W minionych latach język CSS nie należał do najłatwiejszych w opanowaniu. Pojawienie się preprocesorów CSS znacząco uprościło pracę, wprowadzając dodatkowe funkcje takie jak iteracje, miksowanie i inne zaawansowane możliwości. Z biegiem czasu CSS ewoluował, stając się bardziej efektywny i przejmując niektóre z rozwiązań, które wcześniej były domeną preprocesorów, jak na przykład „zagnieżdżanie stylów”.
MUO WIDEO DNIA
PRZEWIŃ, ABY ZOBACZYĆ DALSZĄ TREŚĆ
Zagnieżdżanie stylów pozwala deweloperom na umieszczanie reguł CSS wewnątrz innych, co odzwierciedla strukturę kodu HTML. Dzięki temu kod staje się bardziej przejrzysty i uporządkowany, ponieważ relacja między elementami HTML a ich stylami jest widoczna na pierwszy rzut oka.
Zagnieżdżanie stylów: dawne podejście
Technika zagnieżdżania stylów była dostępna w wielu preprocesorach CSS, takich jak Sass, Stylus i Less. Mimo różnic w składni, podstawowa idea pozostawała niezmienna. Przykładowo, chcąc ostylować wszystkie nagłówki h1 znajdujące się w div o klasie „container”, w tradycyjnym CSS należałoby zapisać:
.container {
background-color: #f2f2f2;
}.container h1 {
font-size: 44px;
}
Natomiast przy użyciu preprocesora CSS, takiego jak Less, implementacja zagnieżdżonego stylu wyglądałaby tak:
.container{
background-color: #f2f2f2; h1 {
font-size:44px;
}
}
Oba powyższe fragmenty kodu generują ten sam rezultat wizualny, lecz wersja z użyciem preprocesora ułatwia programistom zrozumienie hierarchii i zależności stylów. To właśnie wrażenie „hierarchiczności” stanowiło jedną z największych zalet preprocesorów CSS.
Poziom zagnieżdżenia może być dowolny, nie ma tu żadnych ograniczeń. Trzeba jednak zachować umiar, ponieważ nadmierne zagłębianie może prowadzić do nadmiernej złożoności kodu.
Natywne zagnieżdżanie stylów w CSS
Nie wszystkie przeglądarki w pełni obsługują natywne zagnieżdżanie stylów. Strona Can I use… pozwala sprawdzić, czy docelowa przeglądarka wspiera tę funkcjonalność.
Natywne zagnieżdżanie w CSS działa podobnie jak w preprocesorach, umożliwiając umieszczanie selektora wewnątrz innego. Istnieje jednak kluczowa różnica, o której trzeba pamiętać. Spójrzmy na poniższy przykład:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Nested Styling in CSS</title>
</head>
<body>
<div class="container">
<h1>Hello from the children of planet Earth!</h1>
</div>
<style>
.container {
background-color: red;h1 {
color: yellow;
}
}
</style>
</body>
</html>
W tym przykładzie element div o klasie „container” ma czerwone tło. Styl nagłówka h1 został zdefiniowany wewnątrz bloku .container. Chcemy, aby nagłówek miał kolor żółty. Po uruchomieniu kodu w przeglądarce można zauważyć, że nagłówek nie zostaje ostylowany zgodnie z oczekiwaniami.
Dzieje się tak, ponieważ zagnieżdżanie w CSS działa odmiennie niż w preprocesorach. Nie można bezpośrednio odwoływać się do elementu HTML wewnątrz zagnieżdżonej struktury. Aby rozwiązać ten problem, należy użyć ampersandu (&), jak pokazano poniżej:
.container {
background-color: red; & h1 {
color: yellow;
}
}
W powyższym kodzie & reprezentuje selektor nadrzędny. Umieszczenie ampersandu przed h1 informuje przeglądarkę, że chcemy odnieść się do wszystkich potomnych elementów h1 wewnątrz div o klasie „container”. Po wprowadzeniu tej zmiany nagłówek zostanie wyświetlony z żółtym kolorem.
Symbol & umożliwia także odwoływanie się do pseudoklas i pseudoelementów elementu nadrzędnego, na przykład:
.parent1{
&:hover{
background-color: red;
}
&::before{
content:"Here is a pseudo element.";
}
}
Wcześniej, aby zastosować style w oparciu o szerokość okna przeglądarki, należało używać takiej konstrukcji:
p {
color:black;
}@media (min-width:750px) {
p {
color:gray;
}
}
Przeglądarka, renderując stronę, określa kolor tekstu na podstawie szerokości okna. Jeśli jest ona większa niż 750 pikseli, używany jest kolor szary, w przeciwnym wypadku – czarny. Takie rozwiązanie działało, ale przy większej liczbie reguł stawało się nieczytelne. Obecnie możemy zagnieżdżać zapytania o media bezpośrednio w bloku stylów elementu.
p {
color:black; @media (min-width:750px) {
color:gray;
}
}
Ten kod robi dokładnie to samo, co poprzedni, ale jest bardziej czytelny. Bezpośrednio widzimy, jak przeglądarka zastosuje odpowiednie style po spełnieniu określonych warunków.
