Vue Router, będący oficjalnym narzędziem do obsługi routingu w ekosystemie Vue.js, umożliwia budowanie aplikacji jednostronicowych (SPA). Pozwala on na przypisywanie poszczególnym komponentom aplikacji określonych ścieżek w przeglądarce, zarządzanie historią nawigacji oraz dostosowywanie zaawansowanych ustawień routingu.
Rozpoczęcie pracy z Vue Router
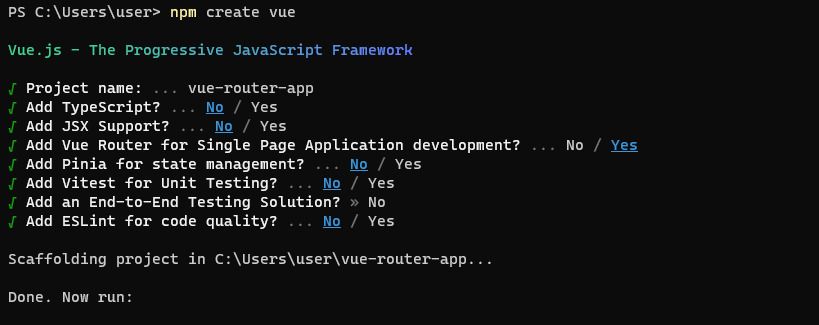
Aby zainicjować projekt z wykorzystaniem Vue Router, należy w preferowanym katalogu uruchomić poniższe polecenie za pomocą menadżera pakietów npm:
npm create vue
W trakcie tworzenia aplikacji system zapyta, czy chcesz dołączyć obsługę routingu Vue. W tym miejscu wybierz opcję twierdzącą.

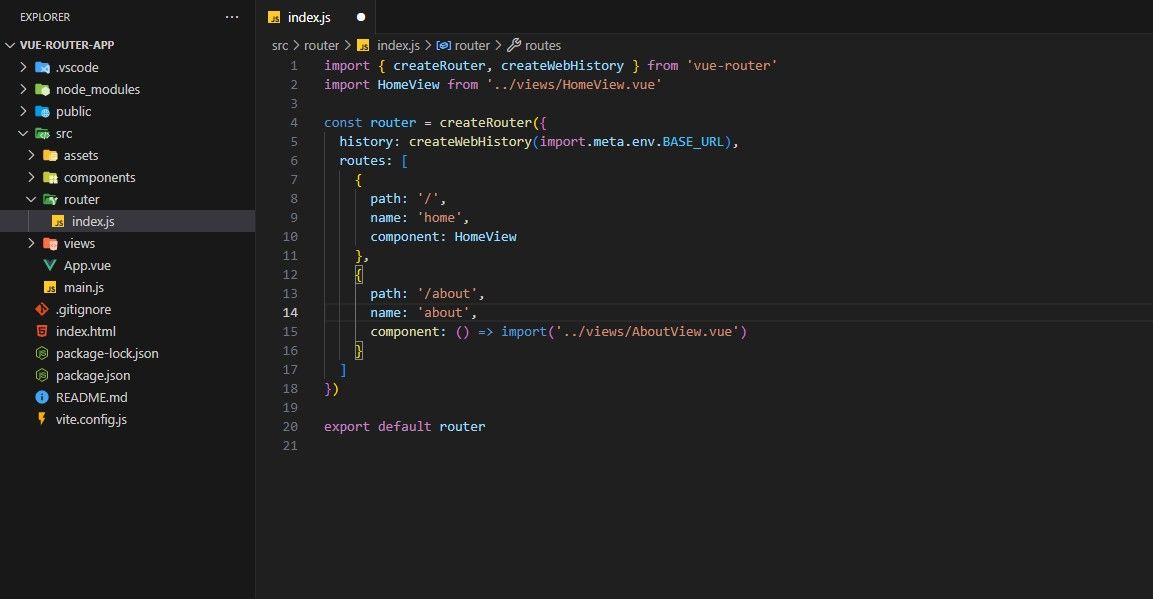
Następnie otwórz utworzony projekt w wybranym edytorze kodu. Wewnątrz katalogu src powinna znajdować się teczka o nazwie router.

W folderze router znajduje się plik index.js, który zawiera kod JavaScript odpowiedzialny za obsługę nawigacji w Twojej aplikacji. Plik ten importuje dwie funkcje z biblioteki vue-router: createRouter oraz createWebHistory.
