Material UI (MUI) to popularna biblioteka, która implementuje założenia Material Design od Google. Udostępnia ona bogaty zestaw predefiniowanych komponentów interfejsu użytkownika, które można wykorzystać do tworzenia funkcjonalnych i estetycznych interfejsów.
Chociaż MUI jest zaprojektowane z myślą o React, można je z powodzeniem wykorzystać w innych frameworkach z ekosystemu React, takich jak Next.js.
Rozpoczęcie pracy z React Hook Form i Material UI
React Hook Form to popularna biblioteka, która oferuje prosty i deklaratywny sposób na tworzenie, zarządzanie i walidację formularzy.
Integracja Material UI z komponentami i stylami umożliwia budowanie atrakcyjnych i intuicyjnych formularzy, zachowując spójność wizualną całej aplikacji Next.js.
Aby rozpocząć, stwórz nowy projekt Next.js lokalnie. W tym przykładzie użyjemy najnowszej wersji Next.js, która wykorzystuje katalog aplikacji.
npx create-next-app@latest next-project --app
Następnie zainstaluj niezbędne pakiety:
npm install react-hook-form @mui/material @mui/system @emotion/react @emotion/styled
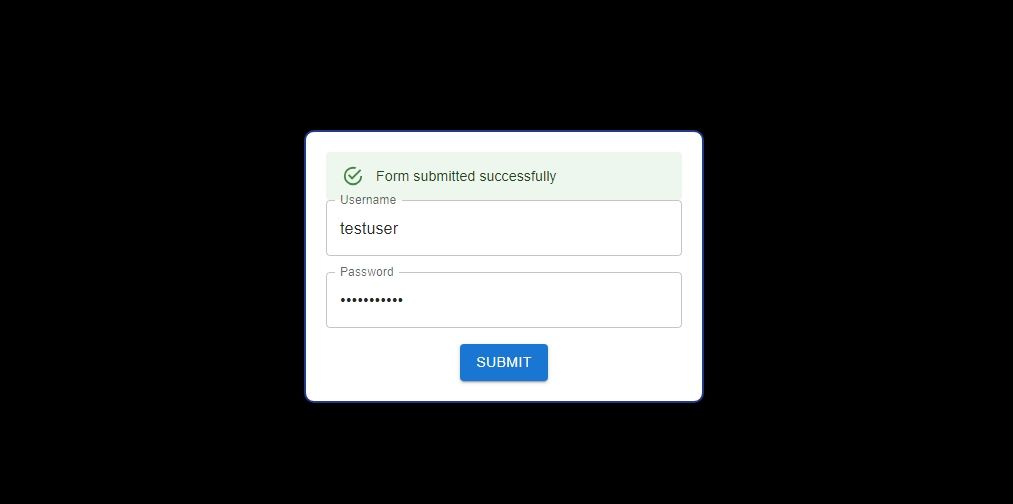
Oto jak będzie wyglądał efekt końcowy:

Kod źródłowy tego projektu jest dostępny w tym repozytorium GitHub.
Tworzenie i stylizacja formularzy
React Hook Form oferuje wiele przydatnych funkcji, w tym hook `useForm`.
Ten hook ułatwia obsługę stanu formularza, walidację danych i proces przesyłania, upraszczając kluczowe aspekty zarządzania formularzami.
Aby stworzyć formularz korzystający z tego hooka, dodaj poniższy kod do nowego pliku `src/components/form.js`.
Najpierw zaimportuj wymagane pakiety z React Hook Form i MUI:
"use client"
import React, {useState} from 'react';
import { useForm } from 'react-hook-form';
import { TextField, Button as MuiButton, Alert } from '@mui/material';
import { styled } from '@mui/system';
MUI dostarcza zestaw gotowych komponentów interfejsu, które można dostosować za pomocą właściwości stylizujących.
Jeśli jednak potrzebujesz większej elastyczności i kontroli nad wyglądem interfejsu, możesz użyć stylizacji za pomocą funkcji `styled`, aby nadać elementom interfejsu użytkownika właściwości CSS. W tym przypadku będziemy stylizować główne komponenty formularza: kontener, sam formularz i pola tekstowe.
Tuż pod importami dodaj poniższy kod:
const FormContainer = styled('div')({
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
justifyContent: 'center',
height: '100vh',
});const StyledForm = styled('form')({
width: '80%',
maxWidth: '400px',
padding: '20px',
borderRadius: '10px',
border: '2px solid #1E3A8A',
boxShadow: '0px 0px 10px rgba(0, 0, 0, 0.2)',
backgroundColor: '#ffffff',
textAlign: 'center',
});
const StyledTextField = styled(TextField)({
marginBottom: '16px',
width: '100%',
});
Utrzymanie modularnej bazy kodu jest kluczowe w procesie rozwoju. Zamiast umieszczać cały kod w jednym pliku, należy zdefiniować i ostylować niestandardowe komponenty w oddzielnych plikach.
Dzięki temu można łatwo importować i używać tych komponentów w różnych częściach aplikacji, co sprawia, że kod jest bardziej uporządkowany i łatwiejszy w utrzymaniu.
