Flask, napisany w języku Python, to lekka i minimalistyczna platforma do tworzenia aplikacji internetowych. Charakteryzuje się dużą elastycznością i możliwością personalizacji, co czyni go przystępnym dla początkujących. Jego popularność w budowaniu serwerów internetowych wynika z prostoty i łatwości nauki. Ten artykuł ma na celu wyjaśnienie, czym jest Flask, jak wypada na tle innych frameworków oraz jak stworzyć podstawową aplikację w tym środowisku.
Czym jest Flask?

Flask to framework, który służy do tworzenia serwerów WWW w Pythonie. Jego wyróżnikiem jest brak narzuconej struktury katalogów, co daje programiście swobodę w organizacji projektu.
Co więcej, Flask jest neutralny pod względem wyboru narzędzi, umożliwiając elastyczne podejście do zadań takich jak interakcja z bazami danych czy weryfikacja danych formularzy.
Jak wcześniej wspomniano, Flask dedykowany jest do budowy serwerów internetowych, które w odpowiedzi na żądania HTTP przesyłają stosowne dane i pliki.
Porównanie Flaska z innymi frameworkami
W tej części artykułu zestawimy Flaska z dwoma popularnymi frameworkami: Django i FastAPI. Zastanowimy się, jakie są korzyści i ograniczenia Flaska w porównaniu z alternatywami.
Flask kontra Django
Flask, jako mikroframework, jest bardzo lekki. Oferuje programistom prostotę i dużą swobodę w rozwoju projektu. Z drugiej strony, to na programiście spoczywa ciężar większości implementacji.
Django natomiast jest bardziej rozbudowanym frameworkiem, który oferuje wiele predefiniowanych narzędzi, przyspieszających proces tworzenia i wdrożenia produktu. Django jest mniej elastyczne i ma wyższy próg wejścia.
W rezultacie, Flask jest często wybierany do mniejszych i średnich projektów, podczas gdy Django sprawdza się w większych i bardziej złożonych przedsięwzięciach.
Przeczytaj również: Różnice między Flask a Django
Flask kontra FastAPI
FastAPI to stosunkowo nowy framework, zaprojektowany do szybkiego tworzenia API w Pythonie. Jest znany ze swojej szybkości i łatwości użycia, oferując przy tym wbudowane narzędzia do monitorowania. Jednak jego ekosystem i społeczność są mniejsze, a zakres zastosowań ograniczony głównie do interfejsów API.
Flask jest bardziej wszechstronny, nadaje się zarówno do tworzenia API, jak i renderowania statycznych plików. Jest lżejszy i stosunkowo prosty w obsłudze, choć nieco wolniejszy od FastAPI.
Flask jest idealnym wyborem dla aplikacji internetowych, które wymagają renderowania HTML, podczas gdy FastAPI jest preferowany do tworzenia API.
Przeczytaj także: FastAPI vs. Flask: Który jest odpowiedni dla Ciebie?
Jak zbudować aplikację we Flasku
W tej sekcji stworzymy prostą aplikację Flask, która wyświetli kod HTML i udostępni dane poprzez API. Celem nie jest dogłębna analiza Flaska, ale pokazanie, jak wygląda proces tworzenia aplikacji w tym frameworku.
Wymagania wstępne
Aby skorzystać z tego przewodnika, niezbędna jest wiedza z zakresu języka Python 3. Dodatkowa znajomość protokołu HTTP będzie atutem, choć nie jest obligatoryjna.
Pierwszym krokiem jest instalacja Pythona. Jeśli potrzebujesz pomocy, możesz skorzystać z tego filmu instruktażowego:

Utworzenie środowiska wirtualnego
Zaczynamy od utworzenia folderu projektu dla naszej aplikacji. Korzystając z terminala Bash, folder utworzymy za pomocą polecenia:
mkdir flask-tut
Następnie przechodzimy do nowo utworzonego folderu:
cd flask-tut
Będąc wewnątrz folderu, tworzymy środowisko wirtualne. Ma to na celu oddzielenie zależności naszego projektu od innych, co pozwoli uniknąć konfliktów:
python3 -m venv venv
Polecenie powinno utworzyć folder 'venv’. Możemy to potwierdzić za pomocą polecenia:
ls

Aktywacja środowiska wirtualnego
Aktywacja środowiska wirtualnego jest bardzo prosta. W terminalu Bash wpisujemy polecenie:
source venv/bin/activate
Znak zachęty terminala powinien zmienić się z $ na (venv) $.

