Najważniejsze informacje o stosowaniu kolorów w CSS
- Nazwy kolorów: CSS oferuje 145 nazw kolorów, co upraszcza wybór barw, szczególnie dla początkujących. Jednak ten sposób ogranicza możliwości precyzyjnego dopasowania odcieni do potrzeb projektu.
- Kody szesnastkowe: Dają szeroki wybór kolorów i precyzyjną kontrolę nad odcieniem. Mogą być jednak mniej intuicyjne w użyciu i trudniejsze do zapamiętania.
- Wartości RGB i RGBA: RGB pozwala na precyzyjne sterowanie kolorem za pomocą wartości liczbowych, natomiast RGBA dodatkowo umożliwia kontrolę przezroczystości. Bardzo ważne jest zachowanie dostępności poprzez właściwe kombinacje kolorystyczne.
Kolory są fundamentalnym elementem CSS, odgrywającym zasadniczą rolę w budowaniu identyfikacji wizualnej strony, tworzeniu odpowiedniego nastroju i wpływaniu na wrażenia użytkownika. CSS udostępnia szereg opcji definiowania kolorów, z których każda ma swoje przeznaczenie w zależności od konkretnych wymagań projektowych.
Chociaż definicje kolorów mogą wydawać się nieistotne, wybory w tym zakresie mają znaczący wpływ na wygląd i styl strony. Zrozumienie różnic między poszczególnymi metodami definiowania barw oraz umiejętność ich praktycznego wykorzystania i łączenia podniesie jakość tworzonych przez Ciebie wizualnie atrakcyjnych stron internetowych.
1. Nazwy kolorów w CSS
CSS ułatwia określanie kolorów za pomocą nazw. Do dyspozycji jest 145 takich nazw. Obejmują one zarówno podstawowe barwy jak „czerwony”, „zielony” i „niebieski”, jak i bardziej wyszukane odcienie takie jak „koralowy” lub „lawendowy”.
Używanie nazwanych kolorów jest proste: wybierasz nazwę koloru, np. „czerwony”, i stosujesz ją w deklaracji CSS, która przyjmuje wartości kolorystyczne. Do takich właściwości należą m.in. kolor tekstu, kolor tła, kolor obramowania, kolor konturu czy cień tekstu.
Nazwy kolorów są użyteczne, gdy potrzebny jest kolor tymczasowy w procesie prototypowania albo kiedy zależy Ci na tym, aby kod był czytelny. Oto składnia:
właściwość_koloru: nazwa_koloru;
W powyższym przykładzie, `nazwa_koloru` zastępujesz konkretną barwą. Jeżeli chcesz, aby tekst akapitu był czerwony, zapisz:
p {
color: red;
}
W efekcie tekst w Twoich akapitach będzie miał kolor czerwony.

Zalety: Są łatwe do odczytania i zrozumienia w kodzie CSS. Są przyjazne dla początkujących, dobrze działają w różnych przeglądarkach i przydają się do szybkiego tworzenia projektów.
Wady: Mają ograniczone możliwości i mogą nie zapewniać dokładnie takiego odcienia, jakiego potrzebujesz, co ogranicza kreatywność projektantów. Ponadto mogą nie zawsze spełniać rygorystyczne wymagania dotyczące dostępności, a obsługa w starszych systemach może być zmienna.
2. Szesnastkowe kody kolorów
Szesnastkowe kody kolorów, często określane jako „heksy”, są powszechnie używaną metodą definiowania kolorów w projektowaniu stron internetowych. Składają się z sześciu znaków, będących kombinacją cyfr i liter (0-9, A-F), reprezentujących mieszankę czerwonego, zielonego i niebieskiego (RGB) w danym kolorze.
Choć łatwe w użyciu, zrozumienie ich struktury może być wyzwaniem. Istnieje możliwość zgłębienia wiedzy o kodach szesnastkowych. Poniżej znajduje się podstawowy przykład ich zastosowania w CSS:
color: #RRGGBB;
W powyższym formacie, RR, GG i BB oznaczają kolejno składowe czerwoną, zieloną i niebieską. Każda ze składowych przyjmuje wartość z zakresu 00 (brak intensywności) do FF (maksymalna intensywność). Na przykład, aby ustawić kolor tła nagłówka witryny na konkretny odcień niebieskiego, możesz zastosować taki kod szesnastkowy:
header {
background-color: #336699;
}
Spowoduje to uzyskanie ciemnoniebieskiego tła:

Możliwe jest również użycie skróconej formy, jeśli każda z trzech składowych powtarza się dwukrotnie. Powyższy przykład można więc zapisać jako:
header {
background-color: #369;
}
Zalety: Szesnastkowe kody kolorów dają szeroki zakres odcieni, pozwalając na tworzenie szczegółowych i spersonalizowanych barw. Oferują precyzyjną kontrolę nad kolorem, co idealnie odpowiada zaawansowanym wymaganiom projektowym.
Wady: Kody szesnastkowe, choć potężne, mogą być mniej intuicyjne niż nazwane kolory. Zapamiętywanie konkretnych kodów kolorów może być trudne. Na szczęście dostępne są narzędzia do wyszukiwania kodów heksadecymalnych, co ułatwia cały proces.
3. Wartości kolorów RGB i RGBA
Podobnie jak w przypadku kodów szesnastkowych, ten format pozwala na definiowanie kolorów na podstawie składowych czerwonej, zielonej i niebieskiej. Jednak tym razem wykorzystywane są liczby całkowite.
Wartości kolorów RGB
Wartości kolorów RGB są drugą pod względem popularności metodą definiowania barw w CSS. Skrót „RGB” pochodzi od słów Red, Green, Blue, i jest zapisywany jako funkcja CSS z nawiasami. Wewnątrz nawiasów każdemu kanałowi kolorystycznemu przypisuje się wartości od 0 do 255. W ten sposób możesz kontrolować intensywność każdego koloru w mieszance.
Oto składnia:
rgb(wartość_czerwona, wartość_zielona, wartość_niebieska);
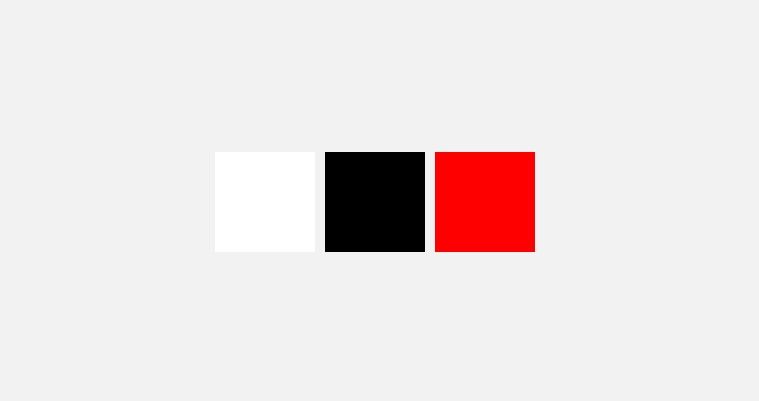
Zastąp `wartość_czerwona`, `wartość_zielona` i `wartość_niebieska` odpowiednimi wartościami liczbowymi. Możesz w ten sposób uzyskać np. kolor biały, czarny i czerwony, tak jak na ilustracji:

Ustawienie maksymalnej wartości 255 dla wszystkich trzech kanałów (czerwonego, zielonego i niebieskiego) da najwyższą intensywność dla każdego kanału, co skutkuje kolorem białym:
.white-box {
color: rgb(255, 255, 255);
}
Ustawienie wartości minimalnej 0 dla wszystkich kanałów powoduje brak koloru i uzyskanie koloru czarnego:
.black-box {
color: rgb(0, 0, 0);
}
Ustawienie kanału czerwonego na wartość maksymalną 255, a pozostałych na 0 daje kolor czerwony:
.red-box {
color: rgb(255, 0, 0);
}
Wartości kolorów RGBA
RGBA działa analogicznie do RGB, z tym że dodatkowo uwzględnia wartość alfa. Litera „A” w RGBA oznacza alfa, która definiuje poziom przezroczystości wybranego koloru. Wartość 0 oznacza całkowitą przezroczystość, a wartość 1 pełną nieprzezroczystość.
RGBA przydaje się, gdy chcesz stworzyć elementy o różnym stopniu przezroczystości, takie jak półprzezroczyste tła czy wyblakły tekst. Pełna składnia wygląda tak:
color: rgba(wartość_czerwona, wartość_zielona, wartość_niebieska, wartość_alfa);
W tym przypadku `wartość_czerwona`, `wartość_zielona` i `wartość_niebieska` oznaczają kanały kolorów jak w RGB, natomiast `wartość_alfa` określa poziom przezroczystości.
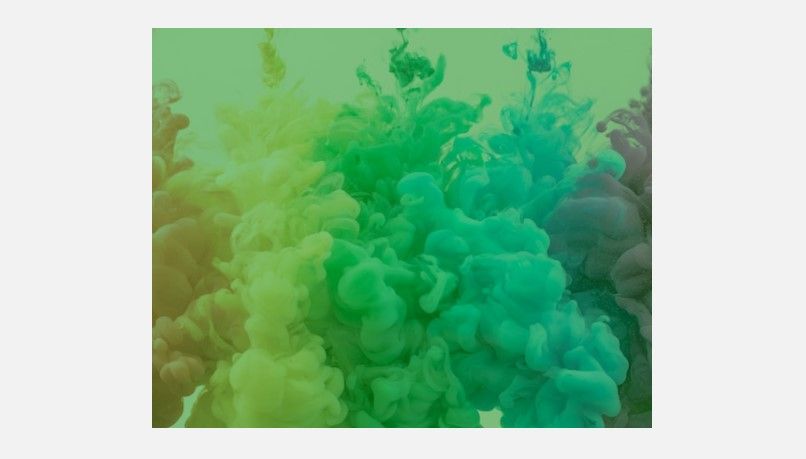
div {
background-color: rgba(0, 128, 0, 0.5);
}
W tym przykładzie wartość alfa 0.5 nadaje zielonemu kolorowi 50% przezroczystości, umożliwiając prześwitywanie treści znajdującej się poniżej.

