Szybkie odnośniki
Najważniejsze informacje
- Odstęp CSS to elastyczna właściwość, która definiuje przestrzeń między elementami.
- `gap` to właściwość skrócona, która może przyjąć dwie wartości w celu określenia przerw pomiędzy wierszami i kolumnami.
- Odstępy mogą być stosowane w układach Flexbox, Grid oraz wielokolumnowych.
CSS daje szerokie możliwości rozmieszczania elementów na stronach internetowych, począwszy od pozycjonowania absolutnego, a skończywszy na projektowaniu opartym na siatce. Odstępy wokół i między elementami są równie ważne, a opcji jest wiele. Właściwość `gap` to użyteczny i wszechstronny sposób na dodanie przestrzeni, który działa w połączeniu z kilkoma różnymi schematami układu.
Czym jest odstęp?
Odstęp CSS to prosta, lecz kluczowa właściwość stylu, która pomaga określić przestrzenie w układach graficznych. Zapewnienie elementom odpowiedniej przestrzeni to jedna z fundamentalnych zasad kompozycji, która pozwala uzyskać przyjemny i efektywny wygląd.
Za pomocą tej właściwości możesz kontrolować wielkość przerw między elementami w trzech rodzajach układów:
Wszystkie współczesne przeglądarki wspierają właściwość `gap`, która stanowi uzupełnienie właściwości modelu pudełkowego, takich jak margines i padding.
Jak zdefiniować właściwość `gap` w CSS
Podstawowa składnia właściwości `gap` wygląda następująco:
gap: <odstęp-wierszy> <odstęp-kolumn>;
Każda wartość może być wyrażona w jednostkach długości lub w procentach, a odstęp między kolumnami jest opcjonalny. Jeżeli go pominiemy, pojedyncza wartość zostanie zastosowana zarówno do wierszy, jak i do kolumn. Na przykład:
gap: 10em;
…oznacza, że zarówno wiersze, jak i kolumny będą oddalone od siebie o wartość równą dziesięciokrotności rozmiaru czcionki. Natomiast zapis:
gap: 20px 10%;
…spowoduje ustawienie odstępu między wierszami o wielkości 20 pikseli, a odstępu w kolumnach równego jednej dziesiątej szerokości elementu nadrzędnego.
Właściwość `gap` powinna być stosowana do elementów kontenerów, które definiują układ, a nie do elementów wewnątrz tego kontenera. Jej celem jest stworzenie jednolitej przestrzeni pomiędzy elementami, a nie bardziej złożonych, nieregularnych odstępów.
Wykorzystanie odstępu w Flexbox
Za pomocą odstępu można regulować przestrzenie między wierszami i kolumnami tworzone w układzie elastycznym. Kierunek elastyczności, który został wybrany w danym układzie, decyduje o tym, czy zostanie zastosowany odstęp między wierszami, czy między kolumnami.
Domyślnie, w standardowym kierunku wierszy, elementy w kontenerze elastycznym są wyświetlane obok siebie. Zatem poniższy kod CSS:
.flex-layout {
display: flex;
}.flex-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
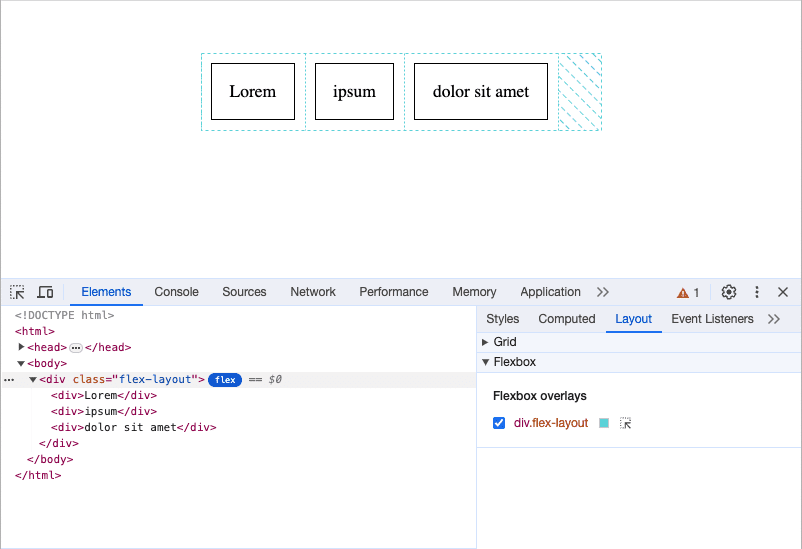
Wygeneruje następujący układ:

