści płynące z korzystania z edytora HTML z podglądem na żywo, przyjrzyjmy się kilku najlepszym dostępnym opcjom online, oraz kilku programom działającym w trybie offline.
CodePen
CodePen to popularny edytor czasu rzeczywistego do tworzenia stron internetowych, który oferuje również edycję HTML. Może nie jest to idealne narzędzie dla początkujących, ale jeśli znasz CSS i JavaScript, oprócz HTML, CodePen może być świetnym miejscem do pisania kodu i natychmiastowego podglądania jego efektów.
Możesz bezpłatnie zmieniać układ interfejsu i konfigurować niektóre opcje. Aby odblokować wszystkie funkcje, być może konieczne będzie przejście na wersję płatną.
Możesz nie tylko pracować nad własnymi projektami, ale także przeglądać prace innych użytkowników, modyfikować istniejący kod i eksperymentować, aby nauczyć się nowych rzeczy. CodePen jest odpowiedni zarówno dla profesjonalistów, jak i studentów. Warunkiem jest podstawowa wiedza na temat HTML, CSS i JavaScript.
Jeśli zdecydujesz się na korzystanie z CodePen, warto również rzucić okiem na niektóre z najlepszych frameworków CSS.
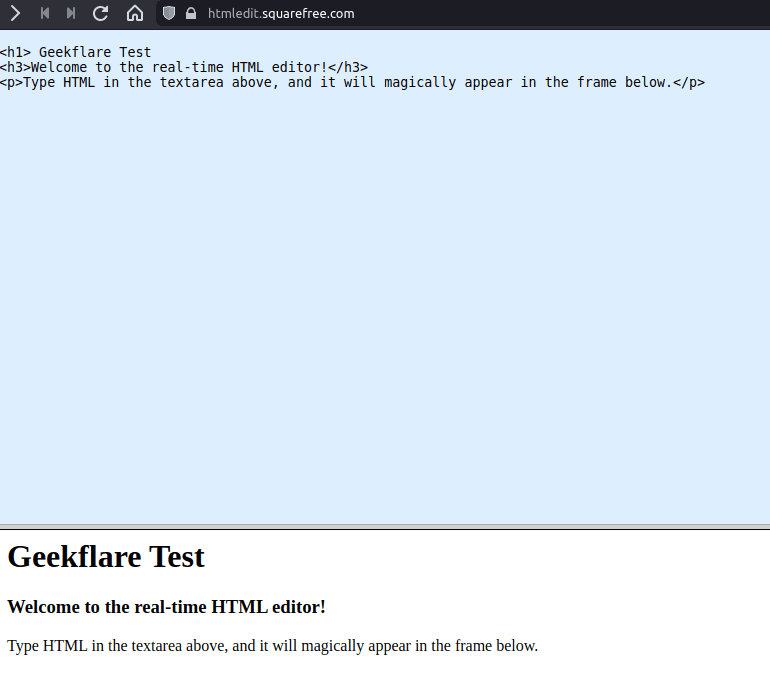
Squarefree HTML Editor

Jeśli poszukujesz prostego edytora HTML z podglądem na żywo, bez zbędnych dodatków, Squarefree HTML Editor będzie doskonałym wyborem.
Minusem jest brak możliwości wyświetlania kodu i podglądu w pionie, ale domyślny widok poziomy powinien być wygodny w przeglądarce na komputerze.
