W ekosystemie Vue istnieje kilka metod umożliwiających zarządzanie przepływem danych i komunikację pomiędzy poszczególnymi elementami interfejsu. Jednym z częstych problemów, z którymi mierzą się programiści Vue, jest tzw. „wiercenie rekwizytów” (ang. prop drilling). Polega ono na przekazywaniu danych przez kolejne warstwy komponentów, co prowadzi do powstania skomplikowanej i trudnej w utrzymaniu struktury kodu.
Vue oferuje mechanizm „dostarczania/wstrzykiwania” (ang. provide/inject), który stanowi eleganckie rozwiązanie problemu wiercenia rekwizytów. Pozwala on na skuteczne zarządzanie komunikacją danych między komponentami nadrzędnymi a głęboko zagnieżdżonymi komponentami potomnymi.
Zrozumienie istoty problemu wiercenia rekwizytów
Zanim przejdziemy do omówienia mechanizmu dostarczania/wstrzykiwania, warto zrozumieć, na czym polega problem wiercenia rekwizytów. Sytuacja taka ma miejsce, gdy konieczne jest przesłanie danych z komponentu nadrzędnego najwyższego poziomu do komponentu potomnego, który znajduje się na niższym poziomie hierarchii.
W takim scenariuszu komponenty pośrednie w hierarchii muszą przyjmować i przekazywać dane, nawet jeśli same z nich nie korzystają. Aby przesłać dane z komponentu nadrzędnego do potomnego, konieczne jest przekazanie tych danych jako rekwizytów (ang. props) do komponentów Vue.
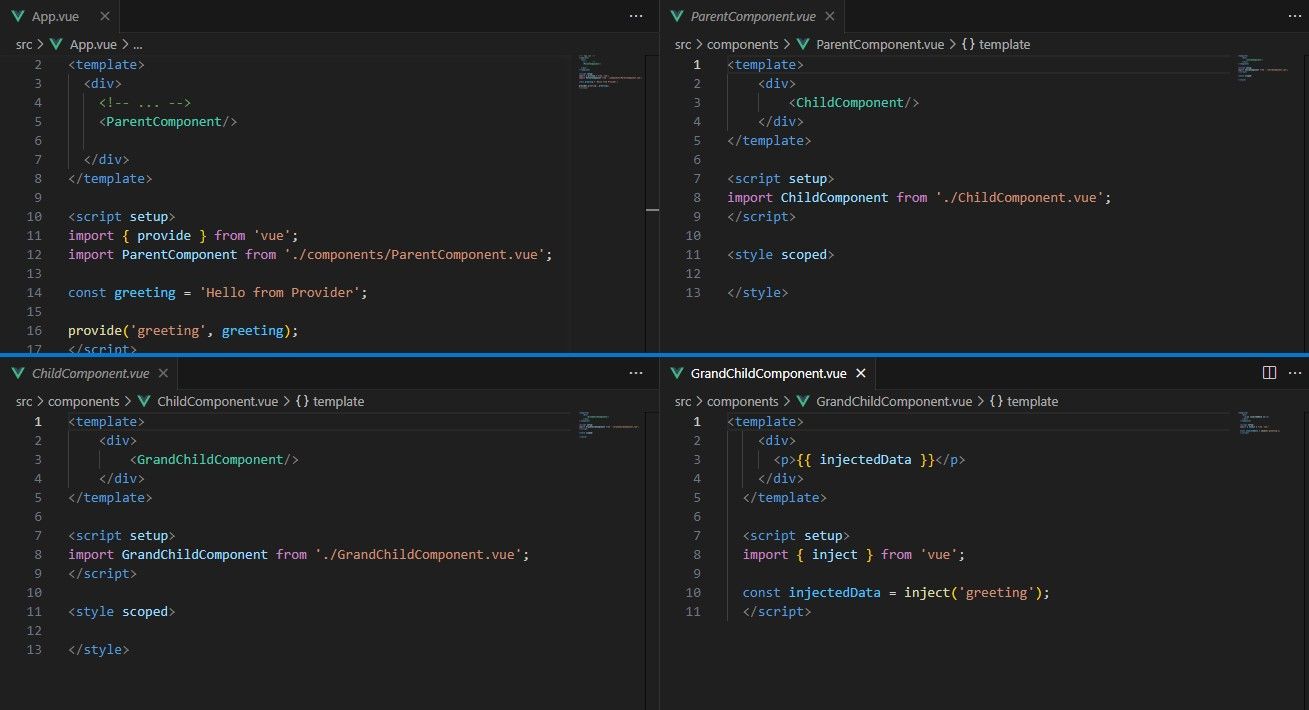
Rozważmy przykładową hierarchię komponentów:
Załóżmy, że dane z komponentu App mają zostać przekazane do komponentu GrandChildComponent. W takim przypadku musisz przesłać je przez dwa komponenty pośrednie za pomocą rekwizytów, chociaż same te komponenty nie potrzebują danych do prawidłowego funkcjonowania. Takie podejście może prowadzić do powstania niepotrzebnie rozbudowanego kodu, który jest trudniejszy w debugowaniu i późniejszym utrzymaniu.