Należy pamiętać, że każdy element w kontenerze korzysta z klasycznych właściwości modelu pudełkowego w zakresie odstępów, takich jak `padding` i `margin`. Dodanie właściwości `gap`:
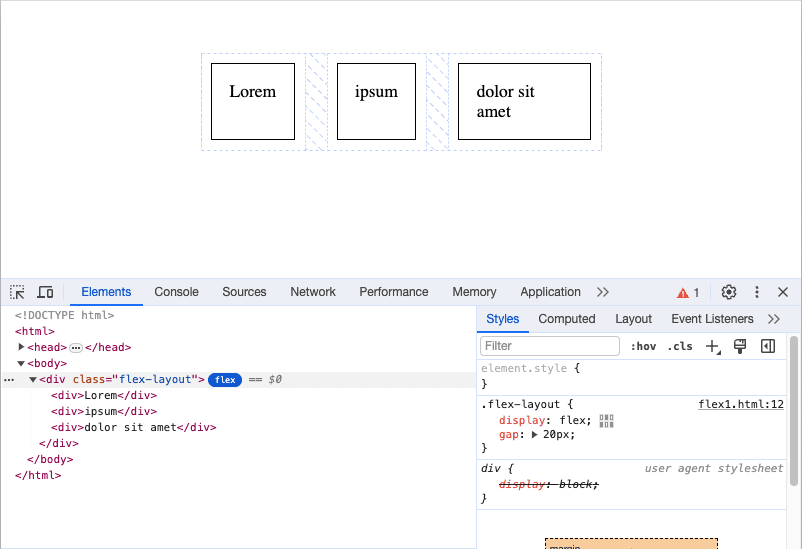
.flex-layout { gap: 20px; }
Zwiększy odstępy pomiędzy elastycznymi elementami, lecz nie wokół nich:

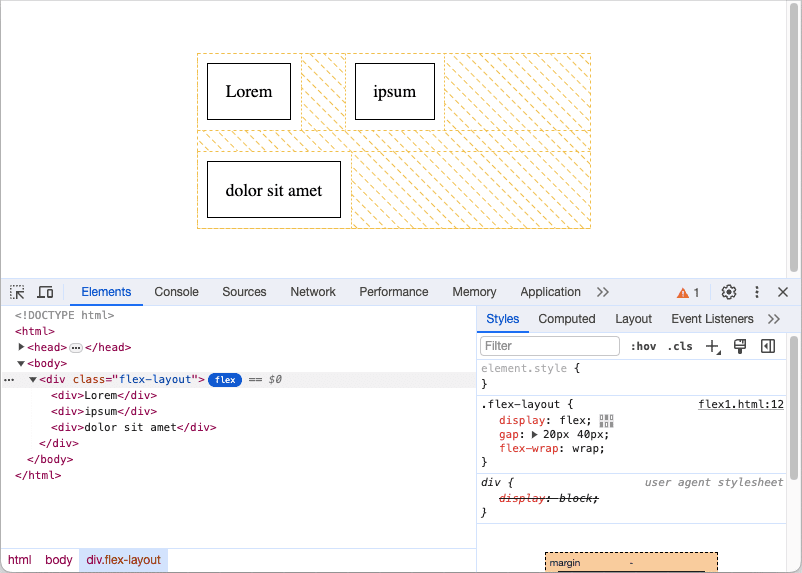
Jeśli w Twoim układzie elastycznym elementy są wyświetlane zarówno w kolumnach, jak i w wierszach — poprzez zawijanie elementów, na przykład:
.flex-layout {
gap: 20px 40px;
flex-wrap: wrap;
}
Zauważysz efekt działania obu odstępów:

Należy pamiętać, że inne właściwości, takie jak marginesy i wyrównanie zawartości, mogą mieć wpływ na przestrzeń między elementami. Traktuj odstęp jako wartość minimalną, chyba że wyraźnie kontrolujesz wszystkie inne właściwości, które mogą wpływać na rozmieszczenie elementów.
Zastosowanie odstępu w Grid
Odstęp można również wykorzystać w układzie siatki. Główna różnica polega na tym, że zazwyczaj będziesz chciał zdefiniować odstępy zarówno między wierszami, jak i kolumnami, ponieważ siatka jest bardziej dostosowana do layoutów dwuwymiarowych.
Podobnie jak w układzie Flex, Grid domyślnie ustawia elementy obok siebie, choć możesz kontrolować przestrzenie wokół każdego elementu za pomocą paddingu i marginesu:
.grid-layout {
display: grid;
grid-template-columns: 100px 80px 100px;
}.grid-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
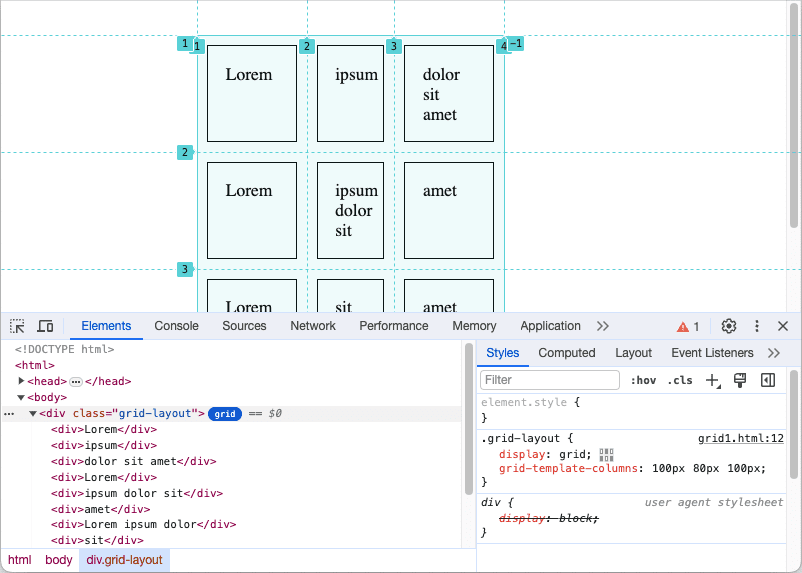
W rezultacie otrzymamy typowy układ siatki:

