Projektowanie witryn internetowych w dużej mierze bazuje na trzech filarach: HTML, CSS i JavaScript. HTML definiuje strukturę stron, określając, jakie elementy składowe się na nich znajdują.
Z kolei kaskadowe arkusze stylów (CSS) precyzują, jak te elementy HTML mają być wizualnie prezentowane. JavaScript natomiast dodaje interaktywność i dynamiczne zachowanie, wzbogacając wrażenia użytkowników.
CSS odgrywa kluczową rolę w kreowaniu estetycznych interfejsów, które zapewniają użytkownikom pozytywne doznania. To właśnie CSS odpowiada za wygląd i stylizację treści internetowych, kontrolując układ, prezencję oraz ogólny design strony.
Przykładowo, za pomocą CSS można modyfikować sposób, w jaki treść jest wyświetlana, w tym czcionki, palety kolorów, obramowania, marginesy, odstępy czy tła.

Co więcej, CSS jest niezbędny przy tworzeniu responsywnych witryn, które dostosowują się do różnych rozmiarów ekranów i urządzeń. Umożliwia także utrzymanie spójnego stylu na wszystkich stronach serwisu oraz ułatwia dostępność dla użytkowników z niepełnosprawnościami.
Jeśli zależy Ci na dopasowaniu wyglądu witryny do identyfikacji wizualnej Twojej marki oraz na spójnym wykorzystaniu kolorów firmowych, to CSS jest narzędziem, które Ci to umożliwi.
Bez CSS strony internetowe prawdopodobnie byłyby jednolite i pozbawione polotu, z podstawowym stylem, bez zróżnicowanych kolorów, efektów najechania kursorem czy unikalnych teł. Nie byłyby też responsywne i wymagałyby znacznych modyfikacji, aby pasować do danej marki.
Dlatego CSS jest tak ważnym elementem warsztatu każdego twórcy stron internetowych. Aby wykorzystać CSS na stronie, trzeba połączyć go z kodem HTML. Pamiętaj, że HTML opisuje strukturę i treść, natomiast CSS definiuje jej wygląd.
Aby więc móc stylizować elementy i treść witryny za pomocą CSS, konieczne jest połączenie kodu HTML z CSS. W tym artykule przyjrzymy się, jak to zrobić, ale zanim przejdziemy do łączenia, omówimy różne sposoby wykorzystywania CSS do stylizowania elementów HTML.
Sposoby implementacji CSS w HTML
Istnieją trzy główne metody dołączania CSS do plików HTML:
#1. Style w kodzie
Polega to na zapisywaniu stylów CSS bezpośrednio przy każdym elemencie HTML, jak pokazano na poniższym przykładzie:
<body style="background-color: yellow;">
<h1 style="color: orangered; font-size: 40px;">newsblog.pl</h1>
<p style="color: blue; font-size: 16px;">newsblog.pl to publikacja internetowa dostarczająca wysokiej jakości artykuły z zakresu
Technologii, Biznesu i FinTech, wspierające
rozwój firm i ludzi.</p>
</body>
Mimo, że ta metoda pozwala szybko dodać style CSS do stron HTML, nie jest to optymalne rozwiązanie. Jest czasochłonne, utrudnia czytelność i konserwację kodu, zwłaszcza przy stylizacji na dużą skalę, a także może negatywnie wpływać na czas ładowania strony.
#2. Wewnętrzny CSS
Ta metoda obejmuje umieszczenie stylów strony wewnątrz znacznika <style>, który znajduje się w sekcji <head> pliku HTML. Poniżej znajduje się przykład:
<!DOCTYPE html>
<html lang="en">
<head>
<title>newsblog.pl</title>
<style>
body {
background-color: yellow;
}
h1 {
color: orangered;
font-size: 40px;
}
p {
color: blue;
font-size: 16px;
}
</style>
</head>
<body>
<h1>newsblog.pl</h1>
<p>newsblog.pl to publikacja internetowa dostarczająca wysokiej jakości artykuły z zakresu
Technologii, Biznesu i FinTech, wspierające
rozwój firm i ludzi.</p>
</body>
</html>
Chociaż ta metoda jest prosta w implementacji, również nie jest zalecana ze względu na trudność współdzielenia stylów między różnymi dokumentami HTML.
#3. Zewnętrzny arkusz stylów CSS
Polega to na stworzeniu osobnego pliku CSS, w którym umieszczone są wszystkie style witryny. Ten plik jest następnie dołączany do dokumentu HTML, aby nadawać styl elementom strony. Przykład zewnętrznego pliku CSS prezentuje się następująco:
body {
background-color: yellow;
}
h1 {
color: orangered;
font-size: 40px;
}
p {
color: blue;
font-size: 16px;
}
To jest preferowana metoda dołączania CSS do dokumentów HTML. Ułatwia ona nie tylko współdzielenie stylów między różnymi plikami, ale także oddziela kod HTML od CSS, co sprawia, że kod staje się bardziej modułowy, przejrzysty i łatwiejszy w konserwacji.
