W procesie tworzenia aplikacji, testowanie stanowi nieodzowny element cyklu życia oprogramowania. To właśnie testy pozwalają programistom ocenić, w jakim stopniu wytworzony produkt spełnia założone wymagania. Dzięki nim możliwe jest identyfikowanie i eliminowanie błędów oraz luk w systemie, co w konsekwencji prowadzi do podniesienia ogólnej jakości oprogramowania.
Rezygnacja z rzetelnych testów niesie za sobą ryzyko wypuszczenia na rynek niedopracowanego produktu. Takie oprogramowanie nie tylko nie spełni oczekiwań użytkowników, ale również będzie narażone na ataki złośliwych podmiotów, wykorzystujących ujawnione błędy i luki.
Pomimo swojej kluczowej roli, testowanie oprogramowania nie jest procesem prostym. Szczególnie w przypadku aplikacji webowych, może to być złożone, kosztowne, czasochłonne i frustrujące zadanie, zwłaszcza gdy polega na manualnym wykonywaniu testów.
Testowanie aplikacji internetowej wymaga symulacji działań, jakie podejmowaliby docelowi użytkownicy. Oznacza to konieczność przeprowadzenia testów, obejmujących wszelkie możliwe interakcje użytkownika z aplikacją, od procesu rejestracji, poprzez logowanie, aż po korzystanie z różnorodnych funkcji.
Wykonanie tego ręcznie jest nie tylko żmudne i czasochłonne, ale także mało efektywne, z uwagi na ryzyko pominięcia błędów lub niedokładnego przetestowania wszystkich aspektów aplikacji. W tym miejscu z pomocą przychodzą narzędzia takie jak Playwright i Cypress, które automatyzują proces testowania aplikacji internetowych w nowoczesnych przeglądarkach.
Playwright

Playwright to platforma open-source, która umożliwia automatyzację i kompleksowe testowanie aplikacji internetowych w różnych przeglądarkach. Automatyzacja, w tym kontekście, to wykorzystanie oprogramowania do symulacji typowych działań użytkowników, takich jak zakładanie kont, logowanie, wypełnianie formularzy czy klikanie przycisków. Dzięki temu, aplikacja jest testowana w sposób, który odzwierciedla rzeczywiste doświadczenia użytkownika.
Kompleksowe testy to z kolei zaawansowana strategia, która sprawdza całościowy przepływ działania aplikacji, od początku do końca.
Playwright, rozwijany i utrzymywany przez Microsoft, oferuje możliwość automatyzacji i testowania w przeglądarkach opartych na Chromium, Firefox i WebKit za pomocą jednolitego interfejsu API.
Chromium to otwarty i darmowy kod bazowy, który jest wykorzystywany do budowy innych przeglądarek, takich jak Chrome, Microsoft Edge, Opera czy Samsung Internet. WebKit natomiast jest silnikiem przeglądarki, wykorzystywanym przez Safari. Playwright umożliwia przeprowadzanie testów i automatyzację w tych wszystkich przeglądarkach, za pomocą jednego interfejsu programistycznego.
Narzędzie to pozwala na testowanie scenariuszy, które obejmują wiele źródeł, kart i różnych użytkowników. Umożliwia również tworzenie scenariuszy z odmiennymi kontekstami dla różnych użytkowników i uruchamianie ich na serwerze. Playwright posiada funkcje minimalizujące ryzyko wystąpienia niestabilnych testów, czyli takich, które generują niejednoznaczne wyniki bez zmian w kodzie lub samym teście.
Atutem Playwright są zaawansowane narzędzia, takie jak Trace Viewer, który rejestruje dane, w tym zrzuty DOM i nagrania wideo z przebiegu testów, ułatwiając analizę błędów.
Dodatkowo, Codegen umożliwia generowanie testów na podstawie nagranych działań użytkownika, a Playwright Inspector oferuje zaawansowaną kontrolę nad przebiegiem testów.
