Najważniejsze informacje o pracy z bazą danych DynamoDB
- DynamoDB, zaawansowana baza danych NoSQL od AWS, jest w stanie przetwarzać ogromne ilości danych o różnorodnej strukturze, zachowując przy tym wysoką wydajność, trwałość i niezawodność.
- Aby móc korzystać z DynamoDB w środowisku Node.js, należy zainstalować moduł `client-dynamodb` z pakietu `aws-sdk` i poprawnie skonfigurować swoje dane uwierzytelniające.
- DynamoDB umożliwia bezproblemowe tworzenie tabel, zapisywanie, pobieranie, modyfikowanie i usuwanie danych przy użyciu metod i parametrów dostarczanych przez klienta. Zapewnia dużą elastyczność i skalowalność niezbędne do efektywnego projektowania aplikacji.
W procesie tworzenia nowoczesnych aplikacji kluczowe jest połączenie solidnych języków programowania z zaawansowanymi technologiami bazodanowymi.
Jednym z takich rozwiązań, proponowanym przez Amazon Web Services (AWS), jest DynamoDB, narzędzie o potencjale zrewolucjonizowania sposobu zarządzania danymi. Pozwala ono na szybkie uruchomienie bazy danych zdolnej obsłużyć duże ilości różnorodnych informacji.
Czym jest DynamoDB?
AWS oferuje szereg usług bazodanowych, odpowiadających różnym potrzebom. Obejmują one Amazon RDS dla relacyjnych baz danych oraz DocumentDB dla baz danych dokumentowych, takich jak MongoDB. DynamoDB to z kolei baza danych NoSQL, która przechowuje dane w formacie klucz-wartość.
DynamoDB jest w stanie obsłużyć ogromne zbiory danych w rozproszonej architekturze, nie obniżając przy tym wydajności, trwałości i niezawodności. Charakteryzuje się elastycznym modelem, który ułatwia przechowywanie i wysyłanie zapytań do danych, niezależnie od tego, czy są one ustrukturyzowane, czy nie.
DynamoDB może służyć jako baza danych dla różnego rodzaju aplikacji. Dostęp do niej można uzyskać bezpośrednio poprzez konsolę AWS, programowo za pomocą AWS-CLI, a także z aplikacji internetowych wykorzystujących AWS-SDK.
Pierwsze kroki z DynamoDB w Node.js
Node.js oferuje wiele narzędzi do tworzenia interfejsów API backendu, a podczas pracy z dowolnym z nich konieczny jest wybór odpowiedniej bazy danych. Node.js doskonale współpracuje z usługami zewnętrznymi, w tym z bazami danych takimi jak AWS DynamoDB.
Aby uzyskać dostęp do usług AWS z poziomu aplikacji Node.js, potrzebny jest pakiet klienta aws-sdk. Na przykład, aby móc korzystać z DynamoDB, trzeba zainstalować pakiet `client-dynamodb` z `aws-sdk`.
Aby zainstalować pakiet, uruchom w katalogu projektu następujące polecenie:
npm install @aws-sdk/client-dynamodb
Po zainstalowaniu pakietu `aws-sdk/client-dynamodb` w projekcie Node.js, konieczne jest dodanie regionu, w którym znajduje się tabela DynamoDB, do konfiguracji klienta DynamoDB. Ustawia się to podczas inicjalizacji klienta.
Jeśli wcześniej instalowano i korzystano z AWS-CLI, prawdopodobnie w środowisku są już ustawione poświadczenia AWS, a SDK automatycznie odczyta odpowiednie wartości.
W przeciwnym przypadku, można przejść do usługi AWS Identity and Access Management (IAM) w konsoli i stworzyć nowego użytkownika. Po utworzeniu użytkownika otrzymuje się identyfikator klucza dostępu i tajny klucz, które służą jako dane uwierzytelniające.
Dodaj te poświadczenia do środowiska, uruchamiając odpowiednie polecenia terminala dla używanej platformy:
W systemach Unix, Linux i macOS:
export AWS_ACCESS_KEY_ID='twój klucz dostępu'
export AWS_SECRET_ACCESS_KEY='twój tajny klucz'
W systemie Windows (CMD):
set AWS_ACCESS_KEY_ID='twój klucz dostępu'
set AWS_SECRET_ACCESS_KEY='twój tajny klucz'
W systemie Windows (PowerShell):
$env:AWS_ACCESS_KEY_ID='twój klucz dostępu'
$env:AWS_SECRET_ACCESS_KEY='twój tajny klucz'
Następnie wróć do projektu Node.js, utwórz nowy plik, np. `dynamodb.js`, i umieść w nim kod inicjujący klienta AWS DynamoDB:
const { DynamoDB } = require('@aws-sdk/client-dynamodb')
const region = "us-east-1"
const client = new DynamoDB({ region })
To proste! AWS dba o to, aby w kodzie nie pojawiały się żadne dane uwierzytelniające, więc podczas próby utworzenia klienta, automatycznie odczytuje klucz dostępu i tajny klucz ze środowiska.