Jak połączyć CSS z HTML
Aby zrozumieć, jak połączyć CSS z HTML, utwórz folder, w nim plik HTML o nazwie index.html i plik CSS o nazwie style.css. Możesz użyć dowolnych nazw dla plików, ale pamiętaj o rozszerzeniach: .html dla HTML i .css dla CSS.
Otwórz te dwa pliki w edytorze kodu. W pliku HTML wklej poniższy kod:
<!DOCTYPE html>
<html lang="en">
<head>
<title>newsblog.pl</title>
</head>
<body>
<h1>newsblog.pl</h1>
<p>newsblog.pl to publikacja internetowa dostarczająca wysokiej jakości artykuły z zakresu
Technologii, Biznesu i FinTech, wspierające
rozwój firm i ludzi.</p>
<p>Niektóre tematy poruszane na newsblog.pl to między innymi:</p>
<ul>
<li>Programowanie</li>
<li>Cyberbezpieczeństwo</li>
<li>Kryminalistyka cyfrowa</li>
<li>Produktywność</li>
<li>Gry</li>
</ul>
</body>
</html>
Możesz otworzyć plik HTML w przeglądarce, przechodząc do folderu z plikiem, a następnie przeciągając go do okna przeglądarki.
Możesz też kliknąć plik prawym przyciskiem myszy i wybrać przeglądarkę z listy. Dwukrotne kliknięcie pliku również otworzy go w domyślnej przeglądarce.
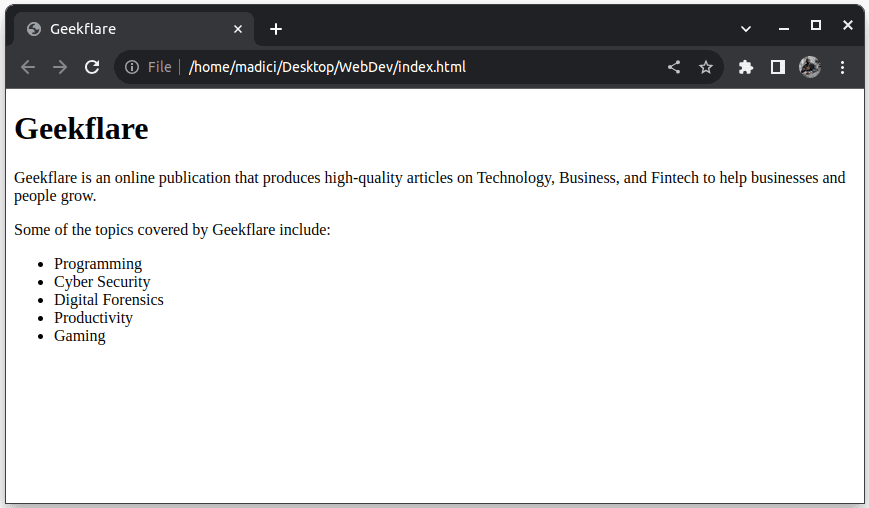
Na tym etapie nasza strona internetowa wygląda następująco:

Aby nadać elementom wyglądu, potrzebujemy pliku CSS, który zawiera style. W pliku CSS wklej poniższy kod:
body {
background: rgb(245,235,224);
background: linear-gradient(90deg, rgba(245,235,224,1) 0%, rgba(227,213,202,1) 35%, rgba(212,163,115,1) 100%);
}
h1 {
color: #fb5607;
font-size: 40px;
}
p {
color: #0f4c5c;
font-size: 16px;
font-weight: 700;
}
li {
color: #00b4d8;
font-weight: 400;
}
Gdy plik CSS jest gotowy, należy go połączyć z kodem HTML. Dodaj poniższy wiersz w sekcji head pliku HTML:
<link rel="stylesheet" href="https://wilku.top/a-step-towards-mastering-web-design/style.css">
W powyższym wierszu:
- <link>: to element HTML, który określa relację między dokumentem HTML a zasobem zewnętrznym, w tym przypadku plikiem CSS. To za pomocą tego elementu łączymy pliki CSS z HTML.
- rel=”stylesheet” – rel oznacza relację. To atrybut dodany do elementu link, określający relację między dokumentem HTML a linkowanym elementem. W tym przypadku „stylesheet” wskazuje, że linkowany plik to plik CSS.
- href=”style.css”: określa ścieżkę do pliku CSS, który chcemy podłączyć. Ścieżka jest podawana jako ciąg znaków. Ponieważ nasz plik CSS znajduje się w tym samym folderze co HTML, ścieżka to po prostu nazwa pliku CSS.
