W dzisiejszych czasach, formularze internetowe stanowią kluczowy element interakcji z użytkownikami na stronach internetowych. Umożliwiają one zbieranie danych, na przykład podczas procesu rejestracji, logowania, czy też wysyłania wiadomości.
Chociaż w React istnieje możliwość samodzielnego tworzenia formularzy od podstaw, jest to zadanie czasochłonne. Alternatywą są gotowe rozwiązania w postaci bibliotek, które znacznie przyspieszają i ułatwiają ten proces.
Biblioteki formularzy React to zbiory predefiniowanych komponentów formularzy, które można z łatwością zaimplementować w aplikacjach React. Ich główną zaletą jest oszczędność czasu oraz responsywność, czyli dostosowanie do różnych rozmiarów ekranów.
Oto kilka powodów, dla których warto rozważyć użycie bibliotek formularzy React:
- Uproszczone zarządzanie formularzami: Formularze są dynamiczne, a ich stan ulega częstym zmianom, zwłaszcza w trakcie przesyłania danych. Biblioteki oferują intuicyjne metody zarządzania tymi zmianami, od obsługi zgłoszeń i weryfikacji, po kontrolę stanu formularza.
- Integracja z frameworkami UI: Większość bibliotek bezproblemowo współpracuje z popularnymi frameworkami interfejsu, takimi jak Material UI czy Bootstrap. Dzięki temu, można korzystać z gotowych, wystylizowanych formularzy, zachowując spójny wygląd w całej aplikacji.
- Łatwa walidacja: Biblioteki formularzy React zapewniają szerokie możliwości walidacji, która może odbywać się na poziomie całego formularza lub poszczególnych pól.
- Obsługa błędów i informacji zwrotnej: Większość bibliotek posiada wbudowane mechanizmy, które podświetlają komunikaty o błędach. Ułatwia to monitorowanie nieprawidłowości i szybką ich identyfikację.
Poniżej przedstawiam zestawienie najlepszych bibliotek formularzy React, które warto wypróbować:
React Hook Form
React Hook Form to efektywna i elastyczna biblioteka, charakteryzująca się prostą walidacją. Jest to rozwiązanie open source, dostępne zarówno dla aplikacji webowych, jak i mobilnych, dzięki wsparciu React Native.
Główne cechy:
- Wydajność: Formularze oparte na tej bibliotece są szybkie i lekkie, a React Hook Form minimalizuje niepotrzebne ponowne renderowanie komponentów.
- Walidacja: Umożliwia łatwe dodawanie walidacji, zapewniając, że użytkownicy przesyłają poprawne dane. Można określać minimalną długość hasła czy format adresu e-mail.
- Kreator formularzy: Biblioteka oferuje kontrolę nad procesem tworzenia formularzy, zamiast polegać na edycji istniejących komponentów. Szablony są już wystylizowane, co upraszcza dodawanie i usuwanie pól.
- Rozbudowane API: W zależności od potrzeb, można korzystać z różnych API, np.
useControllerw formularzach kontrolowanych lubuseFormStatedo zarządzania aktualizacjami stanu.
Formik

Formik to uniwersalna biblioteka formularzy dla React, kompatybilna z aplikacjami webowymi i mobilnymi. Można ją zainstalować za pomocą menedżerów pakietów, takich jak NPM czy Yarn. Formik pozwala tworzyć wydajne formularze z mniejszą ilością kodu, wykorzystując sprawdzone rozwiązania.
Główne cechy:
- Samodzielność: Formik nie bazuje na zewnętrznych bibliotekach do zarządzania stanem (np. MobX czy Redux), co ułatwia jego implementację i użytkowanie.
- Deklaratywność: Biblioteka automatyzuje powtarzalne zadania, takie jak obsługa zgłoszeń i walidacja, pozwalając skupić się na logice biznesowej.
- Intuicyjność: Formik opiera się na standardowym stanie i propsach React, co ułatwia debugowanie i testowanie formularzy, unikając zbędnej „magii”.
- Walidacja: Obsługuje walidację na różnych poziomach – pól, całego formularza, zależną oraz niestandardową.
