Narzędzia do budowy stron internetowych stanowią nieocenioną pomoc na każdym etapie procesu tworzenia lub odświeżania witryny. W środowisku WordPress, w szczególności, edytory takie jak Elementor, znacząco upraszczają i uprzyjemniają zadanie projektowania stron.
Dzięki intuicyjnym funkcjom edycji, oferowanym przez te narzędzia, proces tworzenia witryny staje się znacznie prostszy. Nawet przy minimalnej wiedzy na temat programowania, użytkownik może swobodnie eksplorować dostępne elementy i tworzyć unikalną, wyróżniającą się stronę internetową.
Mimo swojej popularności i licznych zalet, Elementor, nie jest jedynym dostępnym na rynku rozwiązaniem. Istnieje wiele alternatywnych edytorów stron, które oferują szereg niezbędnych, a także dodatkowych funkcji, umożliwiających stworzenie atrakcyjnej wizualnie i funkcjonalnej witryny.
W dalszej części tego artykułu przyjrzymy się Elementorowi jako narzędziu do budowy stron w WordPressie, omówimy jego mocne strony oraz uzasadnimy, dlaczego warto rozważyć alternatywne opcje. Zaprezentujemy także wyselekcjonowaną listę alternatyw dla Elementora, które charakteryzują się bogatą funkcjonalnością.
Poniżej znajduje się krótkie zestawienie najlepszych alternatyw dla Elementora, które zostaną szczegółowo omówione w dalszej części artykułu.
| Platforma | Kluczowe funkcje | Link |
|---|---|---|
| Divi | Kreator „przeciągnij i upuść”, narzędzia AI, ponad 2000 układów, edycja w czasie rzeczywistym | Odwiedź stronę |
| WPPiekarnia (WPBakery) | Licencja dożywotnia, gotowe elementy treści, intuicyjny kreator | Odwiedź stronę |
| Beaver Builder | Szeroka paleta elementów projektowych, analityka, czat na żywo | Odwiedź stronę |
| Themify Builder | Edycja na żywo, przyjazność dla SEO, obsługa wielu witryn | Odwiedź stronę |
| SiteOrigin | Mobilne wiersze i widżety, kod optymalny dla SEO, historia zmian | Odwiedź stronę |
| Pagelayer | Edytor „przeciągnij i upuść”, ponad 100 widżetów, optymalizacja SEO, edytor PEN | Odwiedź stronę |
| Colibri | WP Customizer, ponad 150 bloków treści, ponad 40 komponentów | Odwiedź stronę |
| Stackable | Edytor bloków WordPress, ponad 30 niestandardowych bloków | Odwiedź stronę |
| Breakdance | Wizualny kreator, ponad 20 elementów WooCommerce | Odwiedź stronę |
| SeedProd | Uporządkowany interfejs, integracja z motywami i wtyczkami | Odwiedź stronę |
Elementor jako narzędzie do tworzenia stron w WordPressie

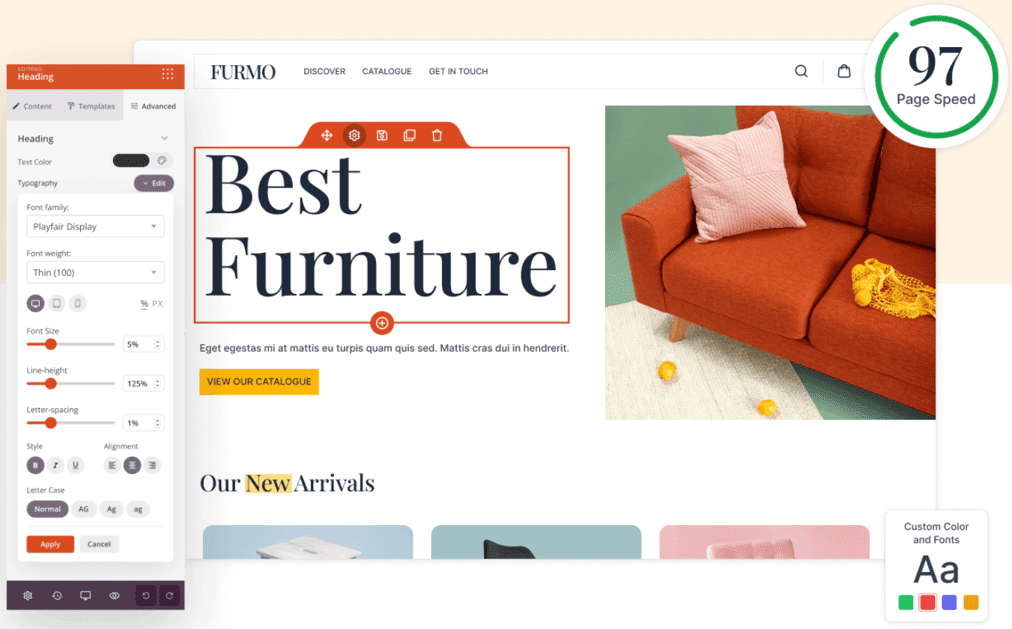
Elementor to potężne narzędzie, które zrewolucjonizowało podejście do projektowania i tworzenia stron internetowych w WordPressie. W przeszłości, proces tworzenia witryny był często skomplikowany i wymagał znacznego nakładu pracy związanego z kodowaniem i projektowaniem. Elementor, dzięki swojej wszechstronności, umożliwia stworzenie profesjonalnej strony internetowej bez konieczności posiadania specjalistycznej wiedzy programistycznej.
