Środowisko typu React Sandbox to wirtualna przestrzeń, w której programiści specjalizujący się w React mogą szlifować swoje umiejętności i testować kod przed jego implementacją w ostatecznym projekcie.
Z piaskownicy można skorzystać także wtedy, gdy nie chcemy instalować lokalnego środowiska programistycznego na swoim komputerze. Przykładowo, aby uruchomić lokalny serwer deweloperski, niezbędne jest pobranie Node.js, a następnie instalacja React.
Dzięki piaskownicy pomijamy etap instalacji i możemy od razu uruchamiać, testować oraz wdrażać nasz kod React w środowisku wirtualnym.
Piaskownica React to wstępnie skonfigurowane środowisko deweloperskie zawierające narzędzia takie jak edytor kodu, okno podglądu i system kompilacji.
Korzystanie z piaskownicy React niesie ze sobą szereg korzyści:
- Prosta konfiguracja: eliminuje potrzebę pobierania środowiska uruchomieniowego JavaScript na komputer lokalny.
- Wspiera współpracę i ułatwia udostępnianie kodu.
- Większość piaskownic generuje kod zoptymalizowany pod kątem różnych rozdzielczości ekranu.
- Piaskownice React oferują podgląd na żywo z funkcją automatycznego odświeżania, co umożliwia natychmiastowe obserwowanie zmian w renderowanej stronie podczas pisania kodu.
Poniżej przedstawiamy kilka godnych uwagi piaskownic React, które warto wypróbować:
Stackblitz
Stackblitz to piaskownica React, która stanowi bazowy projekt do nauki i praktyki kodu React. Zawiera ona predefiniowane pliki, które można dostosować do swoich potrzeb.
Główne cechy:
- Intuicyjna obsługa: nie wymaga rejestracji ani instalacji, aby rozpocząć pracę.
- Możliwość modyfikacji struktury projektu: pozwala na dodawanie i usuwanie folderów oraz plików w zależności od potrzeb.
- Edycja i podgląd w czasie rzeczywistym: umożliwia natychmiastowe śledzenie zmian na stronie podczas wprowadzania poprawek.
- Współpraca: pozwala zapraszać członków zespołu do wspólnej pracy nad projektem.
- Zarządzanie zależnościami i pakietami: automatycznie konfiguruje projekt z React i React-DOM jako początkowymi zależnościami, z możliwością dodawania kolejnych.
- Elastyczna konfiguracja: umożliwia dostosowanie serwera deweloperskiego, na przykład wybór mechanizmu przeładowania strony między „Przeładowaniem na gorąco” a „Przeładowaniem strony”.
Stackblitz oferuje bezpłatną wersję dla użytkowników indywidualnych. Płatne pakiety startują od 8,25 USD miesięcznie.
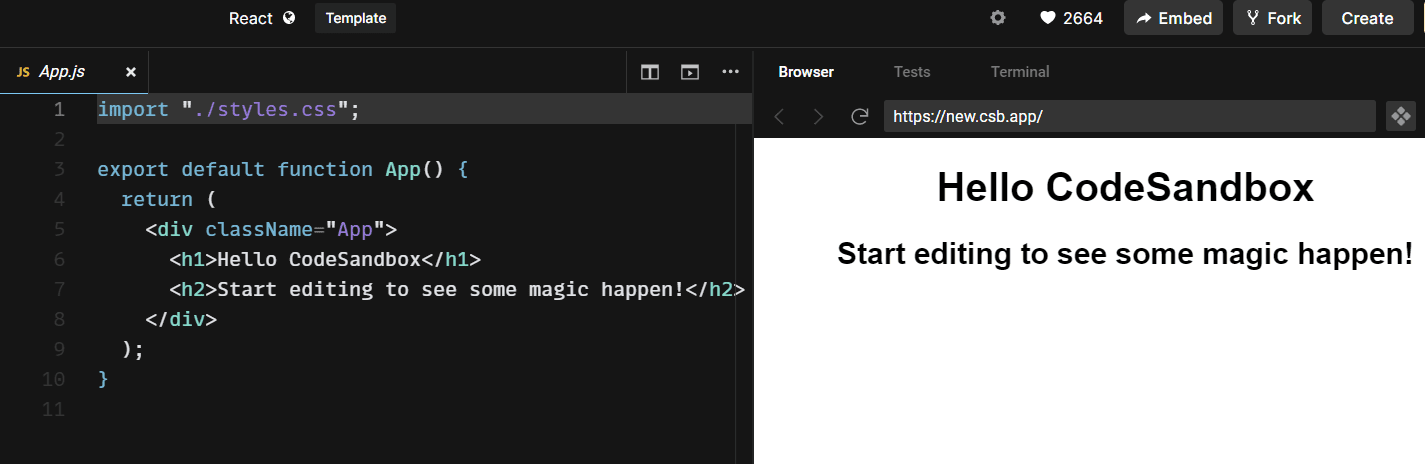
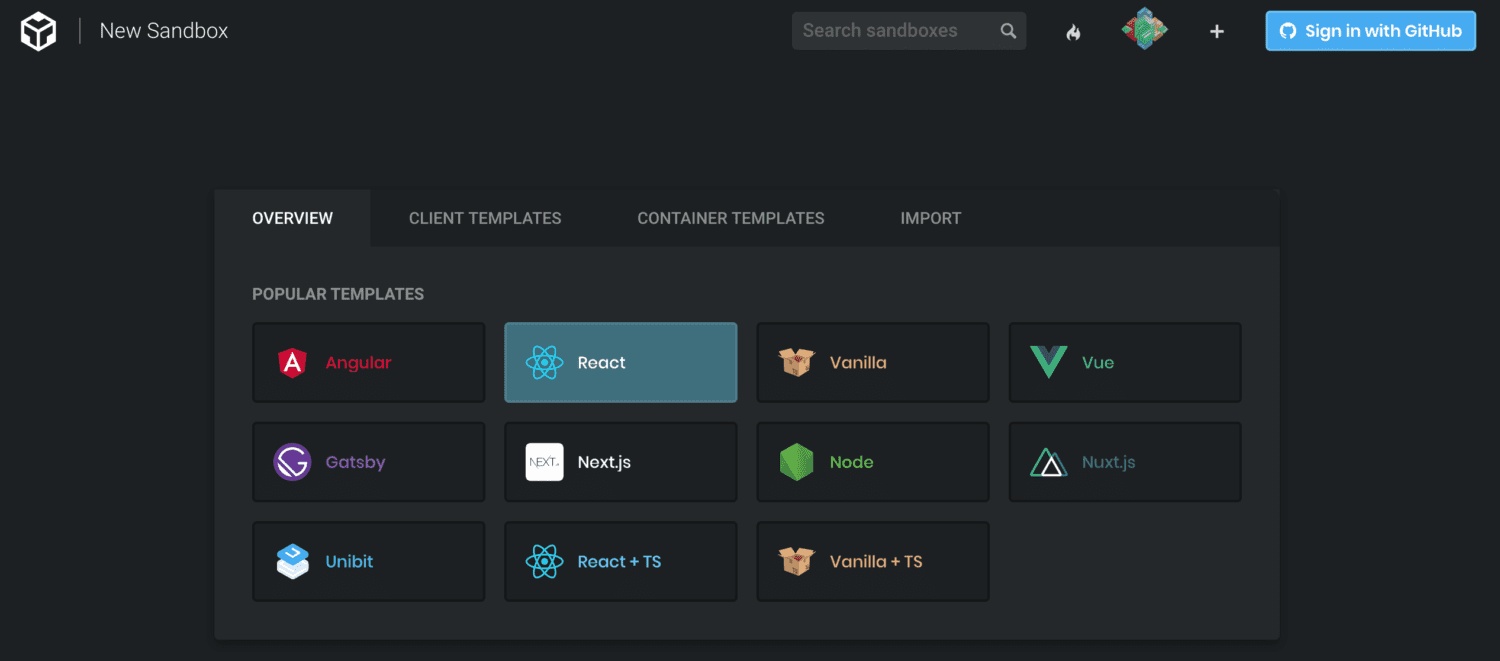
Codesandbox.io
Codesandbox.io to wirtualny projekt startowy React, oparty na środowisku create-react-app. Piaskownica zawiera predefiniowane foldery i pliki, które można modyfikować podczas eksperymentowania z kodem React.

Główne cechy:
- Prostota użytkowania: nie wymaga rejestracji, choć jest ona konieczna, aby udostępniać kod i zintegrować go z GitHub oraz VS Code.
- Edycja i podgląd na żywo: oferuje funkcję błyskawicznego przeładowania, pozwalającą na bieżące obserwowanie zmian w kodzie.
- Łatwe zarządzanie pakietami: integruje się z npm, umożliwiając dodawanie nowych zależności.
