Implementowanie ciemnych motywów w naszych aplikacjach internetowych przestało być luksusem i stało się koniecznością. Użytkownicy urządzeń chcą teraz przejść z jasnych motywów na ciemne i odwrotnie, zarówno ze względu na preferencje estetyczne, jak i ze względów praktycznych.
Ciemne motywy oferują ciemniejszą paletę kolorów interfejsów użytkownika, dzięki czemu interfejs jest przyjemny dla oczu w warunkach słabego oświetlenia. Ciemne motywy pomagają także oszczędzać baterię na urządzeniach z ekranami OLED lub AMOLED.
Te i inne zalety sprawiają, że rozsądniej jest dać użytkownikom możliwość przejścia na ciemne motywy.
Spis treści:
Konfiguracja aplikacji testowej
Aby lepiej zrozumieć, jak dodawać ciemne motywy w Vue, musisz utworzyć prostą aplikację Vue, aby przetestować swój rozwój.
Aby zainicjować nową aplikację Vue, uruchom następujące polecenie na terminalu:
npm init vue@latest
To polecenie zainstaluje najnowszą wersję pakietu create-vue, pakietu do inicjowania nowych aplikacji Vue. Poprosi Cię również o wybranie określonego zestawu funkcji. Nie musisz wybierać żadnego, ponieważ nie jest to konieczne w ramach tego samouczka.
Dodaj następujący szablon do pliku App.vue w katalogu src aplikacji:
<template>
<div>
<h1 class="header">Welcome to My Vue App</h1>
<p>This is a simple Vue app with some text and styles.</p>
<div class="styled-box">
<p class="styled-text">Styled Text</p>
</div><button class="toggle-button">Toggle Dark Mode</button>
</div>
</template>
Powyższy blok kodu opisuje całą aplikację w zwykłym formacie HTML, bez skryptów i bloków stylów. Klasy z powyższego szablonu będziesz używać do celów stylizacyjnych. W miarę wdrażania ciemnego motywu struktura aplikacji ulegnie zmianie.
Stylizowanie aplikacji testowej za pomocą zmiennych CSS
Zmienne CSS, czyli niestandardowe właściwości CSS, to wartości dynamiczne, które możesz zdefiniować w swoich arkuszach stylów. Zmienne CSS zapewniają doskonałe narzędzia do tworzenia motywów, ponieważ pozwalają definiować i zarządzać wartościami, takimi jak kolory i rozmiary czcionek, w jednym miejscu.
Będziesz używać zmiennych CSS i selektorów pseudoklas CSS, aby dodać motyw trybu zwykłego i ciemnego do swojej aplikacji Vue. W katalogu src/assets utwórz plikstyles.css.
Dodaj następujące style do tego pliku style.css:
:root {
--background-color: #ffffff;
--text-color: #333333;
--box-background: #007bff;
--box-text-color: #ffffff;
--toggle-button: #007bff;
}
[data-theme="true"] {
--background-color: #333333;
--text-color: #ffffff;
--box-background: #000000;
--box-text-color: #ffffff;
--toggle-button: #000000;
}
Deklaracje te zawierają specjalny selektor pseudoklasy (:root) i selektor atrybutów ([data-theme=’true’]). Style zawarte w selektorze głównym są kierowane na najwyższy element nadrzędny. Działa jako domyślny styl strony internetowej.
Selektor motywu danych celuje w elementy HTML z tym atrybutem ustawionym na wartość true. W tym selektorze atrybutów możesz następnie zdefiniować style motywu trybu ciemnego, aby zastąpić domyślny jasny motyw.
Obie te deklaracje definiują zmienne CSS za pomocą przedrostka —. Przechowują wartości kolorów, których można następnie użyć do stylizacji aplikacji pod kątem jasnych i ciemnych motywów.