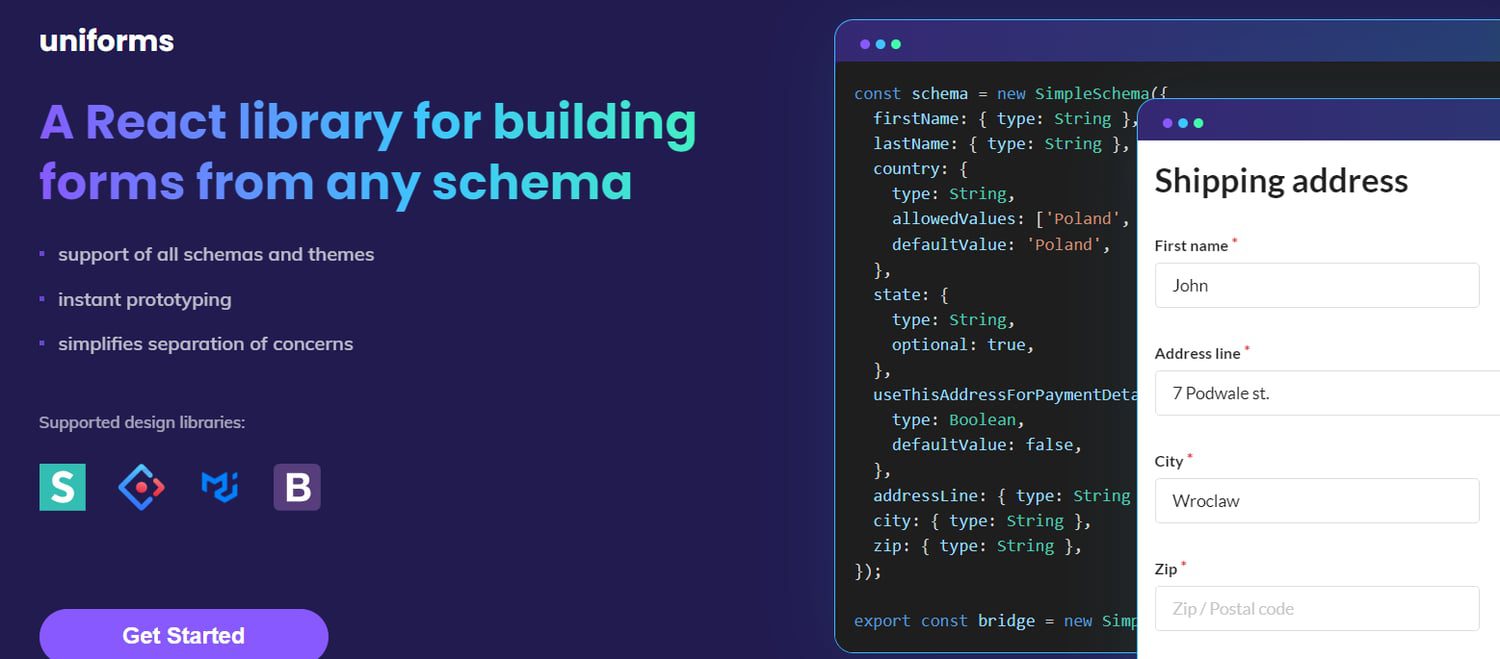
Uniforms

Uniforms to zaawansowana biblioteka, która umożliwia tworzenie formularzy na podstawie dowolnego schematu. Oferuje ona gotowe pola, które upraszczają proces tworzenia formularzy, redukując ilość potrzebnego kodu. Uniforms słynie z dobrze zaprojektowanych komponentów, przy jednoczesnym wsparciu separacji obaw.
Główne cechy:
- Integracja ze schematami: Uniforms współpracuje ze schematami JSON, SimpleSchema, GraphQL oraz Zod.
- Szeroka gama motywów: Biblioteka obsługuje większość popularnych frameworków stylizacji interfejsu, takich jak AntD, Bootstrap, MUI, Material UI, Semantic UI oraz czysty HTML.
- Dostosowywanie: Pola udostępniane przez komponenty biblioteki można w pełni personalizować, definiując niestandardowe pola w oparciu o motyw lub schemat.
- Walidacja: Biblioteka umożliwia implementację walidacji synchronicznej, asynchronicznej lub obu na raz.