- Zintegrowany debugger: wychwytuje błędy i wyświetla je w konsoli, co ułatwia ich usuwanie.
- Wygodne zarządzanie plikami: umożliwia swobodne dodawanie, usuwanie folderów i plików.
- Integracja z zewnętrznymi narzędziami: umożliwia eksport kodu do GitHub i śledzenie zmian, a także konwersję piaskownicy do wersji chmurowej i korzystanie z niej w połączeniu z kodem VS.
Codesandbox oferuje bezpłatny pakiet, który pozwala na tworzenie trzech publicznych repozytoriów oraz 2 GB RAM i 6 GB miejsca na dysku. Pakiety płatne, z lepszymi funkcjami, zaczynają się od 15 USD miesięcznie.
Uiwjs
Uiwjs to komponent React, który umożliwia generowanie projektów piaskownicy kodu React na bazie przykładowych kodów. Pozwala on na start od prostego kodu React, aż po pełne projekty.

Główne cechy:
- Łatwa obsługa: narzędzie można używać anonimowo, ale do integracji z VsCode i GitHub konieczne jest zalogowanie.
- Wygodne zarządzanie plikami: oferuje podstawową strukturę aplikacji React, umożliwiając dodawanie folderów, plików oraz tworzenie komponentów.
- Zarządzanie zależnościami: pozwala na definiowanie i dodawanie zależności za pomocą menedżerów pakietów, takich jak yarn i npm.
- Obsługa zewnętrznych bibliotek: umożliwia importowanie frameworków interfejsu użytkownika, np. Bootstrap, i czcionek z Google Fonts.
- Wsparcie dla wdrożeń: umożliwia konfigurację repozytoriów CodeSandbox z Netlify lub Vercel w celu łatwego wdrożenia.