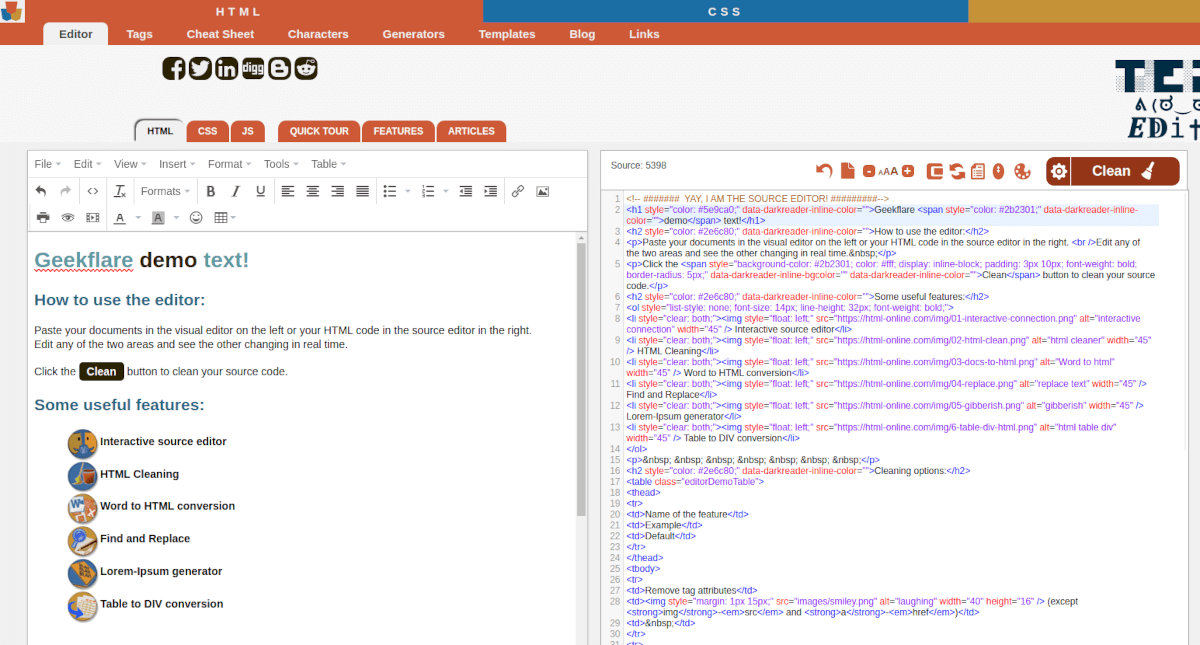
HTML Online

HTML Online to rozbudowany edytor HTML działający w czasie rzeczywistym, oferujący szereg funkcjonalności.
Na początek, warto zwrócić uwagę na podświetlanie składni. Niestety, nie ma możliwości zmiany domyślnych kolorów, ale w większości przypadków nie powinno to stanowić problemu.
Ten portal internetowy jest wspierany przez reklamy, ale możesz się ich pozbyć, przechodząc na wersję płatną, która odblokowuje dodatkowe funkcje. Interaktywne demo powinno pomóc w szybkim rozpoczęciu pracy z tym narzędziem.
Darmowa wersja oferuje możliwość czyszczenia kodu, generowania tekstu testowego, łatwe pobieranie kolorów oraz kompresję kodu HTML. Możesz również dostosować rozmiar tekstu podczas pracy.
Przydatną funkcją jest możliwość czyszczenia kodu z różnymi opcjami poprawek.
Oprócz funkcji edycji HTML, otrzymujemy również szereg narzędzi do formatowania tekstu w trybie WYSIWYG, konwerter dokumentów Word na HTML, funkcję cofania zmian i wiele innych.
