Poznaj Selektor Kolorów w Narzędziach Deweloperskich Chrome
Przeglądarka Google Chrome wyposażona jest w zbiór narzędzi dedykowanych twórcom stron internetowych, znanych jako Chrome DevTools. Wśród bogatej oferty tych narzędzi, na szczególną uwagę zasługuje selektor kolorów, który ułatwia pracę z barwami na stronach internetowych.
W tym artykule zagłębimy się w tajniki tego narzędzia: pokażemy, jak je uruchomić, używać i jakie funkcje oferuje.
Aktywacja Próbnika Kolorów w Chrome
Próbnik kolorów w Chrome DevTools można uruchomić na kilka sposobów, wykorzystując skróty klawiszowe lub interfejs graficzny użytkownika (GUI).
Używając klawiatury, kombinacja klawiszy Ctrl + Shift + I (dla systemów Windows i Linux) lub Command + Option + I (dla macOS) otworzy DevTools, a stamtąd można przejść do selektora kolorów. Zamiast skrótów klawiszowych, można także kliknąć prawym przyciskiem myszy na stronie i wybrać opcję „Zbadaj” lub „Sprawdź element”, co również przeniesie nas do DevTools.
Istnieje też opcja automatycznego uruchamiania DevTools z każdą nowo otwieraną kartą. W tym celu należy uruchomić przeglądarkę Chrome z linii komend, dodając następujący parametr:
--auto-open-devtools-for-tabs
Przykładowa komenda uruchamiająca Chrome z automatycznie otwartymi DevTools w systemie Linux wygląda następująco:
google-chrome-stable --auto-open-devtools-for-tabs
Wykorzystanie Próbnika Kolorów w Chrome

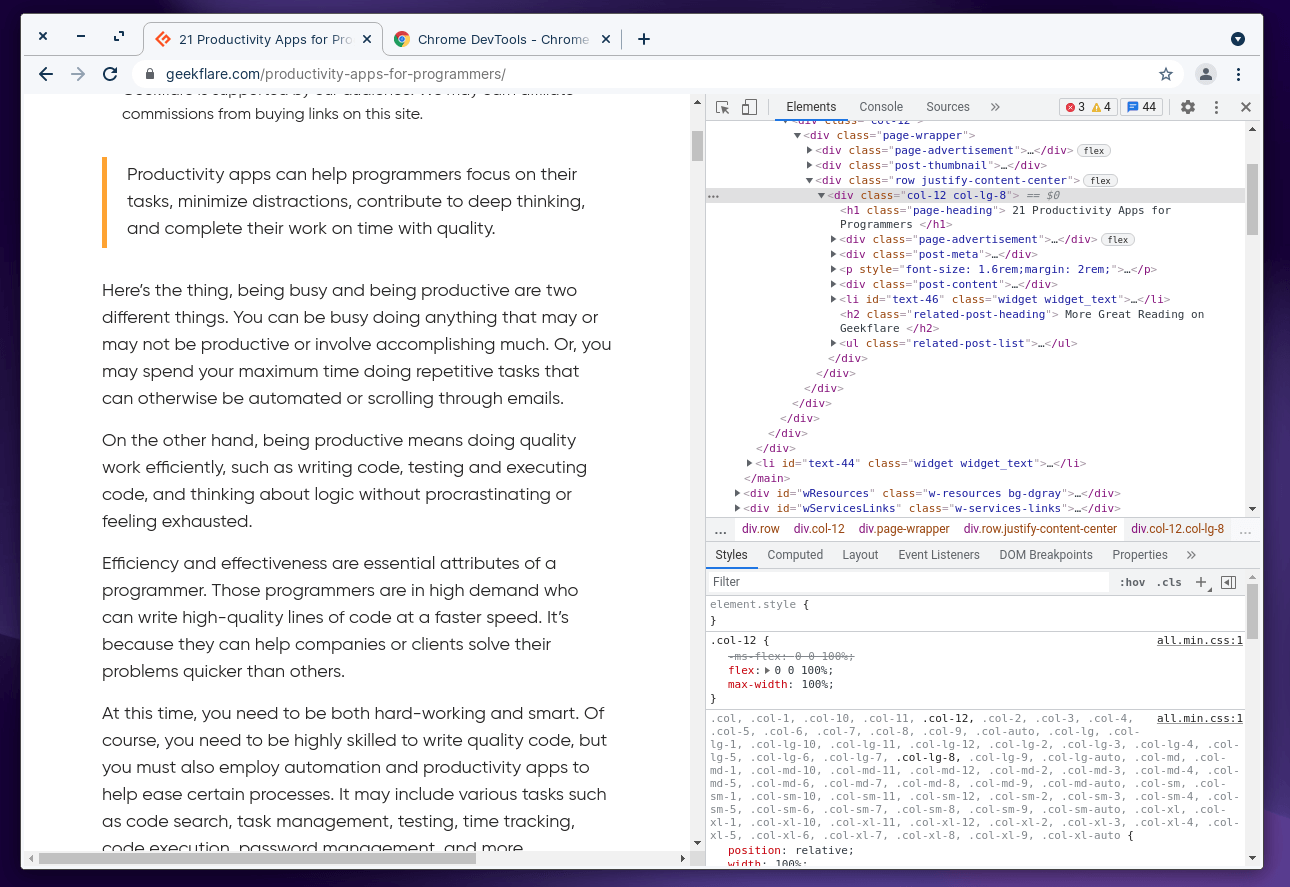
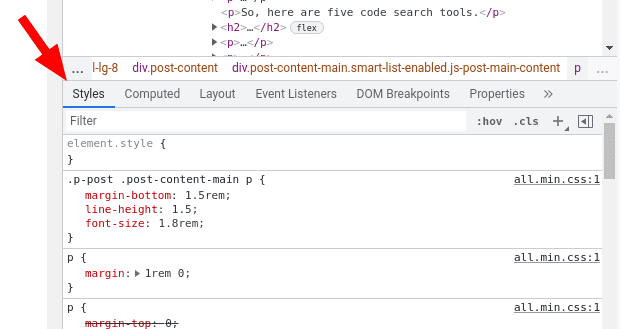
Po otwarciu DevTools, konieczne jest odnalezienie narzędzia do identyfikacji kolorów na stronie. Standardowo, u dołu DevTools widoczna jest sekcja „Style”.

