Przydatne Odnośniki
Najważniejsze Informacje
- htmx to biblioteka JavaScript, która upraszcza proces obsługi zapytań HTTP, oferując standardowe funkcje poprzez atrybuty HTML.
- Możesz bez problemu zaimplementować ją w swojej aplikacji internetowej, dodając odnośnik do skryptu w CDN.
- Umożliwia interakcję z elementami strony, takimi jak paginacja, walidacja formularzy i edycja w miejscu, bez konieczności pisania kodu JavaScript.
W środowisku twórców stron internetowych coraz częściej słyszy się o htmx. Ale czym dokładnie jest ta nowa, intrygująca technologia? Okazuje się, że jej koncepcja jest prostsza, niż można by przypuszczać, a jej użyteczność bez wątpienia uzasadnia całe zamieszanie.
Czym jest htmx?
htmx to niewielka biblioteka JavaScript o sprecyzowanym zakresie. Zapewnia typowe funkcje JavaScript przy użyciu atrybutów HTML. Oto krótki przykład:
<a href="https://wilku.top/about" hx-get="https://wilku.top/about">O nas</a>
Powyższy fragment kodu demonstruje niestandardowy atrybut HTML, czyli hx-get. Po kliknięciu w ten link, biblioteka htmx wyśle zapytanie AJAX i wczyta docelową stronę bez potrzeby odświeżania całej przeglądarki.
htmx oferuje dodatkowe możliwości w zakresie wysyłania zapytań:
- Z elementów innych niż a i form.
- Przy zdarzeniach innych niż kliknięcie i wysłanie formularza.
- Z wykorzystaniem metod HTTP innych niż GET i POST.
- Zamieniając dowolne części strony, a nie jedynie jej całość.
Chociaż htmx obsługuje technologie takie jak animacje CSS oraz WebSockets, jej głównym celem jest uproszczenie procesów obsługi zapytań HTTP.
Jak używać HTML w prostej aplikacji internetowej
htmx jest ukierunkowane na konkretne funkcjonalności aplikacji lub stron internetowych, a nie na całościową obsługę aplikacji.
Istotną zaletą biblioteki jest jej prostota w użytkowaniu. Istnieje opcja pobrania i zainstalowania kopii, jednak, ponieważ nie posiada zależności, jedynym niezbędnym krokiem, aby rozpocząć pracę, jest dodanie linku do skryptu w CDN:
<script
src="https://unpkg.com/[email protected]"
integrity="sha384-D1Kt99CQMDuVetoL1lrYwg5t+9QdHe7NLX/SoJYkXDFfX37iInKRy5xLSi8nO7UC"
crossorigin="anonymous"></script>
Do lokalnego programowania i testowania konieczne będzie uruchomienie serwera WWW, takiego jak Apache, jeśli jeszcze go nie masz. Jest to wymóg nawet podczas testowania wyłącznie statycznych plików, z uwagi na fakt, że protokół file: nie umożliwia wysyłania żądań AJAX.
Prosty przykład z zastosowaniem nieskończonego przewijania
Nieskończone przewijanie jest powszechnie wykorzystywane na stronach takich jak Twitter w ich kanałach. Kiedy użytkownik dotrze do końca listy, nieskończone przewijanie wczytuje dodatkowe elementy, umożliwiając mu dalsze czytanie.
Tego rodzaju funkcjonalność wymaga JavaScript, aby śledzić pozycję przewijania strony i ładować nowe elementy bez konieczności odświeżania całej strony. Jednak htmx potrafi wykonać to wszystko za nas.