Cypress

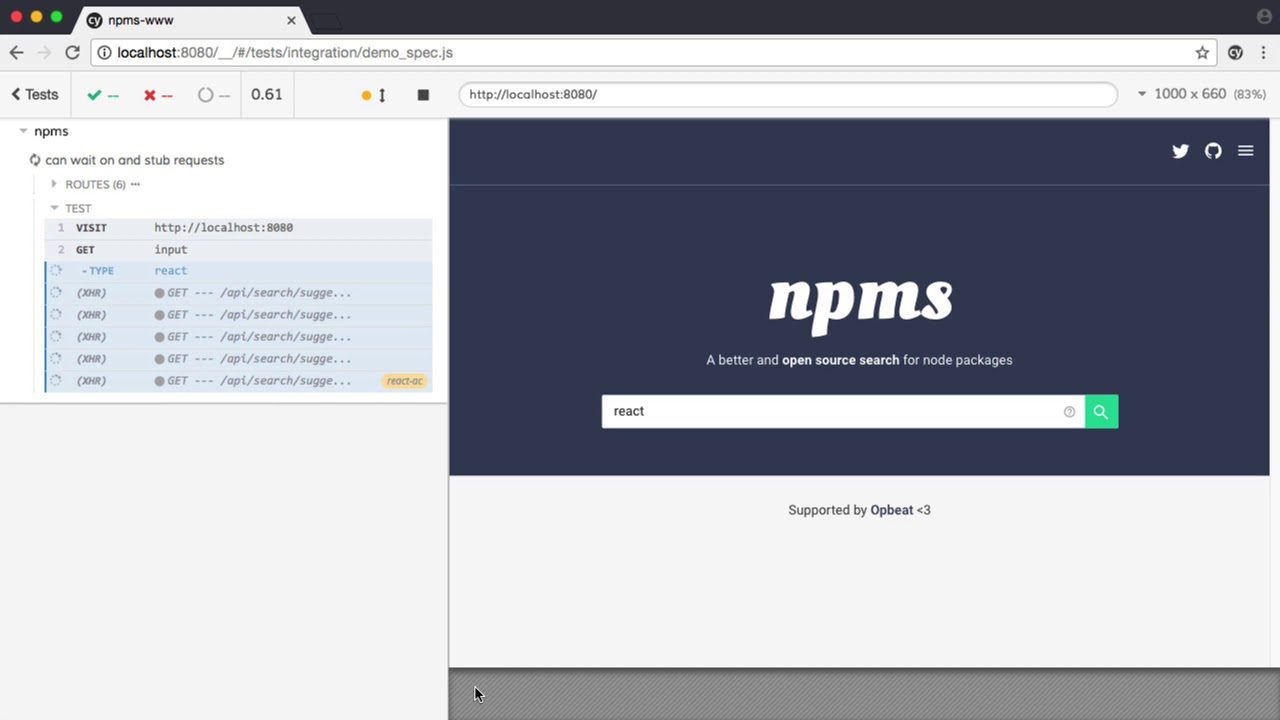
Cypress to niezależne, otwarte narzędzie, przeznaczone do niezawodnego testowania aplikacji działających w przeglądarce internetowej. Umożliwia ono konfigurację, pisanie, uruchamianie i debugowanie testów.
Cypress pozwala na pisanie różnorodnych testów, w tym kompleksowych, jednostkowych, integracyjnych i komponentowych. Bez względu na język programowania, w którym została napisana aplikacja, jeśli tylko można ją uruchomić w przeglądarce, Cypress jest w stanie ją przetestować.
Dzięki funkcji „podróży w czasie”, Cypress rejestruje migawki testów w trakcie ich wykonywania, umożliwiając dokładną analizę każdego kroku. Dodatkowo, narzędzie automatycznie tworzy zrzuty ekranu w przypadku awarii i nagrania wideo z całych zestawów testów, uruchamianych z linii komend.
Cypress pozwala również na weryfikację i kontrolę odpowiedzi serwera i zachowania funkcji, a także na zarządzanie ruchem sieciowym w trakcie testów. Podsumowując, Cypress zapewnia spójne wyniki, ułatwiając debugowanie aplikacji poprzez generowanie czytelnych komunikatów o błędach i śladów stosu.

Do najważniejszych zalet korzystania z narzędzi do testowania i automatyzacji, takich jak Playwright i Cypress, należą:
Kompleksowy zakres testów
Narzędzia takie jak Playwright i Cypress umożliwiają przeprowadzanie bardzo szczegółowych testów aplikacji internetowych. Dzięki automatyzacji, możliwe jest wykonanie szerokiej gamy testów, uwzględniających różnorodne scenariusze, konfiguracje, przeglądarki i warunki.
W przeciwieństwie do ręcznych testów, które często charakteryzują się ograniczonym zakresem, narzędzia automatyzacyjne pozwalają na znacznie większe pokrycie testowe. Umożliwiają przeprowadzenie różnorodnych typów testów, co w efekcie przekłada się na wyższą jakość testowanych aplikacji internetowych.
Łatwiejsze testowanie aplikacji internetowych

Kluczową zaletą automatyzacji testów jest znaczące ułatwienie i uprzyjemnienie tego procesu. Ręczne testowanie, szczególnie w przypadku konieczności przetestowania aplikacji w różnych przeglądarkach i warunkach, jest bardzo trudne. Narzędzia takie jak Playwright i Cypress znacząco upraszczają ten proces.