Podstawową rolą Elementora jest udostępnienie platformy, za pomocą której użytkownik może stworzyć witrynę internetową według własnego uznania. Intuicyjny interfejs oraz funkcjonalność „przeciągnij i upuść” sprawiają, że każdy użytkownik może bez problemu tworzyć układy stron, a nawet całe witryny. Elementy można łatwo dodawać, przenosić i dostosowywać za pomocą kilku kliknięć.
W przeciwieństwie do tradycyjnych metod, gdzie poszczególne elementy i widżety trzeba było tworzyć ręcznie, Elementor oferuje bogaty zestaw gotowych do użycia elementów, takich jak tekst, obrazy, przyciski, filmy i wiele innych. Dzięki temu tworzenie różnorodnych i dynamicznych treści staje się znacznie szybsze i mniej czasochłonne. Dodatkowo, dostępne są gotowe szablony, które ułatwiają tworzenie stron zgodnych z identyfikacją wizualną marki.
Elementor, oprócz funkcji projektowania, oferuje również mechanizmy optymalizacji wydajności, które pozwalają utrzymać wysoką sprawność strony. W rezultacie witryna działa płynnie, co przekłada się na lepsze doświadczenia użytkowników i lepszą pozycję w wynikach wyszukiwania.
Dlaczego warto szukać alternatywy dla Elementora?
Mimo że Elementor jest cenionym narzędziem do tworzenia stron, warto przyjrzeć się jego ograniczeniom. Pozwoli to zrozumieć, dlaczego poszukiwanie alternatywnych rozwiązań może być korzystne.
Kwestia złożoności
Chociaż Elementor został zaprojektowany z myślą o łatwości użytkowania, niektórzy użytkownicy, szczególnie ci mniej doświadczeni, mogą uznać go za przytłaczający. Bogactwo funkcji wymaga czasu na naukę i może stanowić wyzwanie dla początkujących projektantów stron internetowych.
Warto poszukać opcji, które oferują wystarczającą liczbę funkcji, a jednocześnie są łatwiejsze do opanowania. Wybór alternatywy, która lepiej odpowiada konkretnym wymaganiom, może okazać się bardziej efektywny.
Zależność od shortcodów
Elementor wykorzystuje shortcody do wyświetlania treści. Dezaktywacja wtyczki może skutkować nieprawidłowym wyświetlaniem treści w edytorze WordPress, szczególnie w przypadku korzystania z innych wtyczek. W takich sytuacjach warto rozważyć alternatywę, która oferuje lepszą kompatybilność lub bardziej płynną integrację.
Problem z „rozdętym” kodem
Mimo że Elementor upraszcza proces kodowania, może generować nieuporządkowany kod na zapleczu. Może to negatywnie wpływać na szybkość, wydajność i optymalizację SEO witryny. Jeśli priorytetem jest czysty, dobrze zorganizowany kod, warto wybrać edytor stron, który generuje minimalny kod.
