Główne wnioski
- Wykorzystując CSS i JavaScript, można w prosty sposób stworzyć zaawansowaną oś czasu.
- Rozpocznij od zaprojektowania struktury HTML dla osi czasu i nadania jej wyglądu za pomocą CSS.
- Następnie dodaj animacje do osi czasu za pomocą JavaScript. Możesz użyć interfejsu API Intersection Observer, aby elementy osi czasu pojawiały się stopniowo podczas przewijania strony.
Osie czasu są niezwykle przydatnymi narzędziami wizualnymi, które ułatwiają użytkownikom poruszanie się po chronologicznych wydarzeniach i ich zrozumienie. Poznaj krok po kroku proces tworzenia interaktywnej osi czasu, wykorzystując dynamiczne możliwości CSS i JavaScript.
Tworzenie struktury osi czasu
Zacznij od opisania struktury HTML w pliku Index.html. Utwórz poszczególne wydarzenia i daty jako oddzielne elementy, które posłużą jako podstawa interaktywnej osi czasu.
<section class="timeline-section">
<div class="container">
<div class="Timeline__header">
<h2>Oś Czasu</h2>
<p class="heading--title">
Przedstawiamy harmonogram wydarzeń, którego zamierzamy przestrzegać <br />
podczas nadchodzącego wydarzenia.
</p>
</div>
<div class="Timeline__content">
<div class="Timeline__item">
<div class="Timeline__text">
<h3>Wydarzenie 1</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Corporis, explicabo.
</p>
<span class="circle">1</span>
</div>
<h3 class="Timeline__date">12 Gru. 2023</h3>
</div>
<div class="Timeline__item">
<div class="Timeline__text">
<h3>Wydarzenie 2</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Corporis, explicabo.
</p>
<span class="circle">2</span>
</div>
<h3 class="Timeline__date">12 Gru. 2023</h3>
</div>
</div>
</div>
</section>
W tym momencie komponent osi czasu prezentuje się następująco:

Wybór układu osi czasu: Pionowy czy poziomy?
Podczas tworzenia interaktywnej osi czasu, masz możliwość wyboru między stylem pionowym a poziomym. Pionowe osie czasu są intuicyjne w obsłudze, zwłaszcza na urządzeniach mobilnych, ponieważ odpowiadają naturalnemu kierunkowi przewijania stron internetowych. Jeśli twoja oś czasu zawiera znaczną ilość treści, ten układ prawdopodobnie okaże się najbardziej praktyczny.
Z kolei poziome osie czasu prezentują się efektownie na szerokich monitorach i doskonale pasują do kreatywnych witryn o mniejszej ilości danych, gdzie przewijanie w poziomie nie jest problemem. Oba podejścia mają swoje zalety i mogą być odpowiednie dla różnych typów stron internetowych oraz preferencji użytkowników.
Stylizacja osi czasu przy użyciu CSS
Podczas stylizowania osi czasu, kluczowe jest skoncentrowanie się na trzech głównych elementach wizualnych: liniach, punktach węzłowych oraz znacznikach dat.
-
Linie: Główna, pionowa linia, tworzona za pomocą pseudoelementu
Timeline__content::after, stanowi kręgosłup osi czasu. Ma określoną szerokość i kolor oraz jest precyzyjnie ustawiona, by przebiegać przez środek elementów osi czasu..Timeline__content::after { background-color: var(--clr-purple); content: ""; position: absolute; left: calc(50% - 2px); width: 0.4rem; height: 97%; z-index: -5; } -
Punkty węzłowe: Okrągłe punkty, stylizowane za pomocą klasy
Circle, pełnią funkcję węzłów na osi czasu. Są one wyśrodkowane w każdym elemencie osi czasu i wyróżniają się kolorem tła, tworząc wizualne punkty orientacyjne..circle { position: absolute; background: var(--clr-purple); top: 50%; left: 50%; transform: translate(-50%, -50%); max-width: 6.8rem; width: 100%; aspect-ratio: 1/ 1; border-radius: 50%; display: flex; justify-content: center; align-items: center; z-index: 3; font-size: 1.6rem; } -
Znaczniki dat: Daty, opatrzone klasą
Timeline__date, rozmieszczane są po obu stronach osi czasu. Ich położenie zmienia się naprzemiennie, tworząc zrównoważony i uporządkowany układ..Timeline__text, .Timeline__date { width: 50%; } .Timeline__item:nth-child(even) { flex-direction: row-reverse;} .Timeline_item:nth-child(even) .Timeline_date { text-align: right; padding-right: 8.3rem; } .Timeline_item:nth-child(even) .Timeline_text { padding-left: 8.3rem;} .Timeline_item:nth-child(odd) .Timeline_text { text-align: right; align-items: flex-end; padding-right: 8.3rem; } .Timeline_item:nth-child(odd) .Timeline_date { padding-left: 8.3rem;}
Pełny zestaw stylów znajdziesz w pliku style.css w repozytorium GitHub.
