Nowe narzędzie od Google umożliwia kompleksową analizę i wskazuje kierunki optymalizacji w zakresie efektywności działania, widoczności w wyszukiwarkach (SEO), bezpieczeństwa, stosowania najlepszych praktyk oraz dostępności dla użytkowników.
Niedawno udostępniono Lighthouse, otwarte oprogramowanie Google, które umożliwia ręczną i zautomatyzowaną ocenę jakości witryny.
Jakie parametry są analizowane przez Google Lighthouse?
Narzędzie to analizuje ponad 75 różnych wskaźników i generuje zbiorczą ocenę. Szczególnie istotne dla właścicieli stron internetowych, specjalistów SEO i webmasterów mogą być następujące kategorie metryk:
- Wydajność: Czas interakcji, opóźnienia, szybkość ładowania strony, optymalizacja zasobów, czas do pierwszego bajtu (TTFB), dostarczanie zasobów, czas wykonania skryptów, złożoność DOM i inne.
- SEO: Dostosowanie do urządzeń mobilnych, meta dane, indeksowanie, adresy kanoniczne, struktura strony i inne.
- Dobre praktyki: Optymalizacja obrazów, wykorzystanie bibliotek JavaScript, rejestrowanie błędów w przeglądarce, dostęp przez HTTPS, znane luki w zabezpieczeniach JavaScript i inne.
- Dostępność: Struktura elementów na stronie, język, atrybuty ARIA i inne.
- PWA (Progresywna Aplikacja Internetowa): Przekierowanie HTTP na HTTPS, kod odpowiedzi serwera, szybkość ładowania w sieci 3G, obsługa ekranu powitalnego, konfiguracja viewport i inne.
Jest to wszechstronne narzędzie, które można wykorzystać na wiele różnych sposobów.
Dokładnie, spektrum zastosowań jest szerokie. Dla programistów dostępna jest opcja programowego uruchamiania testów za pomocą Node.js. Na rynku dostępne są również narzędzia oparte na Lighthouse, które umożliwiają ciągły monitoring wydajności witryny.
Przyjrzyjmy się, jak przeprowadzić test Lighthouse dla swojej strony internetowej.
Zacznijmy od najłatwiejszej metody.
Pomiar za pomocą web.dev
Platforma web.dev od Google, uruchomiona kilka miesięcy temu, zyskała znaczną popularność. Testowanie witryny online jest niezwykle proste.
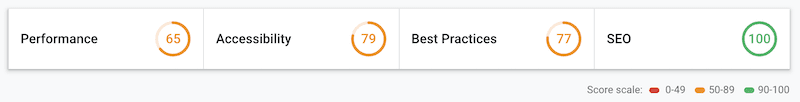
Przejdź do strony Mierz i wprowadź adres URL swojej strony, aby rozpocząć audyt. Proces ten zajmuje tylko kilka sekund, a po jego zakończeniu otrzymasz szczegółowy raport z ogólną oceną.

Raport przedstawia również szczegółowe wyniki z podziałem na elementy, które przeszły test oraz te, które wymagają poprawy.
Nie warto poświęcać zbyt wiele czasu na dążenie do idealnego wyniku 100. Nawet strony Google nie zawsze osiągają taki rezultat.
Potraktuj wyniki jako wskazówki i staraj się wprowadzić jak najwięcej ulepszeń.
Ważna uwaga: web.dev symuluje test na urządzeniu mobilnym, i w momencie pisania tego artykułu nie ma opcji testowania z perspektywy komputera stacjonarnego.
Chrome
Czy wiesz, że Lighthouse jest zintegrowany z przeglądarką Google Chrome? Co więcej, możesz testować witrynę zarówno na urządzeniach mobilnych, jak i komputerach stacjonarnych, wykorzystując narzędzia dla programistów.
- Otwórz przeglądarkę Chrome
- Przejdź do swojej witryny, którą chcesz przetestować.
- Otwórz Narzędzia programistyczne (naciśnij F12 na Windows lub kliknij prawym przyciskiem myszy i wybierz „Zbadaj”).
