W trakcie tworzenia kodu w języku JavaScript, często spotykamy się z tablicami. Pojawia się wtedy pytanie: jak skutecznie usunąć element z tablicy w JavaScript?
Tablica w JavaScript to rodzaj globalnego obiektu, który umożliwia przechowywanie danych. Może ona zawierać listę z zerową lub większą liczbą elementów różnych typów, lub też stanowić uporządkowaną kolekcję. Dostęp do konkretnych elementów tablicy uzyskujemy za pomocą indeksów numerycznych, zaczynających się od zera.
W tym artykule omówię strukturę tworzenia tablic w JavaScript, wyjaśnię, kiedy zachodzi potrzeba usunięcia elementu z tablicy, a także zaprezentuję różne metody usuwania elementów z tablic, zarówno te modyfikujące, jak i te, które zachowują oryginalną tablicę nienaruszoną.
Struktura tablicy w JavaScript
Tablice umożliwiają nam przechowywanie wielu wartości w obrębie jednej zmiennej. Przykładowo, gdybyśmy chcieli przedstawić siedem kontynentów za pomocą JavaScript, moglibyśmy to zrobić w taki sposób:
const continent1 = "Azja"; const continent2 = "Afryka"; const continent3 = "Ameryka Północna"; const continent4 = "Ameryka Południowa"; const continent5 = "Antarktyda"; const continent6 = "Europa"; const continent7 = "Australia"
Możemy jednak uprościć ten kod i zapisać go w formie tablicy:
let kontynenty = ['Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia'];
Zamiast siedmiu zmiennych, mamy tylko jedną, a do reprezentacji obiektów używamy nawiasów kwadratowych.
Aby uzyskać dostęp do pierwszego kontynentu z naszej listy, możemy wykonać polecenie: console.log(kontynenty[0])
Zachęcam do skorzystania z naszego bezpłatnego kompilatora JavaScript online, aby przetestować kod.
Wynik działania tego polecenia to:

Aby uzyskać dostęp do ostatniego elementu tablicy, wykonujemy polecenie: console.log(kontynenty[6]).
Należy pamiętać, że w JavaScript numeracja indeksów rozpoczyna się od zera.
Dlaczego usuwać elementy z tablicy w JavaScript?
Tablice w JavaScript mogą przechowywać ciągi znaków, liczby oraz różnego rodzaju struktury danych. Czasami jednak pojawia się potrzeba usunięcia jednego lub kilku elementów z tablicy. Poniżej przedstawiam kilka przykładów:
- Przetwarzanie dynamicznych danych: w tablicach można przechowywać zestawy danych, które ulegają zmianie. W zależności od aktualnych wymagań, konieczne może być usunięcie wybranych elementów.
- Zachowanie spójności danych: aby mieć pewność, że struktury danych są aktualne, należy usuwać z tablic przestarzałe informacje.
- Zarządzanie pamięcią: rozmiar kodu ma wpływ na wydajność aplikacji. Usuwanie niepotrzebnych informacji z tablic pomaga zoptymalizować kod.
Usuwanie elementów bez modyfikacji oryginalnej tablicy
Jeśli chcemy usunąć element, nie zmieniając przy tym oryginalnej tablicy, najlepiej jest utworzyć nową tablicę, w której pominiemy element, który chcemy usunąć. Takie podejście pozwala traktować tablicę jako parametr funkcji. Możemy zastosować kilka metod:
#1. Usuwanie elementu za pomocą metody slice()
Za pomocą metody slice() możemy usunąć pierwszy kontynent z naszej listy.
Oto nasz oryginalny kod:
let kontynenty = ['Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia'];
Nową tablicę utworzymy w następujący sposób:
let kontynenty = ['Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia']; // Usuwanie pierwszego elementu za pomocą slice let noweKontynenty = kontynenty.slice(1); Jeśli teraz uruchomimy: console.log(noweKontynenty);
Otrzymamy taki wynik:
[ 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia' ]

#2. Usuwanie pierwszego elementu z tablicy za pomocą metody filter()
Metoda filter() tworzy nową tablicę, do której trafiają tylko te elementy, które spełniają określony warunek. Możemy stworzyć warunek, który wykluczy pierwszy element z naszej tablicy. Oto jak to zrobić:
let kontynenty = ['Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia']; // Usuwanie pierwszego elementu za pomocą metody filter() let noweKontynenty = kontynenty.filter((kontynent, indeks) => indeks !== 0); console.log(noweKontynenty);
Po uruchomieniu tego kodu, otrzymamy:
[ 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia' ]

#3. Użycie slice() w połączeniu z concat() do usunięcia elementu z dowolnej pozycji
Poprzednie przykłady usuwały pierwszy element z listy. A co, jeśli chcemy usunąć, powiedzmy, trzeci lub czwarty element? Aby to zrobić, musimy połączyć metody slice() i concat(). Poniżej, w przykładzie, usuwam czwarty element:
let kontynenty = ['Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia']; // Usuwanie czwartego elementu za pomocą slice i concat let kontynentyBezCzwartego = kontynenty.slice(0, 3).concat(kontynenty.slice(4)); console.log(kontynentyBezCzwartego);
Po uruchomieniu tego kodu, otrzymujemy:
[ 'Azja', 'Afryka', 'Ameryka Północna', 'Antarktyda', 'Europa', 'Australia' ]

