Instrukcja `switch` w JavaScript to narzędzie kontroli przepływu, które umożliwia warunkowe wykonanie kodu. Jest szczególnie przydatna, gdy mamy do czynienia z wieloma możliwymi ścieżkami wykonania, zależnymi od wartości pewnego wyrażenia.
Ten artykuł ma za zadanie wyjaśnić działanie instrukcji `switch` i pokazać, jak ją stosować. Dodatkowo, porównamy ją z innymi konstrukcjami warunkowymi, takimi jak instrukcja `if` i operator trójargumentowy, aby pomóc Ci w podjęciu decyzji, kiedy najlepiej użyć każdej z tych opcji.
Czym jest instrukcja `switch` w JavaScript?
W JavaScript instrukcja `switch` służy do wyboru odpowiedniej ścieżki kodu do wykonania w zależności od wartości wyrażenia. Jest to jedna z dwóch dostępnych instrukcji warunkowych.
Drugą jest instrukcja `if`, a także istnieje operator trójargumentowy. Funkcjonalnie są one podobne, ale każdy z nich ma swoje specyficzne cechy, które sprawiają, że w pewnych sytuacjach są bardziej odpowiednie. W tym artykule szczegółowo przeanalizujemy te różnice.
Jak korzystać z instrukcji `switch` w JavaScript?
W tej części artykułu szczegółowo omówię instrukcję `switch` w JavaScript i wyjaśnię, jak ją poprawnie stosować. Wykorzystam przykłady kodu, dlatego warto mieć pod ręką kompilator JavaScript, aby móc samodzielnie przeanalizować działanie instrukcji. Do tego celu możesz wykorzystać ten internetowy kompilator JavaScript. Alternatywnie, możesz skorzystać z naszego artykułu na temat najlepszych internetowych IDE JavaScript.
Ogólna składnia
Ogólna struktura instrukcji `switch` przedstawia się następująco:
switch(<wyrażenie>) {
case <wartość 1>:
<instrukcje>
break;
case <wartość 2>:
<instrukcje>
break;
default:
<instrukcje>
}
Słowo kluczowe `switch` rozpoczyna blok instrukcji `switch`. W nawiasach umieszczamy wyrażenie JavaScript. Wyrażenie to wszystko, co w wyniku daje jakąś wartość, np. literały (ciągi znaków lub liczby), zmienne lub wywołania funkcji.
Następnie, w nawiasach klamrowych, znajduje się ciało instrukcji `switch`. Składa się ono z kilku bloków `case`. Każdy `case` ma przypisaną wartość i zestaw instrukcji. Jeśli wyrażenie w nawiasach jest równe wartości danego `case`, to instrukcje w tym bloku zostaną wykonane.
W każdym `case` opcjonalnie możemy użyć słowa kluczowego `break`. Jeśli je dodamy, JavaScript zakończy wykonywanie bloku `switch` po jego napotkaniu. Jeśli go nie ma, JavaScript będzie kontynuował wykonywanie kolejnych bloków `case` (tzw. „przejście” lub „fallthrough”). Jeżeli nie chcemy takiego zachowania, zaleca się używanie słowa kluczowego `break` na końcu każdego `case`.
Ostatnim słowem kluczowym jest `default`. Ten blok zostanie wykonany, jeśli żadna z wartości `case` nie będzie pasować do wartości wyrażenia.
Przykłady
W tej części zademonstruję różne sposoby wykorzystania instrukcji `switch` poprzez przykłady.
#1. Z „przejściem” (fallthrough)
Poniżej znajduje się przykład użycia instrukcji `switch` bez słowa kluczowego `break`, aby zademonstrować zjawisko „przejścia”.
W tym przykładzie mamy kod, który obsługuje różne kody statusu HTTP:
const statusCode = <wstaw kod statusu tutaj>
switch (statusCode) {
case 200:
console.log('OK');
case 301:
console.log('Przekierowanie');
case 403:
console.log('Zabroniony');
case 404:
console.log('Nie znaleziono');
case 500:
console.log('Wewnętrzny błąd serwera')
}
Powyższy kod sprawdza, czy wartość zmiennej `statusCode` odpowiada konkretnemu kodowi, a następnie wyświetla komunikat opisujący ten kod statusu.
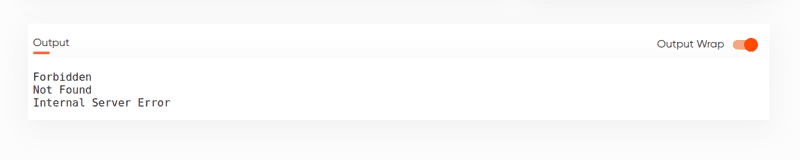
Zwróć uwagę, co się stanie, gdy ustawisz `statusCode` na 403.