- Zarządzanie stanem: Uniforms nie korzysta z zewnętrznych bibliotek zarządzania stanem, takich jak Redux czy MobX.
React Final Form

React Final Form to efektywne narzędzie, oparte na subskrypcji, do zarządzania stanem formularzy w React. Biblioteka domyślnie „subskrybuje” wszystkie zmiany, ale pozwala precyzyjnie określić, które pola powinny być śledzone podczas zarządzania stanem, co optymalizuje działanie aplikacji.
Główne cechy:
- Modułowość: Komponenty React Final Form są podzielone na małe, wielokrotnego użytku elementy. Pozwala to programistom na importowanie jedynie niezbędnych części do aplikacji.
- Wysoka wydajność: Biblioteka pozwala określić, które pola mają być powiadamiane o zmianie stanu, co zwiększa wydajność w miarę rozbudowy aplikacji.
- Zero zależności: React Final Form jest niewielkim pakietem, który nie zależy od innych bibliotek do zarządzania stanem.
- Kompatybilność z hookami: Biblioteka umożliwia elastyczne komponowanie funkcjonalności formularzy za pomocą API hooków.
- Konfigurowalność: Komponenty React Final Form można dostosować do własnych potrzeb.
- Walidacja: Obsługuje weryfikację danych wejściowych na poziomie całego formularza lub poszczególnych pól.
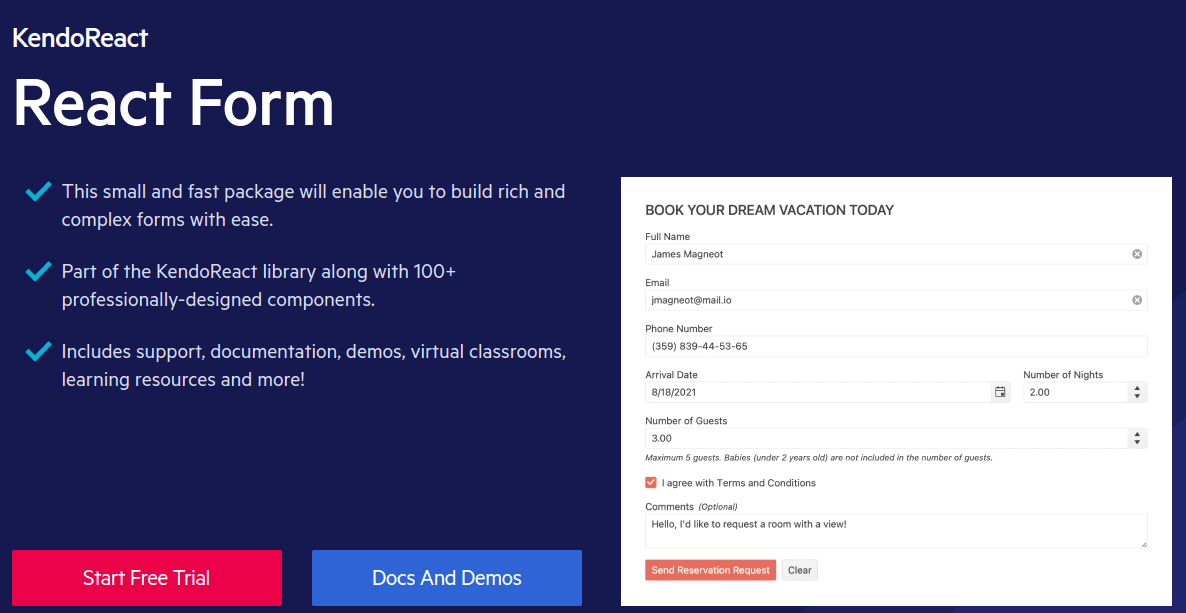
KendoReact Form

KendoReact Form to szybki pakiet, który ułatwia zarządzanie stanem formularzy. Współpracuje on zarówno z komponentami ogólnymi, jak i KendoReact. Ten pakiet stanowi część rozbudowanej biblioteki KendoReact, zawierającej ponad 100 profesjonalnie zaprojektowanych komponentów.
Główne cechy:
- Obsługa niestandardowych komponentów: KendoReact Form pozwala na tworzenie formularzy od podstaw, jednocześnie zarządzając ich stanem.