Na czym polega mechanizm dostarczania/wstrzykiwania?
Vue rozwiązuje ten problem za pomocą funkcji dostarczania/wstrzykiwania. Pozwala ona komponentowi nadrzędnemu na udostępnianie danych lub funkcji komponentom potomnym, bez względu na to, jak głęboko są one zagnieżdżone w strukturze aplikacji. Takie rozwiązanie upraszcza proces udostępniania danych i poprawia organizację kodu.
Komponent dostarczający
Komponent dostarczający (ang. provider component) jest odpowiedzialny za udostępnianie danych lub metod swoim potomkom. Wykorzystuje w tym celu opcję `provide`, aby umożliwić dostęp do tych zasobów z komponentów potomnych. Oto przykład komponentu dostarczającego:
<template>
<div>
<ParentComponent/>
</div>
</template>
<script setup>
import { provide } from 'vue';
import ParentComponent from './components/ParentComponent.vue';
const greeting = 'Witaj z komponentu dostarczającego!';
provide('greeting', greeting);
</script>
Powyższy fragment kodu przedstawia komponent App, który udostępnia zmienną o nazwie `greeting` wszystkim swoim komponentom potomnym. Aby udostępnić zmienną, należy ustawić klucz, który ją identyfikuje. Użycie tej samej nazwy klucza co nazwa zmiennej ułatwia czytelność i utrzymanie kodu.
Komponenty potomne
Komponenty potomne (ang. descendant components) są elementami struktury zagnieżdżonej, które mogą wstrzykiwać i wykorzystywać dostarczone dane w swojej instancji. Sposób w jaki to robią, przedstawia poniższy przykład:
<script setup>
import { inject } from 'vue';
const injectedData = inject('greeting');
</script>
Komponent potomny wstrzykuje dostarczone dane i może uzyskać do nich dostęp w swoim szablonie jako zmienną zdefiniowaną lokalnie.
Przeanalizujmy teraz poniższą ilustrację:

Widzimy na niej hierarchię czterech komponentów, zaczynającą się od komponentu głównego (App). Pozostałe komponenty są zagnieżdżone w hierarchii, aż do komponentu GrandChild.
Komponent GrandChild otrzymuje dane dostarczone przez komponent App. Dzięki takiemu mechanizmowi można uniknąć przekazywania danych przez komponenty Parent i Child, gdyż nie potrzebują one tych danych do prawidłowego działania.
Udostępnianie danych na poziomie aplikacji (globalnym)
Istnieje możliwość udostępniania danych na poziomie całej aplikacji za pomocą funkcji dostarczania/wstrzykiwania Vue. Jest to często stosowane rozwiązanie w przypadku danych konfiguracyjnych oraz danych, które mają być dostępne w różnych komponentach w aplikacji Vue.
Oto przykład udostępniania danych na poziomie aplikacji:
import { createApp } from 'vue'
import App from './App.vue'
const globalConfig = {
apiUrl: 'https://example.com/api',
authKey: 'my-secret-key',
};
const app = createApp(App);
app.provide('globalConfig', globalConfig);
app.mount('#app')
Załóżmy, że aplikacja wymaga obiektu konfiguracyjnego, który zawiera punkty końcowe API, informacje o uwierzytelnianiu użytkownika i inne ustawienia.
Można to osiągnąć, dostarczając dane konfiguracyjne w komponencie najwyższego poziomu, zwykle w pliku `main.js`, co umożliwia innym komponentom ich wstrzykiwanie i wykorzystywanie:
<template>
<div>
<h1>Ustawienia API</h1>
<p>Adres URL API: {{ globalConfig.apiUrl }}</p>
<p>Klucz uwierzytelniania: {{ globalConfig.authKey }}</p>
</div>
</template>
<script setup>
import { inject } from 'vue';
const globalConfig = inject('globalConfig');
</script>
Powyższy komponent używa funkcji `inject` do uzyskania dostępu do obiektu `globalConfig`, który jest udostępniany na poziomie globalnym. Komponent ma dostęp do dowolnych właściwości lub ustawień obiektu `globalConfig`, i może z nimi pracować za pomocą różnych technik wiązania danych w Vue.
