W niniejszym poradniku przedstawię, w jaki sposób można wykorzystać API serwisu newsblog.pl w środowisku NodeJS.
W celach demonstracyjnych zbudujemy prosty skrypt, który po uruchomieniu zaprezentuje adres IP serwera obsługującego wyszukiwarkę Google. Skrypt ten wykorzysta punkt końcowy API newsblog.pl odpowiedzialny za rekordy DNS.
Do jego stworzenia posłużymy się trzema odmiennymi metodami. Pierwsza z nich bazuje na wbudowanym module https w NodeJS. Druga wykorzysta moduł `node-fetch`. Natomiast trzecia skorzysta z biblioteki klienta `axios`.
Czym jest API newsblog.pl?
newsblog.pl to platforma internetowa oferująca różnorodne narzędzia, API oraz zasoby, które wspierają tworzenie, zarządzanie i rozwój biznesu online. Wśród tych udogodnień znajduje się API, które można wykorzystać do monitorowania wydajności witryny, jej bezpieczeństwa oraz przeprowadzania audytów w celu wykrycia potencjalnych problemów. API udostępnia hojny plan bezpłatny, z którego można skorzystać.
Wymagania wstępne
Aby móc sprawnie przejść przez ten tutorial, niezbędna jest podstawowa wiedza z zakresu JavaScript, włączając w to obietnice i składnię ES6. Od strony technicznej, powinieneś mieć zainstalowane NodeJS oraz edytor tekstu, na przykład Visual Studio Code.
Konieczne będzie również posiadanie konta w serwisie newsblog.pl, aby uzyskać klucz API potrzebny do uwierzytelniania podczas wysyłania zapytań. Aby go zdobyć, przejdź na stronę API i załóż darmowe konto.
Po pomyślnym założeniu konta zostaniesz przekierowany do panelu, gdzie znajdziesz swój unikalny klucz API.
Konfiguracja projektu
Na początku utwórz folder dla projektu i otwórz go w wybranym terminalu, a następnie wykonaj poniższe polecenie:
npm init -y
Powyższe polecenie zainicjalizuje nowy projekt NodeJS w danym katalogu.
Następnie, uruchom poniższe polecenie, aby zainstalować wszystkie niezbędne zależności dla naszego projektu:
npm install dotenv axios node-fetch
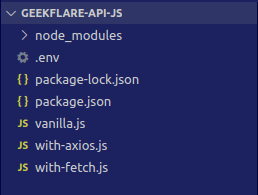
Po udanej instalacji zależności, utwórz w głównym folderze projektu trzy pliki skryptów: `vanilla.js`, `with-axios.js`, `with-fetch.js` oraz plik `.env` do przechowywania naszych zmiennych środowiskowych.
Struktura folderu projektu powinna ostatecznie wyglądać następująco:

Następnie otwórz plik `.env` i dodaj swój klucz API newsblog.pl, stosując poniższą składnię:
API_KEY=<api key>
Pamiętaj, aby zastąpić `<api key>` swoim rzeczywistym kluczem API.
Użycie wbudowanego modułu (vanilla.js)
NodeJS oferuje wbudowane moduły http oraz https, które możemy wykorzystać do generowania żądań klienta. W pierwszej kolejności skorzystamy właśnie z tej metody.
Otwórz plik `vanilla.js` i dodaj poniższe linie kodu na samym początku, aby zaimportować wymagane zależności projektu:
import { request } from "https";
import { config } from "dotenv";
Następnie, wywołamy funkcję `config()`, która wczyta zmienne środowiskowe. Kolejnym krokiem będzie zapisanie klucza API oraz nazwy hosta w odpowiednich zmiennych.
config(); const apiKey = process.env.API_KEY; const host="google.com";
Podczas wywoływania funkcji `request` w celu wysłania żądania HTTP w NodeJS, niezbędne jest podanie opcji, w tym nazwy hosta, punktu końcowego, z którym chcemy nawiązać połączenie, metody HTTP oraz nagłówków żądania. W związku z tym, utworzymy zmienną przechowującą te ustawienia.