Kwestia kosztów
Darmowa wersja Elementora oferuje wiele możliwości, ale dostęp do bardziej zaawansowanych funkcji i opcji stylizacji często wymaga wykupienia wersji premium. Ograniczenia darmowej wersji mogą stanowić przeszkodę dla osób o ograniczonym budżecie.
Dla osób szukających ekonomicznych rozwiązań, które oferują wiele funkcji, rozważenie alternatyw o korzystniejszej cenie może być rozsądnym wyborem.
Problemy z responsywnością
Elementor, w niektórych przypadkach, może mieć trudności z zapewnieniem idealnej responsywności na wszystkich urządzeniach. Złożone projekty mogą wymagać ręcznej regulacji, aby zagwarantować poprawny wygląd na różnych rozmiarach ekranów. Biorąc pod uwagę rosnącą liczbę użytkowników mobilnych, warto poszukać alternatywy, która oferuje lepszą responsywność.
Elastyczność projektowania i dostosowywania
Elementor oferuje szerokie możliwości projektowania, ale mogą one nie wystarczać dla wszystkich. Firmy i osoby prywatne często mają unikalne preferencje i oczekiwania. Jeżeli istnieje potrzeba wyjścia poza ramy projektowe Elementora, warto rozważyć alternatywy, które lepiej odpowiadają indywidualnym potrzebom i preferencjom.
Ograniczenia integracji
Elementor, chociaż współpracuje z wieloma wtyczkami i motywami, może mieć problemy z kompatybilnością z niektórymi rozwiązaniami. Aby uniknąć problemów z działaniem witryny, może być konieczne dodatkowe dostosowanie lub posiadanie wiedzy programistycznej.
W takiej sytuacji warto wybrać edytor, który bez problemu współpracuje z resztą potrzebnych wtyczek.
Aby ułatwić wybór najlepszej alternatywy dla Elementora, przygotowaliśmy listę narzędzi, które umożliwiają stworzenie lub odświeżenie całej witryny internetowej.
Divi
Divi to ceniony edytor stron, który przenosi tworzenie witryn w WordPressie na wyższy poziom. Wykorzystuje technologię wizualnego projektowania, która umożliwia eksplorowanie nowych możliwości podczas projektowania.

Kluczowe cechy:
- Intuicyjny interfejs „przeciągnij i upuść” do dodawania, usuwania i przenoszenia elementów.
- Wbudowane narzędzia AI do generowania lepszych treści i obrazów.
- Ponad 2000 darmowych, gotowych układów stron internetowych.
- Ponad 200 elementów i opcji projektowania witryn.
- Kod bez „rozdmuchiwania”, wykrywanie krytycznego CSS.
- Dostępne wewnętrzne opcje przyspieszania działania strony.
- Możliwość wizualnej edycji w czasie rzeczywistym.
- Kontrola nad projektem wizualnym za pomocą niestandardowego CSS.
- Pełna kontrola nad responsywnością projektu.
- Globalne elementy do wprowadzania zmian na całej witrynie.
Divi nie jest tylko motywem, to kompleksowa platforma do tworzenia stron internetowych, która przewyższa standardowy edytor postów. Bogaty w funkcje wizualny edytor umożliwia szybkie i precyzyjne tworzenie imponujących projektów. Niezależnie od tego, czy jesteś freelancerem, agencją czy właścicielem strony internetowej, Divi oferuje moduły dla każdego.
WPPiekarnia
Jeśli szukasz edytora, który pozwoli stworzyć witrynę internetową, przekraczając Twoje granice, WPPiekarnia to odpowiednie narzędzie. Ten zaawansowany edytor oferuje interfejs „przeciągnij i upuść” zarówno w trybie front-end, jak i back-end, co umożliwia integrację z każdym motywem. Dzięki temu użytkownik ma możliwość dostosowania swojej witryny do własnych potrzeb.

Kluczowe cechy:
- Nagradzany i intuicyjny edytor front-end i back-end WordPress.
- Idealna synchronizacja z wybranym motywem.
- Licencja dożywotnia za jednorazową opłatą.
- Gotowe elementy treści, które nie wymagają kodowania.
- Wbudowany kreator skórek do edycji opcji projektowych i stylizacji elementów.
