Visual Studio Code to bez wątpienia czołowy edytor tekstu, szczególnie ceniony przez programistów. W wielu przypadkach zyskał popularność, detronizując Sublime Text. Jest to aplikacja oparta na technologii Electron i JavaScript, lecz działa wyjątkowo sprawnie, unikając problemów z wydajnością, które dotykają inne programy tego typu.
Warto podkreślić, że VS Code jest projektem open source, którego kod jest dostępny na platformie GitHub. Poniżej przedstawiamy zestawienie kluczowych wskazówek dotyczących korzystania z Visual Studio Code, które pomogą Ci osiągnąć wyższy poziom produktywności i usprawnić proces pracy.
1. Sprawne korzystanie z palety poleceń w VS Code

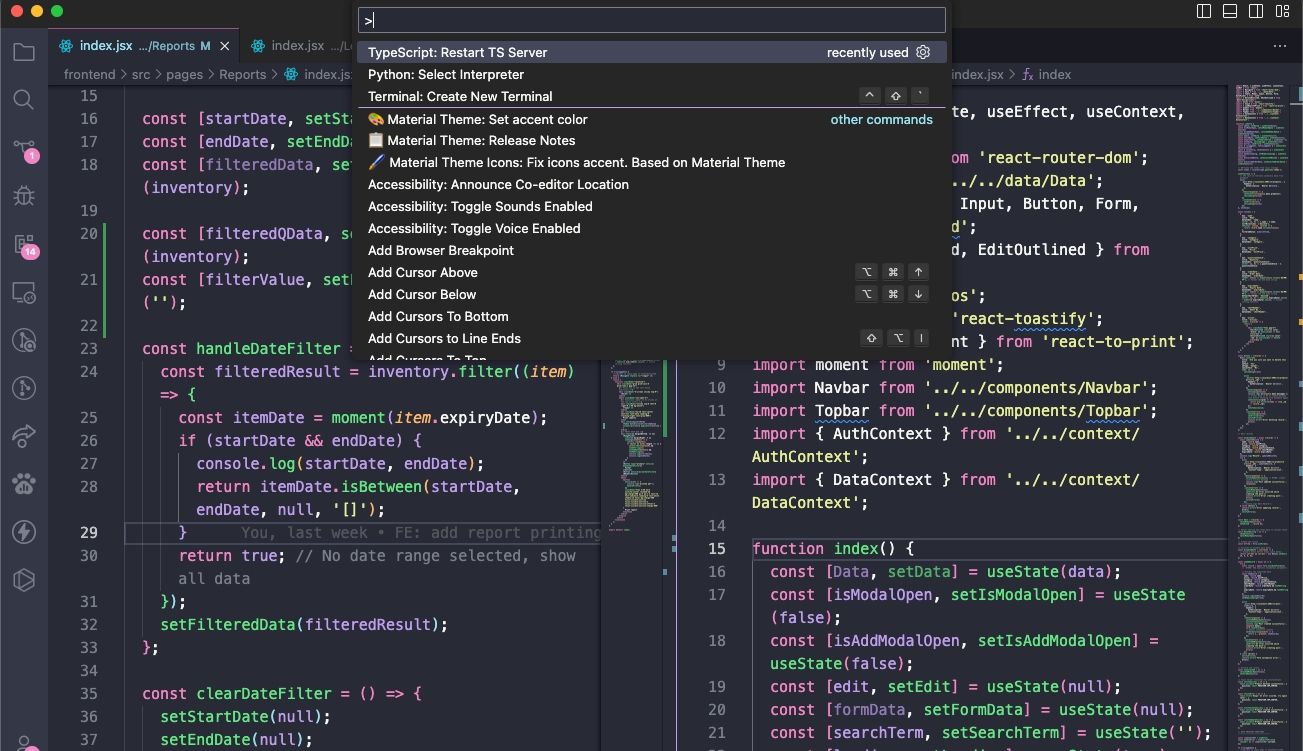
Podobnie jak w Sublime Text, w VS Code istnieje paleta poleceń. Dostęp do niej uzyskujemy, wpisując nazwę pożądanego polecenia, bez konieczności korzystania z myszy i przeglądania menu.
Paletę poleceń można wywołać, wciskając kombinację klawiszy Ctrl + Shift + P (lub Cmd + Shift + P na Macu). Wystarczy zacząć wpisywać polecenie (np. „zamknij”), a dostępne opcje pojawią się automatycznie. Polecenia są często podzielone na kategorie, np. „Plik”, „Git”, „Terminal”, co ułatwia ich szybkie znalezienie.