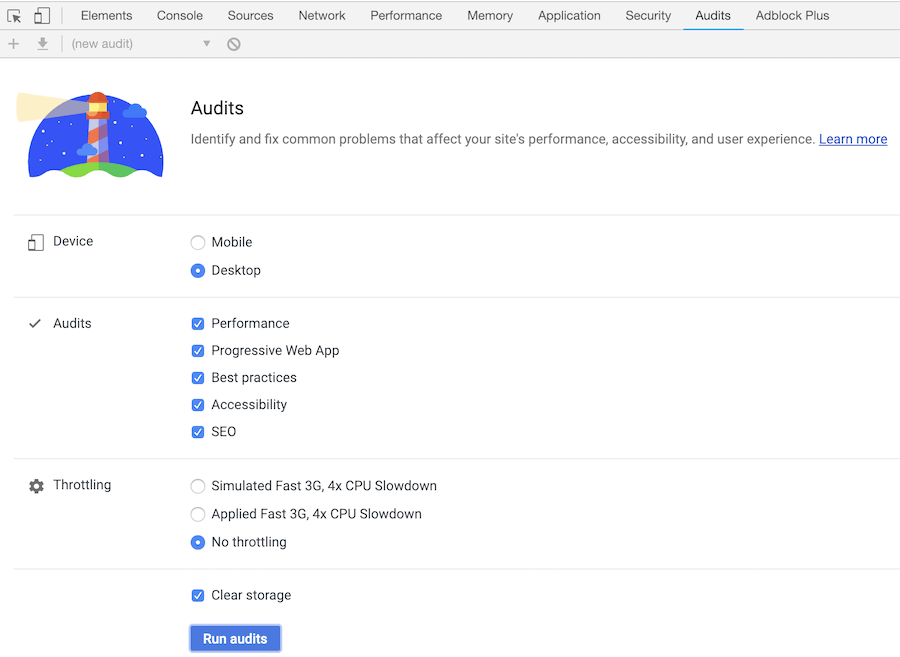
- Przejdź do zakładki „Audyty”.

Jak widać powyżej, masz możliwość wyboru zakresu testu. To świetna opcja, jeśli chcesz skupić się na konkretnym aspekcie i szybciej otrzymać wyniki.
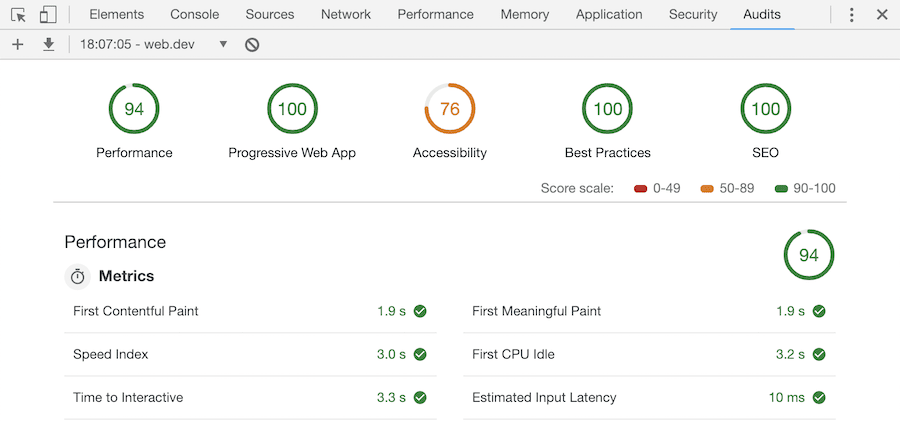
Wyniki generowane przez Chrome i web.dev są do siebie zbliżone.

Jednak po dokładniejszym przyjrzeniu się, zauważymy dodatkową sekcję metryk – Progresywna Aplikacja Internetowa. To kolejny argument, aby przeprowadzić audyt za pomocą Chrome.
