Współcześnie dynamicznie rozwijający się świat technologii stawia przed nami wybór między webhookami a interfejsami API. Obie te metody mają swoje mocne i słabe strony, a decyzja, która z nich będzie najbardziej odpowiednia dla Twojego przedsiębiorstwa, wymaga dogłębnej analizy.
Przyjrzyjmy się kluczowym różnicom pomiędzy webhookami a interfejsami API, aby pomóc Ci zidentyfikować, które rozwiązanie i w jakiej sytuacji najlepiej zastosować.
W dobie cyfryzacji, kiedy to globalna wioska staje się rzeczywistością, każda firma dąży do zapewnienia swoim klientom usług na najwyższym poziomie szybkości i efektywności. W realizacji tego celu pomocne okazują się API i webhooki, które w znacznym stopniu ułatwiają nam życie.
Obie te technologie umożliwiają komunikację między aplikacjami. W tym tekście szczegółowo zbadamy te rozwiązania, rozważymy ich optymalne przypadki użycia oraz przyjrzymy się popularnym dostawcom usług API i webhooków.
Czym są webhooki?
Webhook to mechanizm, za pomocą którego aplikacja internetowa powiadamia inną aplikację o zdarzeniach, które zaszły w pierwszej z nich. Przykładowo, w momencie, gdy nowy użytkownik założy konto, aplikacja internetowa może wysłać powiadomienie webhook do zewnętrznej aplikacji, która odpowiada za proces rejestracji.
Webhook to swego rodzaju alert, który umożliwia otrzymywanie aktualnych informacji o zdarzeniach w aplikacjach internetowych w czasie rzeczywistym. Gdy dojdzie do zdarzenia, webhook może przesłać wiadomość na określony adres URL, informując Cię o tym fakcie. Takie rozwiązanie jest niezwykle pomocne w monitorowaniu aktywności w Twojej aplikacji oraz w przesyłaniu danych do innych aplikacji lub usług.
Webhooki mają wiele wspólnego z interfejsami API, jednak kluczową rolę odgrywają powiadomienia POST. Jest to uproszczona wersja API, niekiedy określana jako odwrócony interfejs API, choć w rzeczywistości nim nie jest. Stanowi jednokierunkową, bazującą na zdarzeniach metodę komunikacji.
Webhooki to definiowane przez użytkownika wywołania zwrotne HTTP, których zadaniem jest informowanie innych usług o zdarzeniach, które mają miejsce w aplikacji. Na przykład, za pomocą webhooka możesz wysłać e-mail za każdym razem, gdy do Twojego sklepu zostanie dodany nowy produkt.
Webhook jest doskonałym narzędziem do ściślejszej integracji aplikacji z innymi usługami. Gdy coś istotnego się wydarzy, Twój webhook może wysłać powiadomienie do odpowiedniej usługi, umożliwiając jej podjęcie adekwatnych działań.
Jak działają webhooki?
Webhook to proste, ale jednocześnie potężne narzędzie, które umożliwia tworzenie spersonalizowanych integracji między aplikacjami. Służy do powiadamiania zewnętrznej aplikacji o wystąpieniu zdarzenia w innej aplikacji. Przykładowo, możesz skonfigurować webhook, który powiadomi aplikację czatu o nowej wiadomości.
Aby uruchomić webhooka, wystarczy podać adres URL aplikacji, którą chcesz powiadomić. W momencie wystąpienia zdarzenia, aplikacja prześle zapytanie do tego adresu URL. Za pomocą webhooka można wyzwolić dowolne działanie, takie jak wysłanie e-maila czy aktualizacja bazy danych.
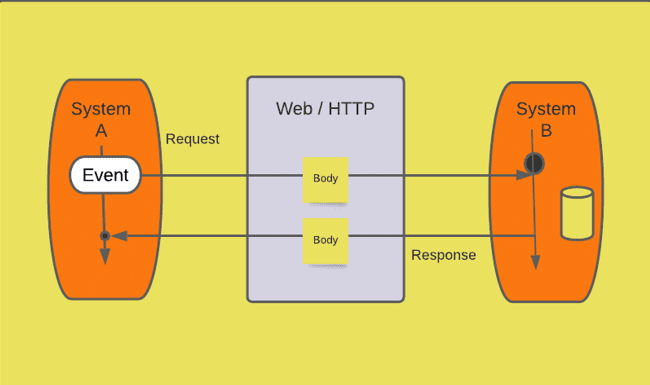
Architektura webhooków
 Schemat działania webhooka
Schemat działania webhooka
Dlaczego webhooki są nazywane odwrotnym interfejsem API?
