Podczas projektowania gier, angażująca rozgrywka oraz intrygująca fabuła są fundamentem tworzenia niezapomnianych przeżyć. Narzędziem o potężnym potencjale, które może w tym pomóc, jest mechanizm dialogów.
Dobrze zaprojektowany system dialogowy umożliwia postaciom komunikację, wymianę informacji oraz interakcję z graczem, co znacząco podnosi poziom głębi i immersji w grze.
Konfiguracja środowiska gry w Godot
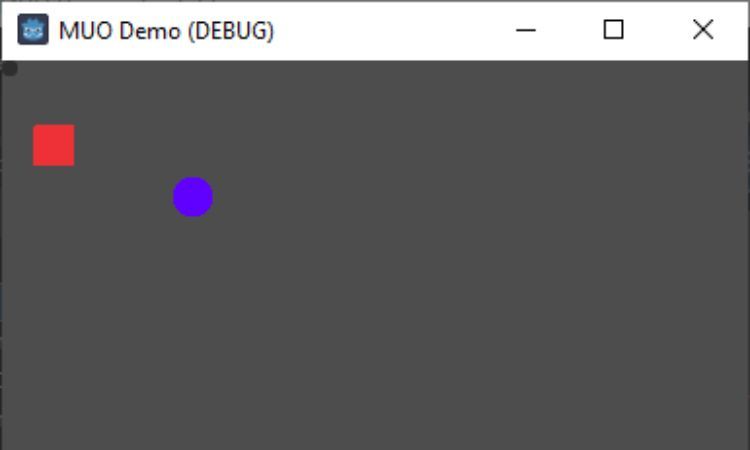
Na początek, utwórz bazę swojej gry. W tym konkretnym przykładzie, stwórzmy proste środowisko 2D z postacią gracza, którą można przemieszczać za pomocą klawiszy strzałek.
Kod użyty w niniejszym artykule jest dostępny w repozytorium GitHuba i jest udostępniony bezpłatnie na licencji MIT.
Zacznij od stworzenia nowej sceny dla Twojej postaci. Wewnątrz tej sceny dodaj niezbędne elementy. Utwórz węzeł typu CharacterBody2D, który będzie reprezentował ciało gracza. Następnie dołącz obiekt CollisionShape2D w formie prostokąta, aby zdefiniować obszar kolizji postaci.
Teraz zaimplementuj mechanikę ruchu postaci oraz interakcji z platformami za pomocą GDScript. Zastąp domyślny skrypt węzła CharacterBody2D poniższym fragmentem kodu:
extends CharacterBody2Dvar speed = 300
func _physics_process(delta):
var input_dir = Vector2.ZEROif Input.is_action_pressed("ui_left"):
input_dir.x -= 1if Input.is_action_pressed("ui_right"):
input_dir.x += 1if Input.is_action_pressed("ui_up"):
input_dir.y -= 1if Input.is_action_pressed("ui_down"):
input_dir.y += 1velocity = input_dir.normalized() * speed
move_and_collide(velocity * delta)
Powyższy skrypt umożliwia poruszanie postacią w czterech kierunkach na podstawie wciśniętych klawiszy strzałek. Funkcja move_and_collide zapewnia, że postać będzie reagować na kolizje z platformami.

Dodawanie okna dialogowego
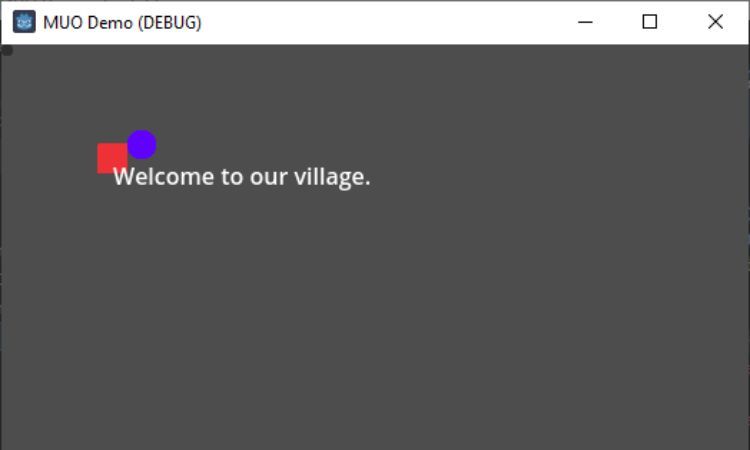
Przejdźmy teraz do tworzenia właściwego systemu dialogowego. Pierwszym etapem jest dodanie okna dialogowego, które będzie wyświetlać tekst w momencie interakcji postaci gracza z określonymi obiektami lub postaciami niezależnymi (NPC).