Teraz zdefiniujmy komponent funkcyjny:
export default function Form() {
const { register, handleSubmit, formState: { errors } } = useForm();
return (
<>
<FormContainer>
<StyledForm>
<StyledTextField
label="Username"
type="text"
/>
<StyledTextField
label="Password"
type="password"
/>
<MuiButton
type="submit"
variant="contained"
color="primary"
margin="5px"
> Submit </MuiButton>
</StyledForm>
</FormContainer>
</>
);
}
Na koniec zaimportuj ten komponent do pliku `app/page.js`. Usuń domyślny kod Next.js i zastąp go poniższym:
import Form from 'src/components/Form'export default function Home() {
return (
<main >
<Form />
</main>
)
}
Uruchom serwer deweloperski. W przeglądarce powinien pojawić się podstawowy formularz z dwoma polami tekstowymi i przyciskiem „Submit”.
Obsługa walidacji formularza
Formularz wygląda dobrze, ale aktualnie nie wykonuje żadnej akcji. Aby był funkcjonalny, musimy dodać logikę walidacji. Funkcje hooka `useForm` są bardzo przydatne podczas zarządzania danymi wprowadzonymi przez użytkownika i ich weryfikacji.
Najpierw zdefiniujmy zmienną stanu, która będzie zarządzała bieżącym stanem formularza, w zależności od tego, czy użytkownik wprowadził poprawne dane. Dodaj poniższy kod wewnątrz komponentu funkcyjnego:
const [formStatus, setFormStatus] = useState({ success: false, error: '' });
Następnie utwórz funkcję obsługi, która będzie weryfikować wprowadzone dane. Funkcja ta symuluje zapytanie do API, które zwykle występuje podczas interakcji aplikacji klienckiej z backendowym API autoryzacji.
const onSubmit = (data) => {
if (data.username === 'testuser' && data.password === 'password123') {
setFormStatus({ success: true, error: '' });
} else {
setFormStatus({ success: false, error: 'Invalid username or password' });
}
};
Dodaj obsługę zdarzenia `onClick` do komponentu przycisku, przekazując jako opcję funkcję `onSubmit` za pomocą hooka `handleSubmit`. Funkcja `onSubmit` zostanie wywołana, gdy użytkownik kliknie przycisk „Submit”.
onClick={handleSubmit(onSubmit)}
Wartość zmiennej stanu `formStatus` jest istotna, ponieważ określa sposób informowania użytkownika o statusie formularza. Jeśli użytkownik wprowadzi poprawne dane, możemy wyświetlić komunikat o sukcesie. Jeśli w aplikacji Next.js mamy inne strony, możemy przekierować na inną stronę.
Powinniśmy także informować użytkownika o nieprawidłowych danych. Material UI oferuje komponent alert, który możemy użyć w połączeniu z renderowaniem warunkowym React, aby informować użytkownika na podstawie wartości `formStatus`.
Aby to zrobić, dodaj poniższy kod tuż pod otwierającym tagiem `StyledForm`.
{formStatus.success ? (
<Alert severity="success">Form submitted successfully</Alert>
) : formStatus.error ? (
<Alert severity="error">{formStatus.error}</Alert>
) : null}
Teraz, aby przechwycić i zwalidować dane wprowadzane przez użytkownika, możemy użyć funkcji `register` do zarejestrowania pól formularza, śledzenia ich wartości i określenia reguł walidacji.
Funkcja ta przyjmuje kilka argumentów, w tym nazwę pola i obiekt parametrów walidacji. Obiekt ten określa reguły walidacji pola, takie jak wzorzec i minimalna długość.
Dodajmy poniższy kod jako właściwość komponentu Nazwa użytkownika `StyledTextField`.
{...register('username', {
required: 'Username required',
pattern: {
value: /^[a-zA-Z0-9_.-]*$/,
message: 'Invalid characters used'
},
minLength: {
value: 6,
message: 'Username must be at least 6 characters'
},
})}
Teraz dodajmy poniższy obiekt jako właściwość komponentu Hasło `StyledTextField`.
{...register('password', {
required: 'Password required',
minLength: {
value: 8,
message: 'Password must be at least 8 characters'
},
})}
Dodaj poniższy kod poniżej pola tekstowego nazwy użytkownika, aby wyświetlić wizualne informacje o wymaganiach dotyczących wprowadzanych danych.
Ten kod wywoła alert z komunikatem o błędzie, informując użytkownika o wymaganiach i zapewniając, że poprawi on błędy przed przesłaniem formularza.
{errors.username && <Alert severity="error">{errors.username.message}</Alert>}
Na koniec umieśćmy podobny kod tuż pod polem tekstowym hasła:
{errors.password && <Alert severity="error">{errors.password.message}</Alert>}
Świetnie! Po wprowadzeniu tych zmian powinieneś mieć atrakcyjny wizualnie i funkcjonalny formularz utworzony za pomocą React Hook Form i Material UI.
Usprawnij rozwój aplikacji Next.js dzięki bibliotekom po stronie klienta
Material UI i React Hook Form to tylko dwa przykłady świetnych bibliotek po stronie klienta, których można użyć do przyspieszenia rozwoju frontendu aplikacji Next.js.
Biblioteki po stronie klienta oferują wiele funkcji gotowych do użycia w środowisku produkcyjnym i komponentów, które mogą pomóc w szybkim i efektywnym tworzeniu lepszych aplikacji front-end.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.