- Biblioteka szablonów do tworzenia stron w kilka sekund.
- Dedykowany zespół wsparcia, który zapewnia prawidłowe działanie strony.
- Zaawansowany kreator siatek do wyświetlania postów, niestandardowych typów postów i multimediów.
- Możliwość tworzenia projektów w pełni responsywnych i gotowych do obsługi urządzeń.
WPPiekarnia oferuje szczegółową dokumentację i samouczki wideo, które pomagają użytkownikom w tworzeniu unikalnych witryn. Nawet osoby bez umiejętności kodowania mogą tworzyć strony w WordPressie, bez potrzeby korzystania z shortcodów do dodawania elementów, układów lub funkcji.
Beaver Builder
Beaver Builder ułatwia tworzenie stron w WordPressie. To potężne narzędzie do budowy stron oferuje prosty interfejs użytkownika, który pomaga w tworzeniu i personalizacji witryny. Bez względu na to, czy dopiero zaczynasz przygodę z WordPressem, czy jesteś doświadczonym profesjonalistą, liczne opcje tego edytora pozwolą Ci skupić się na tworzeniu wymarzonej witryny.

Kluczowe cechy:
- Nieograniczone możliwości dzięki bogatej palecie elementów konstrukcyjnych.
- Darmowe, gotowe szablony i moduły dla różnych typów stron.
- Responsywny projekt, który idealnie komponuje się z wybranym motywem.
- Funkcje analityki, e-commerce i automatyzacji marketingu.
- Globalne ustawienia dla całej witryny, umożliwiające łatwe wprowadzanie zmian.
- Czat na żywo, integracja z mediami społecznościowymi, formularze i inne.
- Możliwość dodawania niestandardowego CSS do istniejącego układu.
- Dostępne opcje samodzielnej nauki poprzez kursy online i samouczki wideo.
Beaver Builder oferuje funkcję edycji front-end, która umożliwia podgląd zmian w czasie rzeczywistym. Chociaż liczba predefiniowanych układów jest mniejsza niż w Elementorze, różnorodność opcji dostosowywania w pełni to rekompensuje.
Themify Builder
Themify Builder to narzędzie oferujące solidne funkcje do projektowania i tworzenia dowolnej witryny w WordPressie. Wystarczy wybrać, przeciągnąć i upuścić różne elementy, aby zrealizować swoją wizję witryny. Dzięki podglądowi na żywo, użytkownik może na bieżąco obserwować postęp prac.

Kluczowe cechy:
- Ponad 40 profesjonalnie zaprojektowanych szablonów.
- Ponad 60 wciągających animacji.
- Opcje wierszy i kolumn do tworzenia preferowanych siatek układu.
- Elementy wielokrotnego użytku, które aktualizują się jednocześnie.
- Proste opcje cofania i ponawiania, kopiowania i wklejania, importu i eksportu.
- Niestandardowe opcje stylizacji (czcionki, tła, efekty przewijania i inne).
- Dodatki rozszerzające funkcjonalność narzędzia do tworzenia stron.
- Kompatybilność z wtyczkami i motywami zgodnymi ze standardami WordPress.
Największą zaletą tego narzędzia jest to, że samodzielna wtyczka Builder jest dostępna za darmo. Jest to również narzędzie zoptymalizowane pod kątem SEO, które obsługuje sieci z wieloma witrynami. Wewnętrzny system buforowania znacznie zwiększa wydajność strony.
SiteOrigin
SiteOrigin to unikalny edytor stron w WordPressie, który oferuje intuicyjny interfejs do tworzenia treści. Ułatwia tworzenie responsywnych treści w oparciu o kolumny. Interfejs przypomina standardowy interfejs WordPress, co ułatwia naukę i tworzenie witryn dostosowanych do urządzeń mobilnych.

Kluczowe cechy:
- Przenośne i edytowalne wiersze, widżety i kolumny.
- Interfejs „przeciągnij i upuść”, który generuje kod przyjazny dla SEO.
- Łatwy do nauczenia interfejs użytkownika, który ułatwia proces tworzenia.
- Funkcja edycji na żywo z dokładnym podglądem.
- Opcja historii zmian umożliwiająca cofanie i ponawianie.
- Niestandardowe pola CSS i klasy do zaawansowanych zmian.