W skrypcie CharacterBody2D zdefiniuj dodatkowe zmienne, które będą zarządzać oknem dialogowym i jego treścią:
var dialogue_box: Label
var close_button: Button
var dialogue_lines: Array = ["Witaj, podróżniku!", "Zapraszamy do naszej wioski."]var current_line: int = 0
var line_timer: float = 0
Zmienna `dialogue_box` posłuży do wyświetlania tekstu dialogu, a przycisk `close_button` umożliwi graczom zamknięcie okna dialogowego.
W funkcji _ready utwórz i zainicjalizuj okno dialogowe:
func _ready():
dialogue_box = Label.new()
dialogue_box.visible = false
add_child(dialogue_box)
Wyświetlanie tekstu dialogu
Teraz skoncentrujemy się na wyświetlaniu tekstu w oknie dialogowym. Tekst może rozciągać się na kilka linii i być przewijany w taki sposób, aby kolejna linia była widoczna po określonym czasie.
Zmodyfikuj funkcję _physics_process, aby zarządzała wyświetlaniem dialogów:
if line_timer > 0:
line_timer -= delta
elif current_line < dialogue_lines.size():
show_next_dialogue_line()
Ten fragment kodu sprawdza, czy wartość zmiennej `line_timer` jest większa od zera. Jeżeli tak, to zmniejsza ją o wartość `delta`. Jeśli licznik czasu nie jest aktywny, a są jeszcze linie dialogowe do wyświetlenia, to wywoływana jest funkcja `show_next_dialogue_line`.
Zaimplementuj funkcję `show_next_dialogue_line` w następujący sposób:
func show_next_dialogue_line():
dialogue_box.text = dialogue_lines[current_line]
current_line += 1
line_timer = 3.0
Ta funkcja aktualizuje tekst okna dialogowego, pobierając odpowiednią linię z tablicy `dialogue_lines` i zwiększa indeks `current_line`. Zmienna `line_timer` zapewnia, że każda linia będzie wyświetlana przez określony czas przed przejściem do następnej.

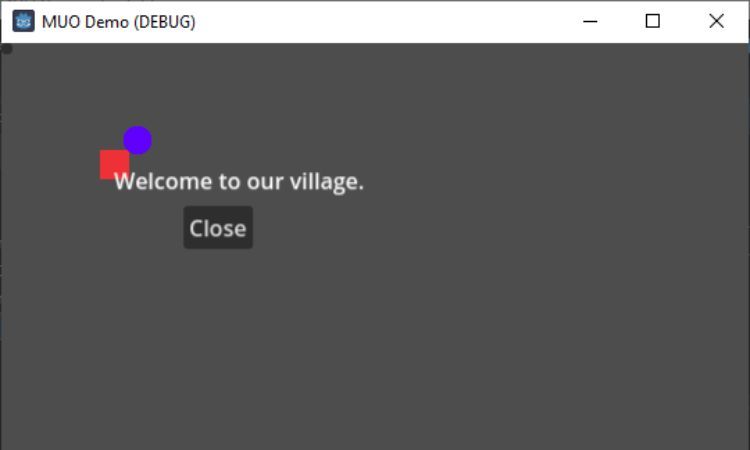
Dodanie przycisku zamykania
Teraz dodajmy możliwość zamknięcia okna dialogowego, aby gracz mógł kontynuować grę. Wykorzystamy do tego przycisk zamykania, który po kliknięciu ukryje okno dialogowe i pozwoli graczowi wrócić do eksploracji.