const options = {
hostname: "api.newsblog.pl.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
Na tym etapie kod w pliku `vanilla.js` wygląda następująco:
import { request } from "https";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host="google.com"
const options = {
hostname: "api.newsblog.pl.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
Teraz możemy przystąpić do wywołania funkcji `request`, przekazując obiekt `options` jako argument:
const req = request(options, response => {
// Tutaj umieścimy obsługę odpowiedzi
});
Jak widać, funkcja `request` akceptuje dwa argumenty. Pierwszym z nich jest obiekt `options`, który został zdefiniowany wcześniej. Drugi to funkcja zwrotna, która ma za zadanie obsłużyć odpowiedź otrzymaną od serwera. Wewnątrz funkcji zwrotnej możemy dodać nasłuchiwanie zdarzeń, takich jak moment, gdy serwer przesyła dane, kończy ich wysyłkę, lub gdy wystąpi błąd.
Aby dodać różne programy obsługi odpowiedzi, umieść poniższy kod wewnątrz funkcji zwrotnej:
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
Zmienna `data` to ciąg znaków, w którym będziemy przechowywać dane JSON otrzymywane od serwera w trakcie ich przesyłania strumieniowego.
Aby faktycznie przechowywać te dane, będziemy nasłuchiwać zdarzenia `data` obiektu `response`. Za każdym razem, gdy to zdarzenie zostanie wywołane, dołączymy porcję danych przesłanych przez serwer do zmiennej `data`.
Następnie, aby ostatecznie wykorzystać zebrane dane, nasłuchujemy zdarzenia `end` obiektu `response`. Zostanie ono wywołane po przesłaniu wszystkich danych z serwera i zakończeniu odpowiedzi.
Na koniec będziemy nasłuchiwać błędów i logować je w konsoli, gdyby jakiekolwiek wystąpiły.
Ostatecznie, wywołanie funkcji `request` powinno wyglądać w następujący sposób:
const req = request(options, response => {
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
});
Na zakończenie, musimy zapisać dane w treści żądania i zamknąć je.
req.write(JSON.stringify({ url: host, types: ["A"] }));
req.end();
Ostatecznie, zawartość pliku powinna prezentować się tak:
import { request } from "https";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host="google.com"
const options = {
hostname: "api.newsblog.pl.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
const req = request(options, response => {
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
});
req.write(JSON.stringify({ url: host, types: ["A"] }));
req.end();
Teraz, po powrocie do terminala i uruchomieniu skryptu za pomocą polecenia `node vanilla.js`, powinieneś otrzymać dane wyjściowe o podobnej strukturze:
[
{ address: '172.253.122.101', ttl: 247 },
{ address: '172.253.122.113', ttl: 247 },
{ address: '172.253.122.100', ttl: 247 },
{ address: '172.253.122.102', ttl: 247 },
{ address: '172.253.122.138', ttl: 247 },
{ address: '172.253.122.139', ttl: 247 }
]
To wszystko, jeśli chodzi o pierwszą część. Oczywistą wadą korzystania z wbudowanych modułów HTTP/S jest ich złożoność. Biblioteki klienta, takie jak `node-fetch`, pomagają w stworzeniu tego samego programu, ale przy użyciu bardziej przejrzystego i zwięzłego kodu.
Wykorzystanie node-fetch
Aby stworzyć ten sam skrypt przy użyciu `node-fetch`, otwórz plik `with-fetch.js` i dodaj na początku poniższe importy:
import fetch from "node-fetch";
import { config } from "dotenv";
Następnie wywołaj funkcję `config`, aby skonfigurować zmienne środowiskowe oraz ustaw stałe dla `API_KEY` i nazwy hosta, dla którego będziemy żądać rekordów A.
config(); const apiKey = process.env.API_KEY; const host="google.com"
W dalszej kolejności zdefiniujemy funkcję, która wykona wywołanie API. Funkcja ta będzie asynchroniczna.
async function request() {
// Tutaj umieścimy kod funkcji
}
Wewnątrz funkcji musimy wywołać funkcję `fetch`, którą zaimportowaliśmy wcześniej z pakietu `node-fetch`.
const response = await fetch("https://api.newsblog.pl.com/dnsrecord", {
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
body: JSON.stringify({ url: host, types: ["A"] }),
});
Po wywołaniu funkcji `fetch`, powinniśmy przeanalizować odpowiedź i obsłużyć ewentualne błędy, które mogą wystąpić.