Jeśli widok jest inny, należy wybrać zakładkę „Style”, aby uzyskać dostęp do kodu CSS strony.
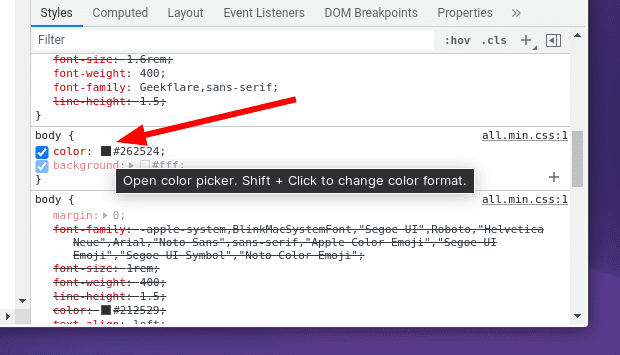
W kodzie CSS należy wyszukać pole koloru, często oznaczone jako „background” lub „color” w sekcji elementu. To właśnie jest poszukiwany próbnik kolorów.

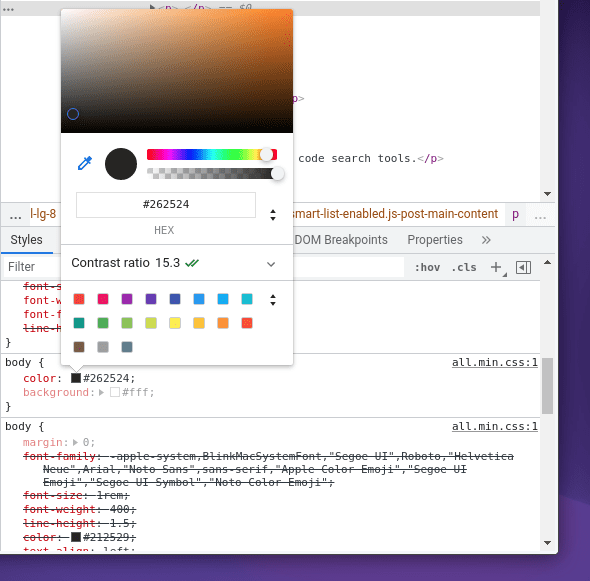
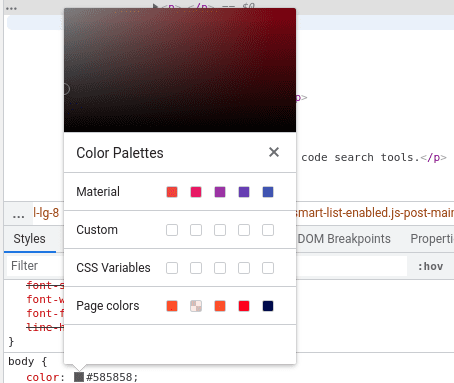
Kliknięcie w pole koloru rozszerzy je, prezentując dodatkowe opcje, jak pokazano na zrzucie ekranu poniżej.