Stylizacja strony z wykorzystaniem zagnieżdżonych stylów CSS
Przejdźmy do praktycznego zastosowania wiedzy. Zbudujemy prostą stronę, korzystając z zagnieżdżania stylów w CSS. Utwórz folder, nadaj mu dowolną nazwę. Wewnątrz tego folderu utwórz plik index.htm i style.css.
W pliku index.htm dodaj standardowy kod HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://wilku.top/how-to-use-native-css-nesting-in-your-web-applications/style.css" />
<title>Simple Website</title>
</head>
<body>
<div class="container">
<div class="article">
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h1>
<div class="meta-data">
<span class="author">David Uzondu</span>
<span class="time">3 hours ago</span>
</div>
<div>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Illo ut
quasi hic sint dolorum sapiente magni ratione? Suscipit commodi ad,
asperiores nostrum natus aperiam et alias, officiis dolorum ipsa vero
minima consequatur recusandae quasi aliquid quibusdam ducimus eaque!
Excepturi voluptas eveniet nemo, earum doloribus, soluta architecto
iste repellat autem aspernatur beatae ut quis odio est voluptates sunt
qui rerum blanditiis minus! Rerum labore nobis, odit quod amet dolorum
quae laudantium.
</div>
</div>
<div class="sidebar">
<h2>Trending Articles</h2>
<h4>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugit, iusto ipsum!</h4>
</div>
</div>
</body>
</html>
Powyższy kod definiuje strukturę strony z fikcyjnymi wiadomościami. Następnie, otwórz plik style.css i dodaj poniższy kod:
.container {
display: flex;
gap: 25px; @media(max-width:750px) {
flex-direction: column;
}
.article{
width:90%;
}
& div:nth-child(3) {
text-align: justify;
}
& span {
color: rgb(67, 66, 66);
&:nth-child(1)::before {
font-style: italic;
content: "Written by ";
}
&:nth-child(2) {
font-style: italic;
&::before {
content: " ~ ";
}
}
}
.meta-data {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: solid 1px;
}
}
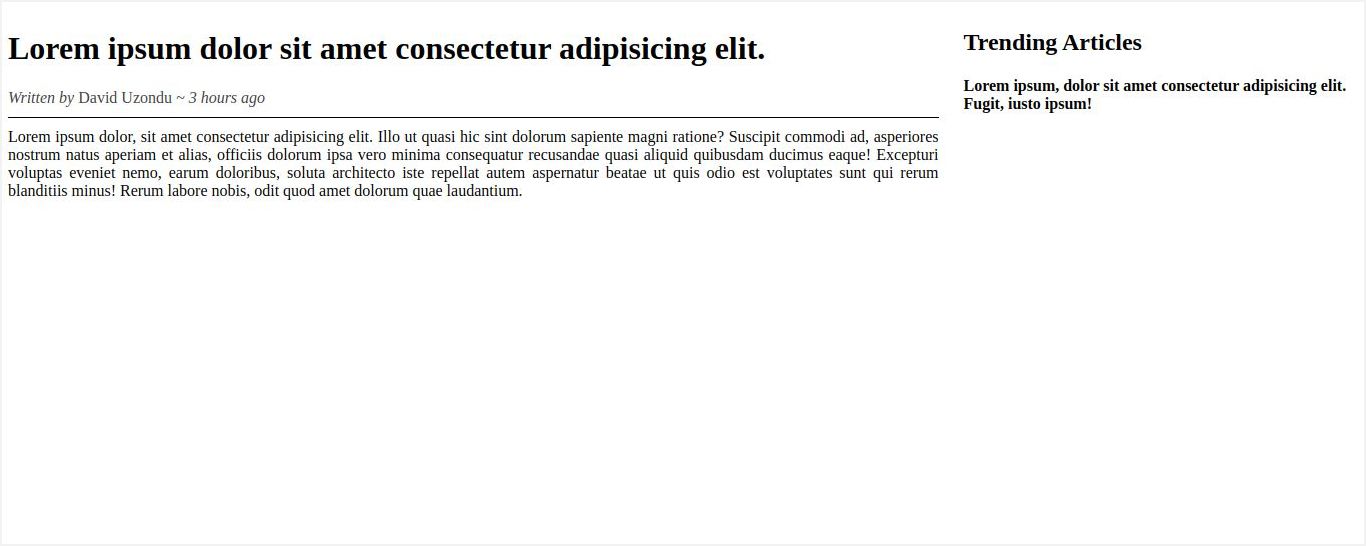
Powyższy kod w całości wykorzystuje zagnieżdżone style CSS. Selektor .container jest traktowany jako punkt wyjścia. Można się do niego odwoływać za pomocą symbolu &. Po uruchomieniu kodu w przeglądarce uzyskasz efekt podobny do:

Czy preprocesor CSS jest nadal potrzebny?
Wraz z wprowadzeniem zagnieżdżania stylów do natywnego CSS, preprocesory mogą wydawać się niepotrzebne. Należy jednak pamiętać, że oferują one dużo więcej niż tylko zagnieżdżanie. Zapewniają one funkcje takie jak pętle, miksowanie, zaawansowane funkcje i wiele innych udogodnień. Ostateczna decyzja o ich użyciu powinna być podyktowana konkretnymi potrzebami projektu i indywidualnymi preferencjami.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.