Webhooki bywają nazywane odwróconym interfejsem API ze względu na jednokierunkowy charakter komunikacji, która jest inicjowana przez zdarzenie, a nie przez zapytanie użytkownika. W sytuacji, gdy w aplikacji pojawią się jakieś zdarzenia, wysyłane jest powiadomienie do powiązanej aplikacji.
Czym jest API?
API, czyli interfejs programowania aplikacji, pozwala aplikacjom na wzajemną interakcję. Na przykład, aplikacja internetowa może korzystać z API, aby pobrać dane z innej aplikacji.
Jest to zbiór reguł, które pozwalają oprogramowaniu na komunikację z innym oprogramowaniem. To kluczowe pojęcie w procesie tworzenia oprogramowania, umożliwiające współpracę różnych części programu.
Przykładem API jest interfejs, który umożliwia oprogramowaniu komunikację z systemem operacyjnym komputera. Ten interfejs API pozwala na uruchamianie różnych programów na komputerze i korzystanie z jego zasobów.
Sposób, w jaki front-end komunikuje się z backendem, nazywamy API. Jest to komunikacja dwukierunkowa, odbywająca się na żądanie. Kiedy użytkownik wysyła zapytanie do przeglądarki, żądanie trafia na serwer. Po przetworzeniu, serwer odsyła odpowiedź do użytkownika.
Web API to zbiór protokołów umożliwiających komunikację między aplikacjami. Służą do wymiany danych między aplikacjami i uzyskiwania dostępu do danych z różnych źródeł. API korzysta z protokołów HTTP, które umożliwiają aplikacjom dzielenie się danymi i funkcjonalnościami.
Rodzaje architektury API
Rest API
Jeśli studiujesz informatykę, z pewnością często spotykasz się z pojęciem „rest API”. Ale czym ono właściwie jest? Rest API to metoda komunikacji z serwerem sieciowym, polegająca na wysyłaniu żądań w formie identyfikatorów URI (Uniform Resource Identifiers). Dzięki temu masz możliwość uzyskania dostępu do danych z serwera bez konieczności korzystania z tradycyjnej przeglądarki internetowej.
Aby skorzystać z rest API, musisz użyć biblioteki klienta. Jest to oprogramowanie, które ułatwia wysyłanie żądań i analizowanie odpowiedzi. Biblioteki klienta są dostępne dla większości języków programowania, więc na pewno znajdziesz coś dla siebie.
Graph-QL API
GraphQL API to zaawansowana technologia, która pozwala na tworzenie spersonalizowanych interfejsów API. W ostatnich latach zyskała dużą popularność, i to nie bez powodu. Stanowi doskonałą alternatywę dla REST API.
Graph-QL to język zapytań dla interfejsów API oraz środowisko wykonawcze, które służy do wypełniania tych zapytań przy pomocy istniejących danych. W porównaniu z tradycyjnymi interfejsami API REST, Graph-QL zapewnia programistom bardziej wydajny, efektywny i elastyczny sposób dostępu do danych.
Jaka jest różnica między webhookami a interfejsem API?
Aplikacje mogą komunikować się ze sobą na dwa podstawowe sposoby: za pomocą API lub webhooków. Obie te metody mają swoje zalety i wady. Dlatego ważne jest, aby zrozumieć różnice między nimi, zanim zdecydujesz, którego rozwiązania użyć.
API
Interfejs API to zbiór reguł definiujących, w jaki sposób dwie aplikacje mogą ze sobą współpracować. Zazwyczaj jest używany, gdy dwie aplikacje muszą dzielić się danymi lub gdy jedna aplikacja potrzebuje dostępu do funkcji innej aplikacji.
W przypadku korzystania z API, wysyłasz do serwera żądanie o dane. API komunikuje się z inną aplikacją i zwraca dane, o które prosiłeś. Może to służyć do uzyskania dostępu do danych z innych aplikacji lub do wysyłania danych do innych aplikacji.