Nowo utworzony klient pozwala na wykonywanie różnych operacji, takich jak tworzenie tabel oraz zapisywanie i odczytywanie danych.
DynamoDB, podobnie jak inne bazy danych NoSQL, nie wymaga schematu, więc w dowolnym momencie można dodać nowe atrybuty (pola) do tabeli. Podczas tworzenia tabeli wystarczy dodać atrybuty, które będą służyć jako klucze podstawowe.
Poniższy kod demonstruje tworzenie nowej tabeli (Customer) w DynamoDB:
const createCustomerTable = async () => {
const params = {
TableName: "Customer",
AttributeDefinitions: [
{
AttributeName: "Email",
AttributeType: "S"
},
],
KeySchema: [
{
AttributeName: "Email",
KeyType: "HASH"
}
],
ProvisionedThroughput: {
ReadCapacityUnits: 5,
WriteCapacityUnits: 5
}
};
client.createTable(params, (err, data) => {
if (err) {
console.log(err);
} else {
console.log(data);
}
});
}
createCustomerTable();
Pole `AttributeDefinitions` służy do zdefiniowania kluczowych atrybutów tabeli oraz ich typów. W tym przykładzie atrybut `Email` ma typ `S`, co oznacza, że pole oczekuje ciągu znaków. Dostępne są trzy typy atrybutów: `S` (ciąg), `N` (liczba) i `B` (binarny).
Pole `KeySchema` jest potrzebne, aby zdefiniować klucze podstawowe, które pomogą szybko wyszukiwać i porządkować dane. DynamoDB zakłada, że atrybuty dodane podczas tworzenia tabeli są atrybutami kluczowymi, dlatego kluczem podstawowym jest w tym przypadku adres email. Musi on zostać dodany do `KeySchema` z określeniem typu klucza (`KeyType` jako `HASH`).
Drugą dostępną wartością dla `KeyType` jest `RANGE`, używana do kluczy sortowania. Klucze sortowania przydają się, gdy tabela zawiera dane z tymi samymi kluczami `HASH` i potrzebne jest grupowanie ich według dodatkowych danych, takich jak data lub kolor. Wtedy te dodatkowe dane ustawia się jako klucz `RANGE`.
Trzecim istotnym parametrem jest `ProvisionedThroughput`. Tutaj definiuje się liczbę operacji odczytu i zapisu, które DynamoDB ma dopuszczać w tabeli na sekundę.