API Lighthouse
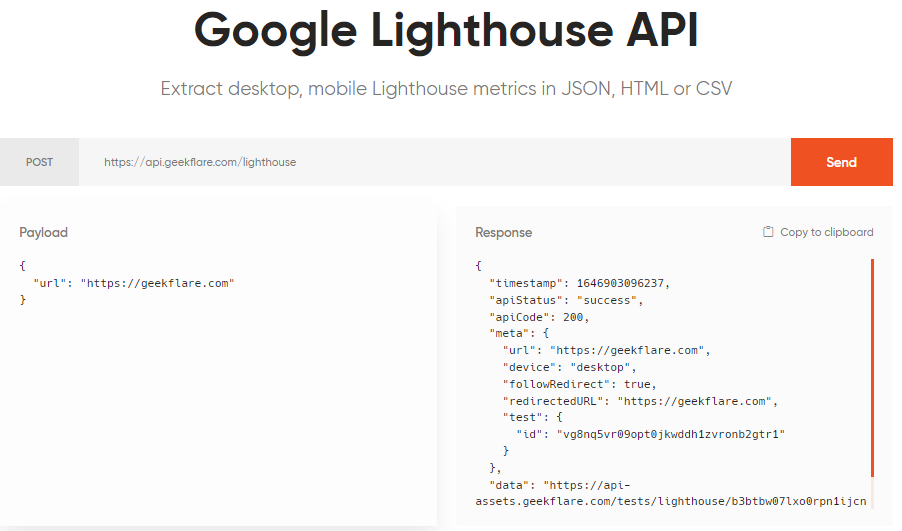
Dostęp do danych o wydajności Twojej strony możesz również uzyskać za pomocą API Lighthouse. Usługa ta pobiera dane Lighthouse dla urządzeń mobilnych i komputerów, udostępniając wyniki w formacie HTML, JSON lub CSV.

Raport można dostosować, modyfikując format wyjściowy i/lub koncentrując się na konkretnych metrykach, na przykład SEO.
{
"parameters": [
"--output=html",
"--only-categories=seo",
],
"url": "example.com"
}
Usługa oferuje darmową warstwę obejmującą 3000 wywołań API miesięcznie. Płatne opcje zapewniają wsparcie dla wielu lokalizacji, proxy mieszkaniowe i wyższy limit żądań, a koszt zaczyna się od 5 dolarów miesięcznie.
Node.js
Lighthouse jest dostępny także jako moduł Node. Możesz zainstalować go na serwerze i używać programowo lub za pomocą interfejsu wiersza poleceń. Zobaczmy, jak zainstalować Lighthouse, aby wykonać kilka testów.
Instalacja Lighthouse na Ubuntu 18.x
Poniższe kroki zostały przetestowane na serwerze Digital Ocean. Lighthouse wymaga Node LTS w wersji 8.9 lub wyższej, przy założeniu, że masz już go zainstalowanego. Jeśli nie, zapoznaj się z przewodnikiem instalacji Node.js.
Potrzebna będzie także przeglądarka Chromium zainstalowana na serwerze. Instrukcje instalacji znajdziesz tutaj.
Instalacja Lighthouse jest prosta i podobna do instalacji innych modułów.
- Zaloguj się na serwerze.
- Uruchom poniższe polecenie w celu instalacji.
npm install -g lighthouse
Użycie opcji -g sprawi, że instalacja będzie globalna.
[email protected]:~# npm install -g lighthouse /usr/bin/lighthouse -> /usr/lib/node_modules/lighthouse/lighthouse-cli/index.js /usr/bin/chrome-debug -> /usr/lib/node_modules/lighthouse/lighthouse-core/scripts/manual-chrome-launcher.js > [email protected] postinstall /usr/lib/node_modules/lighthouse/node_modules/axe-core > node build/utils/postinstall.js + [email protected] added 179 packages from 119 contributors in 10.094s [email protected]:~#
Po zakończeniu instalacji uruchom komendę „lighthouse”, aby upewnić się, że wszystko zostało prawidłowo zainstalowane.
[email protected]:~# lighthouse Please provide a url Specify --help for available options [email protected]:~#
Dobrze, Lighthouse jest gotowy do audytu. Wypróbujmy kilka opcji testowych.
Aby przeprowadzić test z użyciem bezgłowej przeglądarki:
lighthouse URL --chrome-flags="--headless"
Należy podać pełny adres URL, włącznie z HTTP lub HTTPS.