2. Ustawienie folderu projektu roboczego

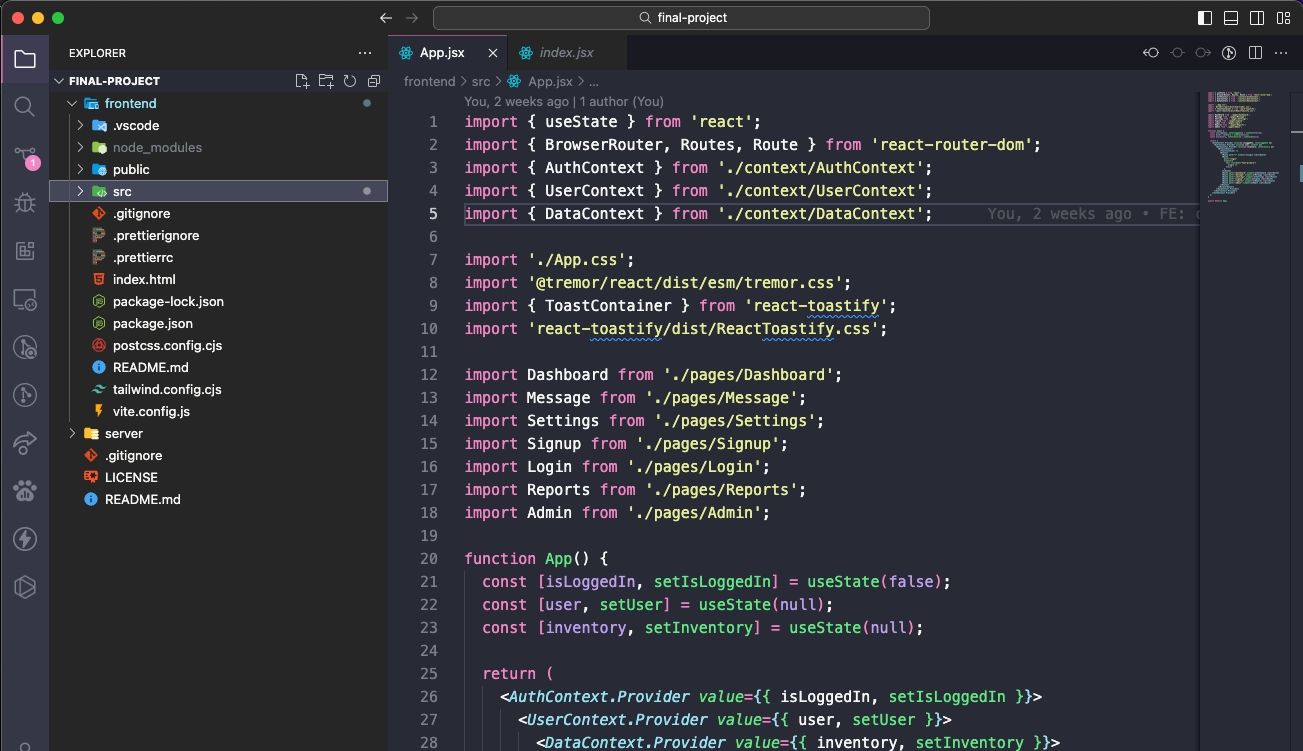
Kliknięcie ikony Eksploratora na bocznym panelu nawigacyjnym otwiera nowy widok, składający się z dwóch sekcji (może być konieczne wybranie „Otwórz edytory” z menu trzech kropek). Pierwsza sekcja to „Otwarte edytory” (czyli aktualnie otwarte pliki), a druga to „Nie otwarto żadnego folderu”. Ta druga sekcja jest dla nas istotna.
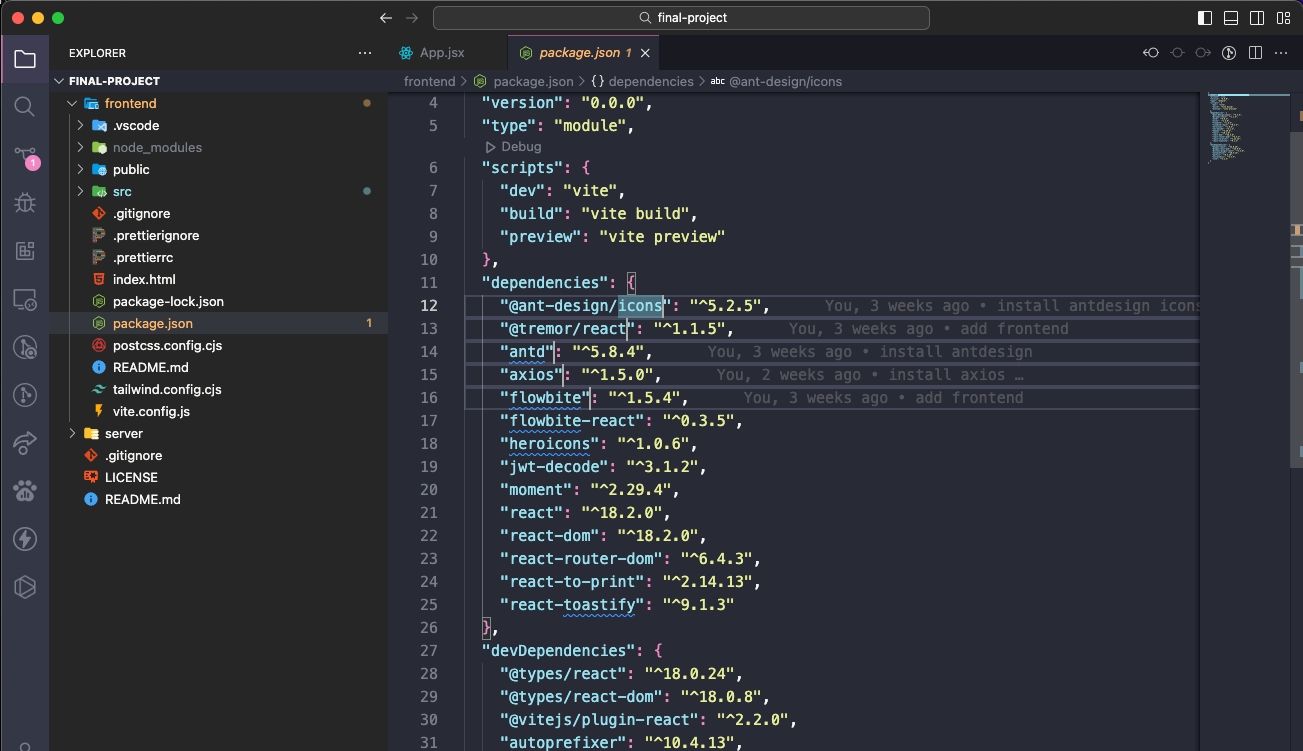
Naciśnij przycisk „Otwórz folder” (lub skorzystaj z opcji Plik > Otwórz folder w menu) i wybierz dowolny