Funkcja `createRouter` inicjuje nową konfigurację routingu na podstawie obiektu. Ten obiekt posiada klucze `history` i `routes` wraz z odpowiadającymi im wartościami. Klucz `routes` jest tablicą obiektów, które szczegółowo definiują konfigurację poszczególnych ścieżek, jak widać na powyższym obrazku.
Po skonfigurowaniu tras należy wyeksportować instancję routera, a następnie zaimportować ją do pliku `main.js`:
import './assets/main.css'import { createApp } from 'vue'
import App from './App.vue'
import router from './router'const app = createApp(App)
app.use(router)
app.mount('#app')
Po zaimportowaniu routera do pliku `main.js`, należy poinformować aplikację Vue, aby korzystała z jego funkcjonalności za pomocą metody `use`.
Kolejnym krokiem jest zaimplementowanie tras w Twojej aplikacji Vue. Możesz to zrobić, tworząc blok kodu podobny do zaprezentowanego poniżej:
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script><template>
<header>
<nav>
<RouterLink to="https://www.makeuseof.com/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
</nav>
</header><RouterView />
</template>
Powyższy kod demonstruje sposób użycia Vue Router w komponencie Vue. Importuje dwa komponenty z biblioteki vue-router: `RouterLink` oraz `RouterView`.
Komponenty `RouterLink` generują odnośniki do stron Home i About. Atrybut `to` określa ścieżkę docelową, do której nastąpi przekierowanie po kliknięciu łącza. W tym przypadku mamy jedno łącze prowadzące do głównej trasy („/”) oraz drugie do trasy „/about”.
Komponent `RouterView` jest miejscem, w którym renderowany jest komponent odpowiadający aktualnie aktywnej trasie. Działa on jako swego rodzaju zastępnik, gdzie wyświetlana jest zawartość aktualnej strony. W momencie zmiany trasy, komponent powiązany z nową ścieżką zostaje wyrenderowany wewnątrz `RouterView`.
Dodawanie parametrów do ścieżek aplikacji
Vue Router umożliwia przekazywanie parametrów i zapytań do tras. Parametry stanowią dynamiczne elementy adresu URL, które są oznaczane dwukropkiem „:”.
Aby skonfigurować router Vue tak, by był w stanie przechwytywać parametry w ścieżkach, zdefiniuj odpowiednią trasę w pliku index.js:
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "https://www.makeuseof.com/",
name: "home",
component: HomeView,
},
{
path: "/developer/:profileNumber",
name: "developer",
component: () => import("../views/devView.vue"),
},
],
});
Powyższy kod przedstawia instancję routera z dwoma zdefiniowanymi trasami: domową i programisty. Trasa programisty służy do prezentacji informacji o konkretnym deweloperze na podstawie numeru jego profilu.
Następnie zmodyfikuj plik `App.vue`, tak aby wyglądał jak poniżej:
<script setup>
import { ref } from "vue";
import { RouterLink, RouterView } from "vue-router";const developer = ref([
{
name: "Chinedu",
profile: 2110,
},
]);
</script><template>
<header>
<nav>
<RouterLink to="https://www.makeuseof.com/">Home</RouterLink>
<RouterLink :to="{ path: `/developer/${developer.profile}` }">
Dev Profile
</RouterLink>
</nav>
</header><RouterView />
</template>
Powyższy kod definiuje zmienną `developer` jako obiekt reaktywny z dwoma właściwościami: `name` i `profile`. Drugi komponent `RouterLink` przekierowuje do komponentu `devView`. Od tej pory można uzyskiwać dostęp do wartości parametru przekazywanego w adresie URL w szablonie lub skrypcie komponentu `devView`.
Aby uzyskać dostęp do wartości parametru w szablonie komponentu `devView`, Vue udostępnia metodę `$route`, która jest obiektem zawierającym szczegółowe informacje o aktualnym adresie URL. Te informacje obejmują `fullPath`, `query`, `params` i `components`.
Oto przykład, jak można uzyskać dostęp do profilu konkretnego programisty w komponencie `devView` za pomocą `$route`:
<template>
<div>
<h1>This is developer {{ $route.params.profileNumber }} about page</h1>
</div>
</template>
Powyższy kod demonstruje, w jaki sposób użyć metody `$route` do uzyskania i wyświetlenia wartości parametru `profileNumber` w szablonie komponentu.