Wczesne wykrywanie błędów
Narzędzia do automatyzacji są niezwykle skuteczne w wykrywaniu błędów w aplikacjach internetowych. Potrafią wychwycić błędy, które mogłyby umknąć uwadze programistów. Dodatkowo, ułatwiają proces debugowania, generując czytelne ślady stosu i komunikaty o błędach, a także tworząc zrzuty ekranu z miejsc występowania problemów.
Szybsze i dokładniejsze testowanie
Rzetelne testowanie aplikacji wymaga symulacji wszystkich działań, które mogą podjąć użytkownicy, a następnie powtórzenia tych testów w różnych przeglądarkach. Ręczne wykonanie tego zadania jest bardzo czasochłonne. Wykorzystując narzędzia takie jak Playwright lub Cypress, można znacząco przyspieszyć i zwiększyć dokładność testów, co skraca czas potrzebny na wdrożenie aplikacji.
Lepsze raporty z testów i analizy
Zautomatyzowane narzędzia testujące generują szczegółowe raporty, które umożliwiają zespołom programistycznym i testerskim łatwe śledzenie procesu testowania, analizę wydajności aplikacji w różnych scenariuszach, identyfikację wzorców i podejmowanie świadomych decyzji. Raporty i analizy mogą również służyć do identyfikacji obszarów, które wymagają usprawnienia.
Jak działają Playwright i Cypress
Jako platformy do testowania i automatyzacji, Playwright i Cypress działają poprzez symulację interakcji użytkownika z aplikacjami internetowymi. Ich celem jest weryfikacja, czy aplikacje działają zgodnie z założeniami, wyświetlają właściwe informacje i spełniają wymagania użytkowników.
W tym celu programiści i testerzy wykorzystują te narzędzia do pisania skryptów, które imitują zachowanie użytkownika, automatyzując tym samym jego działania. Przykładowo, można napisać skrypt, który otwiera przeglądarkę, przechodzi do określonego adresu URL, loguje się do aplikacji, wypełnia formularze, klika przyciski i wykonuje inne interakcje dostępne w aplikacji internetowej.
Skrypty definiują rodzaj testów, które będą przeprowadzane na aplikacji. Narzędzia takie jak Cypress umożliwiają przeprowadzanie różnych testów, w tym kompleksowych, jednostkowych, komponentowych i integracyjnych.
Poniżej znajduje się przykład skryptu testowego w języku Cypress:
describe('Example Test Suite', () => {
it('Should visit example.com and interact with the page', () => {
cy.visit('https://example.com');
// Interact with elements on the page
cy.get('input[type="text"]').type('Hello World!');
cy.get('button[type="submit"]').click();
// Verify behaviour is as expected
cy.title().should('eq', 'Example Domain');
});
});
Poniżej znajduje się przykład skryptu testowego w Playwright:
const { chromium } = require('playwright');
(async () => {
// Open the chromium browser
const browser = await chromium.launch();
// Create a page
const page = await browser.newPage();
// Open and access a URL
await page.goto('https://example.com');
// Work with elements on the page
await page.fill('input[type="text"]', 'Hello World!');
await page.click('button[type="submit"]');
// Confirm if behaviours is as expected
const title = await page.title();
expect(title).toBe('Example Domain');
// Close the browser
await browser.close();
})();
Aby móc wchodzić w interakcję z elementami aplikacji internetowej, narzędzia testowe oferują selektory, które pozwalają na precyzyjne wskazanie określonych elementów, takich jak przyciski, odnośniki czy pola tekstowe.
Po zidentyfikowaniu elementów, narzędzia testowe oferują funkcje, które pozwalają na tworzenie asercji, czyli sprawdzenie, czy poszczególne elementy aplikacji działają zgodnie z założeniami.
Playwright i Cypress oferują również możliwość nagrywania i robienia zrzutów ekranu podczas testów, co pozwala na analizę, co dokładnie działo się na każdym etapie testów.
Ponadto, narzędzia testowe i automatyzacyjne generują szczegółowe raporty, logi i analizy, które ułatwiają identyfikację problemów, debugowanie i śledzenie zakresu przeprowadzonych testów.