Dodatkowe informacje na temat środowisk wirtualnych w Pythonie znajdziesz w dedykowanych artykułach.
Instalacja Flaska
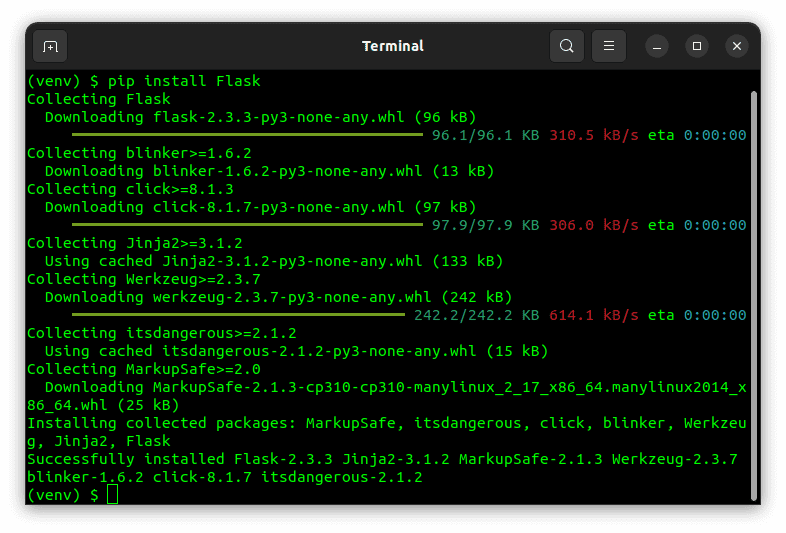
Po przygotowaniu środowiska wirtualnego możemy przystąpić do instalacji Flaska. Użyjemy do tego narzędzia pip:
pip install Flask
To polecenie pobierze i zainstaluje wymagane pakiety.

Serwowanie kodu HTML
Następnie przystąpimy do tworzenia pliku `main.py`. Będzie to główny punkt wejścia naszej aplikacji.
touch main.py
Otwórz plik `main.py` w preferowanym edytorze i wklej poniższy kod:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return '<h1>Witaj z Flaska!</h1>'
W przedstawionym kodzie najpierw importujemy klasę Flask. Następnie tworzymy instancję tej klasy, przekazując zmienną `__name__`. Jest to wbudowana zmienna przechowująca nazwę bieżącego modułu. Flask używa tej informacji, aby wiedzieć, gdzie szukać plików. Instancję Flaska przechowujemy w zmiennej o nazwie `app`.
Kolejnym krokiem jest stworzenie funkcji `index`. Ta funkcja zwraca kod HTML, który chcemy wyświetlić użytkownikowi. Użyliśmy dekoratora `@app.route` przed definicją funkcji, który zamienia zwykłą funkcję w funkcję widoku Flask. To sprawia, że wartość zwrócona przez funkcję jest interpretowana jako odpowiedź HTML.
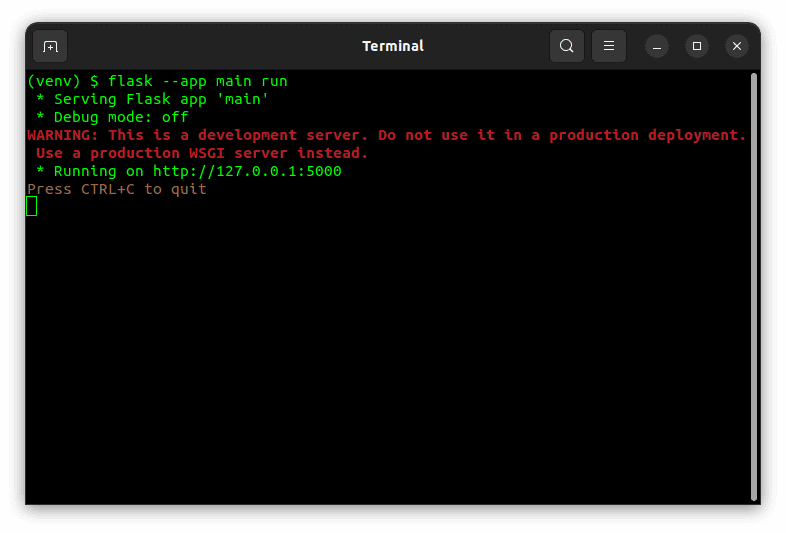
Aby uruchomić aplikację, należy użyć polecenia:
flask --app main run
Flaga `–app` wskazuje, gdzie znajduje się aplikacja, w tym przypadku w pliku `main.py`. Po uruchomieniu serwer powinien zacząć działać.