Uiwjs jest narzędziem bezpłatnym dla użytkowników indywidualnych. Subskrypcja planu Pro w CodeSandbox, zaczynająca się od 15 USD miesięcznie, oferuje nieograniczoną liczbę repozytoriów, 12 GB miejsca i nieograniczoną liczbę piaskownic.
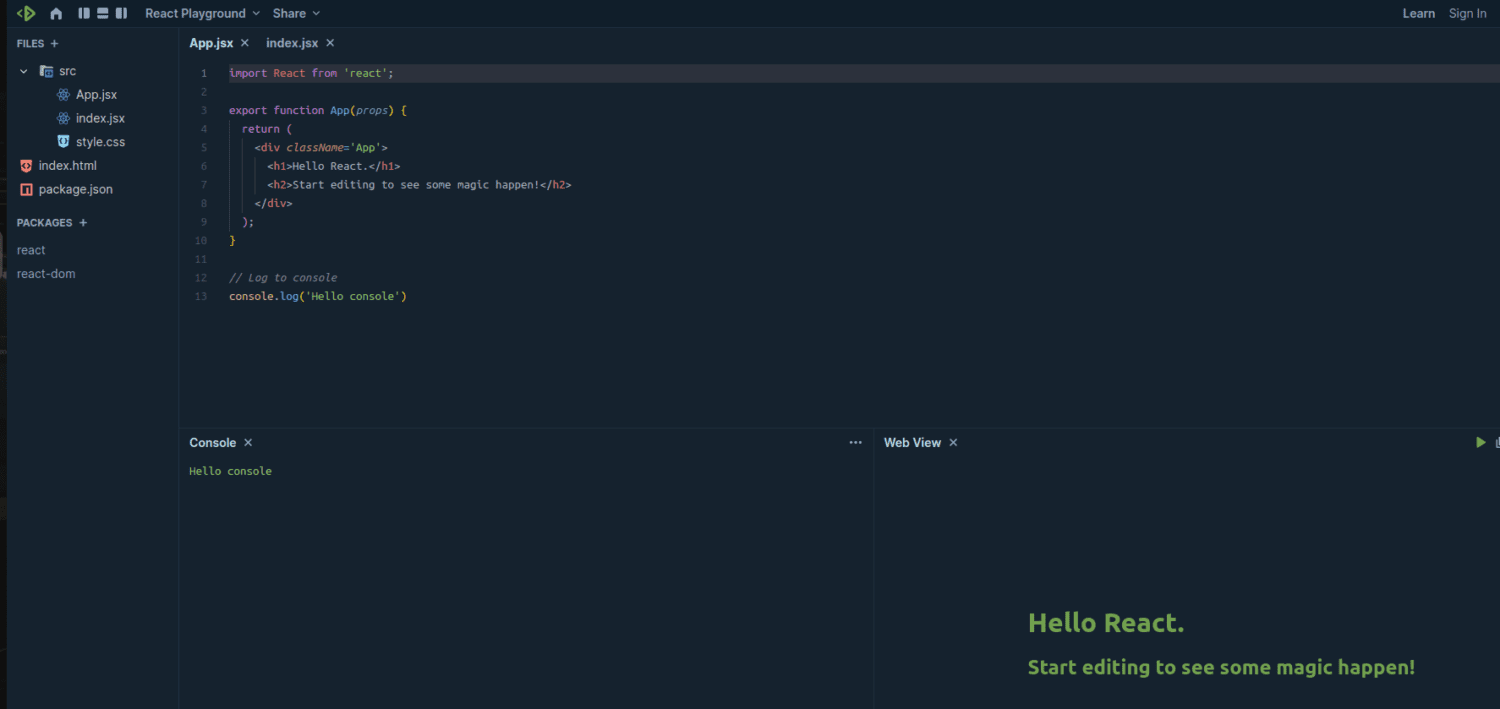
Playcode.io
React Playground od Playcode.io to piaskownica, w której można ćwiczyć pisanie i testowanie kodu React. Narzędzie zawiera dwa podstawowe pliki: index.jsx i app.jsx na start.

Główne cechy:
- Prostota: narzędzie nie wymaga rejestracji ani logowania. React Playground pokazuje tylko najważniejsze komponenty, a cała reszta działa w tle.
- Łatwość udostępniania: generuje link umożliwiający udostępnianie kodu zespołowi.
- Możliwość pobrania: pozwala pobrać dostosowany kod do użytku lokalnego.
- Wiele widoków: oferuje „Konsolę” i „Widok sieciowy”. Widok konsoli ułatwia debugowanie, a widok sieciowy pokazuje ostateczny kod podczas edycji.
Playcode oferuje bezpłatny plan, który pozwala na maksymalnie 8 linii kodu, nieograniczoną liczbę projektów i do 4 MB na przechowywanie zasobów. Pakiet Personal Pro, z nieograniczoną liczbą linii kodu, zaczyna się od 4,99 USD miesięcznie.
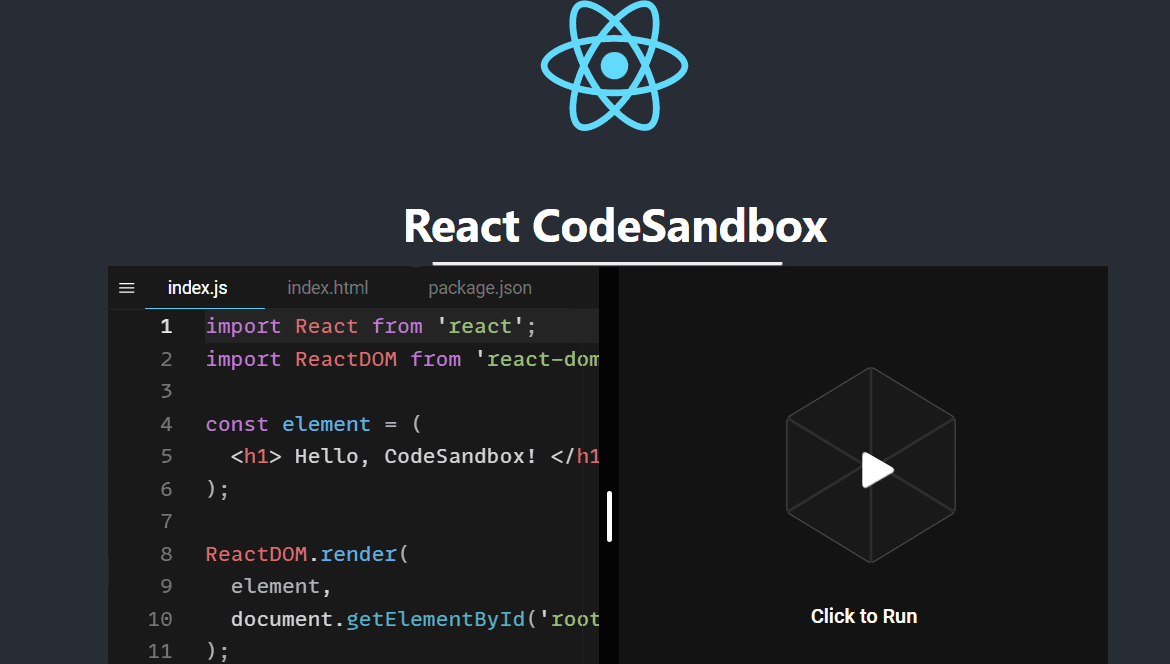
Reaguj.szkoła
React.school CodeSandbox to samouczek, który uczy, jak wykorzystać piaskownicę do eksperymentów z aplikacją React. Piaskownica, która jest elementem tego samouczka, jest hostowana na codesandbox.io.