To wszystko! W przeglądarce masz gotowy do użycia próbnik kolorów.
W tym miejscu możesz uzyskać kod szesnastkowy lub wartość RGB koloru, a także badać inne elementy CSS projektu strony internetowej.
Funkcje Selektora Kolorów w Chrome
Próbnik kolorów w Chrome oferuje szereg opcji, znacznie wykraczających poza zwykły kod szesnastkowy koloru.
Oto przegląd jego najważniejszych funkcji:
Palety kolorów: Zamiast ręcznie przełączać się między odcieniami, masz do dyspozycji zdefiniowane palety kolorów, co ułatwia szybki wybór.

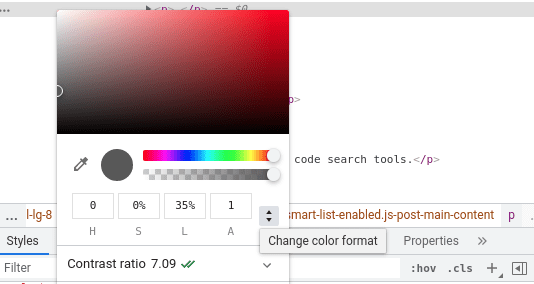
Format kolorów: Możesz przełączać się między kodem szesnastkowym, wartościami RGBA i kolorami w formacie HSLA.

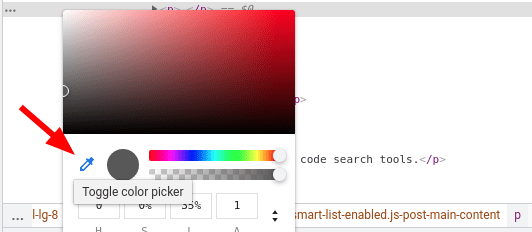
Pipeta: Po otwarciu próbnika, możesz użyć pipety, aby wybrać dowolny kolor z przeglądanej strony internetowej. Wystarczy kliknąć ikonę pipety, aby ją aktywować i dezaktywować.

Dodatkowo, masz dostęp do bardziej zaawansowanych opcji dostosowywania kolorów, w tym:
- Kopiuj do schowka: Szybko skopiuj kod wybranego koloru.
- Gradient kolorów: Modyfikuj odcień koloru i eksploruj różne kombinacje.
- Kontrola krycia: Ustaw przezroczystość koloru.
- Próbnik koloru tła: Wybierz kolor tła, aby osiągnąć idealny kontrast.
- Współczynnik kontrastu: Dostosuj kontrast, aby tekst lub elementy były dobrze widoczne.
Warto pamiętać, że narzędzie to działa nie tylko w Google Chrome, ale także w innych przeglądarkach opartych na silniku Chromium, takich jak Brave.
Próbnik Kolorów w Chrome w Prezentacjach Google
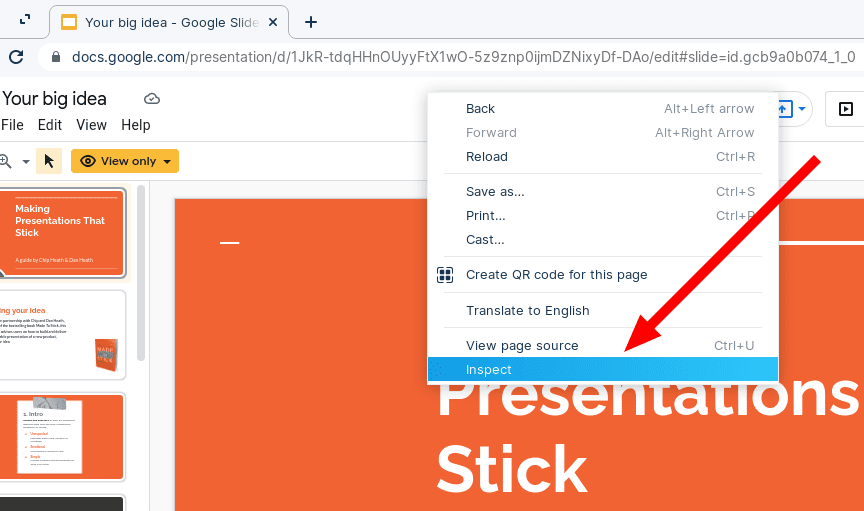
Aby skorzystać z selektora kolorów w Prezentacjach Google, kliknij prawym przyciskiem myszy na nagłówku strony. Chociaż Prezentacje Google nie mają wbudowanego selektora, to narzędzie powinno być wystarczające.