Rozpatrzmy poniższy kod, który reprezentuje listę postów, w których każdy post ma przypisany obraz:
<ol>
<li><img src="http://placekitten.com/420/300" /></li>
<li><img src="http://placekitten.com/400/320" /></li>
<li><img src="http://placekitten.com/440/300" /></li>
<li><img src="http://placekitten.com/420/340" /></li>
<li><img src="http://placekitten.com/300/200" /></li>
</ol>
Wyobraźmy sobie, że te elementy znajdują się w pliku Feed1.html, a kolejne elementy w plikach Feed2.html itd. Każda strona prezentowałaby mniejszy podzbiór elementów, po którym można by swobodnie przewijać:

Możesz użyć linków „następna strona”, aby przechodzić między nimi. Możesz też bez trudu wdrożyć nieskończone przewijanie. Wystarczy, że ostatni element zmodyfikujesz na:
<li hx-trigger="revealed" hx-get="feed2.html" hx-select="li" hx-swap="afterend">
<img src="http://placekitten.com/300/200" />
</li>
Dodanie tych czterech atrybutów do ostatniego elementu listy pozwoli wdrożyć nieskończone przewijanie. Poniżej wyjaśnienie każdego z tych atrybutów:
|
Atrybut |
Wartość |
Znaczenie |
|---|---|---|
|
hx-trigger |
revealed |
Kiedy ten element pojawi się na ekranie po raz pierwszy… |
|
hx-get |
feed2.html |
…wyślij zapytanie GET do pliku Feed2.html, … |
|
hx-select |
li |
…wybierz elementy li z odpowiedzi, … |
|
hx-swap |
afterend |
…i umieść je po tym elemencie. |
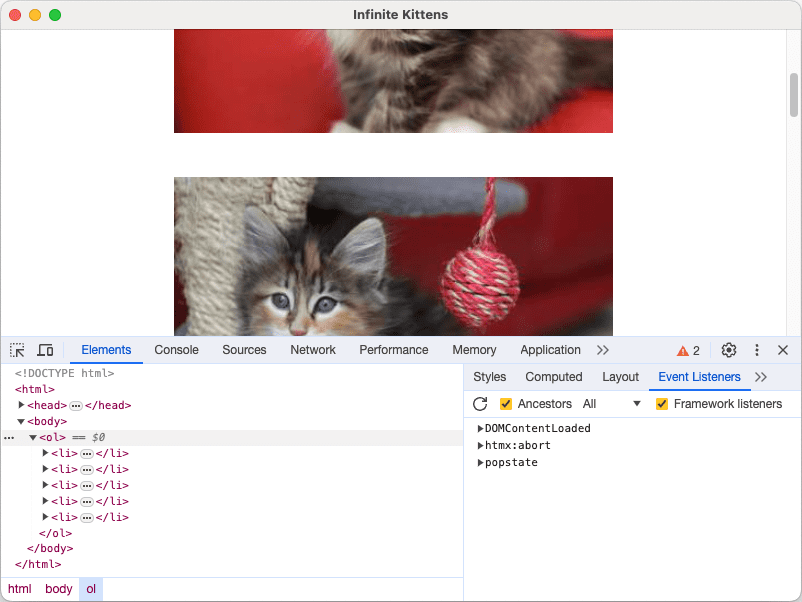
Przewijając listę w dół, łatwo zauważyć, jak strona automatycznie wczytuje nową zawartość. Możesz to potwierdzić obserwując pasek przewijania lub sprawdzając narzędzia developerskie w przeglądarce:

Należy pamiętać, że w przypadku tej prostej konfiguracji strony statycznej, plik Feed2.html zawiera końcowy element z atrybutem hx-get ustawionym na Feed3.html i tak dalej. Zauważ także, jak htmx automatycznie dodał detektor zdarzenia przewijania.
Inne potencjalne zastosowania htmx
HTML może być wykorzystany do wielu innych powszechnych interakcji, w tym:
- Paginacja: wczytywanie i zastępowanie elementów w momencie, gdy odwiedzający kliknie w odnośnik paginacji.
- Walidacja formularza: po przesłaniu formularza, zastąpienie go komunikatem potwierdzającym lub podzbiorem formularza.
- Paski postępu: regularne aktualizowanie wartości paska postępu na podstawie odpowiedzi na zapytanie ping.
- Edycja bezpośrednia: zamiana elementu na pole tekstowe z wartością tego elementu.
Każdy z tych przykładów może zostać stworzony przy pomocy standardowego JavaScript, jednak htmx znacznie ułatwia ten proces.
Zalety i wady htmx
Zalety
htmx może znacznie uprościć wiele interakcji, które są wykorzystywane w aplikacjach internetowych i stronach WWW. Umożliwia projektantom i innym osobom pracującym nad interfejsem front-end dodawanie funkcjonalności bez konieczności uczenia się JavaScript.
Abstrahując od typowych zachowań, htmx zapewnia spójność pomiędzy różnymi projektami. Nieskończone przewijanie będzie zachowywało się tak samo niezależnie od tego, kto je wdrożył.
Koncentracja na podejściu deklaratywnym (co), a nie imperatywnym (jak), sprawia, że funkcjonalność HTML jest łatwiejsza w zrozumieniu i modyfikacji.
Wady
Mimo że htmx w wielu sytuacjach pozwala zapomnieć o JavaScript, nie jest w stanie rozwiązać każdego problemu. Wciąż musisz napisać kod do obsługi specyficznej logiki biznesowej oraz bardziej zaawansowanych funkcjonalności.
Ponieważ htmx wykonuje znaczną część pracy za nas, możliwość dostosowania pewnych zachowań jest ograniczona. Często jest to pozytywny kompromis, jednak trzeba być przygotowanym na oddanie kontroli.
htmx może pozwolić uniknąć pisania JavaScript, ale nadal warto mieć świadomość, że kod JavaScript działa w tle. Może pojawić się pokusa używania atrybutu hx-get dla każdego linku, zamiast atrybutu href. Niesie to jednak ze sobą zależność od JavaScript. Jeśli z jakiegoś powodu kod nie zostanie uruchomiony, użytkownik zobaczy link, który nie działa. Aby temu zapobiec, zawsze należy stosować zasadę stopniowego ulepszania.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.