- Elastyczna weryfikacja: Umożliwia weryfikację danych na poziomie pola lub całego formularza, zapewniając dokładność przesyłanych informacji.
- Konfigurowalność: Biblioteka oferuje szeroki wybór komponentów, które można importować i dostosowywać do potrzeb i stylu marki.
- Elastyczne układy: Oferuje gotowe komponenty, które pomagają w strukturze formularzy, umożliwiając wybór układu poziomego lub pionowego.
- Integracja komponentów: Narzędzie ma wbudowane funkcje umożliwiające edycję i dostosowywanie formularzy, co zapewnia spójne podejście w ramach KendoReact Suite.
Formsy-react

Formsy-react to narzędzie do budowania formularzy w aplikacjach React. Pozwala na tworzenie i walidację różnorodnych komponentów formularzy. Można ją szybko zainstalować za pomocą Yarn i od razu zacząć używać.
Główne cechy:
- Obsługa niestandardowych elementów: Formsy-react pozwala na tworzenie dowolnych elementów formularza i korzystanie z ich walidacji.
- Obsługa błędów i walidacja: Biblioteka posiada wbudowane funkcje, które wyświetlają komunikaty o błędach i oferują informacje zwrotne na podstawie wyników walidacji.
- Walidacja: Umożliwia walidację komponentów na poziomie formularza lub poszczególnych danych wejściowych.
- Programy obsługi: Dostępne są programy obsługi, takie jak „onSubmit” czy „onValid”, dla różnych stanów formularza.
HouseForm

HouseForm to biblioteka do walidacji formularzy dla React, bazująca na Zod, która umożliwia analizę różnorodnych typów danych. Umożliwia harmonijne połączenie kodu interfejsu i walidacji formularzy.
Główne cechy:
- Headless: HouseForm nie zawiera żadnych elementów interfejsu użytkownika, co pozwala na użycie własnych komponentów i skorzystanie z jej możliwości walidacji.
- Pola: Narzędzie to umożliwia skonsolidowanie interfejsu użytkownika i logiki sprawdzania poprawności w ramach pól.
- Elastyczne API: HouseForm nie narzuca jednego podejścia do walidacji, dając swobodę w łączeniu różnych metod w zależności od potrzeb.
- Agonistyczne środowisko wykonawcze: HouseForm może być używane w dowolnym środowisku, w którym działa aplikacja React.
- Lekka i szybka: Cały pakiet ma jedynie 4 KB GZIP, a biblioteka jest szybsza od istniejących alternatyw.
React-reactive-form
React-reactive-form to biblioteka, która pozwala na tworzenie drzewa obiektów formularzy w klasie komponentów, a następnie powiązanie ich z natywnymi elementami kontrolnymi formularza. Można ją szybko zainstalować za pomocą NPM i rozpocząć importowanie komponentów do aplikacji React.
Główne cechy:
- Zero zależności: React-reactive-form nie ma żadnych zależności, co minimalizuje potencjalne problemy z wydajnością.
- Subskrybenci: Funkcja subskrybentów ułatwia śledzenie stanu i zmian wartości kontrolek formularzy.
- Walidacja: Biblioteka oferuje różnorodne walidatory do użytku w formularzach, w tym możliwość tworzenia niestandardowych walidatorów synchronicznych i asynchronicznych.
- Różne interfejsy API: W zależności od potrzeb, można wybierać spośród różnych interfejsów API, np. „FormGenerator” do dużych formularzy lub „FormArray” i „FormGroup” do lepszego zarządzania formularzami.
- Zagnieżdżone formularze: React-reactive-form umożliwia tworzenie formularzy wewnątrz innych formularzy, co jest szczególnie przydatne przy pracy ze złożonymi danymi.
Podsumowanie
Jak widzisz, istnieje wiele bibliotek formularzy React, które mogą ułatwić Twoją pracę. Wybór konkretnej biblioteki zależy od potrzeb Twojego projektu, preferencji i oczekiwanych funkcji. Nic nie stoi na przeszkodzie, aby używać kilku bibliotek w różnych częściach aplikacji.
Zachęcam również do zapoznania się z naszym artykułem na temat najlepszych bibliotek wykresów React, które możesz wykorzystać w swoich projektach.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.