folder z dysku. Spowoduje to załadowanie tego folderu do VS Code jako „bieżącego projektu roboczego”, co umożliwi szybki dostęp do wszystkich plików i podfolderów, eliminując potrzebę ciągłego przełączania się do eksploratora plików.
3. Jednoczesny podgląd wielu plików

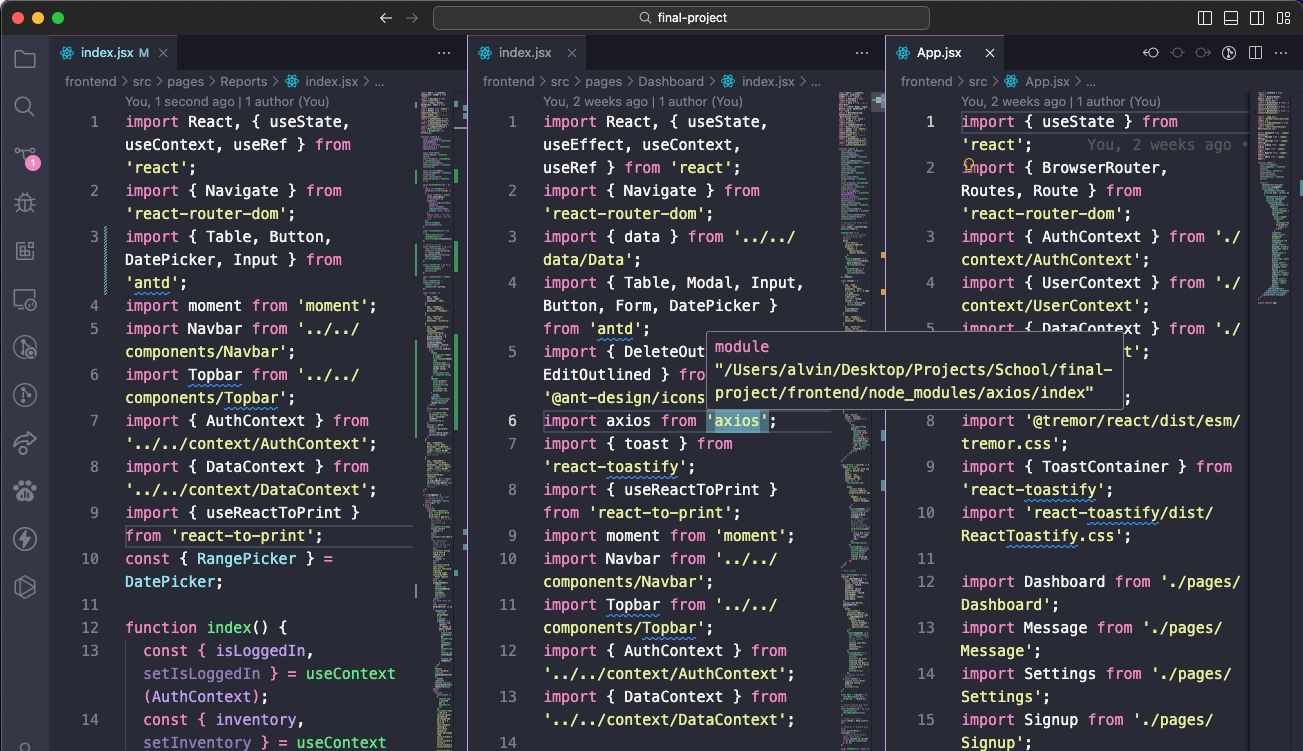
Większość zaawansowanych edytorów tekstu umożliwia pracę z wieloma plikami jednocześnie, przełączając się między nimi za pomocą kart. VS Code oferuje dodatkowo możliwość edycji tekstu w trybie obok siebie (choć jedynie w układzie poziomym).