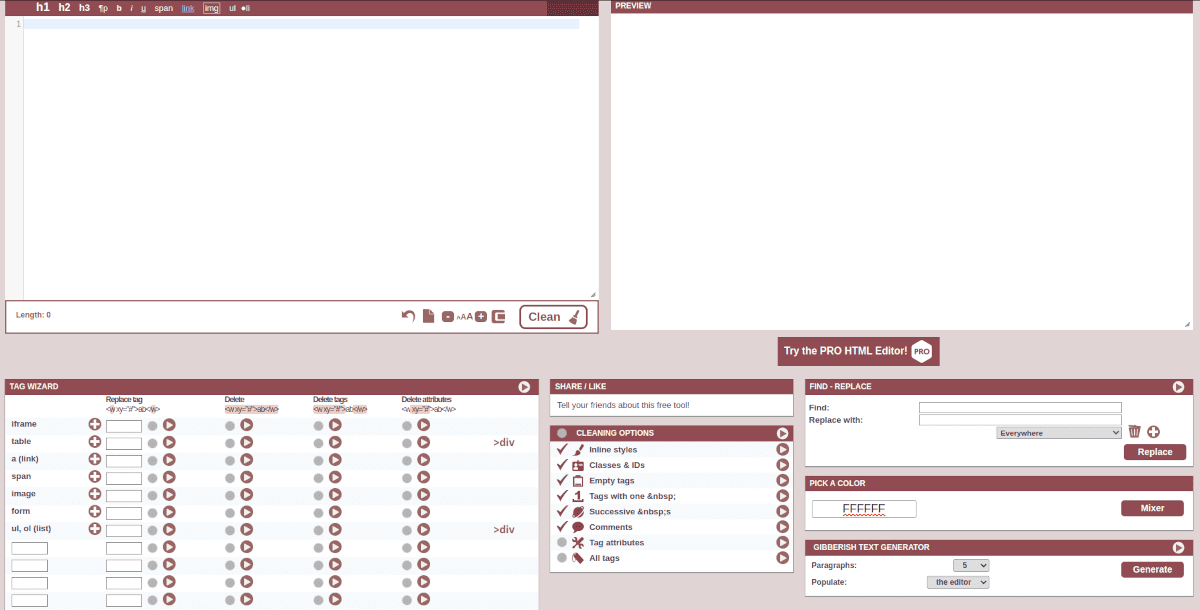
HTML Code Editor

HTML Code Editor to kolejny rozbudowany internetowy edytor HTML działający w czasie rzeczywistym. Jest dość podobny do poprzednio wymienionego narzędzia, ale oferuje inny interfejs użytkownika.
Wszystkie opcje konfiguracyjne i narzędzia są łatwo dostępne, co czyni go bardziej intuicyjnym. Oferuje możliwość łatwego zastępowania i usuwania typowych znaczników, umożliwiając szybką pracę nad kodem HTML i podgląd na bieżąco.
Dostępna jest również funkcja znajdowania i zastępowania, która ułatwia pracę z dużą ilością kodu. Brakuje jednak oddzielnego edytora WYSIWYG do formatowania tekstu.
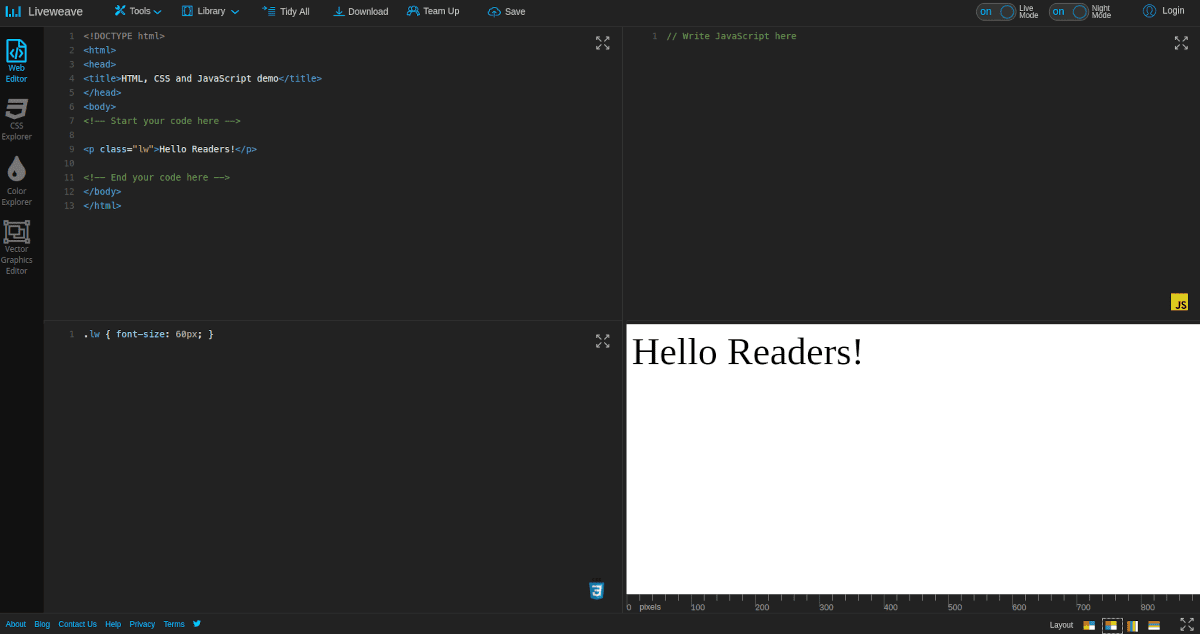
Liveweave

Liveweave to interesująca alternatywa dla CodePen, której możesz użyć jako edytora HTML w czasie rzeczywistym, z obsługą CSS i JavaScript.
