Wszelkie programy komputerowe, bez wyjątku, narażone są na występowanie błędów. Nawet najbardziej dopracowane aplikacje, w pewnym momencie swojego działania, mogą napotkać nieprawidłowości. W związku z tym, każda aplikacja powinna być wyposażona w odpowiednie mechanizmy, które pozwalają na skuteczną obsługę pojawiających się błędów.
Framework Spring Boot automatycznie konfiguruje aplikacje, włączając w to domyślną stronę błędu „Whitelabel”. Mimo to, zaleca się, aby programiści tworzyli własne, spersonalizowane strony błędów, które zastąpią standardową stronę „Whitelabel”. W tym artykule przedstawimy, jak można dostosować stronę błędu w aplikacjach Spring Boot.
Standardowa strona błędu „Whitelabel” w Spring Boot
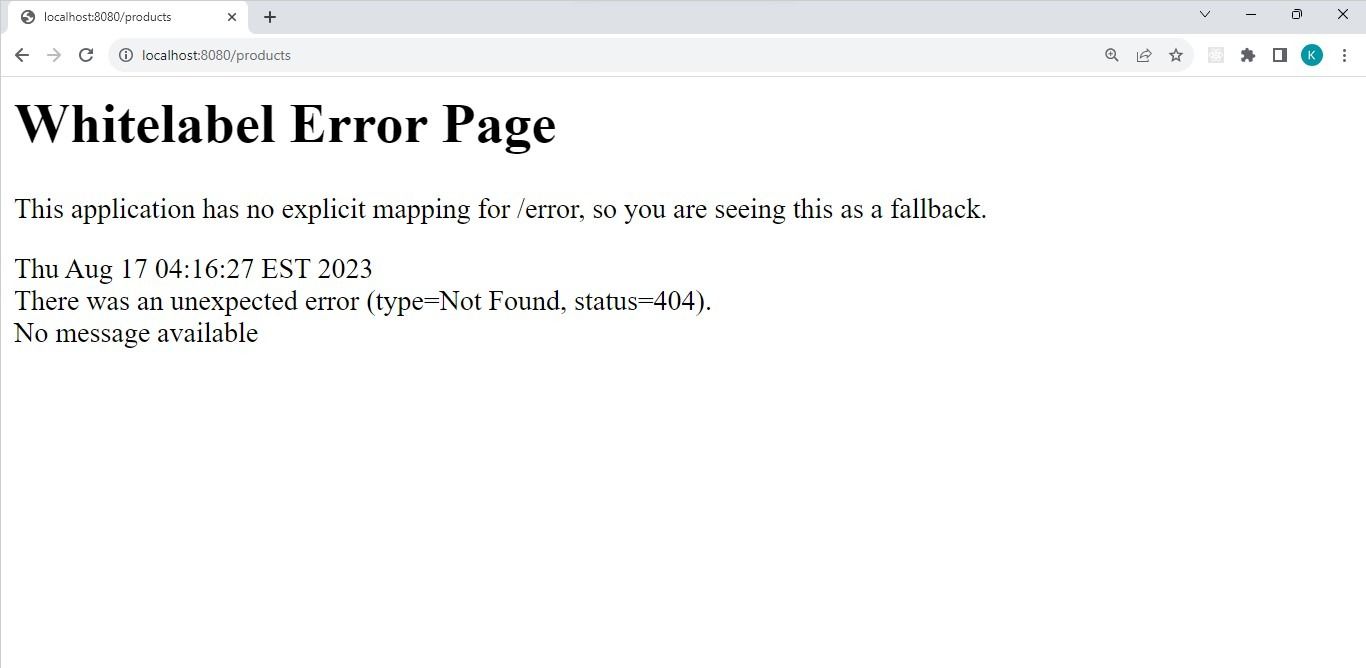
W momencie, gdy aplikacja Spring Boot napotka błąd, generowane jest żądanie do adresu URL „/error”. Jeśli pod tym adresem nie znajduje się zdefiniowany widok, użytkownikowi prezentowana jest domyślna strona błędu „Whitelabel”:

Strona błędu „Whitelabel” wyświetla informacje takie jak: datę i godzinę wystąpienia błędu, uwzględniając strefę czasową, rodzaj błędu oraz przypisany do niego kod. Na przykładowym zrzucie ekranu, strona „Whitelabel” informuje o błędzie 404 (nie znaleziono strony), ponieważ w przykładowej aplikacji nie zdefiniowano mapowania URL dla ścieżki „/products”.
