Odpowiednia dokumentacja kodu to kluczowy, choć często bagatelizowany aspekt procesu tworzenia oprogramowania. Jako programista z pewnością przywykłeś do pisania klarownego i efektywnego kodu, jednak tworzenie wysokiej jakości dokumentacji może być dla ciebie mniej znane.
Dobrze opracowana dokumentacja jest nieoceniona dla każdego, kto styka się z Twoim kodem. Bez względu na to, czy są to inni członkowie Twojego zespołu, czy Ty sam w przyszłości, dokumentacja precyzyjnie objaśni, dlaczego dana implementacja została wykonana w określony sposób oraz jak korzystać z konkretnych funkcji lub interfejsów API.
Dla programistów JavaScript, JSDoc jest doskonałym punktem startowym w procesie dokumentowania kodu.
Czym jest JSDoc?
Dokumentowanie kodu może być skomplikowane i czasochłonne. Jednak coraz więcej osób dostrzega korzyści płynące z podejścia „dokumenty jako kod”. Wiele języków oferuje biblioteki ułatwiające automatyzację tego procesu, promując przejrzystą i zwięzłą dokumentację. Podobnie jak Go ma GoDoc do automatycznego generowania dokumentacji z kodu, JavaScript posiada JSDoc.
JSDoc generuje dokumentację, analizując specjalne komentarze w kodzie źródłowym JavaScript. Przetwarza te komentarze, tworząc spersonalizowaną dokumentację, którą następnie udostępnia w wygodnym formacie HTML.
Dzięki takiemu podejściu dokumentacja jest zintegrowana z kodem, co upraszcza jej aktualizację wraz ze zmianami w kodzie.
Konfiguracja JSDoc
Twórcy JSDoc zadbali o to, by rozpoczęcie pracy i konfiguracja narzędzia w projekcie JavaScript były proste.
Aby zainstalować JSDoc lokalnie, użyj polecenia:
npm install --save-dev jsdoc
To polecenie doda bibliotekę do Twojego projektu jako zależność deweloperską.
Aby korzystać z JSDoc, będziesz używać specjalnych komentarzy w swoim kodzie źródłowym. Komentarze dokumentacyjne umieszcza się między znacznikami /** i */. Wewnątrz tych komentarzy możesz opisywać zdefiniowane zmienne, funkcje, parametry funkcji i wiele innych elementów.
Na przykład:
* Pobiera użytkownika po nazwie.
* @param {string} name - Nazwa użytkownika
* @returns {string} Użytkownik
*/
function getUser(name) {
const User = name;
return User;
}
Tagi takie jak @param i @returns to jedne z wielu słów kluczowych, które JSDoc interpretuje, aby precyzyjnie opisać kod.
Aby wygenerować dokumentację z powyższego kodu, uruchom polecenie npx jsdoc, a następnie podaj ścieżkę do pliku JavaScript.
Na przykład:
npx jsdoc src/main.js
Jeśli JSDoc został zainstalowany globalnie, możesz pominąć flagę npx i uruchomić samo:
To polecenie wygeneruje folder wyjściowy w głównym katalogu projektu. W folderze tym znajdziesz pliki HTML, które reprezentują poszczególne strony Twojej dokumentacji.
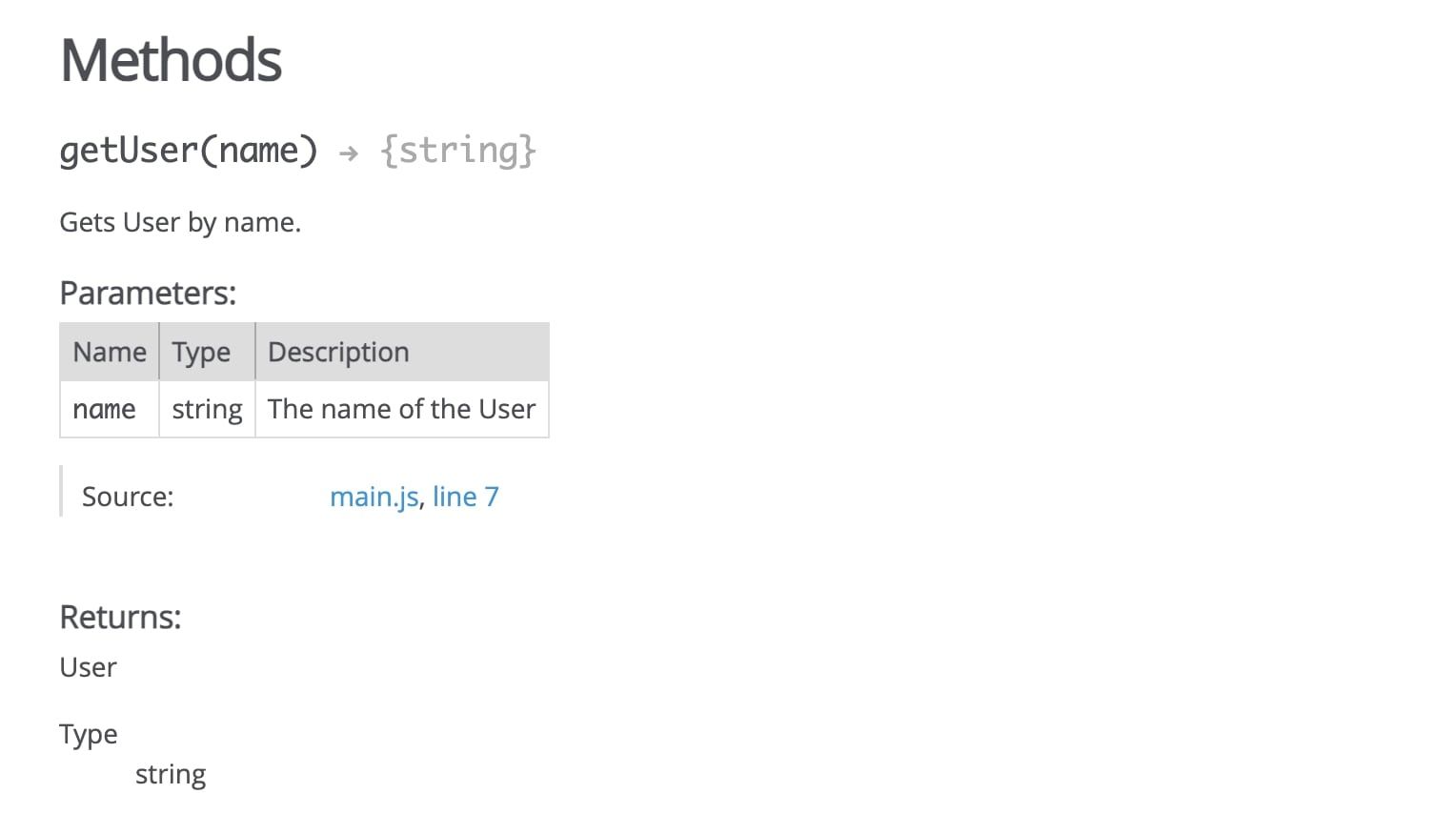
Możesz przeglądać wygenerowaną dokumentację, konfigurując lokalny serwer WWW do jej hostowania, lub po prostu otwierając plik out/index.html w przeglądarce. Poniżej znajduje się przykład domyślnego wyglądu strony dokumentacji:

Konfiguracja wyjścia JSDoc
Możesz dostosować domyślne zachowanie JSDoc, tworząc plik konfiguracyjny.
W tym celu utwórz plik conf.js i wyeksportuj z niego moduł JavaScript.
Na przykład:
module.exports = {
source: {
includePattern: ".+\\.js(doc|x)?$",