Edytuj plik src/main.js i zaimportuj plik Style.css:
import './assets/styles.css'
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
Teraz dodaj więcej stylów w pliku style.css, poniżej selektora motywu danych. Niektóre z tych definicji będą odwoływać się do zmiennych kolorów za pomocą słowa kluczowego var. Dzięki temu możesz zmienić używane kolory, po prostu zmieniając wartość każdej zmiennej, tak jak robią to początkowe style.
* {
background-color: var(--background-color);
text-align: center;
color: var(--text-color);
padding: 20px;
font-family: Arial, sans-serif;
transition: background-color 0.3s, color 0.3s;
}
.header {
font-size: 24px;
margin-bottom: 20px;
}
.styled-box {
background-color: var(--box-background);
color: var(--box-text-color);
padding: 10px;
border-radius: 5px;
margin: 20px 0;
}
.styled-text {
font-size: 18px;
font-weight: bold;
}
.toggle-button {
background-color: var(--toggle-button);
color: #fff;
border: none;
border-radius: 3px;
cursor: pointer;
padding: 5px 10px;
}
Możesz ustawić właściwość przejścia dla wszystkich elementów za pomocą uniwersalnego selektora CSS
* {
transition: background-color 0.3s, color 0.3s;
}
aby utworzyć płynną animację podczas przełączania trybów:
Te przejścia powodują stopniową zmianę koloru tła i koloru tekstu po przełączeniu trybu ciemnego, dając przyjemny efekt.
Implementacja logiki trybu ciemnego
<script setup>
import { ref } from 'vue';// Function to get the initial dark mode preference from local storage
const getInitialDarkMode = () => {
const userPreference = localStorage.getItem('darkMode');
return userPreference === 'true' ? true : false;
};// Define the ref for darkMode and initialize it with the user preference
// or false
const darkMode = ref(getInitialDarkMode());// Function to save the dark mode preference to local storage
const saveDarkModePreference = (isDarkMode) => {
localStorage.setItem('darkMode', isDarkMode);
};// Function to toggle dark mode and update the local storage preference
const toggleDarkMode = () => {
darkMode.value = !darkMode.value;
saveDarkModePreference(darkMode.value);
};
</script>
Aby zaimplementować tryb ciemnego motywu, będziesz potrzebować logiki JavaScript do przełączania między jasnymi i ciemnymi motywami. W pliku App.vue wklej następujący blok skryptu poniżej bloku szablonu zapisanego w interfejsie API Composition API Vue:
Powyższy skrypt zawiera całą logikę JavaScript służącą do przełączania między trybami jasnym i ciemnym w aplikacji internetowej. Skrypt zaczyna się od instrukcji importu, służącej do zaimportowania funkcji ref do obsługi danych reaktywnych (danych dynamicznych) w Vue.
Następnie definiuje funkcję getInitialDarkMode, która pobiera preferencje użytkownika dotyczące trybu ciemnego z LocalStorage przeglądarki. Deklaruje ref darkMode, inicjując go preferencjami użytkownika pobranymi przez funkcję getInitialDarkMode.
Funkcja saveDarkModePreference aktualizuje preferencje użytkownika dotyczące trybu ciemnego w LocalStorage przeglądarki za pomocą metody setItem. Wreszcie funkcja toggleDarkMode pozwoli użytkownikom przełączać tryb ciemny i aktualizować wartość LocalStorage przeglądarki dla trybu ciemnego.
Stosowanie motywu trybu ciemnego i testowanie aplikacji
<template>
conditionally -->
<div :data-theme="darkMode">
<h1 class="header">Welcome to My Vue App</h1>
<p>This is a simple Vue app with some text and styles.</p>
<div class="styled-box">
<p class="styled-text">Styled Text</p>
</div>
<button @click="toggleDarkMode" class="toggle-button">
Toggle Dark Mode
</button>
</div>
</template>
Teraz w bloku szablonu pliku App.vue dodaj selektor atrybutu motywu danych do elementu głównego, aby warunkowo zastosować motyw trybu ciemnego w oparciu o logikę:
Tutaj wiążesz selektor motywu danych z ref. darkMode. Dzięki temu, gdy darkMode ma wartość true, ciemny motyw zacznie obowiązywać. Odbiornik zdarzeń kliknięcia na przycisku przełącza między trybem jasnym i ciemnym.