Jednak edycja obok siebie może być problematyczna na mniejszych ekranach, np. laptopów. W takim przypadku VS Code wyróżnia się dynamicznymi panelami. Gdy panel z dokumentem stanie się zbyt wąski, automatycznie poszerzy się po aktywacji (czyli po umieszczeniu w nim kursora). Ta funkcja okaże się niezwykle przydatna zwłaszcza przy niższych rozdzielczościach.
4. Jednoczesna edycja wielu linii

Gdy zachodzi potrzeba wstawienia lub usunięcia tego samego fragmentu tekstu w wielu miejscach dokumentu, wystarczy utworzyć wiele kursorów. Aby to zrobić, przytrzymaj klawisz Alt (lub Option na Macu) i kliknij w wybrane miejsca tekstu. Każde kliknięcie utworzy nowy kursor.
Ta funkcja jest szczególnie przydatna w przypadku kodu HTML, gdzie można szybko dodać wiele wystąpień tej samej klasy lub zmodyfikować kilka hiperłączy. Warto ją opanować i regularnie z niej korzystać.
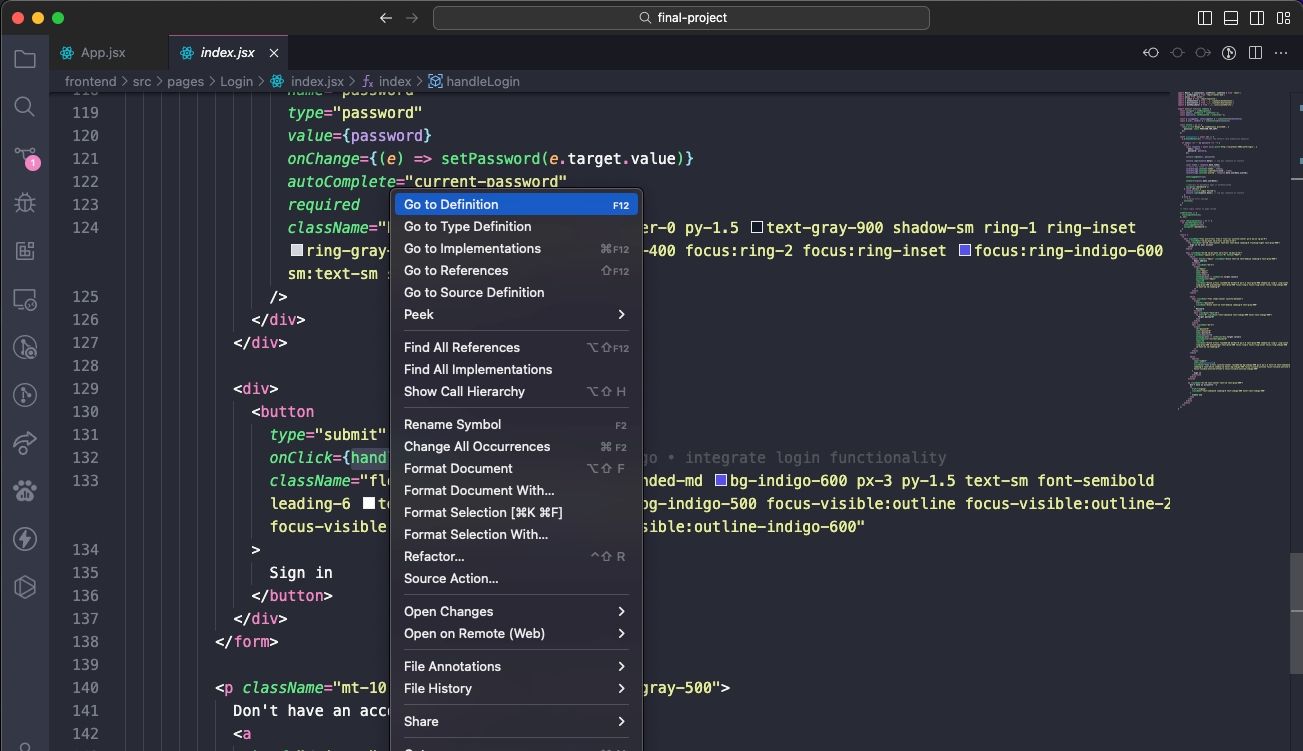
5. Przejście do definicji

Podczas programowania często napotykamy zmienne lub metody, których definicji nie znamy. Zamiast tracić czas na szukanie odpowiedniego pliku, można zaznaczyć zmienną/metodę kursorem i nacisnąć klawisz F12, aby natychmiast przejść do jej definicji. Alternatywnie, kliknij zmienną/metodę z wciśniętym klawiszem Ctrl lub Cmd, by również przejść do definicji.
Można także skorzystać ze skrótu Alt + F12 (lub Cmd + F12), aby podejrzeć definicję w miejscu kursora, bez otwierania pliku źródłowego.
Aby przejść w przeciwnym kierunku, czyli znaleźć wszystkie odniesienia do danej zmiennej/metody, należy ją zaznaczyć i wcisnąć Shift + F12. Wynik pojawi się w linii obok kursora.