Na platformie dostępne są różne szablony, należy wybrać szablon „React”, aby rozpocząć pracę.
Główne cechy:
- Łatwość użytkowania: szablon React zawiera wszystko, co niezbędne do rozpoczęcia projektu.
- Łatwość udostępniania: bloki kodu można osadzać w witrynie, ułatwiając korzystanie z nich.
- Integracja z narzędziami programistycznymi: umożliwia łączenie z GitHub i wdrażanie na Vercel.
- Zarządzanie zależnościami: za pomocą npm można dodawać zewnętrzne biblioteki i zależności.
React CodeSandbox oferuje darmowe i płatne pakiety. Darmowy pakiet oferuje podstawowe funkcje, a płatny plan Pro zaczyna się od 15 USD miesięcznie.
codepen.io
Ta piaskownica React stworzona przez codepen.io umożliwia programistom ćwiczenie pisania kodu w standardowym pliku JavaScript, zgodnie z zasadami ES6.

Główne cechy:
- Podgląd na żywo i szybkie ładowanie: zmiany w kodzie można zobaczyć w czasie rzeczywistym na karcie podglądu.
- Zarządzanie zależnościami: umożliwia dodawanie bibliotek zewnętrznych za pomocą npm lub CDN.
- Debugger: posiada wbudowaną konsolę wyświetlającą komunikaty o błędach.
- Konfigurowalny edytor: pozwala na dodanie różnych ustawień do projektów, takich jak automatyczne odświeżanie, zapis i wcięcia kodu.
Piaskownica React na Codepen jest darmowa, natomiast Codepen oferuje płatne plany z dodatkowymi funkcjami, zaczynające się od 8 USD miesięcznie.
Usterka
React Sandbox Service firmy Glitch to narzędzie do uruchamiania izolowanych komponentów React, umożliwiające tworzenie minimalnego projektu React do ćwiczenia pisania kodu i testowania funkcjonalności.

Główne cechy:
- Łatwa obsługa: można z niej korzystać bez rejestracji, choć utworzenie konta jest konieczne, aby platforma przechowywała zmiany.
- Edycja i podgląd na żywo: oferuje edytor online, pozwalający na modyfikację kodu i podgląd zmian w wbudowanym oknie przeglądarki.
- Udostępnianie i współpraca: generuje link do udostępniania projektu innym programistom, umożliwiając zapraszanie ich do współpracy.
React Sandbox Service oferuje bezpłatny pakiet, w którym domyślnie wszystkie projekty są publiczne. Pakiety płatne, z prywatnymi projektami i dodatkowymi funkcjami, zaczynają się od 8 USD miesięcznie.