Zmodyfikujmy funkcję _ready, aby utworzyć przycisk zamykania i dodać jego funkcjonalność.
func _ready():
dialogue_box = Label.new()
dialogue_box.visible = false
add_child(dialogue_box)close_button = Button.new()
close_button.text = "Zamknij"
close_button.position = Vector2(50, 30)
close_button.visible = false
close_button.pressed.connect(_on_close_button_pressed)
add_child(close_button)
Ten fragment kodu tworzy obiekt typu Button, ustawia jego tekst, pozycję oraz łączy sygnał naciśnięcia z funkcją `_on_close_button_pressed`.
Teraz zaimplementujmy funkcję `_on_close_button_pressed`. W tej funkcji ustawiamy widoczność okna dialogowego oraz przycisku na wartość `false`. To spowoduje ukrycie interfejsu dialogowego.
Należy też zresetować indeks `current_line` na 0, aby mieć pewność, że dialog rozpocznie się od pierwszej linijki przy kolejnej interakcji:
func _on_close_button_pressed():
dialogue_box.visible = false
close_button.visible = false
current_line = 0
Dzięki tym zmianom gracz będzie mógł rozpocząć dialog i zamknąć okno, kiedy będzie gotowy do kontynuowania rozgrywki.

Dobre praktyki w projektowaniu systemów dialogowych
W trakcie rozwoju i udoskonalania swojego systemu dialogowego, warto pamiętać o kilku zasadach, które pomogą Ci stworzyć system, który wzbogaci fabułę gry i zwiększy zaangażowanie graczy.
Spójność to podstawa
Dbaj o spójność tonu, stylu pisania oraz słownictwa w całym systemie dialogowym. Spójność pomaga graczom wczuć się w postacie i świat gry, tworząc bardziej płynne i wciągające doświadczenie.
Kreuj unikalne głosy postaci
Każda postać powinna posiadać odrębny głos i osobowość, które znajdują odzwierciedlenie w dialogach. Podczas pisania kwestii dialogowych, uwzględnij przeszłość, motywacje i emocje danej postaci.
To zróżnicowanie pogłębia postacie i sprawia, że interakcje z nimi są bardziej zapadające w pamięć. W silniku Godot można łatwo dodawać różne dźwięki dla różnych postaci.
Znaczące wybory
Projektuj takie wybory dialogowe, które mają znaczące konsekwencje. Wybory, które wpływają na narrację, relacje, a nawet mechanikę gry, zachęcają graczy do zaangażowania się w system dialogowy i emocjonalnego zaangażowania w swoje decyzje.
Testowanie i iteracja
Dokładnie testuj sekwencje dialogów, aby wyeliminować literówki, błędy gramatyczne oraz problemy z tempem. Przeprowadzaj testy gry, aby zebrać opinie od graczy i wprowadzić niezbędne poprawki. Dzięki temu system dialogowy będzie działał płynnie, a wrażenia z rozgrywki będą lepsze.
Spójność interfejsu użytkownika
Zadbaj o to, aby wygląd i sposób prezentacji systemu dialogowego pasował do ogólnego projektu interfejsu użytkownika (UI) Twojej gry. Spójne elementy UI, czcionki i kolory tworzą spójne doświadczenie wizualne, które przyczynia się do zwiększenia immersji.
Stosując się do tych dobrych praktyk, stworzysz system dialogowy, który nie tylko wzbogaci narrację Twojej gry, ale również zapewni graczom niezapomniane i wciągające doświadczenie.
Wznieś swoje gry w Godot na wyższy poziom dzięki systemom dialogowym
Włączenie systemu dialogowego do gier w silniku Godot znacząco zwiększa zaangażowanie graczy i zmienia sposób opowiadania historii. Umożliwiając postaciom komunikację, wyrażanie emocji i reagowanie na wybory gracza, tworzysz bardziej interaktywny i wciągający świat gry.
Dzięki przyjaznemu środowisku Godot oraz mocy języka GDScript masz w rękach narzędzia, które pozwalają tworzyć fascynujące systemy dialogowe, które wciągają graczy w narrację i poprawiają ich ogólną ocenę gry.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.