Aby te funkcje działały, musisz otworzyć odpowiedni folder jako „bieżący projekt roboczy” (zobacz Wskazówka nr 2).
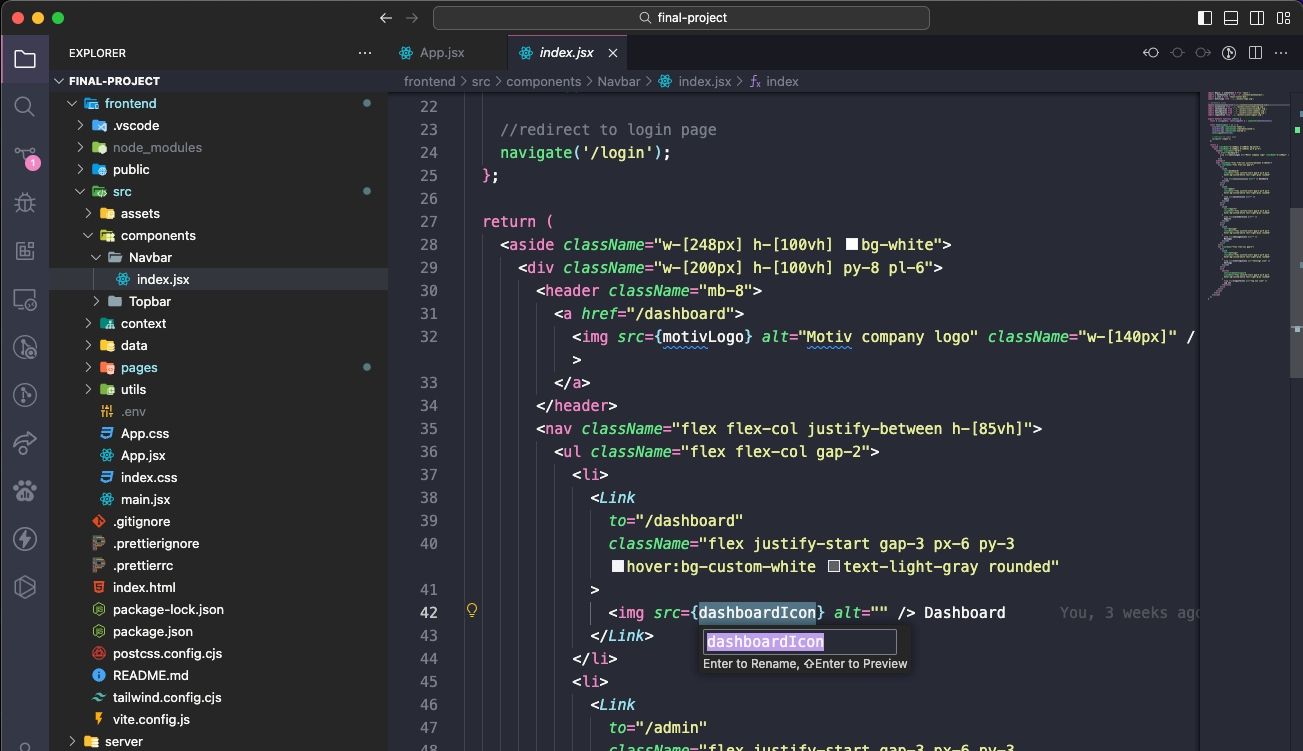
6. Zmiana nazwy wszystkich wystąpień

Refaktoryzacja kodu jest nieodłącznym elementem pracy nad projektami. Bywa jednak uciążliwa, zwłaszcza gdy refaktoryzujemy rozbudowaną część kodu. Zamiast ręcznie przeszukiwać wiele plików w celu zmiany nazwy zmiennej lub metody, warto wykorzystać VS Code.
Zaznaczenie zmiennej/metody i naciśnięcie klawisza F2 pozwoli na edycję nazwy, która zostanie zmieniona we wszystkich miejscach w bieżącym projekcie roboczym.
Jeśli chcesz dokonać zmian tylko w bieżącym pliku, użyj skrótu Ctrl/Cmd + F2. VS Code ustawi kursory we wszystkich wystąpieniach nazwy w tym pliku.