npm run dev
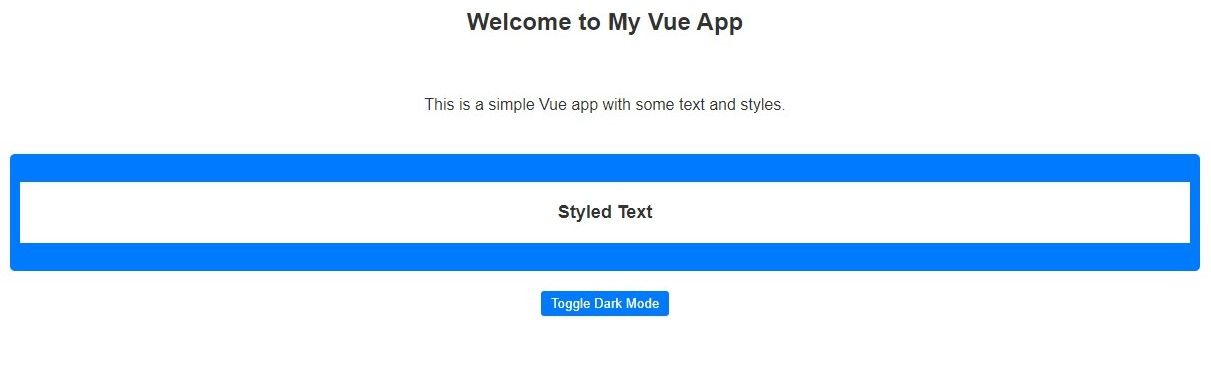
Uruchom następującą komendę w terminalu, aby wyświetlić podgląd aplikacji:

Powinieneś zobaczyć taki ekran:

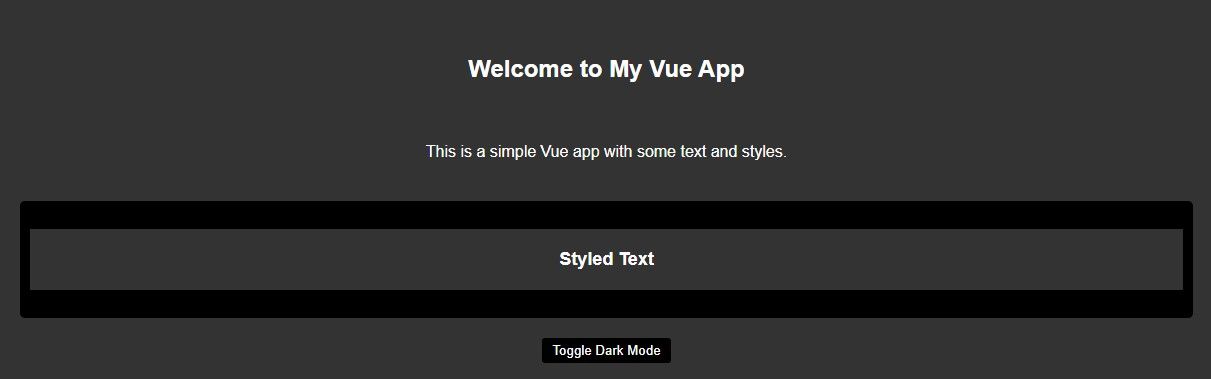
Po kliknięciu przycisku aplikacja powinna przełączać się między jasnymi i ciemnymi motywami:
Dowiedz się, jak integrować inne pakiety w swoich aplikacjach Vue
Zmienne CSS i interfejs API LocalStorage ułatwiają dodanie ciemnego motywu do aplikacji Vue.
Istnieje wiele bibliotek innych firm i wbudowanych dodatków Vue, które umożliwiają dostosowywanie aplikacji internetowych i korzystanie z dodatkowych funkcji.