- Bezpłatna wtyczka, którą można zainstalować na dowolnej liczbie witryn.
Wtyczka SiteOrigin Layout Block umożliwia kontrolowanie elementów projektu w obszarach widżetów i bloków. Edytor jest kompatybilny z każdym motywem i generuje w pełni zorganizowany kod, eliminując potrzebę ręcznego kodowania.
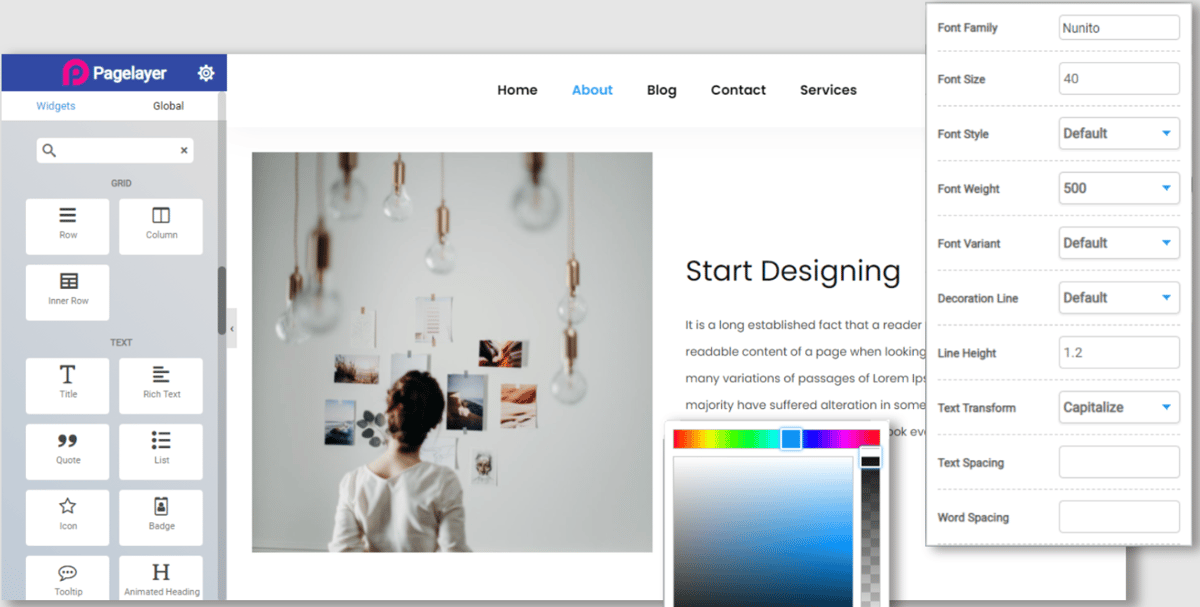
Pagelayer
Osoby poszukujące lekkiego i przyjaznego dla użytkownika edytora stron, mogą zakończyć poszukiwania wraz z Pagelayer. Narzędzie integruje się z dowolnym motywem WordPress i umożliwia projektowanie w czasie rzeczywistym, co przyspiesza proces tworzenia stron internetowych.

Kluczowe cechy:
- Nowoczesny edytor „przeciągnij i upuść” z bogatymi opcjami.
- Ponad 100 widżetów do projektowania blogów, portfolio, witryn e-commerce i innych.
- Specjalne narzędzia i widżety do projektowania witryn e-commerce.
- Zaawansowany edytor PEN do edycji i dostosowywania tekstu.
- Pełna responsywność i przyjazność dla urządzeń mobilnych.
- Prosta opcja powielania elementów na stronie.
- Częste aktualizacje i poprawki.
Pagelayer nie wymaga umiejętności programistycznych, co pozwala na łatwe tworzenie stron internetowych. Dzięki temu użytkownik ma pełną kontrolę nad treścią strony i może tworzyć dowolne witryny, które będą poprawnie wyświetlane na wszystkich urządzeniach.