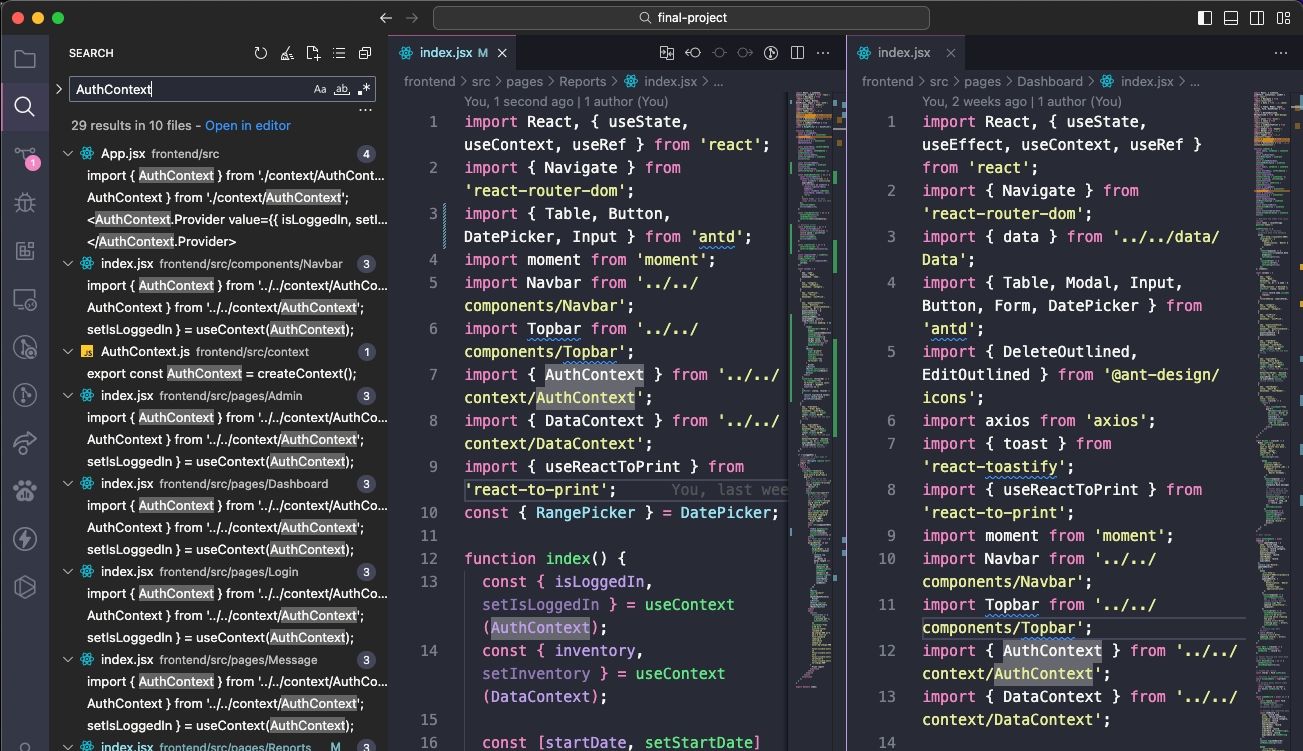
7. Wyszukiwanie w wielu plikach

Gdy pracujesz z plikami, które nie są kodem źródłowym, funkcje wyszukiwania symboli (z Wskazówki nr 5) nie będą pomocne. W takich sytuacjach przydatne jest podstawowe wyszukiwanie tekstu.
Skrót Ctrl/Cmd + F pozwala na wyszukiwanie w bieżącym pliku, natomiast Ctrl + Shift + F (lub Shift + Cmd + F) umożliwia wyszukiwanie we wszystkich plikach w obrębie bieżącego projektu roboczego, łącznie z podfolderami.
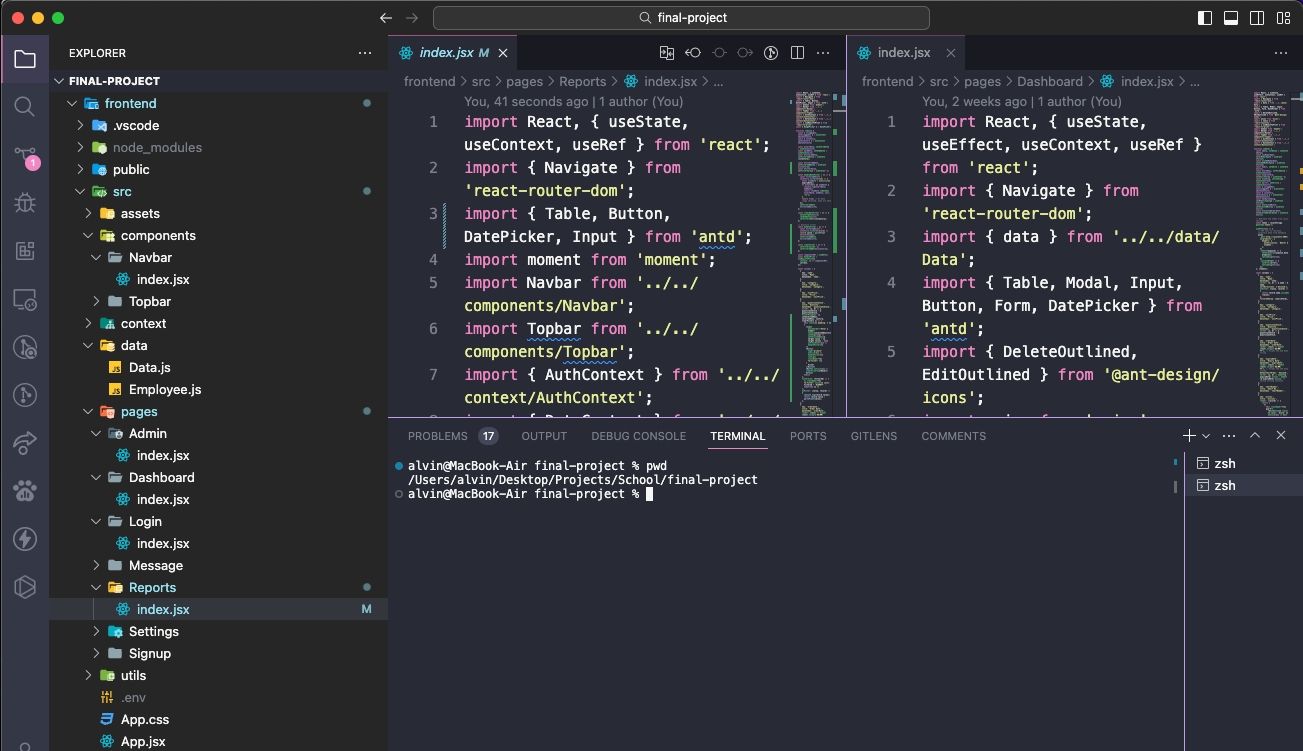
8. Korzystanie z wiersza poleceń w VS Code

VS Code posiada zintegrowany terminal. W systemie Windows jest to wiersz poleceń, natomiast w macOS i Linuxie jest to powłoka Bash. Terminal uruchamia się w katalogu bieżącego projektu roboczego (jeśli taki istnieje) lub w folderze domowym.
