Najważniejsze aspekty układania elementów
- Umieszczanie elementów na środku strony zawsze stanowiło trudność, jednak nowoczesne techniki CSS umożliwiają teraz łatwe osiągnięcie tego celu.
- Flexbox, będący elastycznym modelem układu, jest najczęściej wykorzystywanym sposobem centrowania, ułatwiającym wyrównywanie i rozmieszczanie elementów.
- CSS Grid i pozycjonowanie CSS to kolejne efektywne metody, które oferują szczegółową kontrolę nad rozmieszczeniem i wyśrodkowaniem komponentów na stronie internetowej.
Wyśrodkowanie elementu w interfejsie witryny internetowej to zadanie, które nieraz nastręczało problemów projektantom. Pomimo, że nie zawsze było to proste, wiele projektów wymaga umieszczenia elementów w centralnej pozycji. Na szczęście, współczesny CSS zapewnia skuteczne narzędzia do centrowania.
Przekonajmy się, jak można wyśrodkować element div zarówno w poziomie, jak i w pionie, korzystając z Flexbox, CSS Grid oraz pozycjonowania CSS.
Prosty plik HTML do nauki centrowania
W poniższych przykładach, aby zobrazować centrowanie za pomocą CSS, wykorzystano uproszczoną strukturę HTML. Zaleca się korzystanie z tego kodu i modyfikowanie CSS w poszczególnych sekcjach, aby zrozumieć działanie tych właściwości.
<!DOCTYPE html>
<html>
<head>
<style>
div { width: 100px; height: 100px; }
body { height: calc(100vh - 16px); }
</style>
</head>
<body>
<div></div>
</body>
</html>
Centrowanie elementu Div przy użyciu Flexbox
Zanim zaczniemy używać Flexbox do centrowania elementu div, warto zapoznać się z jego podstawami. Flexbox, dzięki swojej prostocie, jest bardzo popularny. Umożliwia on elastyczne zarządzanie układem, co jest idealne do wyrównywania i rozkładania przestrzeni między elementami w kontenerze.
Aby osiągnąć centrowanie za pomocą Flexbox, zastosuj poniższy kod CSS:
body {
display: flex;
}
body {
justify-content: center;
align-items: center;
}
div { background-color: red; }
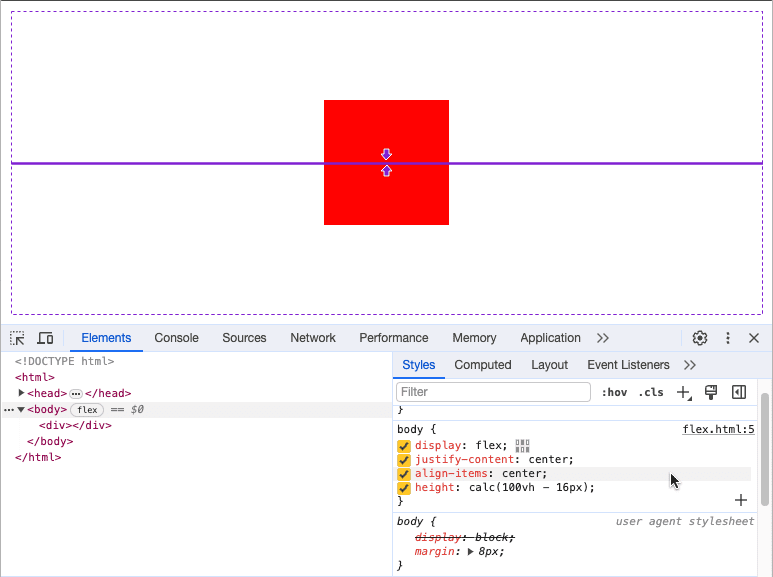
Po analizie wyników w Narzędziach Deweloperskich przeglądarki Chrome, można zauważyć, w jaki sposób te dwie właściwości sterują wyrównaniem wzdłuż każdej z osi:

Wykorzystanie CSS Grid do wyśrodkowania elementu Div
Centrowanie za pomocą CSS Grid to kolejna skuteczna metoda, umożliwiająca precyzyjne zarządzanie układem i wyrównaniem elementów na stronie.
body {
display: grid;
}
body {
grid-template-columns: 1fr;
grid-template-rows: 1fr;
}
body {
place-items: center;
}
div {
background-color: blue;
}
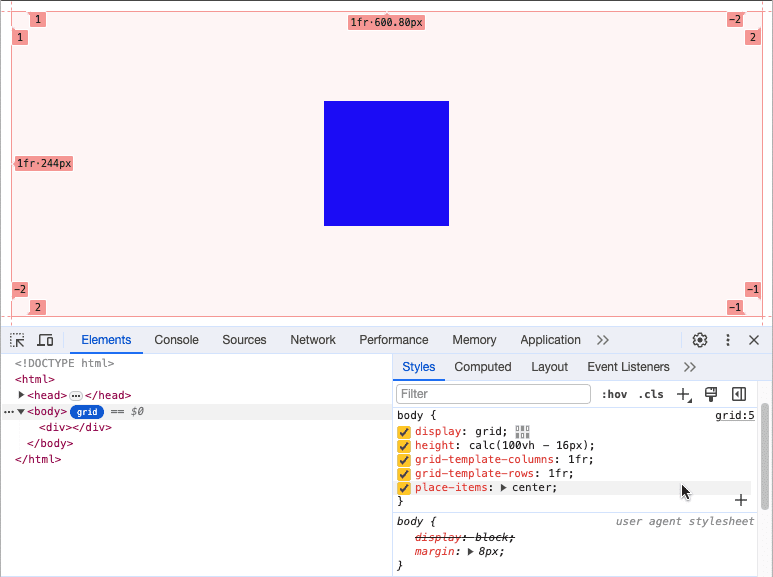
W tym przypadku, pojedyncza właściwość jest odpowiedzialna za centralne położenie elementu div na stronie:

Centrowanie elementu Div z wykorzystaniem pozycjonowania CSS
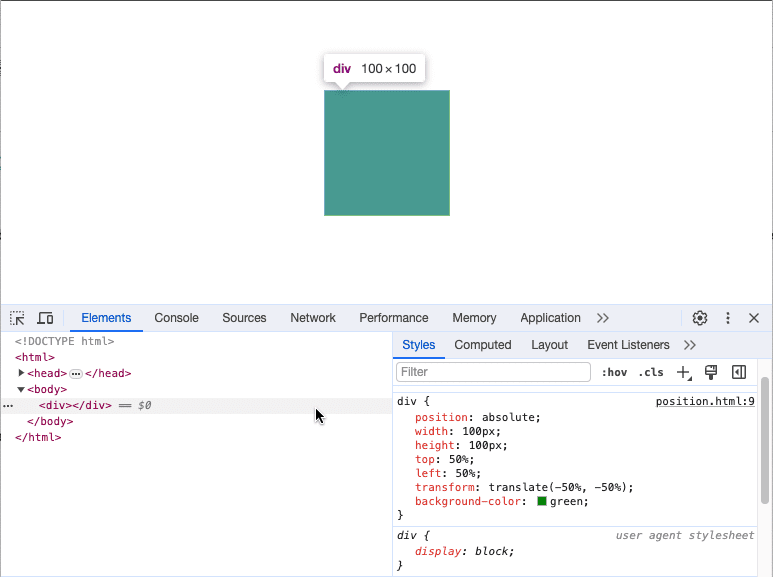
Aby zastosować pozycjonowanie CSS do wyśrodkowania elementu div, należy zrozumieć, jak działają transformacje CSS wraz z przejściami. Poniżej znajduje się szczegółowy opis z przykładem.
body {
position: relative;
}
div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: green;
}
Transformacja translate(-50%, -50%) przesuwa element div o połowę jego szerokości w lewo i o połowę wysokości w górę.
Ta metoda polega na tym, że najpierw środek elementu jest ustawiany, a następnie jest on przesuwany o połowę swojej szerokości i wysokości.

Flexbox, CSS Grid i pozycjonowanie CSS to wszechstronne narzędzia do centrowania elementów na stronach internetowych. Flexbox pozwala na wyśrodkowanie zarówno w poziomie, jak i w pionie za pomocą kilku linijek kodu. CSS Grid umożliwia zaawansowane wyrównanie w dwóch wymiarach, a pozycjonowanie CSS pozwala na wyśrodkowanie elementu względem jego kontenera.
Wykorzystując te techniki, można stworzyć strony internetowe o profesjonalnym i przejrzystym wyglądzie.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.