Metoda slice() tworzy dwa nowe wycinki. Następnie używamy metody concat(), aby połączyć te wycinki, pomijając tym samym czwarty element. Takie podejście można zastosować dla dowolnego elementu tablicy.
#4. Usuwanie elementu za pomocą pętli for i push()
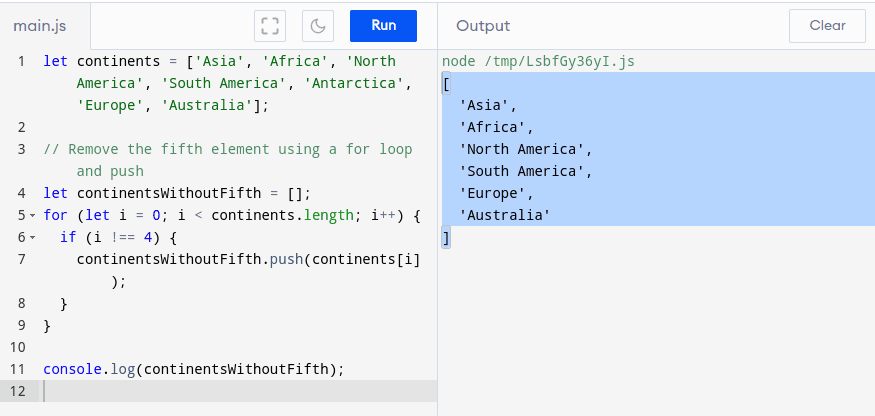
Możemy pominąć piąty element z naszej listy, korzystając z pętli for i metody push(). Spójrz na ten kod:
let kontynenty = ['Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia'];
// Usuwanie piątego elementu za pomocą pętli for i push
let kontynentyBezPiatęgo = [];
for (let i = 0; i < kontynenty.length; i++) {
if (i !== 4) {
kontynentyBezPiatęgo.push(kontynenty[i]);
}
}
console.log(kontynentyBezPiatęgo);
Pętla for przechodzi przez każdy element tablicy kontynentów. Używamy instrukcji if, aby sprawdzić, czy bieżący indeks nie jest równy cztery. Jeśli warunek jest spełniony, elementy są dodawane do nowej tablicy.
Po uruchomieniu kodu otrzymamy:
[ 'Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Europa', 'Australia' ]

Usuwanie elementów przez modyfikację oryginalnej tablicy
Możemy modyfikować strukturę oryginalnej tablicy poprzez usuwanie elementu. Oto niektóre z metod:
#1. Usuwanie elementu z tablicy za pomocą pop()
Możemy użyć metody pop(), aby usunąć ostatni element z naszej tablicy kontynentów. Nasz oryginalny kod to:
let kontynenty = ['Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia'];
Aby usunąć ostatni element, możemy użyć tego kodu:
let kontynenty = ['Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia']; // Usuwanie ostatniego elementu za pomocą pop let ostatniKontynent = kontynenty.pop();
Po uruchomieniu:
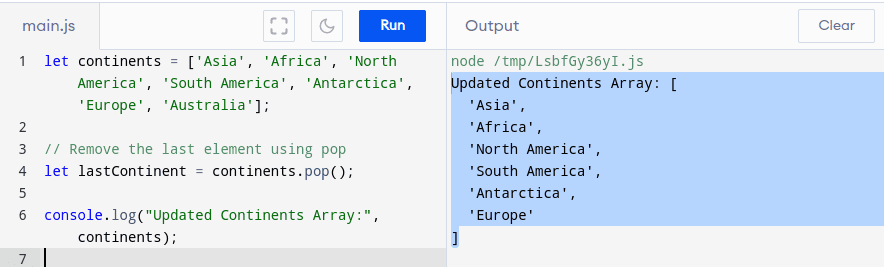
console.log("Zaktualizowana tablica kontynentów:", kontynenty);
Otrzymamy zaktualizowaną listę:
Zaktualizowana tablica kontynentów: [ 'Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa' ]

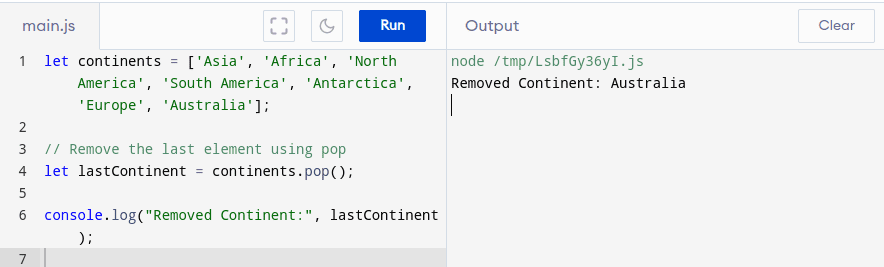
Możemy też sprawdzić, który element został usunięty, za pomocą tego kodu:
let kontynenty = ['Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia'];
// Usuwanie ostatniego elementu za pomocą pop
let ostatniKontynent = kontynenty.pop();
console.log("Usunięty kontynent:", ostatniKontynent);