Oferuje większość podstawowych funkcji, takich jak kontrola układu, czyszczenie kodu, tryb ciemny, znaki zastępcze, szybkie szablony oraz funkcje do współpracy.
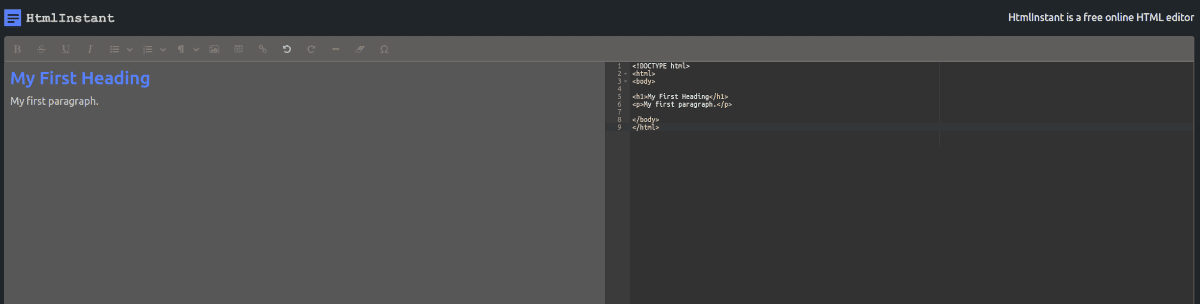
HTML Instant

HTML Instant to prosty edytor HTML, który zapewnia przyjemne wrażenia użytkownika dzięki ciemnej kolorystyce. Obsługuje podstawowe podświetlanie składni i oferuje podgląd na żywo.
Oferuje również formatowanie tekstu, które jest stosowane do podglądu na żywo i odzwierciedlane w kodzie HTML.
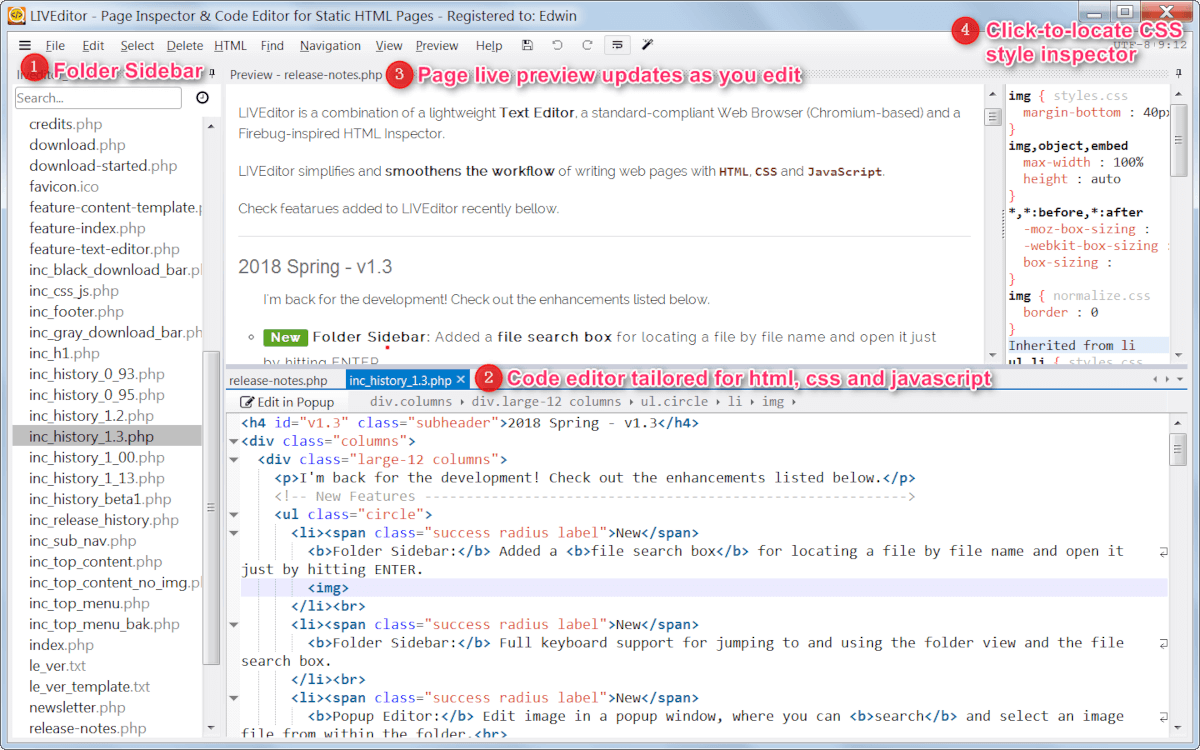
LIVE Editor

LIVE Editor to program działający w trybie offline, dostępny dla systemów Windows, za pomocą którego możesz edytować kod HTML i przeglądać efekty zmian w czasie rzeczywistym.