Większość danych prezentowanych na stronie błędu „Whitelabel” pochodzi z konkretnych atrybutów błędów. Widok błędów w Spring Boot ma dostęp do następujących atrybutów:
- błąd: określa przyczynę wystąpienia błędu.
- timestamp: zawiera datę i godzinę, w której błąd wystąpił.
- status: wskazuje kod stanu HTTP błędu.
- wyjątek: podaje nazwę klasy, z której pochodzi wyjątek (jeśli błąd jest wynikiem wyjątku).
- komunikat: prezentuje treść komunikatu wyjątku (jeśli błąd jest wynikiem wyjątku).
- błędy: udostępnia wyniki obiektu BindingResult (jeśli błąd jest wynikiem wyjątku).
- trace: zawiera ślad stosu wyjątków (jeśli błąd jest wynikiem wyjątku).
- ścieżka: określa ścieżkę URL, gdzie błąd wystąpił.
Tworzenie spersonalizowanej strony błędu z wykorzystaniem Thymeleaf
Aplikacja Spring Boot powinna posiadać jedną stronę błędu, zdefiniowaną w szablonie o nazwie „error”. Rozszerzenie tego pliku szablonu będzie zależeć od wybranej technologii szablonów. Na przykład, w przypadku użycia Java Server Pages (JSP), plik powinien nazywać się error.jsp.
W prezentowanym przykładzie aplikacji Spring Boot, wykorzystywany jest silnik szablonów Thymeleaf. W związku z tym, szablon powinien nazywać się error.html. Zaleca się konsekwentne umieszczanie pliku szablonu błędu w folderze „templates” w katalogu zasobów, razem z innymi plikami szablonów.
Plik error.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title> Error</title>
<link rel="stylesheet" th:href="https://wilku.top/how-to-create-custom-spring-boot-error-pages-with-thymeleaf/@{/css/style.css}"/>
</head>
<body th:style="'background: url(/images/background1.jpg)
no-repeat center center fixed;'">
<div class="container" >
<h1>Wystąpił błąd...</h1>
<img th:src="https://wilku.top/how-to-create-custom-spring-boot-error-pages-with-thymeleaf/@{/images/error-icon.png}"
width="100px" height="100px" />
