Zastosuj nowoczesne rozwiązania przeglądarkowe, takie jak wstępne ładowanie, pobieranie i łączenie, aby znacząco przyspieszyć działanie Twojej strony WordPress.
Który właściciel witryny nie dąży do tego, aby jego strona ładowała się w mgnieniu oka? Każdy z nas chce jak najlepszych rezultatów!
Zapewnienie błyskawicznego ładowania witryny dla wszystkich użytkowników na świecie to spore wyzwanie. Istnieje jednak kilka trików, które pozwolą Ci przyspieszyć ten proces. Jednym z nich jest aktywacja tzw. podpowiedzi przeglądarki, znanych także jako techniki pre-browsing.
Ważna uwaga: triki przeglądarkowe nie przynoszą spektakularnych efektów przy pierwszym wejściu na stronę, lecz kolejne wizyty stają się znacznie szybsze.
Wstępne ładowanie
Użyj tagu wstępnego ładowania, aby nakazać przeglądarce wcześniejsze pobranie wybranych zasobów statycznych, takich jak grafiki, czcionki, pliki JavaScript, CSS, filmy czy skrypty. Dzięki temu ustalisz priorytety ładowania zasobów, co bezpośrednio przekłada się na poprawę wydajności.
Wstępne ładowanie idealnie sprawdzi się w sytuacjach, gdy użytkownicy regularnie odwiedzają wiele podstron w obrębie witryny. Przykładem może być sklep internetowy, gdzie klient przegląda produkty, sprawdza szczegóły, porównuje oferty, dodaje produkty do koszyka i dokonuje zakupu.
Aby włączyć funkcję wstępnego ładowania, możesz skorzystać z następujących wtyczek:
Better Resource Hints – bezpłatne narzędzie do konfiguracji plików CSS i JS.
WP Rocket – wtyczka premium, która oferuje szeroki wachlarz technik optymalizacyjnych, w tym wstępne ładowanie pamięci podręcznej i mapy witryny.
Jak sprawdzić, czy wstępne ładowanie jest aktywne?
Najprościej jest zajrzeć do kodu źródłowego strony. Powinieneś w nim dostrzec wpisy podobne do tych poniżej:
<link rel="preload" as="style" href="https://wilku.top/implementing-preload-prefetch-preconnect-in-wordpress/IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">
Pamiętaj, że nie wszystkie przeglądarki wspierają wstępne ładowanie. Zanim wdrożysz tę funkcję, sprawdź tabelę kompatybilności.
Wstępne łączenie
Czy Twoja strona korzysta z zasobów z innych domen, np. CDN?
Jeśli wszystkie zasoby są ładowane z Twojej jednej, macierzystej domeny, ta funkcja nie będzie zbyt pomocna.
Wstępne łączenie instruuje przeglądarkę, aby w tle nawiązywała połączenia z zewnętrznymi domenami. Pozwala to zaoszczędzić czas potrzebny na wyszukiwanie DNS, przekierowania, uzgadnianie TCP i negocjacje TLS. Celem jest minimalizacja opóźnień i przyspieszenie ładowania elementów z zewnętrznych serwerów.
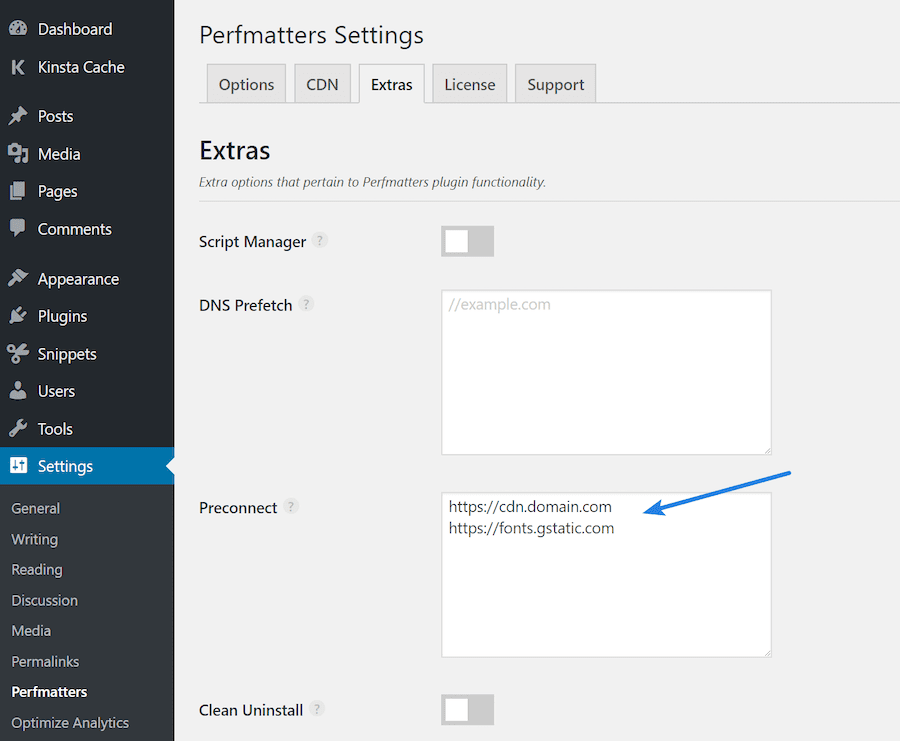
Ponownie, możesz wykorzystać wspomnianą już darmową wtyczkę Better Resource Hints lub wybrać płatne rozwiązanie, takie jak Perfmatters.