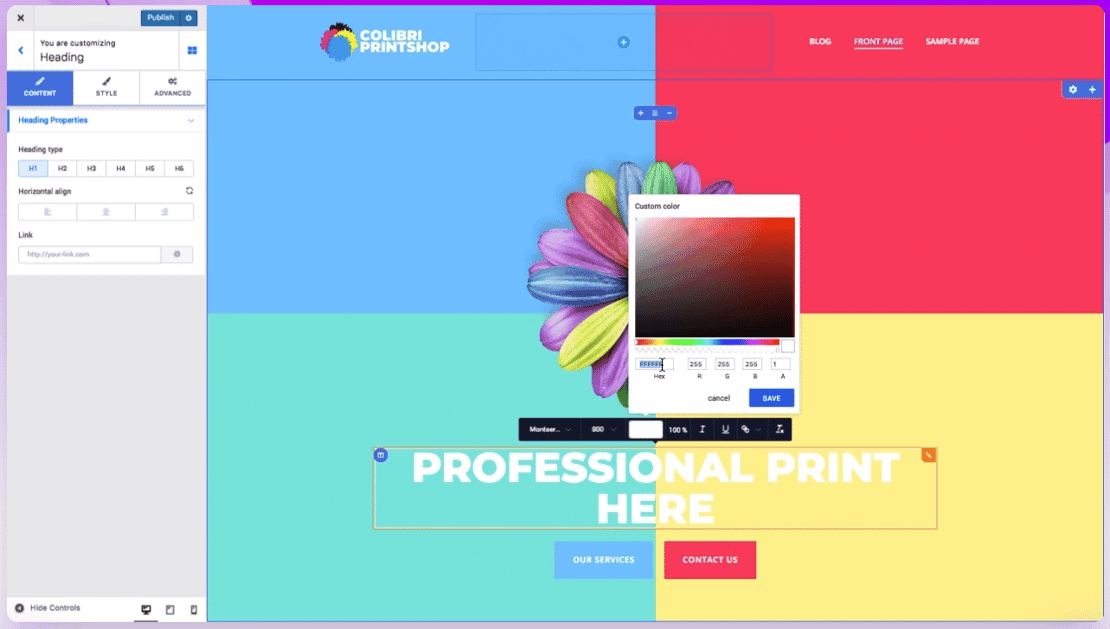
Colibri
Colibri umożliwia elastyczne projektowanie i modernizację witryny za pomocą WP Customizer. Pozwala to na dostosowanie każdego aspektu strony internetowej za pomocą jednego interfejsu. Użytkownik może wprowadzać globalne i indywidualne ustawienia stylizacji nagłówka, treści, menu i innych elementów strony.

Kluczowe cechy:
- Ponad 150 gotowych bloków treści do szybkiego projektowania.
- Ponad 40 komponentów „przeciągnij i upuść” do tworzenia w pełni niestandardowych bloków.
- Ponad 90 gotowych szablonów stron internetowych w różnych kategoriach.
- Bogaty wybór sekcji „hero” (ponad 20 układów), separatorów kształtów.
- W pełni konfigurowalne menu nawigacyjne, nagłówek i stopka.
- Precyzyjne dostosowanie każdego elementu.
Użytkownik ma możliwość łączenia różnych opcji projektowania, takich jak tło, nakładka, separator graficzny, układ nagłówków i typy multimediów, aby stworzyć witrynę internetową, która naprawdę się wyróżnia. Dodatkowo Colibri Cloud oferuje przestrzeń roboczą online, gdzie można tworzyć, hostować i udostępniać swoją witrynę.