Playwright kontra Cypress
Zarówno Playwright, jak i Cypress to zaawansowane narzędzia do automatyzacji testów, które jednak różnią się nieco w zakresie oferowanych funkcji. Oto porównanie najważniejszych cech tych narzędzi:
FeatureCypressPlaywrightTest LanguageJavaScript jest głównym językiem używanym do pisania testów. Testuje aplikacje, które mogą działać w przeglądarce, niezależnie od języka lub frameworka, w którym zostały napisane. Obsługuje testy pisane w TypeScript, JavaScript, Python, .NET i Java. Obsługa przeglądarekObsługuje tylko testowanie w przeglądarkach z rodziny Chrome i Firefox.Obsługuje testowanie w przeglądarkach z rodziny Chromium, Firefox i WebKit.Obsługa wielu kartNigdy nie obsługuje testowania na wielu kartach.Umożliwia uruchamianie scenariuszy testowych na wielu kartach.Obsługa wielu przeglądarekNie pozwala na testowanie w wielu przeglądarkach jednocześnie.Umożliwia uruchamianie testów na wielu przeglądarkach równocześnie.Testowanie na wielu platformachCypress może być instalowany i używany na systemach Mac, Linux i Windows.Może być instalowany i używany na systemach Windows, Linux i macOS, lokalnie lub w CI, w trybie bezgłowym lub z interfejsem.Zrzuty ekranu i filmyUmożliwia przechwytywanie zrzutów ekranu podczas przeprowadzania testów i wideo podczas uruchamiania testów.Network Stubbing & MockingObsługuje zarówno stubbing sieciowy, jak i mockowanie.Obsługuje zarówno stubbing sieciowy, jak i mockowanie.Testowanie asynchroniczneAutomatycznie czeka na wykonanie poleceń i asercji.Wymaga jawnej obsługi operacji asynchronicznych, wykorzystując testy async/await.RównoległośćMoże uruchamiać zarejestrowane testy równolegle na wielu komputerach. Nie zaleca się wykonywania testów równolegle na jednym komputerze.Uruchamia testy równolegle, uruchamiając kilka procesów roboczych dla każdego dostępnego rdzenia procesora.
Przykłady zastosowania Playwright i Cypress

Testowanie jest nieodłączną częścią cyklu tworzenia oprogramowania, dlatego wiele firm korzysta z rozwiązań oferowanych przez Cypress i Playwright.
Przykładowo, firma logistyczna DHL, potrzebowała przyspieszyć proces wdrażania swoich rozwiązań programowych, nie rezygnując z wysokiej jakości. Wykorzystując Cypress, firma zwiększyła liczbę przeprowadzanych testów i ich zakres, poprawiła kulturę testowania front-endu oraz skróciła czas wykonywania testów o 65 procent.
Firma Spotahome, zajmująca się rezerwacją mieszkań w Europie, również korzysta z Cypress w swoich testach. Dzięki temu narzędziu, firma przetestowała ponad 160 scenariuszy, przeprowadza 250 wdrożeń tygodniowo, wykonuje ponad 130 testów tygodniowo oraz zaoszczędza 70 procent czasu przeznaczonego na testowanie, dzięki wykorzystaniu równoległości.
Z kolei Gatsby, generator witryn internetowych open-source, dzięki Cypress mógł przyjmować więcej wkładów od społeczności. Używając tego narzędzia, Gatsby dostarcza więcej funkcji szybciej i częściej, zmniejszając całkowity czas otwarcia PR o 54 procent, a także zwiększając pewność i niezawodność oprogramowania.
Playwright również zyskał popularność wśród firm, startupów i projektów open-source. Aplikacje takie jak Visual Studio Code, Bing, Outlook i Disney Hotstar wykorzystują Playwright do testowania swoich produktów, dążąc do zapewnienia wysokiej jakości oprogramowania.
Projekty open source, takie jak Material UI, komponenty webowe Adobe Spectrum, Lion i React Navigation, również wykorzystują Playwright do automatyzacji i testowania aplikacji internetowych.
Podsumowanie
Testowanie jest kluczowym etapem w procesie tworzenia oprogramowania, którego nie należy pomijać, jeśli celem jest dostarczenie wysokiej jakości produktu, spełniającego wymagania użytkowników. Jak pokazują przytoczone przykłady, testowanie ma szereg korzyści dla ogólnej efektywności firmy i jakości oprogramowania.
Wybierając narzędzie do testowania, warto wziąć pod uwagę, że zarówno Cypress, jak i Playwright są solidnymi i niezawodnymi rozwiązaniami do testowania i automatyzacji aplikacji internetowych.
Playwright to narzędzie, które sprawdzi się, jeśli potrzebujesz łatwego przeprowadzania testów równoległych na wielu kartach, pisania testów w różnych językach programowania, testowania w popularnych przeglądarkach i dostępu do zaawansowanych funkcji.
Jeśli natomiast testy są bardziej skoncentrowane na interfejsie użytkownika, szczególnie w aplikacjach opartych na frameworkach JavaScript, takich jak Angular, Vue i React, Cypress może okazać się lepszym wyborem.
To narzędzie powinno również być preferowane, jeśli zależy Ci na szybkiej wydajności, testowaniu opartym na rozwoju, lokalnym debugowaniu i potrzebujesz niezawodnego narzędzia, które sprawdzi się w małych i średnich projektach.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.