Po właściwej konfiguracji, w kodzie źródłowym strony powinieneś zobaczyć wpisy tego typu:
<link rel="preconnect" href="https://ANOTHERSITE.com">
Uwaga: Jeśli zasoby są ładowane z domeny, która wymaga CORS, musisz dodać atrybut crossorigin. Wtedy wpis powinien wyglądać tak:
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>
Preconnect jest kompatybilny z najnowszymi wersjami przeglądarek Chrome, Edge, Firefox i Safari.
Wstępne pobieranie
Dzięki tej funkcji możesz podpowiedzieć przeglądarce, którą stronę użytkownik prawdopodobnie odwiedzi w następnej kolejności. Przeglądarka pobierze niezbędne zasoby i przechowa je w lokalnej pamięci podręcznej, dzięki czemu, gdy użytkownik przejdzie na wskazaną stronę, zostanie ona wyświetlona błyskawicznie. Istnieją dwa rodzaje wstępnego pobierania:
Wstępne pobieranie DNS – omówione poniżej
Link prefetch – wykorzystuje tag <link url …> i służy do pobierania zasobów HTML lub statycznych. Zasoby można pobierać za pomocą atrybutu „as”.
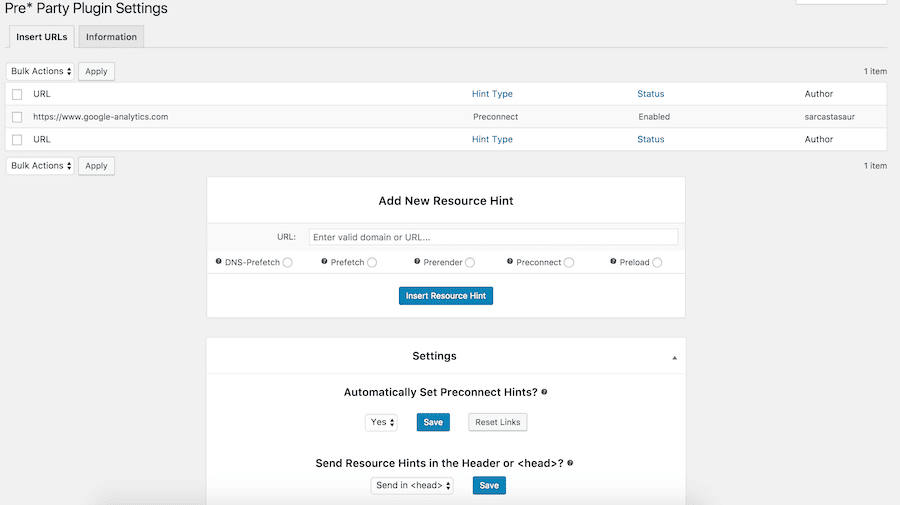
Atrybut „as” może przyjmować różne wartości, np. audio, video, script, track, style, font, object, document itp. Wstępne pobieranie linków możesz skonfigurować za pomocą wtyczki Pre Party Browser Hints.
Wstępne pobieranie DNS
Czy Twoja strona wczytuje zasoby z wielu różnych domen i chcesz rozwiązać je w tle?
Ta prosta konfiguracja pomoże Ci z wyprzedzeniem rozwiązać potencjalne domeny, dzięki czemu zasoby będą ładować się znacznie szybciej. Pozwala to na skrócenie ogólnego czasu oczekiwania.
Załóżmy, że ładujesz zasoby z 3 domen, a każda z nich potrzebuje ok. 100ms na wyszukiwanie DNS. W takim wypadku oszczędzasz aż 300ms opóźnienia!
Brzmi obiecująco, prawda?