Przykład:
[email protected]:~$ lighthouse https://newsblog.pl.com --chrome-flags="--headless" ChromeLauncher Waiting for browser. +0ms ChromeLauncher Waiting for browser... +1ms ChromeLauncher Waiting for browser..... +511ms ChromeLauncher Waiting for browser.....✓ +2ms status Connecting to browser +176ms status Resetting state with about:blank +24ms status Benchmarking machine +30ms status Initializing… +508ms status Loading page & waiting for onload Scripts, CSSUsage, Viewport, ViewportDimensions, ThemeColor, Manifest, RuntimeExceptions, ChromeConsoleMessages, ImageUsage, Accessibility, LinkElements, AnchorsWithNoRelNoopener, AppCacheManifest, Doctype, DOMStats, JSLibraries, OptimizedImages, PasswordInputsWithPreventedPaste, ResponseCompression, TagsBlockingFirstPaint, MetaDescription, FontSize, CrawlableLinks, MetaRobots, Hreflang, EmbeddedContent, Canonical, RobotsTxt +27ms status Retrieving in-page: Scripts +2s status Retrieving in-page: CSSUsage +0ms status Retrieving in-page: Viewport +0ms status Retrieving in-page: ViewportDimensions +0ms status Retrieving in-page: ThemeColor +0ms status Retrieving in-page: Manifest +0ms status Retrieving in-page: RuntimeExceptions +0ms status Retrieving in-page: ChromeConsoleMessages +0ms status Retrieving in-page: ImageUsage +0ms status Retrieving in-page: Accessibility +0ms status Retrieving in-page: LinkElements +0ms status Retrieving in-page: AnchorsWithNoRelNoopener +1ms status Retrieving in-page: AppCacheManifest +0ms status Retrieving in-page: Doctype +0ms status Retrieving in-page: DOMStats +0ms status Retrieving in-page: JSLibraries +0ms status Retrieving in-page: OptimizedImages +0ms status Retrieving in-page: PasswordInputsWithPreventedPaste +0ms status Retrieving in-page: ResponseCompression +0ms status Retrieving in-page: TagsBlockingFirstPaint +0ms status Retrieving in-page: MetaDescription +0ms status Retrieving in-page: FontSize +0ms status Retrieving in-page: CrawlableLinks +0ms status Retrieving in-page: MetaRobots +0ms status Retrieving in-page: Hreflang +0ms status Retrieving in-page: EmbeddedContent +0ms status Retrieving in-page: Canonical +0ms status Retrieving in-page: RobotsTxt +0ms status Retrieving trace +1ms status Retrieving devtoolsLog & network records +110ms status Retrieving: Scripts +27ms status Retrieving: CSSUsage +53ms status Retrieving: Viewport +192ms status Retrieving: ViewportDimensions +5ms status Retrieving: ThemeColor +13ms status Retrieving: Manifest +2ms status Retrieving: RuntimeExceptions +295ms status Retrieving: ChromeConsoleMessages +1ms status Retrieving: ImageUsage +2ms status Retrieving: Accessibility +22ms status Retrieving: LinkElements +526ms status Retrieving: AnchorsWithNoRelNoopener +10ms status Retrieving: AppCacheManifest +6ms status Retrieving: Doctype +20ms status Retrieving: DOMStats +4ms status Retrieving: JSLibraries +50ms status Retrieving: OptimizedImages +25ms status Retrieving: PasswordInputsWithPreventedPaste +234ms status Retrieving: ResponseCompression +3ms status Retrieving: TagsBlockingFirstPaint +7ms status Retrieving: MetaDescription +6ms status Retrieving: FontSize +7ms status Retrieving: CrawlableLinks +245ms status Retrieving: MetaRobots +6ms status Retrieving: Hreflang +2ms status Retrieving: EmbeddedContent +2ms status Retrieving: Canonical +3ms status Retrieving: RobotsTxt +6ms status Resetting state with about:blank +19ms status Loading page & waiting for onload ServiceWorker, Offline, StartUrl +24ms status Retrieving in-page: ServiceWorker +59ms status Retrieving in-page: Offline +0ms status Retrieving in-page: StartUrl +1ms status Retrieving devtoolsLog & network records +0ms status Retrieving: ServiceWorker +2ms status Retrieving: Offline +1ms status Retrieving: StartUrl +1ms status Resetting state with about:blank +5ms status Loading page & waiting for onload HTTPRedirect, HTMLWithoutJavaScript +48ms status Retrieving in-page: HTTPRedirect +260ms status Retrieving in-page: HTMLWithoutJavaScript +0ms status Retrieving devtoolsLog & network records +0ms status Retrieving: HTTPRedirect +7ms status Retrieving: HTMLWithoutJavaScript +12ms status Disconnecting from browser... +7ms status Analyzing and running audits... +6ms status Evaluating: Uses HTTPS +3ms status Evaluating: Redirects HTTP traffic to HTTPS +24ms status Evaluating: Registers a service worker that controls page and