VS Code umożliwia także pracę z wieloma terminalami jednocześnie. Aby utworzyć nowy terminal, wystarczy kliknąć przycisk Plus (+) w prawym górnym rogu. Aby zamknąć aktywny terminal, kliknij ikonę kosza. Menu rozwijane ułatwia przełączanie się między terminalami, oszczędzając miejsce na ekranie w porównaniu do interfejsu kartowego.
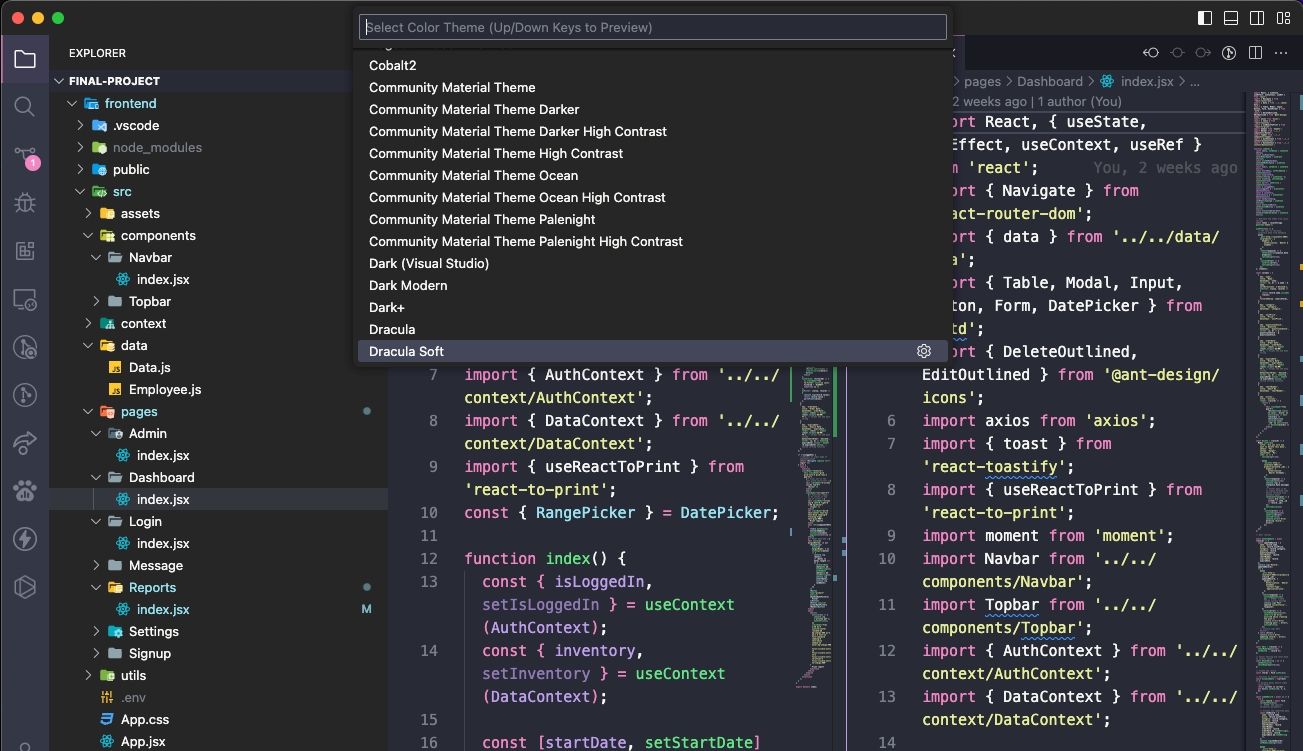
9. Instalacja nowego motywu w VS Code

VS Code oferuje bogate możliwości konfigurowania wyglądu edytora poprzez motywy podświetlania składni tekstu i kodu. Motywy nie zmieniają wyglądu całego interfejsu, ale odpowiednie podświetlanie składni znacząco wpływa na komfort pracy. Dobrze dobrany motyw może pozytywnie wpłynąć na produktywność.