Możesz to zaimplementować przy pomocy wtyczki Perfmatters lub dodając poniższy kod do pliku functions.php swojego motywu (jeśli nie przeszkadza Ci edycja plików):
//* DNS Prefetching
function dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" />
<link rel="dns-prefetch" href="https://ANDANOTHERONE.com" />
<link rel="dns-prefetch" href="https://AND.SOMEMORE.com" />
}
add_action('wp_head', 'dns_prefetch', 0);
Więcej informacji znajdziesz w dokumentacji Mozilli.
Wstępne renderowanie
Czy spodziewasz się, że użytkownicy Twojej witryny odwiedzą konkretną stronę?
Prerender, czyli wstępne renderowanie, pozwala załadować zasoby w tle, a gdy użytkownik kliknie dany odnośnik, strona załaduje się w błyskawicznym tempie. Możesz to osiągnąć dzięki wtyczce Pre Party Resource Hints.

Wstępne renderowanie jest idealne dla lekkich stron lub zasobów. Zastosowanie go na całej witrynie lub w przypadku dużych zasobów może zwiększyć obciążenie procesora i przepustowość, co negatywnie wpłynie na działanie strony. Dlatego warto zacząć od mniejszych zasobów i przetestować efekty, aby upewnić się, że nie ma niepożądanych konsekwencji.
Jak widzisz, istnieje kilka wtyczek do implementacji podpowiedzi przeglądarki w WordPress. Wybierz tę, która najbardziej Ci odpowiada i spełnia Twoje wymagania.
Pre Party Browser Hints – darmowa wtyczka oferująca wstępne pobieranie DNS, linków, wstępne renderowanie, łączenie i ładowanie.
Better Resource Hints – alternatywa dla powyższej wtyczki.
Darmowe wtyczki są świetne, o ile są regularnie aktualizowane i wspierane przez twórców. Niestety, w wielu przypadkach tak się nie dzieje, dlatego czasem warto wybrać płatne rozwiązanie. Wtyczki komercyjne są profesjonalnie obsługiwane i na bieżąco aktualizowane o poprawki bezpieczeństwa oraz zgodność ze standardami WordPress. Jeśli chcesz zainwestować w optymalizację wydajności swojej strony, rozważ poniższe propozycje.
WP Rocket – ceniona wtyczka, zaufana przez ponad 800 000 stron internetowych. Kosztuje 49 USD za jedną witrynę.
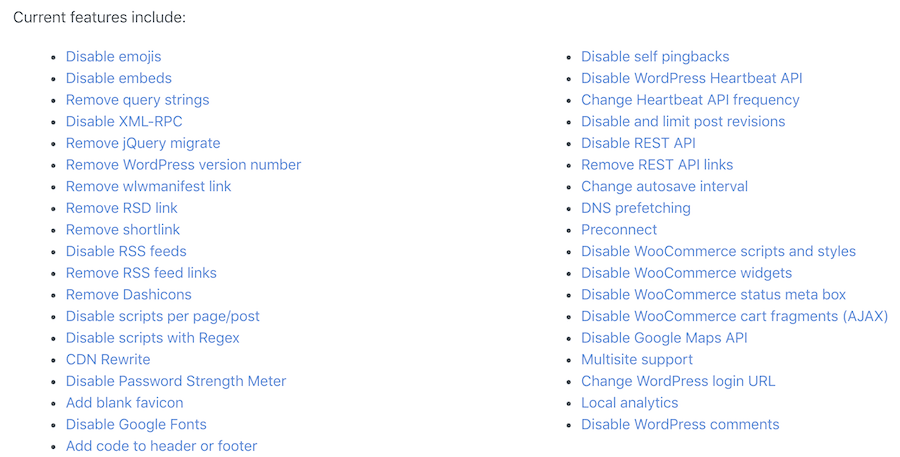
Perfmatters – lekka i prosta w obsłudze wtyczka za 24,95 USD za jedną witrynę. Oferuje następujące funkcje:

To naprawdę sporo opcji optymalizacji!
Podsumowanie
Sam WordPress jest dość lekki, jednak w połączeniu z rozbudowanym motywem i licznymi wtyczkami, jego wydajność może spadać. Optymalizacja strony jest niezbędna, aby osiągnąć lepsze wyniki w wyszukiwarkach i zwiększyć konwersję. Powyższe metody są proste do wdrożenia, ale nie powinieneś na nich poprzestawać.
Zastanów się również nad wykorzystaniem sieci CDN (Content Delivery Network), aby buforować i szybciej dostarczać treści użytkownikom z całego świata. Dostępnych jest wiele takich rozwiązań, ale szczególnie polecam SUCURI, które łączy funkcje CDN z zaawansowanymi zabezpieczeniami.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.