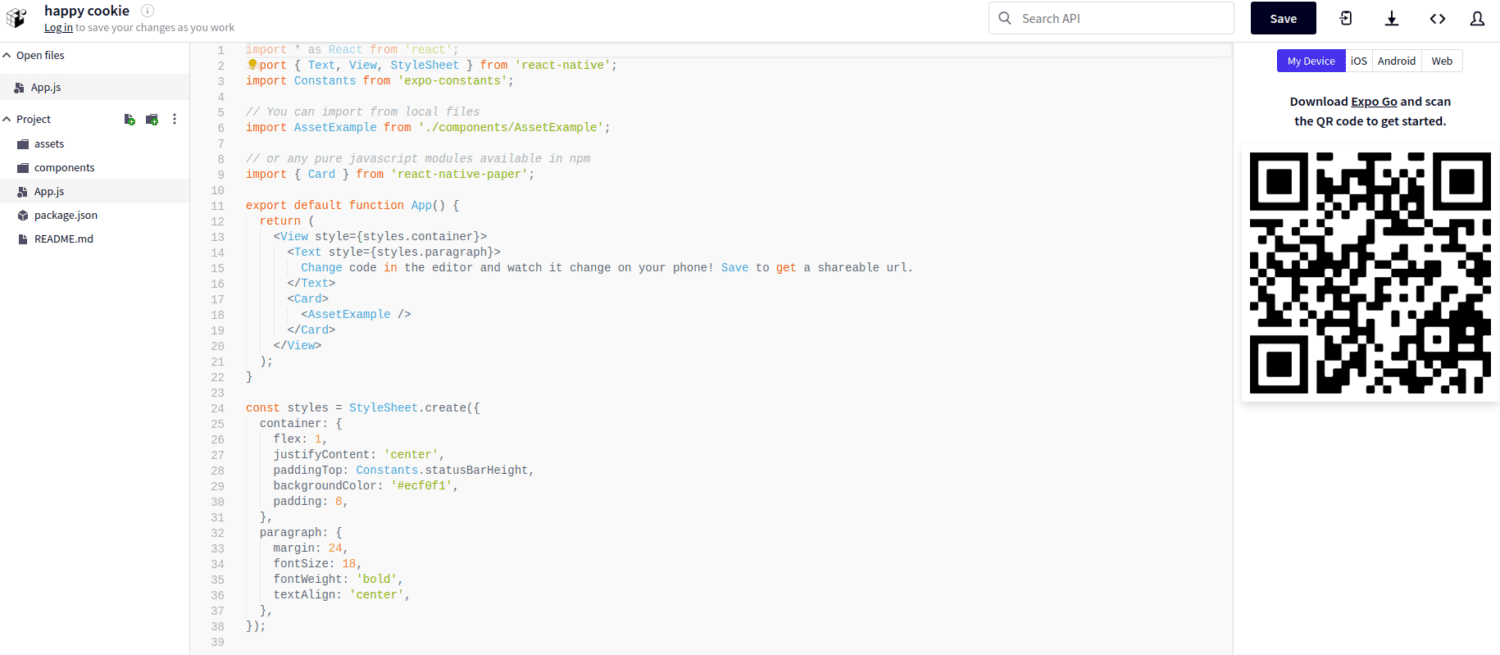
Przekąska Expo
Expo Snack to piaskownica React Native, która umożliwia pisanie i testowanie kodu React online pod kątem funkcjonalności. Zawiera podstawowe komponenty do uruchamiania aplikacji React Native.

Główne cechy:
- Łatwa obsługa: nie wymaga rejestracji.
- Edycja na żywo i tryb podglądu: edytor online umożliwia modyfikację kodu i podgląd zmian na renderowanej stronie.
- Zintegrowany debugger: rejestruje zmiany i wyświetla błędy w konsoli, co ułatwia debugowanie.
- Widok wieloplatformowy: pozwala przełączać się między systemami Android i iOS oraz sprawdzać wygląd strony w sieci lub zeskanować kod QR, aby wyświetlić ją na urządzeniu.
- Zarządzanie folderami/plikami: umożliwia dodawanie/usuwanie folderów i plików w celu wprowadzenia nowych komponentów.
Expo Snack jest aplikacją bezpłatną.
Najlepsze praktyki korzystania z platform React Sandbox
Mimo że funkcje piaskownic kodu są różne, pewne zasady pomogą w efektywnej nauce i praktyce programowania w React:
- Zachowaj architekturę modułową: jeśli piaskownica na to pozwala, podziel projekt na małe, wielokrotnego użytku komponenty.
- Uporządkuj pliki: grupuj foldery i pliki, aby ułatwić ich późniejsze odnalezienie, szczególnie w większych projektach.
- Wybierz spójny sposób stylizacji: wybór odpowiedniego rozwiązania CSS-in-JS może ułatwić stylowanie komponentów.
Wniosek
Mamy nadzieję, że ten artykuł przybliżył Ci różne piaskownice React, które możesz wykorzystać do doskonalenia swoich umiejętności.
Wybór odpowiedniej piaskownicy będzie zależał od indywidualnych preferencji, łatwości obsługi i potrzebnych funkcji danego narzędzia.
Niektóre platformy oferują podstawową funkcjonalność, podczas gdy inne posiadają zaawansowane opcje, takie jak integracja z narzędziami kontroli wersji i współpraca.
Zachęcamy do zapoznania się także z bibliotekami i narzędziami testowymi React, które mogą przydać się w przyszłych projektach.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.