Korzyści i zastosowania mechanizmu „dostarczania” i „wstrzykiwania”
Poniżej przedstawione zostały główne zalety i istotne przypadki użycia funkcji „dostarczania/wstrzykiwania” podczas tworzenia aplikacji internetowych w Vue.
Bardziej przejrzysty i zoptymalizowany kod
Stosując mechanizm „dostarczania/wstrzykiwania”, można wyeliminować konieczność przekazywania danych przez komponenty, które ich nie wykorzystują. Pozwala to na tworzenie bardziej przejrzystego i łatwiejszego w utrzymaniu kodu poprzez redukcję niepotrzebnych deklaracji właściwości.
Dodatkowo, system reaktywności Vue gwarantuje, że komponenty są ponownie renderowane tylko wtedy, gdy zmienią się ich zależności. Funkcja „dostarczania/wstrzykiwania” umożliwia skuteczne udostępnianie danych, co przekłada się na optymalizację wydajności, dzięki unikaniu zbędnych ponownych renderowań.
Ulepszona hermetyzacja komponentów
Mechanizm „dostarczania/wstrzykiwania” sprzyja lepszej hermetyzacji komponentów. Komponenty potomne powinny interesować się jedynie danymi, z których jawnie korzystają. W ten sposób zmniejszają swoją zależność od konkretnej struktury danych komponentów nadrzędnych.
Rozważmy komponent selektora dat, który opiera się na zlokalizowanych ustawieniach formatu daty. Zamiast przekazywać te ustawienia jako rekwizyty, możemy podać je w komponencie nadrzędnym i wstrzyknąć je bezpośrednio w komponencie selektora dat. Prowadzi to do klarownego rozdzielenia odpowiedzialności między poszczególnymi elementami aplikacji.
Wstrzykiwanie zależności
Mechanizm „dostarczania/wstrzykiwania” może również pełnić rolę prostej formy wstrzykiwania zależności, dzięki czemu globalne usługi i ustawienia (jak klienci API, punkty końcowe, preferencje użytkownika, lub magazyny danych) są łatwo dostępne dla każdego komponentu, który ich potrzebuje. Zapewnia to spójność konfiguracji w całej aplikacji.
Podstawowe aspekty, które należy wziąć pod uwagę przy korzystaniu z funkcji „dostarczania” i „wstrzykiwania”
Chociaż mechanizm „dostarczania/wstrzykiwania” ma wiele zalet, należy go stosować ostrożnie, aby uniknąć niepożądanych efektów ubocznych.
- Zaleca się używanie „dostarczania/wstrzykiwania” do udostępniania ważnych danych lub funkcji potrzebnych w całej hierarchii komponentów, takich jak klucze konfiguracyjne lub interfejsy API. Nadużywanie tej techniki może prowadzić do skomplikowania relacji między komponentami.
- Należy dokumentować, co dostarcza dany komponent oraz jakie komponenty potomne powinny to wstrzykiwać. Pomaga to w zrozumieniu i utrzymaniu kodu, szczególnie gdy pracuje się w zespole.
- Należy unikać tworzenia pętli zależności, w których komponent podrzędny dostarcza coś, co następnie wstrzykuje komponent nadrzędny. Takie sytuacje mogą prowadzić do błędów i nieprzewidzianych zachowań.
Czy „dostarczanie/wstrzykiwanie” jest najlepszym rozwiązaniem do zarządzania stanem w Vue?
Funkcja „dostarczania/wstrzykiwania” jest użyteczna w Vue do zarządzania przepływem danych i stanem komponentów, jednak ma również swoje ograniczenia. W przypadku rozbudowanych aplikacji, „dostarczanie/wstrzykiwanie” może prowadzić do wyzwań związanych z debugowaniem, testowaniem i utrzymaniem aplikacji na dużą skalę.
Do obsługi złożonego stanu aplikacji Vue rekomenduje się wykorzystanie Pinia, oficjalnego frameworka do zarządzania stanem w Vue. Pinia oferuje centralizowane podejście do zarządzania stanem oraz bezpieczeństwo typów, co ułatwia tworzenie aplikacji Vue.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.