#2. Usuwanie elementu z tablicy za pomocą splice()
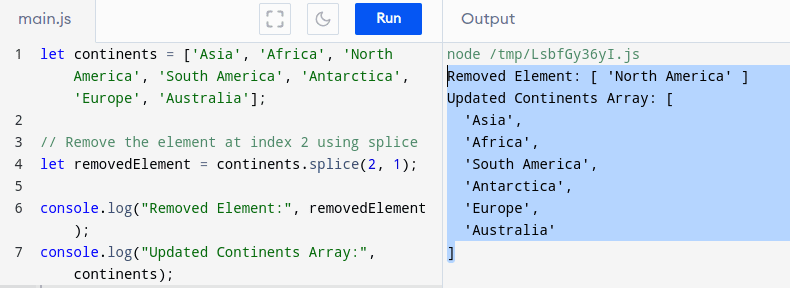
Metoda splice() umożliwia usuwanie elementów z określonego indeksu w tablicy. Za pomocą tego kodu możemy usunąć element z indeksu 2:
let kontynenty = ['Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia'];
// Usuwanie elementu z indeksu 2 za pomocą splice
let usunietyElement = kontynenty.splice(2, 1);
console.log("Usunięty element:", usunietyElement);
console.log("Zaktualizowana tablica kontynentów:", kontynenty);

Ten kod modyfikuje oryginalną tablicę, a następnie zwraca nową tablicę z usuniętymi elementami. Kod zawiera również dwie instrukcje console.log, które wyświetlają „Usunięte elementy” i „Zaktualizowaną tablicę kontynentów”.
Po uruchomieniu całego kodu otrzymamy taki wynik:
Usunięty element: [ 'Ameryka Północna' ] Zaktualizowana tablica kontynentów: [ 'Azja', 'Afryka', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia' ]
#3. Usuwanie pierwszego elementu z tablicy za pomocą shift()
Metoda shift() usuwa pierwszy element z tablicy JavaScript. Ta metoda modyfikuje oryginalną tablicę i zwraca usunięty element. Do demonstracji nadal możemy użyć naszej tablicy kontynentów.
Pierwszy element usuwamy w ten sposób:
let kontynenty = ['Azja', 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia'];
// Usuwanie pierwszego elementu za pomocą shift
let usunietyKontynent = kontynenty.shift();
console.log("Usunięty kontynent:", usunietyKontynent);
console.log("Zaktualizowana tablica kontynentów:", kontynenty);
Mamy dwie instrukcje console.log, z których jedna zwraca „Usunięty kontynent”, a druga „Zaktualizowane kontynenty”.
Po uruchomieniu kodu, otrzymujemy następujący wynik:
Usunięty kontynent: Azja Zaktualizowana tablica kontynentów: [ 'Afryka', 'Ameryka Północna', 'Ameryka Południowa', 'Antarktyda', 'Europa', 'Australia' ]
Dodawanie elementu do tablicy w JavaScript
Do tej pory omówiliśmy sposoby usuwania elementów z tablicy. Czasami jednak, chcemy dodać nowy element. Oto niektóre z dostępnych metod:
#1. Metoda push()
W poniższych przykładach użyjemy takiego kodu:
let kolory = ['czerwony', 'niebieski', 'zielony', 'żółty', 'fioletowy'];
Za pomocą metody push() możemy dodać nowy kolor na końcu tablicy.
let kolory = ['czerwony', 'niebieski', 'zielony', 'żółty', 'fioletowy'];
// Dodawanie nowego koloru do tablicy
kolory.push('pomarańczowy');
Nasza tablica będzie teraz miała sześć kolorów.

#2. Metoda unshift()
Metodą unshift() możemy dodać nowy element na początek tablicy. Nadal możemy używać tablicy kolorów.
let kolory = ['czerwony', 'niebieski', 'zielony', 'żółty', 'fioletowy'];
// Dodawanie nowego koloru do tablicy
kolory.unshift('pomarańczowy');
console.log(kolory);
Jak widać na poniższym zrzucie ekranu, pomarańczowy jest teraz pierwszym kolorem w naszej tablicy:

Podsumowanie
Teraz już wiesz, jak usuwać elementy z tablicy w JavaScript i tworzyć efektywny kod. Wybór metody zależy od zamierzonego efektu, umiejętności i preferencji programisty.
Metoda slice() to doskonały wybór, gdy poszukujemy prostego podejścia i nie chcemy modyfikować oryginalnej tablicy. Z drugiej strony, połączenie metod slice() i concat() jest idealne, gdy chcemy usunąć dowolny element z tablicy.
Zachęcam do zapoznania się z naszym artykułem na temat ściągawki JavaScript dla programistów.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.