start_url +1ms status Evaluating: Current page responds with a 200 when offline +0ms status Evaluating: Has a `` tag with `width` or `initial-scale` +1ms status Evaluating: Contains some content when JavaScript is not available +1ms status Evaluating: First Contentful Paint +6ms status Evaluating: First Meaningful Paint +54ms status Evaluating: Page load is fast enough on mobile networks +10ms status Evaluating: Speed Index +33ms status Evaluating: Screenshot Thumbnails +529ms status Evaluating: Final Screenshot +287ms status Evaluating: Estimated Input Latency +2ms status Evaluating: No browser errors logged to the console +16ms status Evaluating: Server response times are low (TTFB) +1ms status Evaluating: First CPU Idle +1ms status Evaluating: Time to Interactive +30ms status Evaluating: User Timing marks and measures +0ms status Evaluating: Minimize Critical Requests Depth +2ms status Evaluating: Avoid multiple page redirects +3ms status Evaluating: Web app manifest meets the installability requirements +2ms status Evaluating: Configured for a custom splash screen +1ms status Evaluating: Sets an address-bar theme color +0ms status Evaluating: Content is sized correctly for the viewport +1ms status Evaluating: Displays images with correct aspect ratio +0ms status Evaluating: Avoids deprecated APIs +1ms status Evaluating: Minimizes main-thread work +0ms status Evaluating: JavaScript execution time +11ms status Evaluating: Preload key requests +3ms status Evaluating: Preconnect to required origins +2ms status Evaluating: All text remains visible during webfont loads +2ms status Evaluating: Network Requests +1ms status Evaluating: Metrics +2ms status Evaluating: start_url responds with a 200 when offline +1ms status Evaluating: Site works cross-browser +1ms status Evaluating: Page transitions don't feel like they block on the network +0ms status Evaluating: Each page has a URL +0ms status Evaluating: `[aria-*]` attributes match their roles +1ms status Evaluating: `[role]`s have all required `[aria-*]` attributes +1ms status Evaluating: Elements with `[role]` that require specific children `[role]`s, are present +0ms status Evaluating: `[role]`s are contained by their required parent element +1ms status Evaluating: `[role]` values are valid +1ms status Evaluating: `[aria-*]` attributes have valid values +0ms status Evaluating: `[aria-*]` attributes are valid and not misspelled +1ms status Evaluating: `<audio>` elements contain a `<track>` element with `[kind="captions"]` +1ms status Evaluating: Buttons have an accessible name +1ms status Evaluating: The page contains a heading, skip link, or landmark region +1ms status Evaluating: Background and foreground colors have a sufficient contrast ratio +1ms status Evaluating: `<dl>`'s contain only properly-ordered `<dt>` and `<dd>` groups, `<script>` or `<template>` elements. +1ms status Evaluating: Definition list items are wrapped in `<dl>` elements +0ms status Evaluating: Document has a `<title>` element +1ms status Evaluating: `[id]` attributes on the page are unique +1ms status Evaluating: `<frame>` or `<iframe>` elements have a title +1ms status Evaluating: `<html>` element has a `[lang]` attribute +0ms status Evaluating: `<html>` element has a valid value for its `[lang]` attribute +1ms status Evaluating: Image elements have `[alt]` attributes +1ms status Evaluating: `<input type="image">` elements have `[alt]` text +1ms status Evaluating: Form elements have associated labels +0ms status Evaluating: Presentational `<table>` elements avoid using `<th>`, `<caption>` or the `[summary]` attribute. +1ms status Evaluating: Links have a discernible name +1ms status Evaluating: Lists contain only `<li>` elements and script supporting elements (`<script>` and `<template>`). +1ms status Evaluating: List items (`<li>`) are contained within `<ul>` or `<ol>` parent elements +1ms status Evaluating: The document does not use `<meta http-equiv="refresh">` +0ms status Evaluating: `[user-scalable="no"]` is not used in the `<meta name="viewport">` element and the `[maximum-scale]` attribute is not less than 5. +1ms status Evaluating: `<object>` elements have `[alt]` text +1ms status Evaluating: No element has a `[tabindex]` value greater than 0 +1ms status Evaluating: Cells in a `<table>` element that use the `[headers]` attribute only refer to other cells of that same table. +1ms