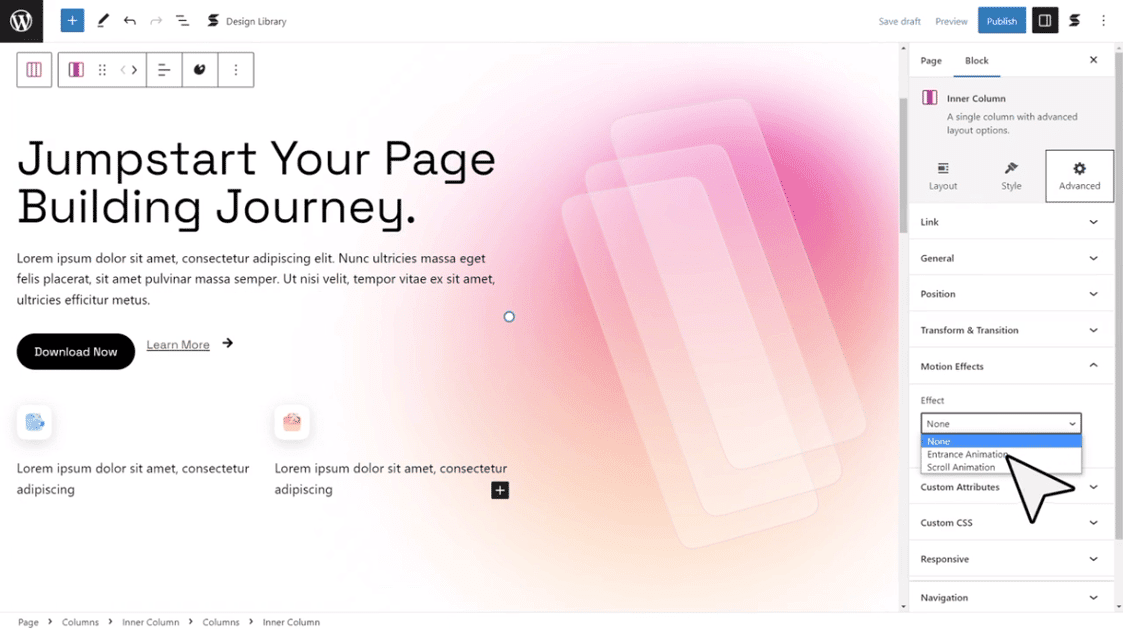
Stackable
Stackable przekształca edytor bloków WordPress w potężne narzędzie do budowy stron. Oferuje lekkie bloki, projekty, szablony i wiele zaawansowanych funkcji. Z tego intuicyjnego edytora korzysta już ponad 170 000 stron internetowych.

Kluczowe cechy:
- Ponad 30 gotowych bloków do tworzenia fundamentów dla dowolnej witryny.
- Biblioteka projektów z ponad 30 zestawami UI, ponad 400 projektami sekcji, modelami szkieletowymi i innymi.
- 33 darmowe i 87 płatnych układów blokowych.
- Zaawansowane opcje stylizacji, takie jak typografia, kolory, obrazy, marginesy i odstępy.
- Globalne ustawienia kolorów, typografii i innych elementów.
- Nowoczesne ustawienia responsywności z edycją na żywo dla różnych urządzeń.
- Flexbox (bloki wewnątrz kontenera) i opcja lightbox (plik multimedialny w wyskakującym okienku).
- Optymalizacja wydajności, kompatybilność wtyczek i przyjazność dla SEO.
- Integracja z popularnymi narzędziami, takimi jak ACF, Font Awesome, Google Fonts, WPML i innymi.
Korzystając ze Stackable, użytkownik może dołączyć do społeczności, w której dzielone są pomysły i porady, aby stać się ekspertem. Platforma jest stale aktualizowana, aby nadążać za najnowszymi trendami.
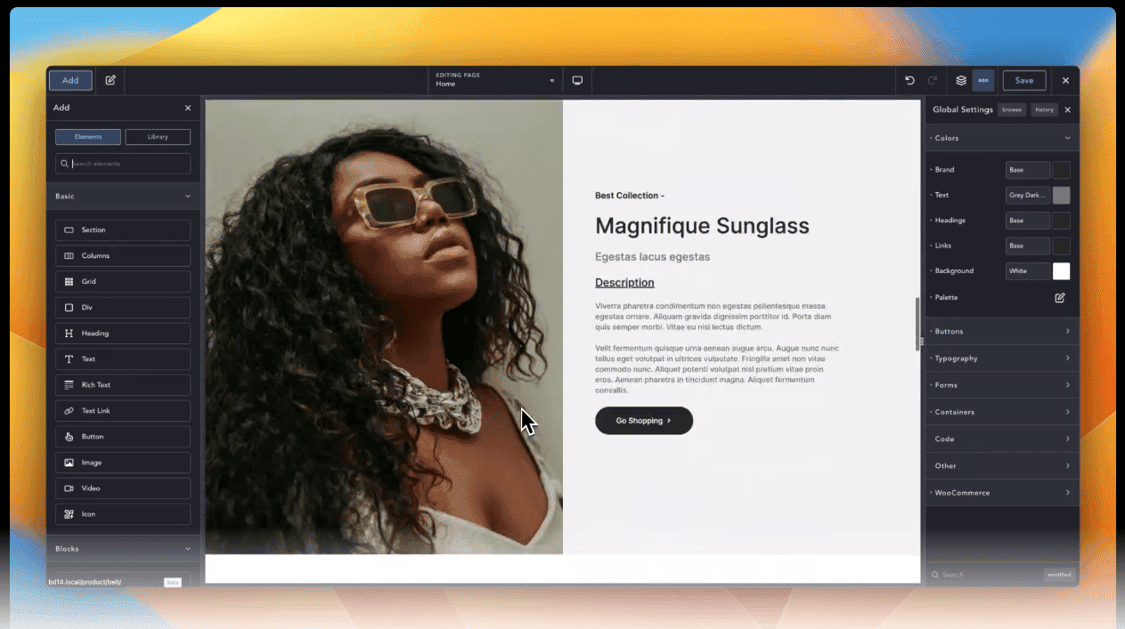
Breakdance
Breakdance to unikalny wizualny edytor dla WordPressa, który zachowuje równowagę pomiędzy prostotą i zaawansowanymi funkcjami. Oferuje odświeżające doświadczenie użytkownika, które pobudza kreatywność w tworzeniu stron internetowych. Dodatkowo oferuje ponad 130 gotowych elementów i integrację z WooCommerce.

Kluczowe cechy:
- Ponad 20 elementów WooCommerce do personalizacji sklepu.
- Możliwość edycji każdej części witryny.
- Możliwość tworzenia stron WooCommerce (koszyk, kasa, konto, śledzenie zamówień).
- Możliwość projektowania dowolnego rodzaju formularzy.
- Opcje tworzenia responsywnych menu prostych, rozwijanych i mega.
- Globalne ustawienia stylów dla wielu stron.