Zalety: RGB i RGBA dają precyzyjną kontrolę nad barwami, ułatwiając dobór dokładnych odcieni i tworzenie atrakcyjnych wizualnie projektów. Są kompatybilne z różnymi przeglądarkami, co zapewnia spójność kolorów.
Wady: Wyzwanie stanowi zapewnienie dostępności poprzez odpowiednie kombinacje kolorystyczne. Należy zwracać szczególną uwagę na współczynniki kontrastu, zwłaszcza pracując z przezroczystością w RGBA. Wytyczne WCAG mogą pomóc w zapewnieniu dostępności projektu.
4. Wartości kolorów HSL i HSLA

HSL, czyli Hue, Saturation, Lightness, to kolejna funkcja CSS do definiowania kolorów. Podobnie jak RGB, HSL używa wartości liczbowych, ale w nieco inny sposób. Być może znasz wartości HSL z komponentów interfejsu użytkownika w programach do projektowania.
Odcień (Hue): Reprezentuje sam kolor, określany w stopniach na kole barw, w zakresie od 0 do 360. Wyobraź sobie, że wybierasz punkt na okręgu, gdzie każdy stopień odpowiada innemu kolorowi. Na przykład 0 i 360 stopni odpowiadają czerwonemu, 120 stopni – zielonemu, a 240 stopni – niebieskiemu.
Nasycenie (Saturation): Nasycenie określa intensywność koloru. Jest to relacja koloru do szarości, gdzie 0% oznacza całkowitą skalę szarości (desaturację), a 100% pełne nasycenie (barwa czysta i intensywna).
Jasność (Lightness): Jasność określa, jak jasny lub ciemny jest dany kolor. Jest to umiejscowienie koloru w spektrum między czernią (0%) a bielą (100%). Wartość 50% oznacza normalny kolor. Wartości poniżej 50% przyciemniają kolor, a wartości powyżej 50% go rozjaśniają.
Oprócz HSL, istnieje również HSLA, gdzie „A” oznacza „alfa”. Jest to analogiczne do „A” w RGBA i definiuje przezroczystość.
Oto składnia:
color: hsl(wartość_odcienia, procent_nasycenia, procent_jasności);
W powyższej składni, zamień `wartość_odcienia`, `procent_nasycenia` i `procent_jasności` konkretnymi wartościami dla każdego składnika. Na przykład:
div {
background-color: hsl(120, 100%, 50%);
}
W tym przykładzie kolor tła elementu div ustawiono na intensywny zielony przy użyciu wartości HSL. Liczba 120 oznacza odcień (zielony), 100% to pełne nasycenie, a 50% ustawia jasność na zrównoważonym poziomie.
Zalety: HSL i HSLA oferują wszechstronne możliwości obliczania kolorów z wykorzystaniem niestandardowych właściwości CSS. Są kompatybilne z nowoczesnymi przeglądarkami i ułatwiają dostosowanie jasności barw.
Wady: Nauka HSL wymaga zrozumienia zagadnień związanych z kolorami, takich jak odcień i nasycenie, co może być większym wyzwaniem niż w przypadku znanego formatu RGB.
Wykorzystaj potencjał kolorów w CSS
Istnieje wiele innych metod, które możesz wypróbować. Pamiętaj, że wybierając różne formaty definiowania kolorów w CSS, masz realny wpływ na wygląd, atmosferę i wrażenia użytkownika na Twojej stronie.
Format koloru – czy będą to proste nazwy, kody szesnastkowe, RGB czy HSL – może wpłynąć na to, jak odwiedzający odbierają witrynę. Eksperymentuj, zdobywaj wiedzę i odkryj metody definiowania kolorów, które najlepiej pasują do Twoich celów projektowych.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.