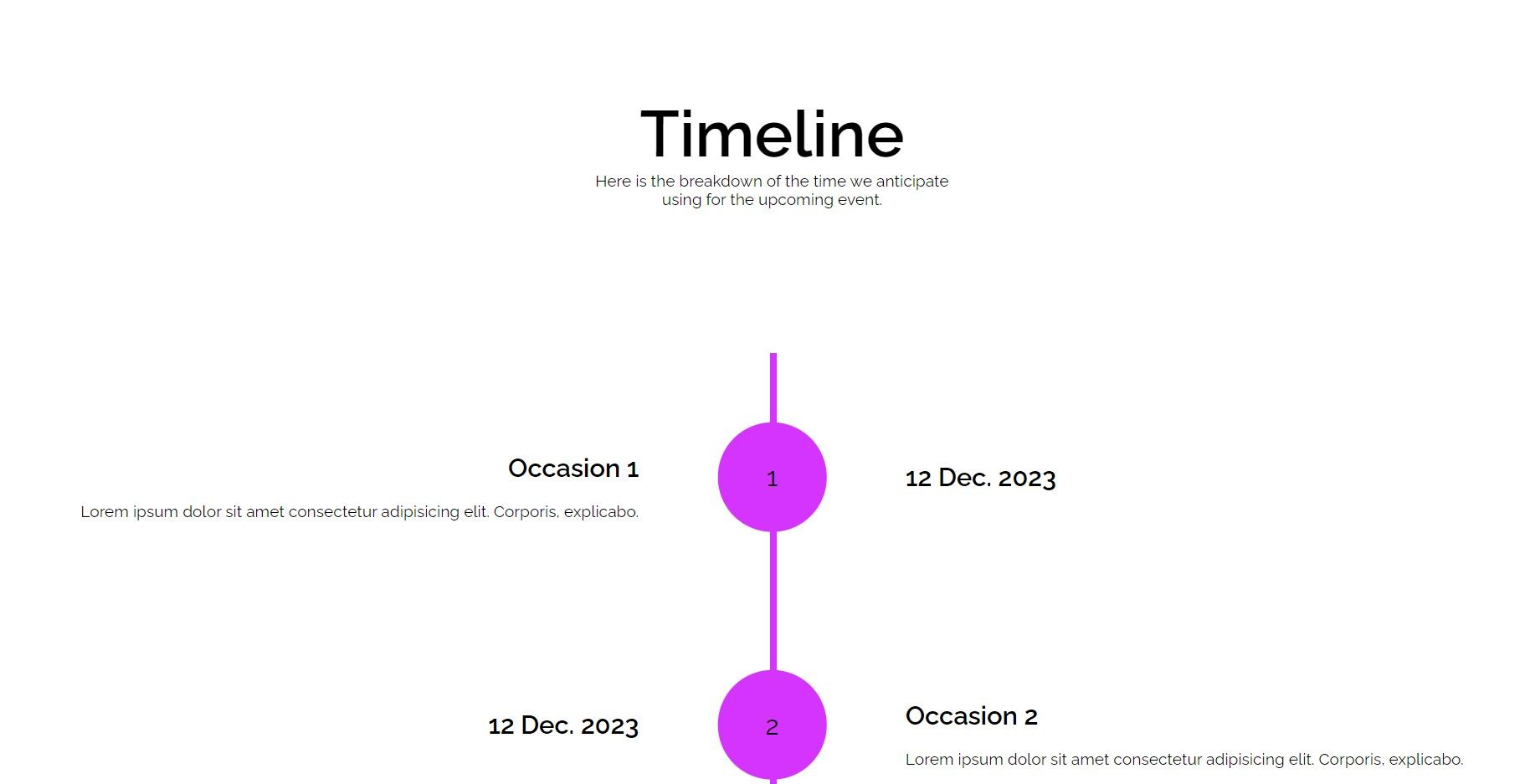
Po zastosowaniu stylów, komponent powinien prezentować się w następujący sposób:

Animacje z wykorzystaniem JavaScript
Aby ożywić ten komponent, wykorzystamy API Intersection Observer, które pozwoli na animowanie elementów osi czasu podczas przewijania. Dodaj poniższy kod do pliku skrypt.js.