- Kompatybilność ze wszystkimi CDN i optymalizacja CSS i obrazów.
- Bogata biblioteka projektów z licznymi szablonami.
Breakdance, inspirowany Elementorem, stanowi doskonałą alternatywę w przypadku chęci zmiany. Jest to ekonomiczne rozwiązanie, które jest kompatybilne z wieloma narzędziami.
SeedProd
Z wtyczki trybu „Konserwacja” i „Już wkrótce”, SeedProd przekształcił się w wtyczkę do budowy stron w WordPressie. Z tego narzędzia korzysta ponad 1 000 000 profesjonalistów, w tym właściciele firm, marketerzy i projektanci stron internetowych.

Kluczowe cechy:
- Intuicyjny kreator „przeciągnij i upuść” bez konieczności kodowania.
- Ponad 90 statycznych i dynamicznych bloków treści.
- Uporządkowany interfejs do projektowania nagłówków, stopek, stron, postów i innych.
- Pełna integracja z dowolnymi motywami i wtyczkami.
- Gotowe szablony stron docelowych.
- Pełna responsywność na wszystkich typach urządzeń.
- Kod zoptymalizowany pod kątem SEO i konfigurowalne typy nagłówków.
- Gotowe sekcje nagłówków, wezwań do działania i innych.
SeedProd jest ceniony za szybkość tworzenia stron. Kreator umożliwia łatwe zbieranie adresów e-mail za pośrednictwem usług firm trzecich, takich jak MailChimp, ActiveCampaign i ConvertKit. Wtyczka oferuje również ochronę przed spamem.
Podsumowanie
Elementor to bez wątpienia potężne narzędzie do tworzenia unikalnych projektów stron internetowych. Warto jednak rozważyć alternatywy, szczególnie jeśli budżet nie pozwala na wykupienie Elementora lub jeśli poszukiwane są funkcje niedostępne w tym edytorze.
W artykule przedstawiliśmy dziesięć alternatyw, które oferują unikalne możliwości w przystępnej cenie. Ważne jest, aby dokładnie przeanalizować cele biznesowe i wymagania projektowe, a następnie wybrać narzędzie, które najlepiej odpowiada potrzebom i inspiruje do tworzenia unikalnych rozwiązań.
Zachęcamy także do zapoznania się z innymi narzędziami do tworzenia witryn internetowych dla osób nieposiadających wiedzy technicznej.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.