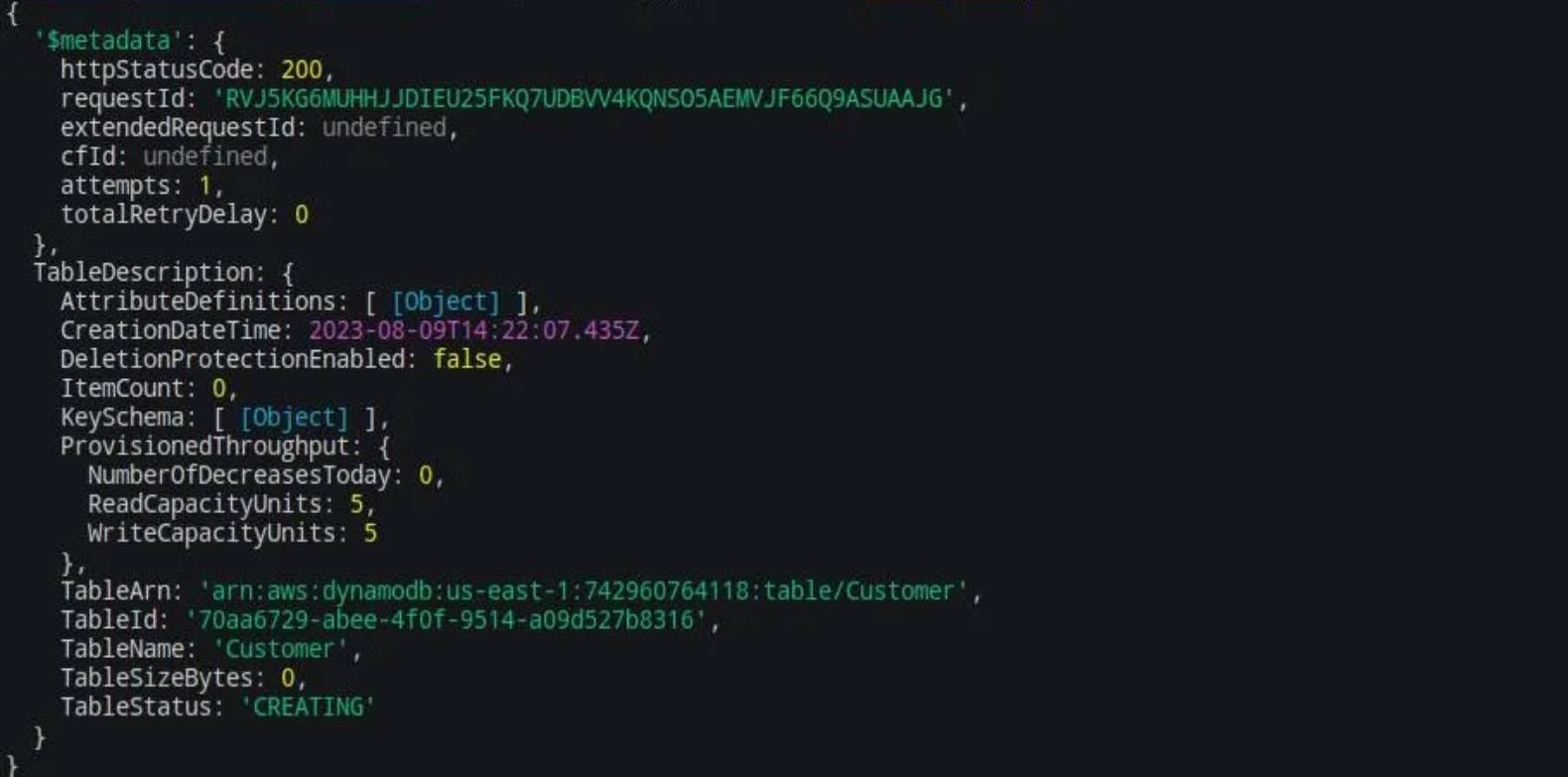
Po uruchomieniu powyższego kodu otrzymasz wynik podobny do tego poniżej:

Po sprawdzeniu panelu tabel DynamoDB w konsoli internetowej, można zauważyć, że tabela jest w trakcie udostępniania lub już ma status aktywny.
Określając wartości `ReadCapacityUnits` i `WriteCapacityUnits`, należy zawsze uwzględniać potrzeby aplikacji. Nieprawidłowe ustawienie tych wartości może spowodować problemy z wydajnością lub wyższe koszty użytkowania konta.
Po upewnieniu się, że tabela jest już aktywna, można wykonywać na niej operacje CRUD.
Poniżej znajduje się kilka przykładów kodu ilustrujących, jak zapisywać i odczytywać dane z tabeli Customer.
- Dodawanie danych do tabeli. Aby zapisać dane, użyj metody `putItem`. Poniższy kod dodaje nowego klienta do tabeli Customer w DynamoDB.
const createCustomer = async (customer) => {
const params = {
TableName: "Customer",
Item: customer
}
client.putItem(params, (err, data) => {
if (err) {
console.error(err)
} else {
console.log(data)
}
})
}
const customerData = {
Name: { "S": "Timilehin O." },
Email: { "S": "[email protected]" },
Age: { "N": "18"},
Country: { "S": "Nigeria" }
}
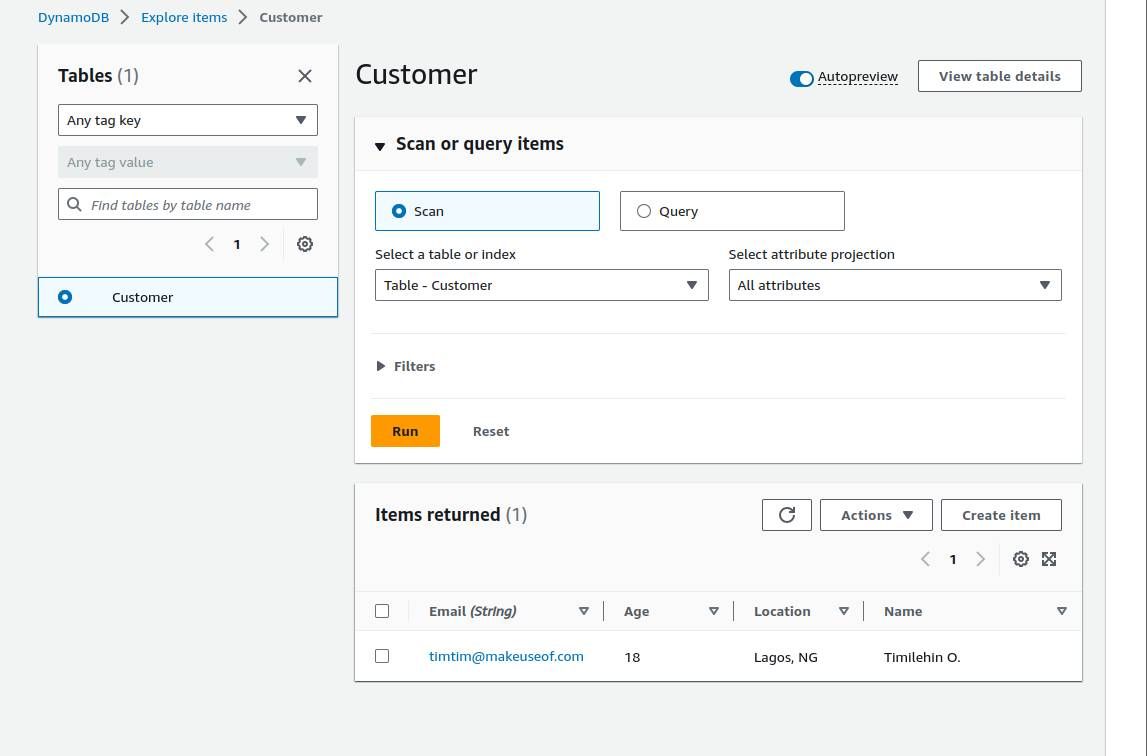
createCustomer(customerData)Obiekt `params` zawiera `TableName`, czyli nazwę tabeli, do której zapisujemy dane, oraz pole `Item`, które zawiera dane do dodania wraz z ich typami. Zauważ, że dodane zostały nowe pola, które początkowo nie istniały w tabeli. To pokazuje elastyczność DynamoDB. Możesz zobaczyć dane w konsoli w następujący sposób:

- Odczytywanie danych z tabeli. DynamoDB udostępnia różne sposoby odczytywania danych. Metoda `scan` odczytuje całą tabelę, a metoda `getItem` odczytuje tylko określone dane. Przykładowo, poniższy kod pobiera wszystkich klientów:
const getAllCustomers = async () => {
const params = {
TableName: "Customer"
}
const customers = await client.scan(params)
console.log(customers)
