Każdy bloger lub twórca witryny zawsze ma problem z hostowaniem CSS, javascript i innych niezbędnych skryptów lub kodów na zewnątrz swojego bloga lub witryny. Niezbędne jest przechowywanie plików kodowania na zewnątrz, aby zmniejszyć rozmiar naszego szablonu, a także sprawić, by twoje kodowanie było schludne.
Ponieważ jeśli użyjemy wszystkich skryptów w twoim szablonie, zrozumienie i wyszukanie czegokolwiek w kodowaniu staje się skomplikowane.
Więc hosting plików we właściwym miejscu jest również niezbędny. Tak jak hostujemy dowolny skrypt na platformie, która nie jest tak popularna, istnieje pewne prawdopodobieństwo wystąpienia błędu braku odpowiedzi.
Nawet te platformy wymagają więcej czasu na wykonanie kodów, więc przechowuj swoje pliki w miejscu, w którym czas odpowiedzi serwerów jest krótszy i zmniejsza szybkość ładowania strony. W tym celu Dysk Google jest najlepszym miejscem.
Możemy używać Dysku Google do przechowywania, ale Dysk Google ma ogromną liczbę funkcji przydatnych do tworzenia stron internetowych. Nawet Ty możesz tworzyć formularze kontaktowe, ankiety, arkusze kalkulacyjne, hostować pobieranie plików i wiele innych rzeczy, które możesz robić na Dysku Google.
Więc dzisiaj wyjaśnimy Ci wszystkie funkcje Dysku Google, które pomogą zrozumieć, jak hostować pliki na Dysku Google, tak jak możemy przesyłać CSS, javaScript dowolny inny skrypt za darmo.
Spis treści:
Jak hostować pliki na Dysku Google. ?
Część 1: – Przygotuj plik kodowania dla hosta.
- Po pierwsze, musisz utworzyć plik tego konkretnego kodu, który chcesz hostować na dysku Google. Tak jak każdy kawałek CSS, JS, HTML lub jakikolwiek inny, który chce hostować wiele prostych plików swojego kodowania.
- Skopiuj swoje kodowanie, które wybrałeś do hostowania. Tak jak tutaj, robię to z moimi kodami CSS w ten sam sposób, możesz hostować kody innych języków.
- Otwórz Notatnik, wklej skopiowane kody i zapisz je z rozszerzeniem .CSS, podobnie jak safetricks.css
- W ten sam sposób, jeśli chcesz hostować rozszerzenie JavaScript use.JS na końcu i plik taki jak Safetricks.js
- Następnie zapisz swoje kody po wykonaniu wszystkich tych czynności we właściwy sposób.
Część 2: – Prześlij swój plik na Dysk Google.
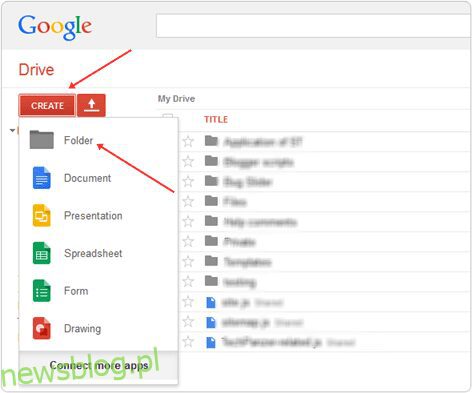
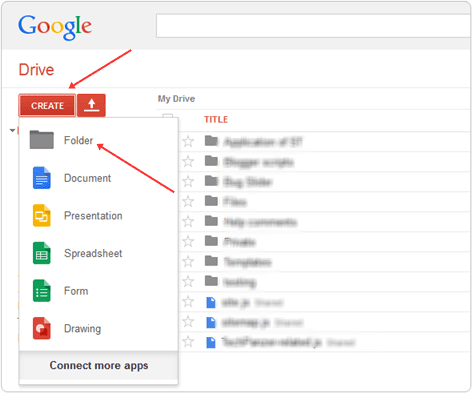
- Otwórz Dysk Google i zaloguj się na swoje konto Gmail. Po zalogowaniu się z prawej strony kliknij przycisk Utwórz, a następnie utwórz nowy oddzielny folder dla hostowanych plików.

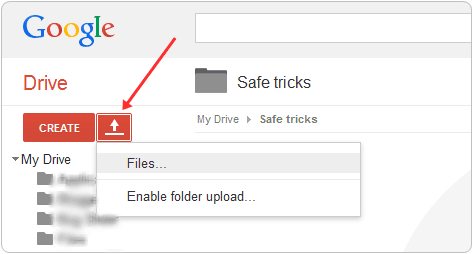
- Po utworzeniu nowego folderu i otwarciu go, a następnie tuż po prawej stronie przycisku tworzenia, dostępna jest opcja przesyłania, a nawet przeciągania pliku w celu przesłania.