Nowe motywy można znaleźć na stronie Visual Studio Marketplace (są bezpłatne) lub wyszukać je bezpośrednio w VS Code. Jeśli potrzebujesz inspiracji, sprawdź nasz ranking najlepszych motywów VS Code.
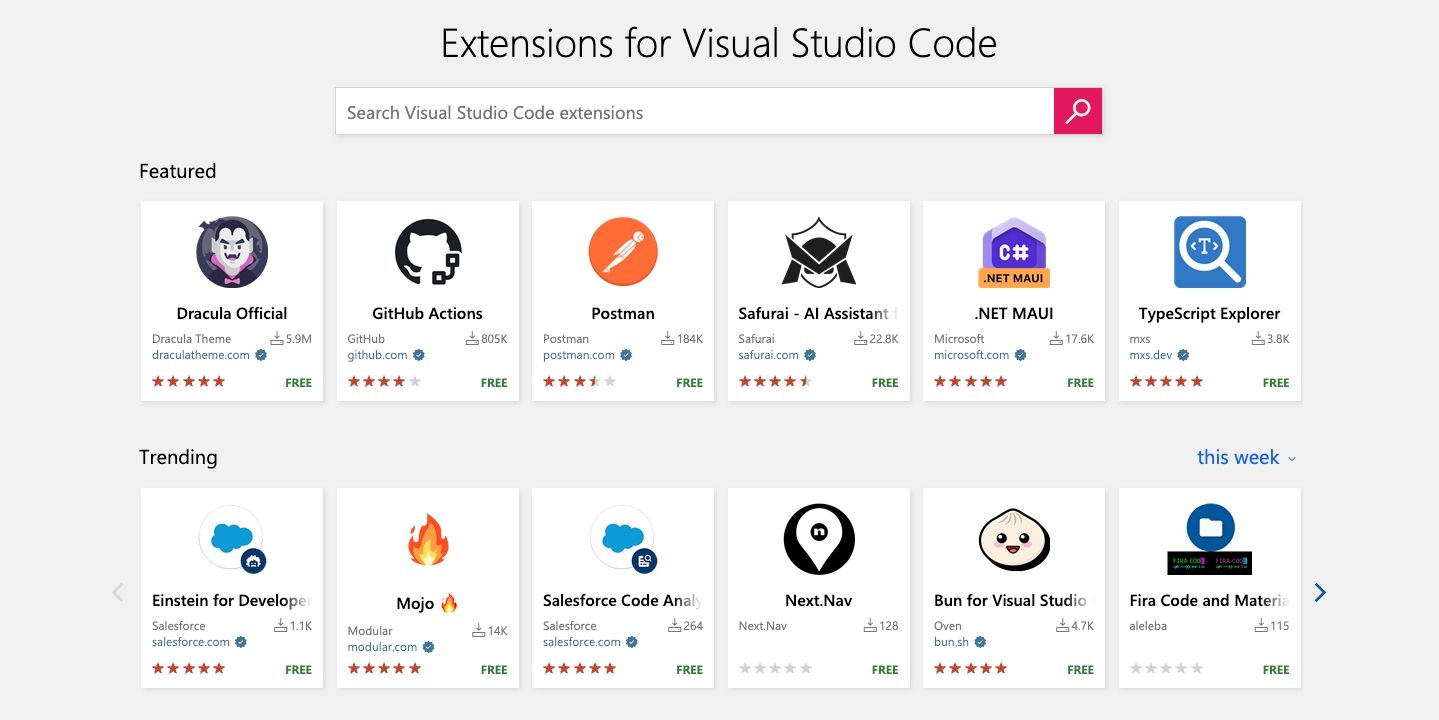
10. Instalacja rozszerzeń zewnętrznych w VS Code

Kluczową cechą VS Code jest możliwość rozbudowy funkcjonalności za pomocą rozszerzeń zewnętrznych. Podobnie jak motywy, rozszerzenia można znaleźć na Visual Studio Marketplace (również są darmowe) lub wyszukać je wewnątrz VS Code. Dostęp do panelu Rozszerzenia uzyskujemy za pomocą skrótu Ctrl + Shift + X (lub Shift + Cmd + X).
Rozszerzenia są niezbędne do maksymalizacji produktywności. Znajdziemy tu różnego rodzaju narzędzia, takie jak lintery, debuggery, snippety, narzędzia usprawniające działanie samego VS Code, a nawet rozszerzenia wykorzystujące ChatGPT, które wspierają programowanie.
Visual Studio Code to doskonały edytor tekstu
Mimo że wielu programistów ceni VS Code, nie jest to rozwiązanie idealne dla każdego. Pamiętajmy, że VS Code to przede wszystkim edytor tekstu, a nie pełnoprawne IDE.
Warto jednak dać mu szansę i podejść do niego z otwartym umysłem. Jego funkcje mogą Cię pozytywnie zaskoczyć i znacznie usprawnić Twoją pracę.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.