status Evaluating: `<th>` elements and elements with `[role="columnheader"/"rowheader"]` have data cells they describe. +0ms status Evaluating: `[lang]` attributes have a valid value +1ms status Evaluating: `<video>` elements contain a `<track>` element with `[kind="captions"]` +1ms status Evaluating: `<video>` elements contain a `<track>` element with `[kind="description"]` +1ms status Evaluating: `[accesskey]` values are unique +1ms status Evaluating: Custom controls have associated labels +0ms status Evaluating: Custom controls have ARIA roles +1ms status Evaluating: User focus is not accidentally trapped in a region +0ms status Evaluating: Interactive controls are keyboard focusable +0ms status Evaluating: Headings don't skip levels +0ms status Evaluating: Interactive elements indicate their purpose and state +1ms status Evaluating: The page has a logical tab order +0ms status Evaluating: The user's focus is directed to new content added to the page +1ms status Evaluating: Offscreen content is hidden from assistive technology +0ms status Evaluating: HTML5 landmark elements are used to improve navigation +0ms status Evaluating: Visual order on the page follows DOM order +0ms status Evaluating: Uses efficient cache policy on static assets +1ms status Evaluating: Avoids enormous network payloads +3ms status Evaluating: Defer offscreen images +1ms status Evaluating: Eliminate render-blocking resources +12ms status Evaluating: Minify CSS +28ms status Evaluating: Minify JavaScript +64ms status Evaluating: Defer unused CSS +69ms status Evaluating: Serve images in next-gen formats +12ms status Evaluating: Efficiently encode images +11ms status Evaluating: Enable text compression +6ms status Evaluating: Properly size images +6ms status Evaluating: Use video formats for animated content +7ms status Evaluating: Avoids Application Cache +11ms status Evaluating: Page has the HTML doctype +0ms status Evaluating: Avoids an excessive DOM size +1ms status Evaluating: Links to cross-origin destinations are safe +2ms status Evaluating: Avoids requesting the geolocation permission on page load +1ms status Evaluating: Avoids `document.write()` +0ms status Evaluating: Avoids front-end JavaScript libraries with known security vulnerabilities +0ms status Evaluating: Detected JavaScript libraries +9ms status Evaluating: Avoids requesting the notification permission on page load +1ms status Evaluating: Allows users to paste into password fields +0ms status Evaluating: Uses HTTP/2 for its own resources +0ms status Evaluating: Uses passive listeners to improve scrolling performance +1ms status Evaluating: Document has a meta description +0ms status Evaluating: Page has successful HTTP status code +1ms status Evaluating: Document uses legible font sizes +5ms status Evaluating: Links have descriptive text +1ms status Evaluating: Page isn’t blocked from indexing +1ms status Evaluating: robots.txt is valid +2ms status Evaluating: Document has a valid `hreflang` +1ms status Evaluating: Document avoids plugins +1ms status Evaluating: Document has a valid `rel=canonical` +0ms status Evaluating: Page is mobile friendly +1ms status Evaluating: Structured data is valid +0ms status Generating results... +0ms ChromeLauncher Killing Chrome instance 7098 +59ms Printer html output written to /home/chandan/newsblog.pl.com_2019-01-20_19-29-35.report.html +46ms CLI Protip: Run lighthouse with `--view` to immediately open the HTML report in your browser +1ms
W przedostatniej linii widać ścieżkę do wygenerowanego raportu. Domyślnie jest to raport HTML, który można wyświetlić pobierając go na komputer lub udostępniając za pomocą serwera.
Co jednak zrobić, gdy potrzebujemy wygenerować raport w formacie JSON?
Można to osiągnąć w następujący sposób:
lighthouse URL --chrome-flags="--headless" --output json --output-path URL.json
Korzystając z interfejsu wiersza poleceń Lighthouse, masz pełną kontrolę nad sposobem wykorzystania narzędzia. Zachęcam do sprawdzenia repozytorium GitHub, aby dowiedzieć się więcej o możliwościach CLI i programowego wykorzystania Lighthouse.
Podsumowanie
Google Lighthouse to obiecujące narzędzie do ciągłego monitorowania i poprawy wydajności oraz użyteczności stron internetowych. Jeśli korzystasz z WordPressa i chcesz przyspieszyć działanie swojej witryny, warto rozważyć Rakieta.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.