if (response.ok) {
const { data } = await response.json();
console.log(data.A);
} else {
console.log(response);
}
W tym miejscu dodaj wywołanie funkcji po jej zadeklarowaniu.
request();
Twój plik powinien teraz wyglądać następująco:
import fetch from "node-fetch";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host = "google.com";
async function request() {
const response = await fetch("https://api.newsblog.pl.com/dnsrecord", {
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
body: JSON.stringify({ url: host, types: ["A"] }),
});
if (response.ok) {
const { data } = await response.json();
console.log(data.A);
} else {
console.log(response);
}
}
request();
Uruchomienie tego skryptu za pomocą polecenia `node with-fetch.js` powinno dać dane wyjściowe o następującej strukturze:
[
{ address: '172.253.122.113', ttl: 134 },
{ address: '172.253.122.138', ttl: 134 },
{ address: '172.253.122.100', ttl: 134 },
{ address: '172.253.122.139', ttl: 134 },
{ address: '172.253.122.102', ttl: 134 },
{ address: '172.253.122.101', ttl: 134 }
]
Wykorzystanie biblioteki Axios
Na zakończenie, użyjemy biblioteki Axios do komunikacji z API newsblog.pl. Na początku zaimportujmy pakiety `dotenv` i `axios`:
import axios from "axios";
import { config } from "dotenv";
Następnie wywołajmy funkcję `config`, aby ustawić zmienne środowiskowe. Dodatkowo, zapiszmy nazwę hosta i klucz API w osobnych stałych.
const host = "google.com"; const key = process.env.API_KEY;
Teraz, zapiszmy adres URL punktu końcowego API w oddzielnej stałej:
const url = "https://api.newsblog.pl.com/dnsrecord";
Następnie, dane które zostaną wysłane w treści żądania, przechowajmy w innej stałej:
const data = { url: host, types: ["A"] };
Ostatnią rzeczą, którą musimy zrobić przed wysłaniem żądania, jest zapisanie opcji meta, takich jak nagłówki, w oddzielnej stałej:
const options = {
headers: {
"Content-Type": "application/json",
"x-api-key": key,
},
};
Na koniec, wykonajmy wywołanie funkcji `post`, którą wcześniej zaimportowaliśmy, przekazując jako argumenty zmienne `url`, `data` i `options`, które zostały wcześniej zdefiniowane. Ponieważ wywołanie to zwróci obietnicę, możemy następnie wykorzystać metodę `.then()` do obsługi odpowiedzi po jej ostatecznym otrzymaniu.
axios.post(url, data, options).then(({ data }) => {
console.log(data.data.A);
});
Ostatecznie, kod w pliku `with-axios` powinien wyglądać w następujący sposób:
import axios from "axios";
import { config } from "dotenv";
config();
const host = "google.com";
const key = process.env.API_KEY;
const url = "https://api.newsblog.pl.com/dnsrecord";
const data = { url: host, types: ["A"] };
const options = {
headers: {
"Content-Type": "application/json",
"x-api-key": key,
},
};
axios.post(url, data, options).then(({ data }) => {
console.log(data.data.A);
});
Po uruchomieniu skryptu za pomocą polecenia `node with-axios.js`, powinieneś zobaczyć dane wyjściowe o podobnej strukturze:
[
{ address: '142.251.163.138', ttl: 60 },
{ address: '142.251.163.113', ttl: 60 },
{ address: '142.251.163.100', ttl: 60 },
{ address: '142.251.163.101', ttl: 60 },
{ address: '142.251.163.102', ttl: 60 },
{ address: '142.251.163.139', ttl: 60 }
]
Podsumowanie
W tym artykule stworzyliśmy ten sam skrypt na trzy różne sposoby. Głównym celem było podkreślenie, jak proste jest korzystanie z API newsblog.pl oraz jak możemy to robić w JavaScript, konkretnie w środowisku NodeJS.
Wszystkie inne punkty końcowe API mogą być używane w podobny sposób; jedynymi zmianami będą adres punktu końcowego oraz parametry, które należy wysłać w treści żądania. Pełna dokumentacja API dostępna jest tutaj.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.