Jeśli praca z DevTools w Prezentacjach Google jest dla Ciebie nowością, możesz skorzystać z dedykowanych rozszerzeń Chrome.
Rozszerzenia Chrome jako Alternatywa dla Próbnika Kolorów
Mimo że rozszerzenia mogą być pomocne, należy pamiętać, że często nie są aktualizowane. Ponieważ wymagają dostępu do danych przeglądarki, zaleca się ostrożność przy instalacji wszelkich dodatków, nawet tych rekomendowanych.
Poniżej prezentujemy dwa popularne rozszerzenia, które mogą Cię zainteresować:
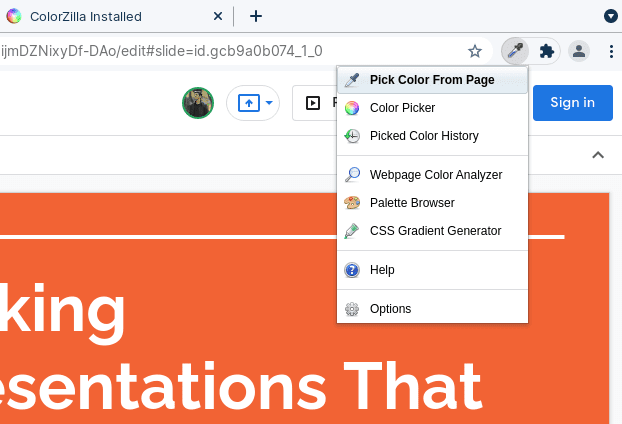
# 1. ColorZilla

ColorZilla udostępnia wszystkie podstawowe funkcje, które oferuje wbudowany próbnik kolorów Chrome. Dodatkowo, oferuje historię ostatnio wybranych kolorów.
To rozszerzenie jest przydatne w każdym scenariuszu, nie tylko w Prezentacjach Google.
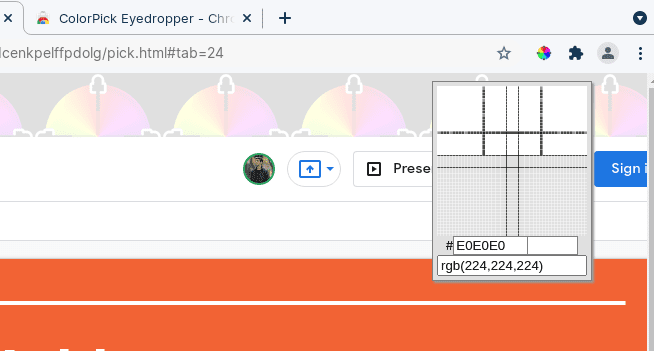
#2. Kroplomierz ColorPick

Jeżeli masz problemy z pipetą w DevTools, możesz wypróbować Kroplomierz ColorPick, który zapewnia pipetę bez dostępu do narzędzi deweloperskich.
Po wybraniu koloru, wyświetli się jego wartość RGB, a także opcja generowania palet kolorów. Podobnie jak w przypadku poprzedniego rozszerzenia, masz też dostęp do historii wybranych kolorów.
Podsumowanie 🎨
Próbnik kolorów w Chrome DevTools to niezwykle użyteczne narzędzie. Umożliwia identyfikację kolorów i ich kodów bez konieczności instalacji dodatkowych programów. Jest to pomocne narzędzie zarówno dla grafików, jak i programistów stron internetowych.
Oczywiście, możesz korzystać z rozszerzeń, ale zachęcamy Cię do zapoznania się z możliwościami wbudowanego narzędzia w DevTools.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.