Posiada pasek boczny, który ułatwia nawigację po plikach. Dodatkowo, oferuje interfejs w stylu Visual Studio. Program można pobrać za darmo, lub kupić za jednorazową opłatą.
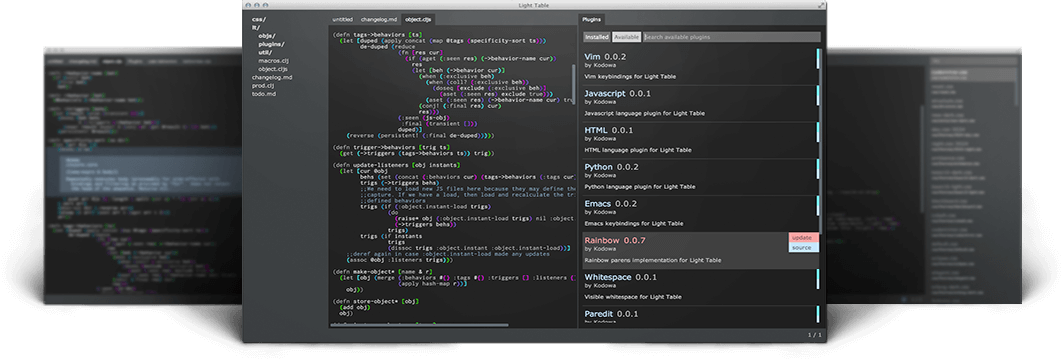
Light Table

Light Table to edytor kodu open source, który może być używany do edycji HTML z podglądem w czasie rzeczywistym. Możesz dostosować go za pomocą wielu opcji i ustawić własne skróty klawiszowe, aby dopasować go do swojego sposobu pracy.
Oferuje prosty interfejs użytkownika i jest kompatybilny z wieloma platformami, takimi jak Windows, macOS i Linux.
Chociaż warto go wypróbować, projekt jest utrzymywany na GitHubie i nie są wprowadzane regularne aktualizacje wspierające najnowsze systemy operacyjne.
Edytory HTML działające w czasie rzeczywistym – twoja pomoc
Edytory HTML z podglądem na żywo ułatwiają pracę zarówno początkującym, jak i profesjonalistom.
Możesz wybrać zaawansowane opcje, takie jak CodePen, jeśli potrzebujesz większej kontroli nad kodem, lub prostsze edytory, takie jak HTML Instant. Dostępnych jest wiele internetowych edytorów HTML z opcją podglądu na żywo.
Jeśli nie jesteś fanem edytorów internetowych, programy działające w trybie offline mogą być dobrą alternatywą. Możesz również przetestować inne edytory tekstu lub środowiska IDE obsługujące HTML, i sprawdzić, czy można je wykorzystać do edycji kodu HTML w czasie rzeczywistym.
Na przykład, możesz spróbować użyć Atom lub Visual Studio Code, mimo że nie oferują wbudowanej funkcji podglądu na żywo. Możesz poszukać odpowiednich rozszerzeń (lub pakietów), aby dodać tę funkcjonalność i używać ich jako podstawowego edytora HTML. Nie mogę zagwarantować idealnego działania, ale warto spróbować.
Powinieneś również sprawdzić usługi hostingowe witryn internetowych, jeśli jesteś zainteresowany tworzeniem stron internetowych.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.