Właściwość `params` obiektu `$route` zawiera parametry zdefiniowane w trasie. Gdy Vue renderuje ten komponent, wartość `$route.params.profileNumber` zostanie zastąpiona rzeczywistą wartością, która została przekazana w adresie URL.
Na przykład, jeżeli użytkownik odwiedzi stronę `/developer/123`, na ekranie wyświetli się komunikat „To jest strona o programiście 123”.
Możesz również odczytać informacje o trasie w skrypcie komponentu. Przykład:
<script setup>
import { useRoute } from "vue-router";const route = useRoute();
</script><template>
<div>
<h1>This is developer {{ route.params.profileNumber }} about page</h1>
</div>
</template>
W poprzednim przykładzie mieliśmy dostęp do obiektu `$route` bezpośrednio w szablonie, aby pobrać parametry trasy. W tym natomiast zaimportowana została funkcja `useRoute()` z pakietu `vue-router`. Zmienna, do której została przypisana funkcja, posłużyła następnie do wyświetlenia wartości w szablonie.
Użycie `useRoute()` jest zgodne z podejściem API kompozycji Vue 3, gdzie wykorzystywany jest system reaktywności. Zapewnia to automatyczną aktualizację komponentu w przypadku zmiany parametrów trasy.
Dodawanie zapytań do tras aplikacji
Zapytania, nazywane również ciągami zapytań, to opcjonalne parametry dodawane do adresu URL po znaku zapytania „?”. Przykładowo, w trasie „/search?name=vue” ciągiem zapytania jest „name=vue”, gdzie `name` jest kluczem, a `vue` wartością.
Aby dodać zapytanie do trasy w Vue Router, wykorzystaj właściwość `query` obiektu `to` w komponencie `RouterLink`. Właściwość `query` powinna być obiektem, gdzie każda para klucz-wartość reprezentuje parametr zapytania. Przykład:
<RouterLink :to="{ name: 'home', query: {name: 'vue'}}">Home</RouterLink>
Po dodaniu zapytania do trasy, można uzyskać dostęp do parametrów zapytania w komponentach Vue. Podobnie jak w przypadku dodawania parametrów ścieżki, można to zrobić za pomocą obiektu `$route` lub funkcji `useRoute`.
Oto przykład wykorzystania parametru zapytania w komponencie:
<template>
{{ $route.query.name }}
</template>
Ten kod pokazuje, jak uzyskać dostęp do wartości parametru zapytania (name) z adresu URL i wyświetlić ją za pomocą `$route.query` w szablonie komponentu Vue.js.
Definiowanie strony rezerwowej (404)
Vue Router umożliwia zdefiniowanie trasy awaryjnej, która zostanie uruchomiona, gdy żadna z pozostałych tras nie będzie pasować do wprowadzonego adresu URL. Jest to przydatne do wyświetlenia strony „404 Not Found”.
Oto jak można zdefiniować trasę awaryjną przy użyciu Vue Router:
{
path:'/:pathName(.*)',
name: 'NotFound',
component: () => import('../views/NotFoundView.vue')
}
Fragment `/:nazwaścieżki` oznacza dynamiczny segment URL, natomiast `(.*)` jest wyrażeniem regularnym JavaScript, które dopasowuje dowolny ciąg znaków po segmencie dynamicznym. Umożliwia to dopasowanie trasy do dowolnej nieznanej ścieżki.
Kiedy użytkownik wpisze adres URL, który nie pasuje do żadnej innej zdefiniowanej trasy, Vue wyrenderuje komponent `NotFoundView`. Takie podejście pozwala na obsługę błędów 404 lub wyświetlenie strony rezerwowej w sytuacji, gdy żądana trasa nie zostanie odnaleziona.
Nauka tworzenia animacji w Vue
Poznałeś już, jak dodawać parametry i zapytania do ścieżek aplikacji. Wiesz również, jak definiować stronę awaryjną, która ma obsługiwać błędy 404. Vue Router oferuje wiele innych funkcji, takich jak definiowanie tras dynamicznych i zagnieżdżonych.
Wprowadzenie animacji i przejść między elementami na stronie znacząco podnosi komfort użytkowania. Warto zatem nauczyć się, jak tworzyć animacje i przejścia w Vue, aby strona internetowa była płynniejsza, ciekawsza i bardziej atrakcyjna.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.