Cały kod HTML wygląda następująco:
<!DOCTYPE html>
<html lang="en">
<head>
<title>newsblog.pl</title>
<link rel="stylesheet" href="https://wilku.top/a-step-towards-mastering-web-design/style.css">
</head>
<body>
<h1>newsblog.pl</h1>
<p>newsblog.pl to publikacja internetowa dostarczająca wysokiej jakości artykuły z zakresu
Technologii, Biznesu i FinTech, wspierające
rozwój firm i ludzi.</p>
<p>Niektóre tematy poruszane na newsblog.pl to między innymi:</p>
<ul>
<li>Programowanie</li>
<li>Cyberbezpieczeństwo</li>
<li>Kryminalistyka cyfrowa</li>
<li>Produktywność</li>
<li>Gry</li>
</ul>
</body>
</html>
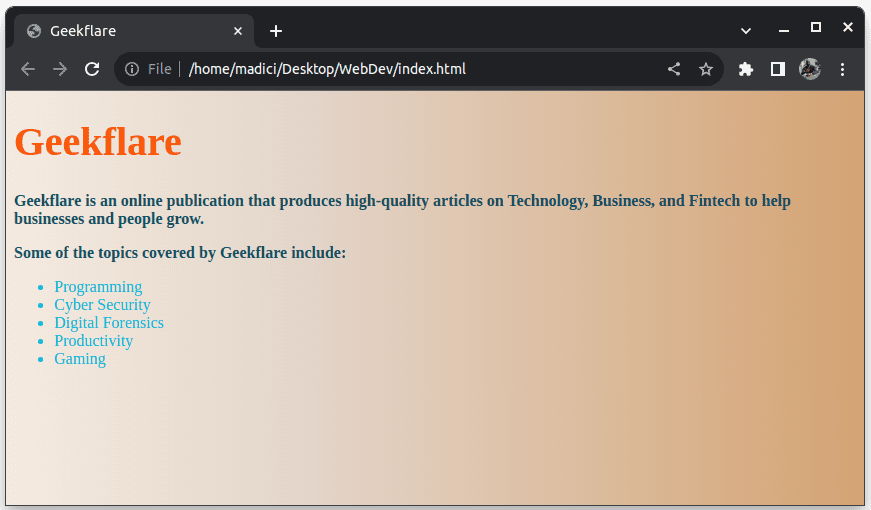
Tak wygląda teraz nasz plik HTML po połączeniu z plikiem CSS:

Najlepsze praktyki łączenia CSS z HTML
Oto kilka dobrych praktyk, których warto przestrzegać podczas łączenia CSS z HTML:
- Używaj zewnętrznego arkusza stylów. Z wielu dostępnych metod połączenia HTML z CSS, najefektywniejszym i zalecanym sposobem jest użycie zewnętrznego pliku CSS. Taki podejście sprawia, że kod jest bardziej modułowy, czytelny, łatwiejszy do debugowania i utrzymania.
- Umieść element <link> w sekcji <head> dokumentu HTML. Częstym błędem jest umieszczanie elementu <link> w treści (body) kodu HTML. Prowadzi to do nieprawidłowego działania i style nie będą widoczne w dokumencie.
- Użyj ścieżek względnych – podczas łączenia CSS z HTML należy również określić lokalizację pliku CSS. Użyj ścieżek względnych zamiast bezwzględnych, aby zapewnić przenośność projektu.
- Scalaj pliki CSS, które są używane na tej samej stronie. Aby przyspieszyć ładowanie i poprawić wydajność strony internetowej, scal kilka plików CSS w jeden, szczególnie jeśli zawierają one style dla jednej strony.
- Zwróć uwagę na poprawną pisownię, łącząc CSS z HTML. Częstym błędem początkujących jest błędna pisownia rel=”stylesheet” lub używanie liczby mnogiej (stylesheets). Jeśli po połączeniu CSS z HTML style nie działają, sprawdź pisownię.
Oprócz prawidłowego łączenia plików CSS z HTML, upewnij się, że Twoje pliki CSS mają czytelne nazwy, dobrze zorganizowany kod z komentarzami oraz używaj rozsądnie nazw klas i identyfikatorów. W ten sposób praca nad projektem będzie przyjemniejsza.
Podsumowanie
CSS jest kluczowym narzędziem do tworzenia atrakcyjnych i funkcjonalnych witryn. Znajomość CSS pomoże Ci, jako programiście, tworzyć lepsze interfejsy użytkownika i zapewniać lepsze wrażenia użytkownikom. Aby użyć CSS w HTML, utwórz zewnętrzny plik CSS i postępuj zgodnie ze wskazówkami, aby poprawnie połączyć oba pliki.
Zachęcamy również do zgłębienia tematu wykorzystania SVG w HTML do tworzenia atrakcyjnej grafiki.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.