Po dopasowaniu `case` 403, zostały dopasowane także wszystkie kolejne `case`. To jest właśnie zjawisko „przejścia”. Często nie jest to pożądane, ponieważ zazwyczaj chcemy, aby pasował tylko jeden `case`. To specyficzne zachowanie JavaScript jest powodem, dla którego tak istotne jest dodawanie słowa kluczowego `break`.
#2. Bez „przejścia”
Aby uniknąć potencjalnych błędów, na końcu każdego bloku `case` umieszczamy słowo kluczowe `break`. Poniższy przykład pokazuje, co się dzieje w takiej sytuacji.
const statusCode = <wstaw kod statusu tutaj>
switch (statusCode) {
case 200:
console.log('OK');
break;
case 301:
console.log('Przekierowanie');
break;
case 403:
console.log('Zabroniony');
break;
case 404:
console.log('Nie znaleziono');
break;
case 500:
console.log('Wewnętrzny błąd serwera')
break;
}
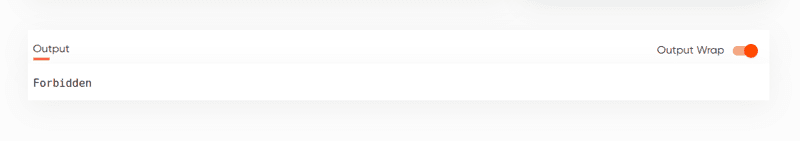
Kiedy uruchomisz powyższy kod z kodem statusu 403, otrzymasz taki wynik:

Jak widać, kod teraz pasuje tylko do jednego bloku `case` i unikamy niepożądanego „przejścia”.
#3. Użyteczne „przejście”
Należy pamiętać, że w niektórych sytuacjach „przejście” może być przydatne. Rozważmy przykład, w którym chcemy określić, czy dany ruch jest poziomy czy pionowy, na podstawie wprowadzonego kierunku.
const direction = '<wpisz kierunek tutaj>'
switch(direction) {
case 'left':
case 'right':
console.log('ruch poziomy');
break;
case 'up':
case 'down':
console.log('ruch pionowy');
break;
}
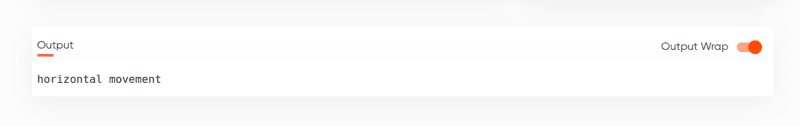
Jeśli ustawimy kierunek na `left` i uruchomimy powyższy kod, otrzymamy taki wynik:

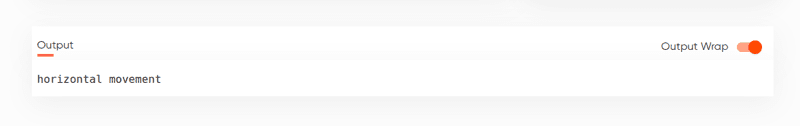
A gdy ustawimy kierunek na `right`, nadal otrzymamy ten sam wynik:

Dzieje się tak, ponieważ w przypadku, gdy pasuje `case 'left’`, „przechodzi” on do `case 'right’` i wyświetla „ruch poziomy”. Słowo kluczowe `break` zapobiega przejściu do kolejnego bloku `case`. Zatem gdy dopasowany jest odpowiedni `case`, wykonywane są instrukcje i przerywany jest blok `switch`.
Dzięki temu mechanizmowi „przejścia” możemy tworzyć w kodzie logikę typu „lub”.
#4. Dopasowywanie zakresów
Instrukcja `switch` w JavaScript sprawdza, czy wartość `case` jest równa wartości wyrażenia. Jeżeli tak, wykonuje instrukcje w tym `case`. Czasami jednak chcemy sprawdzić, czy wartość mieści się w pewnym zakresie. Dopasowanie zakresów może być trudne, ale poniższy fragment kodu pokazuje sposób na obejście tego problemu.
W tym przykładzie tworzymy program, który na podstawie otrzymanej oceny wyświetla odpowiednią ocenę literową. Na przykład, jeśli ocena jest większa niż 90, program wyświetli A+. Jeśli ocena jest większa od 80, ale mniejsza od 90, wyświetli A i tak dalej.
Aby to osiągnąć, w nawiasach umieściłem wyrażenie `true`. Następnie wartość każdego `case` została zdefiniowana jako operacja logiczna, która będzie prawdziwa tylko wtedy, gdy ocena będzie mieścić się w zakresie dla danego `case`. Na przykład, ostatni `case` z oceną `>= 90` będzie prawdziwy tylko wtedy, gdy ocena będzie większa lub równa 90. W ten sposób pasuje on do wyrażenia, ponieważ `true` jest równe `true`.
const mark = <zastąp dowolną oceną>;
switch (true) {
case mark >= 50 && mark < 60:
console.log('D');
break;
case mark >= 60 && mark < 70:
console.log('C');
break;
case mark >= 70 && mark < 80:
console.log('B');
break;
case mark >= 80 && mark < 90:
console.log('A')
break;
case mark >= 90:
console.log('A+')
break;
default:
console.log('<50')
}
Wynik powyższego kodu, gdy ocena wynosi 80, to:

A gdy ocena wynosi 95:

A gdy ocena wynosi 45:

Zasięg leksykalny
Instrukcje wewnątrz `case` w instrukcji `switch` nie mają własnego zakresu leksykalnego. Oznacza to, że zmienne zdefiniowane w jednym `case` będą dostępne w innym `case`. Warto o tym pamiętać, pisząc bloki `switch`, w których więcej niż jeden `case` może zostać dopasowany. Oto przykład, który lepiej to wyjaśni:
switch (true) {
case true:
let num = 10
case true:
console.log(num);
}
W powyższym kodzie oba `case` pasują. W pierwszym `case` definiujemy zmienną `num`; w drugim uzyskujemy dostęp do jej wartości. Nie otrzymamy żadnych błędów, jak widać na poniższym zrzucie ekranu:

Różnice między instrukcją `switch` a innymi konstrukcjami warunkowymi
Instrukcja `switch` jest bardziej przydatna w sytuacjach, gdy testujemy wiele warunków. Instrukcja `if` sprawdza się w przypadku, gdy testujemy 2 lub 3 warunki. Operator trójargumentowy najlepiej nadaje się do wyrażania warunków w jednej linijce.
Zwięzłość kodu sugeruje, aby najpierw rozważyć użycie operatora trójargumentowego. Jeśli logika nie może być wyrażona za pomocą tego operatora, można użyć instrukcji `if`. Jeśli to również okaże się niewystarczające, instrukcja `switch` może być najlepszym rozwiązaniem.
Podsumowanie
W tym artykule szczegółowo omówiliśmy instrukcję `switch`, jak ją stosować oraz jakie są jej specyficzne cechy. Wyjaśniliśmy również, kiedy jej użycie jest najbardziej odpowiednie.
Aby dalej doskonalić swoje umiejętności w JavaScript, warto zapoznać się z naszymi ściągawkami JavaScript.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.