Obrazy, które zmieniają się po najechaniu na nie kursorem, określane są jako obrazy Rollover. To doskonały sposób na atrakcyjne zaprezentowanie produktów lub zwiększenie interaktywności treści dla odwiedzających. Tego rodzaju grafiki są także często wykorzystywane w kampaniach e-mail marketingowych, chociaż mogą być tam mniej pożądane. Tworzenie takich obrazów odbywa się przy użyciu HTML i CSS, jednak jeśli preferujesz prostszą metodę bazującą na interfejsie użytkownika, narzędzie Rollover FreshInbox będzie idealnym rozwiązaniem.
Przed rozpoczęciem pracy upewnij się, że posiadasz dwa obrazy, które zamierzasz wykorzystać w efekcie rollover. Spośród tych dwóch obrazów jeden będzie widoczny, gdy kursor nie znajduje się nad nim, a drugi pojawi się w momencie, gdy kursor na niego najedzie. Możesz używać obrazów w formacie PNG lub JPG. Prześlij je na platformę chmurową lub do serwisu do udostępniania zdjęć, takiego jak Imgur, a następnie przejdź do narzędzia Rollover FreshInbox.
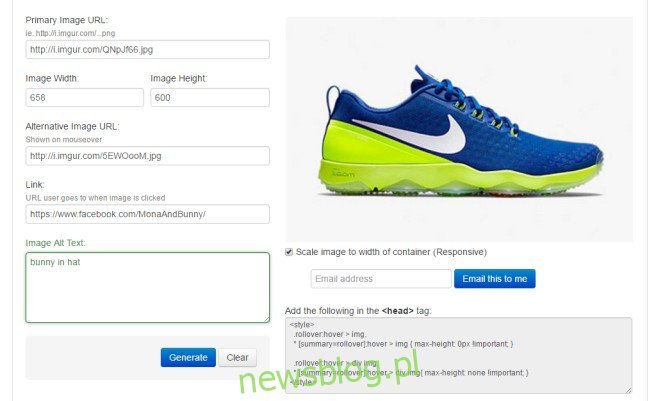
W polu adresu URL głównego obrazu wprowadź link do obrazu, który ma być wyświetlany, gdy kursor nie jest nad nim. Ustal szerokość i wysokość obrazu, a w polu adresu URL alternatywnego wprowadź link do obrazu, który pokaże się po najechaniu na niego kursorem.

Następnie wprowadź link w polu „Link”. Jeśli użytkownik kliknie na Twój obraz po najechaniu, zostanie przeniesiony do adresu URL, który tu podasz. Wpisz również tekst ALT i kliknij „Generuj”. Po prawej stronie zobaczysz podgląd obrazu oraz otrzymasz kody, które możesz dodać do swojej witryny lub e-maila.
Jeżeli chcesz, aby obraz był responsywny, zaznacz opcję „Skaluj obraz do szerokości kontenera”, ale rób to tylko, jeśli wiesz, jak pracować z kontenerami. Dla standardowego obrazu z efektem rollover zostaw tę opcję niezaznaczoną. Aby wstawić obraz do wiadomości e-mail lub na stronę internetową, skopiuj kod i wklej go w odpowiednim miejscu, tj. w nagłówku wiadomości e-mail lub treści strony internetowej. To wszystko, co trzeba zrobić, aby stworzyć obraz rollover.
Przejdź do narzędzia Rollover FreshInbox
Zaktualizowano: 8 grudnia 2020 o 8:37
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.