}Natomiast poniższy kod pobiera użytkownika po adresie e-mail:
const getCustomerByEmail = async (email) => {
const params = {
TableName: "Customer",
Key: {
Email: { "S": email }
}
}
const customer = await client.getItem(params)
console.log(customer)
}
getCustomerByEmail("[email protected]") - Aktualizowanie danych w tabeli. Aby zaktualizować istniejące dane w tabeli, użyj metody `updateItem`. Poniższy kod pokazuje, jak zaktualizować konkretny rekord:
const updateCustomerLocation = async (email, age) => {
const params = {
TableName: "Customer",
Key: {
Email: { "S": email }
},
UpdateExpression: "SET Age = :newAge",
ExpressionAttributeValues: {
':newAge': { "N": age }
},
ReturnValues: "ALL_NEW"
}
const updatedCustomer = await client.updateItem(params)
console.log(updatedCustomer.Attributes)
}Można również nadać funkcji dynamikę, budując wyrażenia aktualizacji na podstawie danych. Elastyczność DynamoDB pozwala na obsługę każdej operacji zgodnie z potrzebami.
- Usuwanie danych z tabeli. Aby usunąć rekord z DynamoDB, użyj funkcji `deleteItem` i podaj klucz rekordu. Oto przykład implementacji:
const deleteCustomer = async (email) => {
const params = {
TableName: "Customer",
Key: {
Email: { "S": email }
}
}
client.deleteItem(params, (err, data) => {
if (err) {
console.error(err)
} else {
console.log("Customer deleted successfully")
}
})
}
deleteCustomer("[email protected]")
Tworzenie wydajnych aplikacji z wykorzystaniem DynamoDB
Usługi internetowe Amazon stale się rozwijają. Zapewniają dostępną platformę, za pomocą której można tworzyć wydajne i bezpieczne rozwiązania cyfrowe. DynamoDB to doskonały wybór, gdy poszukujesz bazy danych, którą można uruchomić bez obaw o infrastrukturę i bezpieczeństwo.
Posiadasz teraz wiedzę niezbędną do rozpoczęcia pracy z DynamoDB w Node.js i możesz śmiało wybrać DynamoDB do swojej następnej aplikacji Node.js.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.