excludePattern: ["node_modules"],
},
recurseDepth: 5,
sourceType: "module",
opts: {
template: "path/to/template",
destination: "./docs/",
recurse: true,
},
};
Plik konfiguracyjny umożliwia dostęp do wielu opcji konfiguracji JSDoc. Opcja szablonu pozwala dostosować wygląd dokumentacji. Społeczność JSDoc udostępnia różnorodne szablony, z których możesz skorzystać. Możesz także stworzyć własny, spersonalizowany szablon.
Aby zmienić lokalizację wygenerowanej dokumentacji, ustaw opcję docelową na wybrany katalog. W przykładzie powyżej wyznaczono folder dokumentów w głównym katalogu projektu.
Aby uruchomić JSDoc z plikiem konfiguracyjnym, użyj polecenia:
jsdoc -c /path/to/conf.js
Dla ułatwienia, możesz dodać to polecenie jako skrypt w pliku package.json:
"scripts": {
"dev": "nodemon app.js",
"run-docs": "jsdoc -c /path/to/conf.js"
},
Teraz możesz uruchomić polecenie skryptu npm w terminalu.
Przykład dokumentacji wygenerowanej przy użyciu JSDoc
Poniżej znajduje się przykład prostej biblioteki arytmetycznej, która zawiera metody dodawania i odejmowania.
Oto przykład dobrze udokumentowanego kodu JavaScript:
* Biblioteka do wykonywania podstawowych operacji arytmetycznych.
* @module arithmetic
*/
module.exports = {
* Dodaje dwie liczby.
* @param {number} a - Pierwsza liczba.
* @param {number} b - Druga liczba.
* @return {number} Suma dwóch liczb.
* @throws {TypeError} Jeśli którykolwiek z argumentów nie jest liczbą.
*
* @example
* const arithmetic = require('arithmetic');
* const sum = arithmetic.add(5, 10);
* console.log(sum);
*/
add: function(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('Oba argumenty muszą być liczbami.');
}
return a + b;
},
* Odejmuje drugą liczbę od pierwszej.
* @param {number} a - Liczba od której odejmujemy.
* @param {number} b - Liczba do odjęcia.
* @return {number} Wynik odejmowania.
* @throws {TypeError} Jeśli którykolwiek z argumentów nie jest liczbą.
*
* @example
* const arithmetic = require('arithmetic');
* const difference = arithmetic.subtract(10, 5);
* console.log(difference);
*/
subtract: function(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('Oba argumenty muszą być liczbami.');
}
return a - b;
}
};
Komentarze JSDoc dostarczają zwięzły, ale kompleksowy opis biblioteki i jej metod, obejmujący:
- Opis biblioteki i jej zastosowanie.
- Parametry każdej metody, wraz z typem i krótkim opisem.
- Wartość i typ zwracany przez każdą metodę.
- Błędy, które mogą być zgłoszone przez każdą metodę i warunki, które je wywołują.
- Przykład użycia każdej metody.
Komentarze zawierają również tag @module, informujący, że dany plik jest modułem oraz tag @example, prezentujący przykładowy kod dla każdej metody.
Właściwe dokumentowanie kodu programistycznego
Jak widać, JSDoc jest niezwykle przydatnym narzędziem, które ułatwia rozpoczęcie dokumentowania kodu JavaScript. Dzięki prostej integracji możesz szybko generować szczegółową dokumentację już w trakcie pisania kodu. Możesz również zarządzać i aktualizować dokumentację bezpośrednio w swoim środowisku pracy.
Jednak bez względu na to, jak użyteczna jest automatyzacja JSDoc, aby tworzyć wysokiej jakości dokumentację, nadal powinieneś przestrzegać pewnych wytycznych.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.