Webhooki
Webhook to metoda, za pomocą której aplikacja może przesyłać dane w czasie rzeczywistym do innej aplikacji. W odróżnieniu od API, które wymaga żądania z drugiej aplikacji, webhook automatycznie wysyła dane, gdy coś się wydarzy w pierwszej aplikacji. Dlatego webhooki są idealne dla aplikacji, które muszą dostarczać dane w czasie rzeczywistym, np. aplikacji czatu czy aplikacji do edycji grupowej.
Webhook to mechanizm, który pozwala aplikacji na udostępnianie informacji innym aplikacjom w czasie rzeczywistym. Kiedy coś wydarzy się w aplikacji, wyzwalany jest webhook, który przesyła wiadomość do drugiej aplikacji. Dzięki temu druga aplikacja może podjąć działanie na podstawie zdarzenia, które miało miejsce. Warto podkreślić, że webhooki obejmują wyłącznie komunikację jednokierunkową.
Kiedy należy używać webhooków?
Webhooki mogą być przydatne w wielu różnych sytuacjach. Na przykład, możesz chcieć być informowany o tym, kiedy ktoś doda nowy produkt do Twojego sklepu internetowego. Możesz również chcieć automatycznie przesyłać dane z bazy danych swojej witryny do systemu CRM.
Z własnego doświadczenia mogę podać przykład wykorzystania webhooka na stronie portfolio. Użyłem usług Formspree. W sytuacji, gdy nowy użytkownik chce skontaktować się ze mną za pomocą formularza kontaktowego, Formspree wysyła te dane na mój zarejestrowany adres e-mail. Jest to jednokierunkowy przepływ danych. Formspree przesyła dane kontaktowe, jednak nie można odpowiedzieć e-mailem do Formspree.
Kiedy należy używać interfejsu API?
Najlepszy moment na użycie WebAPI zależy od konkretnych wymagań aplikacji. Internetowego interfejsu API możesz użyć, gdy chcesz pobrać dane z bazy, dodać dane do bazy, usunąć je lub zaktualizować. Jest to komunikacja dwukierunkowa, która odbywa się na żądanie. Korzysta ona z protokołów HTTP do obsługi danych żądania.
Dostawcy usług webhooków
Istnieje wiele usług obsługujących webhooki, takich jak Zapier, IFTTT, Formspree, Pusher i inne. Tworząc webhooka, musisz podać adres URL usługi, którą chcesz powiadomić oraz zdarzenie, które ma go wywołać. Poniżej znajduje się lista kilku popularnych usług, z których możesz skorzystać.
#1. Slack
Slack jest znany głównie jako komunikator, ale oferuje również usługę webhooków. Załóżmy, że masz uruchomioną aplikację i chcesz być informowany o tym, co dzieje się na Twojej stronie internetowej. Na przykład, gdy zarejestruje się nowy użytkownik, możesz skonfigurować powiadomienie webhook, które trafi na Slack.
#2. Zapier
Zapier to narzędzie do automatyzacji online, które daje możliwość połączenia aplikacji i usług. Załóżmy, że w witrynie rejestruje się nowy użytkownik lub kupuje produkt w sklepie internetowym i chcesz wywołać jakieś zdarzenie. Możesz użyć funkcji „Trigger Event” w Zapier, aby wysłać użytkownikowi e-mail lub SMS z powiadomieniem o udanej rejestracji lub o złożeniu nowego zamówienia, wraz ze szczegółami produktu.
#3. Formspree
Załóżmy, że utworzyłeś stronę portfolio i masz formularze kontaktowe, ale nie chcesz sam pisać funkcji formularza kontaktowego. Wtedy przychodzi z pomocą Formspree. Pozwala on skonfigurować formularz, który będzie przesyłał dane na Twój zarejestrowany adres e-mail za każdym razem, gdy pojawi się nowe zgłoszenie. Jest to szczególnie przydatne w aplikacjach bezserwerowych.
Podsumowanie
W tym artykule wyjaśniłem, czym są webhooki i API, kiedy ich używać i jakie są między nimi różnice. Webhooków używaj do komunikacji jednokierunkowej lub do powiadomień. Interfejsów API używaj do komunikacji dwukierunkowej, gdy chcesz wymieniać dane między aplikacjami.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.