- Wybierz swój plik, który utworzyliśmy w części 1.
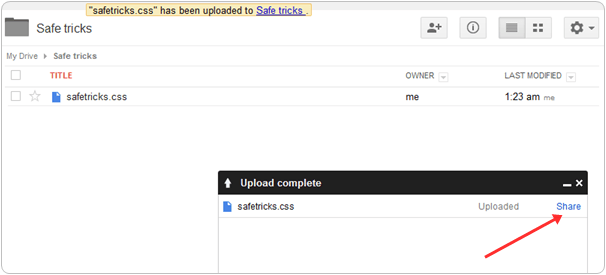
- Po przesłaniu kliknij przycisk udostępniania, jak pokazano na zrzucie ekranu.

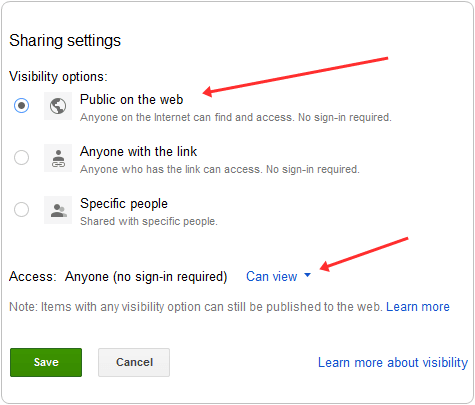
Zmień swoje ustawienia z Prywatne na publiczne dla przesłanego pliku tylko dlatego, że używasz skryptu w swoim blogu lub witrynie.
Jeśli jest hostowany jako publiczny, to będzie działał dla każdego użytkownika strony, ale w przypadku pozostawienia ich jako prywatnych, to wymaga zgody na działanie dla każdego użytkownika, co oznacza, że nie będzie działać.
Nie zapomnij więc zmienić go na publiczny, a następnie zapisać.
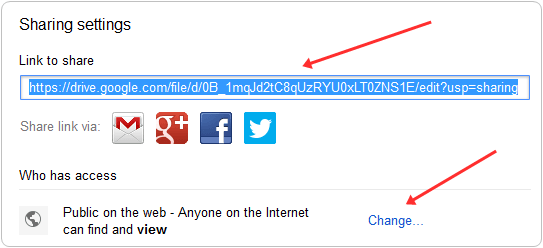
- Po zapisaniu otrzymasz link do przesłanego pliku. Po prostu skopiuj ten link i wklej go do Notatnika w celu dalszego wykorzystania.

Część 3: – Użyj hostowanego pliku w swoim szablonie.
- Po dokładnym wykonaniu wszystkich opisanych powyżej procesów otrzymasz link do hostowanego pliku, który coś łączy z tym
https://drive.google.com/file/d/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E/edit?usp=sharing
- Powyższy plik linku jest w formacie służącym wyłącznie do udostępniania, a nie w formacie kodów hostingu. Aby więc użyć tego pliku jako hostowanego pliku, musisz użyć ich, jak pokazano poniżej
https://googledrive.com/host/Green-color-drive-code-tutaj
- Po dokonaniu tych zmian otrzymasz plik w poniższym formacie, który jest gotowy do użycia. Jeśli znasz się na projektowaniu, nie stanowi to problemu, ale jeśli nie wiesz, jak użyć linku do hostowanego pliku w swoim projekcie, wybierz format
http://googledrive.com/host/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E
Dla arkuszy stylów CSS
Dla JavaScriptu
- Zamień google-drive-link-here na swoje i wklej je wcześniej do swojego projektu
tag dla CSS i wklej go później dla JavaScriptu. Przejdź do sekcji szablonów Bloggera >> Edytuj kod HTML, a następnie wyszukaj Lub
Niektóre korzyści z hostowania plików na Dysku Google.
- Jak sama nazwa wyjaśnia wszystko, jest to produkt Google, co oznacza najlepszą jakość usług i zaufaną platformę.
- Dysk Google ma dużo miejsca. Na każde konto otrzymujemy 15 GB miejsca na dane, co jest wystarczającą rozwagą w przypadku zapełnienia całego miejsca, a następnie można uaktualnić z bezpłatnego do premium za miejsce.
- Szybkość ładowania hostowanych plików jest szybsza niż w przypadku innych usług tylko ze względu na nieograniczoną przepustowość zapewnianą przez serwery Google i niezawodną prędkość.
- Elastyczne w użyciu i łatwe do zrozumienia, nawet jeśli możesz przechowywać różne typy plików na dysku bez żadnych ograniczeń.
- Wreszcie, co nie mniej ważne, jest bezpłatne, co jest najlepszą częścią.
Potrzebujesz pomocy w tym temacie?
Podsumowując, mamy nadzieję, że ten niewielki wysiłek bardzo pomoże w przechowywaniu plików na dysku Google. W przypadku napotkania jakichkolwiek problemów podczas wykonywania tego procesu. Musisz zostawić swój komentarz, a my pomożemy Ci rozwiązać Twoje problemy JAK NAJSZYBCIEJ.