Po otwarciu przeglądarki pod adresem http://localhost:5000 lub http://127.0.0.1:5000, powinniśmy zobaczyć nagłówek `h1`:

Przechowywanie całego kodu HTML bezpośrednio w pliku Pythona nie jest najlepszym rozwiązaniem. Idealnym podejściem jest oddzielenie kodu Pythona od HTML. W dalszej części artykułu omówimy, jak serwować statyczne pliki HTML.
Serwowanie pliku HTML
W tej sekcji skupimy się na obsłudze pliku `Index.html`. Najpierw utwórzmy ten plik. Utworzymy go w folderze `templates`, ponieważ to tam Flask będzie szukał naszych szablonów HTML:
touch templates/index.html
Następnie otwórz `index.html` w edytorze i wklej poniższy kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Strona Flask</title>
</head>
<body>
<h1>Witaj z Flaska!</h1>
</body>
</html>
Teraz otwórz plik `main.py`, który utworzyliśmy wcześniej i dodaj poniższy import na samej górze, zaraz po imporcie Flask:
from flask import render_template
Funkcja `render_template`, którą zaimportowaliśmy, umożliwi serwowanie szablonów HTML. Aby wyrenderować plik HTML, zmodyfikuj funkcję `index` w następujący sposób:
@app.route("/")
def index():
return render_template('index.html')
Zatrzymaj działający serwer (Ctrl + C) i uruchom go ponownie za pomocą polecenia:
flask --app main run
Po przeładowaniu strony w przeglądarce powinniśmy zobaczyć taki sam nagłówek, jak poprzednio:

W tym przykładzie serwujemy statyczną stronę HTML. Flask umożliwia również tworzenie dynamicznych szablonów HTML. Szablony te wykorzystują składnię Jinja. Szczegółowe omówienie tego tematu wykracza poza zakres tego artykułu, jednak na końcu zamieściłem kilka pomocnych linków.
Tworzenie trasy API
Poza serwowaniem HTML, aplikacje internetowe często udostępniają dane poprzez API. Flask ułatwia konfigurację tras API. Dodajmy ten kod do pliku `main.py`, aby utworzyć trasę API na adresie `/data`.
@app.route('/data')
def data():
return { "status": "OK", "msg": "Witaj z API Flaska" }
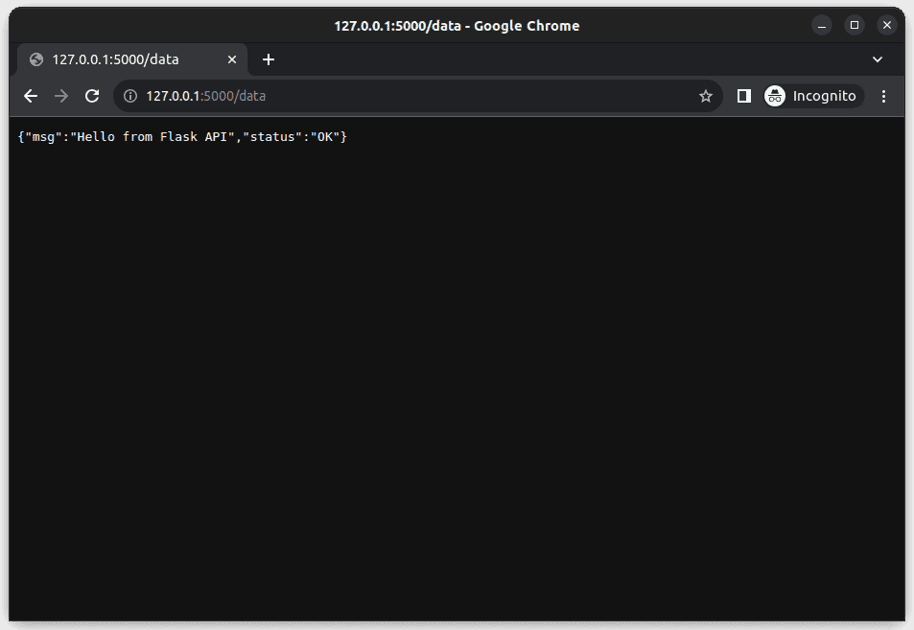
Gdy funkcja zwraca słownik lub listę, wartość jest automatycznie konwertowana do formatu JSON i wysyłana w odpowiedzi. Po ponownym uruchomieniu serwera i otwarciu http://localhost:5000/data, powinniśmy zobaczyć JSON z informacjami:

Materiały do nauki Flaska
❇️ Dokumentacja Flaska to wyśmienite źródło wiedzy. Jest zorganizowana, jasna i stanowi wiarygodne kompendium wiedzy na temat tego frameworka.
❇️ freeCodeCamp przygotował świetny film na YouTube poświęcony Flaskowi. freeCodeCamp jest powszechnie znaną platformą oferującą bezpłatne, wysokiej jakości materiały edukacyjne.
❇️ Kurs na platformie Udemy jest doskonałym wyborem, aby poznać zasady tworzenia profesjonalnych interfejsów API za pomocą Flaska. Obejmuje takie narzędzia jak Flask-SQLAlchemy i Flask-Smorest.
Podsumowanie
Ten artykuł był krótkim wprowadzeniem do frameworka Python Flask. Zrozumieliśmy, czym jest, porównaliśmy go z innymi frameworkami, a także zbudowaliśmy prostą aplikację. Na koniec zamieściłem linki do materiałów pomocnych w dalszej nauce.
Kolejnym krokiem może być zapoznanie się z technikami zabezpieczania API REST Flask za pomocą JSON Web Token.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.