1. Konfiguracja początkowa
Na początek, wybierz wszystkie elementy z klasą Timeline__item.
const timelineItems = document.querySelectorAll(".Timeline__item");
2. Inicjalizacja stylu elementów osi czasu
Ustaw początkową nieprzezroczystość każdego elementu na 0 (ukryty) i dodaj przejście CSS, aby uzyskać płynne zanikanie.
timelineItems.forEach((item) => {
item.style.opacity = 0;
item.style.transition = "opacity 0.6s ease-out";
});
Te style można by również umieścić w arkuszu stylów, ale takie podejście wiąże się z ryzykiem. Jeżeli JavaScript nie zostanie uruchomiony, oś czasu będzie niewidoczna! Przeniesienie tego zachowania do pliku JavaScript jest przykładem dobrej praktyki stopniowego ulepszania.
3. Funkcja wywołania zwrotnego obserwatora przecięć
Zdefiniuj funkcję fadeInOnScroll, która zmieni nieprzezroczystość elementów na 1 (widoczne), gdy te elementy zetkną się z obszarem widocznym na ekranie.
const fadeInOnScroll = (entries, observer) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
entry.target.style.opacity = 1;
}
});
};
4. Opcje obserwatora przecięć
Ustaw opcje dla obserwatora, ustalając próg na 0.1, co oznacza, że animacja rozpocznie się, gdy 10% elementu będzie widoczne.
const options = {
root: null,
rootMargin: "0px",
threshold: 0.1,
}
5. Utworzenie i zastosowanie obserwatora przecięć
Na zakończenie, utwórz instancję IntersectionObserver, przekazując do niego opcje i funkcję wywołania zwrotnego, a następnie zastosuj go do każdego elementu osi czasu.
const observer = new IntersectionObserver(fadeInOnScroll, options);
timelineItems.forEach((item) => {
observer.observe(item);
});
Ostateczny efekt powinien wyglądać w następujący sposób:
Najlepsze praktyki dotyczące komponentu osi czasu
Poniżej przedstawiamy kilka zasad, które warto wziąć pod uwagę:
- Zoptymalizuj oś czasu pod kątem różnych rozdzielczości ekranów. Zastosuj techniki projektowania responsywnego, aby zagwarantować komfort użytkowania na różnych urządzeniach.
- Użyj wydajnych praktyk programowania, aby zagwarantować płynność animacji.
- Zadbaj o dostępność, używając semantycznego HTML, odpowiednich współczynników kontrastu oraz etykiet ARIA.
Ożywienie osi czasu: Ścieżka w projektowaniu stron internetowych
Budowa interaktywnej osi czasu to nie tylko sposób na prezentację danych; to możliwość stworzenia wciągającego i pouczającego doświadczenia. Łącząc strukturę HTML, stylizację CSS oraz animacje JavaScript, możesz stworzyć oś czasu, która wzbudzi zainteresowanie odbiorców i dostarczy im wartościowych informacji.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.