Dodanie odstępu:
.grid-layout {
gap: 80px 40px;
}
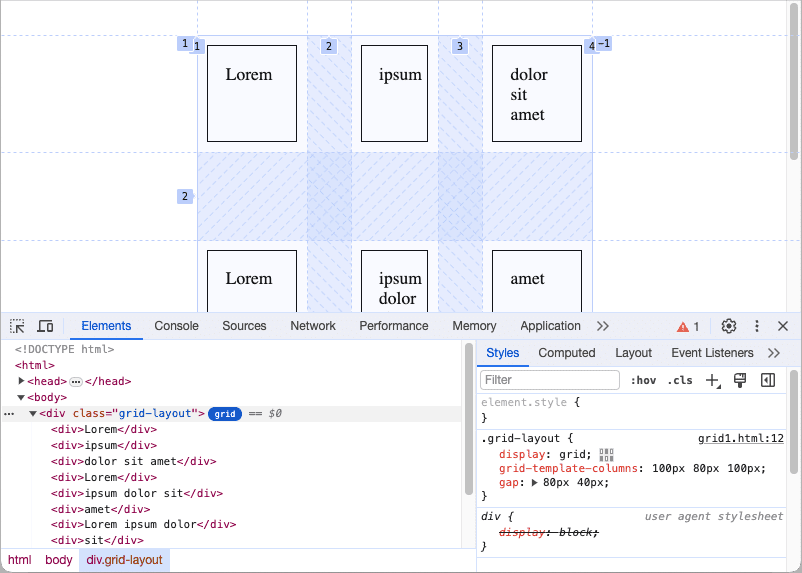
Wstawi spację między wszystkimi elementami:

Zwróć uwagę, jak poszczególne wartości odstępów między wierszami i kolumnami zostały zastosowane, tworząc odstęp między wierszami o wielkości 80 pikseli, a odstęp między kolumnami wynoszący 40 pikseli. Jeśli użyjemy pojedynczej wartości, to zdefiniujemy taką samą przerwę zarówno dla wierszy, jak i kolumn.
Zastosowanie odstępu w układach wielokolumnowych
Właściwość `gap` może być także używana w układach kolumnowych. W tym przypadku istotna jest jednak tylko jedna wartość, ponieważ nie mamy wierszy. Układy wielokolumnowe mają domyślną lukę:
.column-layout {
column-count: 3;
}
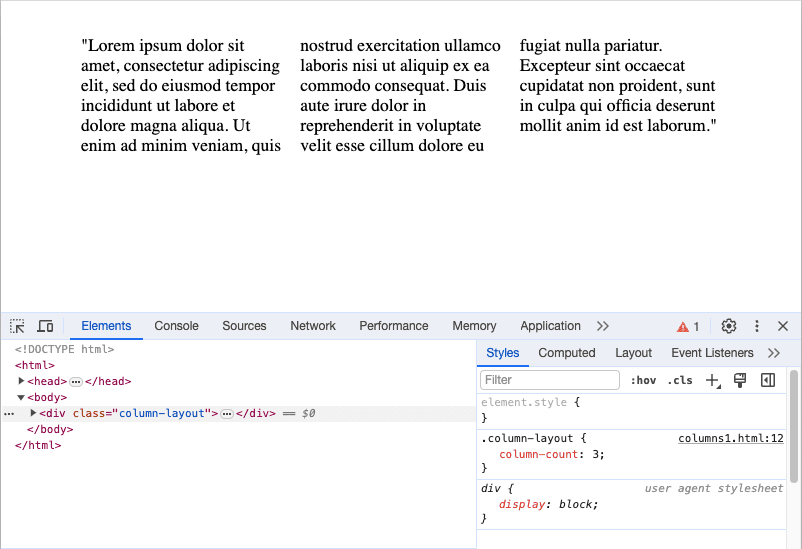
Ale jest ona bardzo mała i wynosi 1:

Jest to szczególnie widoczne przy zmianie rozmiaru czcionki, a zwłaszcza przy justowaniu tekstu:
.column-layout {
font-size: 14pt;
line-height: 1.4;
text-align: justify;
}
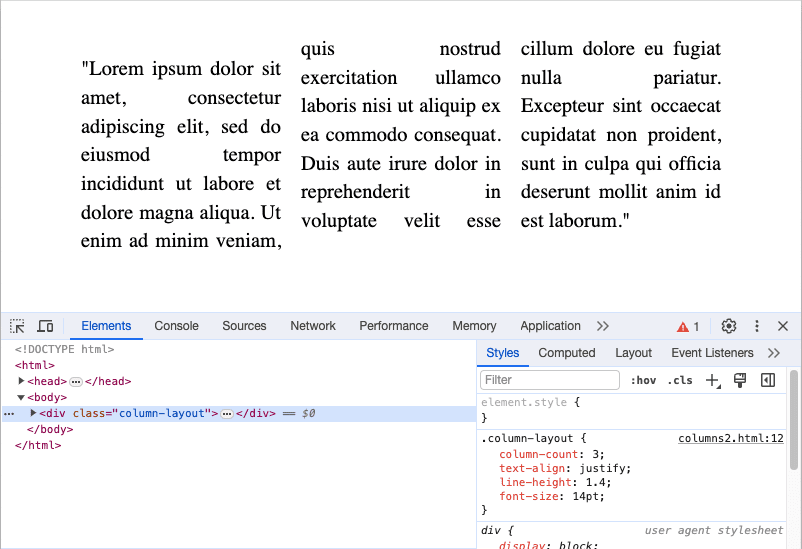
W rezultacie wiersze tekstu nakładają się na siebie i tekst staje się niewygodny w czytaniu:

Określając odstęp, można zwiększyć przestrzeń między kolumnami, dając im więcej „oddechu”.
.column-layout {
gap: 2em;
}
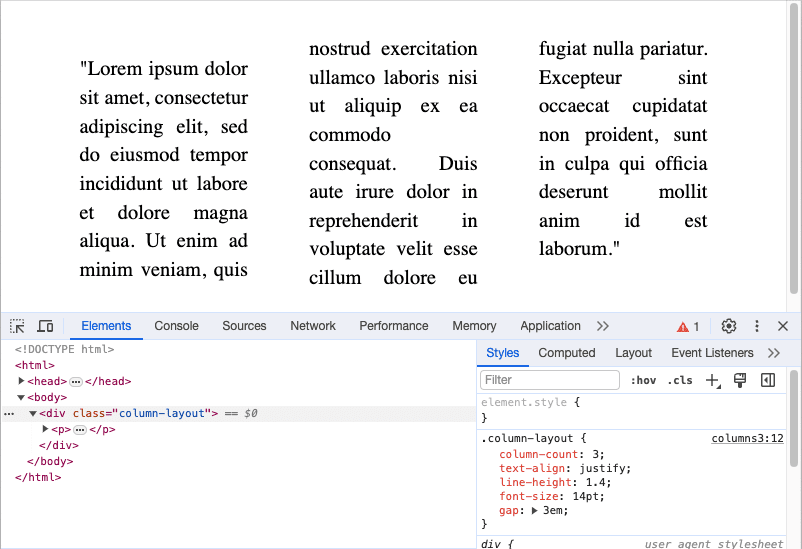
Może się okazać, że wartość 2em, a nawet 3em, daje bardziej czytelny efekt, w zależności od pozostałych czynników, takich jak szerokość kolumn:

Pamiętaj, że możesz użyć narzędzi przeglądarki, takich jak Narzędzia deweloperskie przeglądarki Google Chrome, do analizy układów i sprawdzenia, jak właściwości, takie jak odstęp i marginesy, wpływają na rozmieszczenie elementów.
Używając dwóch wartości odstępu, upewnij się, że są one ustawione w odpowiedniej kolejności. Kolejność „wiersz, kolumna” może wydawać się nienaturalna, ale odpowiada kolejności innych właściwości skrótów, takich jak `padding` i `margin`.
Sposób użycia odstępu będzie się różnić w zależności od schematu układu. Zasadniczo, po właściwość `gap` warto sięgać wtedy, gdy potrzebujemy regularnej przestrzeni pomiędzy elementami, a nie wokół nich.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.