<p>Wystąpił problem ze stroną, o którą prosiłeś
(<span th:text="${path}"></span>).</p>
<p th:text="${'Kod statusu to ' + status
+ ', co oznacza, że strona ' + error + '.'}"></p>
<p th:text="${'Dodatkowe informacje: ' + message + '.'}"></p>
<a class="btn" href="https://wilku.top/home">Wróć do strony głównej</a>
</div>
</body>
</html>
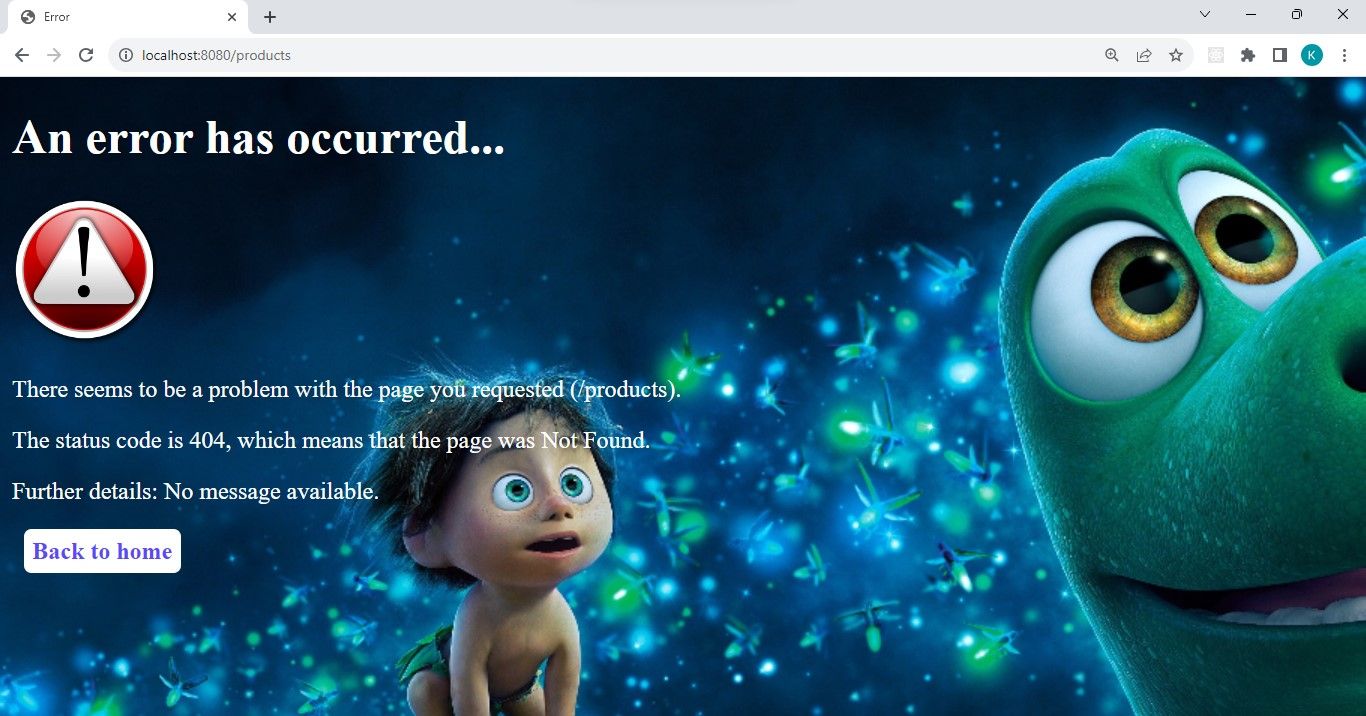
Spersonalizowana strona błędu pełni kilka istotnych funkcji. Przede wszystkim, informuje użytkownika o wystąpieniu błędu. Następnie prezentuje informacje o żądaniu HTTP, które ten błąd wywołało. Dodatkowo, przekazuje użytkownikowi kod stanu związany z błędem. W przypadku, gdy użytkownik nie jest zaznajomiony z kodami stanu, strona wyjaśnia znaczenie kodu za pomocą atrybutu „error”.
Ostatnia linia tekstu prezentuje użytkownikowi komunikat, który pojawia się w przypadku wystąpienia wyjątku. Na końcu znajduje się odnośnik umożliwiający użytkownikowi powrót do strony głównej. Plik error.html wykorzystuje arkusz stylów CSS oraz dwa obrazy w celu uzyskania następującego wyglądu:

Zadbaj o przyjazny interfejs strony błędu
Głównym zadaniem strony błędu jest poinformowanie użytkownika o wystąpieniu konkretnego problemu. Jednakże, strona ta stanowi integralną część aplikacji. Dlatego tak istotne jest, aby zadbać o jej przyjazny dla użytkownika charakter.
W praktyce oznacza to konieczność dobrania tych atrybutów błędów, które prezentują informację o problemie w sposób zrozumiały dla użytkownika. W związku z tym, możemy zdecydować się na użycie atrybutu „path” zamiast „trace”, który zawiera bardziej skomplikowane dane, nieistotne dla użytkownika końcowego.
Ponadto, należy unikać udostępniania przypadkowym użytkownikom nadmiaru informacji o wewnętrznym działaniu aplikacji, gdyż może to stanowić zagrożenie dla bezpieczeństwa systemu.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.