Poznajmy metodę udostępnienia aplikacji demonstracyjnej Django w sieci, pomijając tradycyjne wdrażanie na serwerze hostingowym.
Konfigurowanie pełnoprawnego środowiska wdrożeniowego tylko po to, aby zaprezentować wersję demonstracyjną aplikacji Django, jest niepraktyczne. Szczególnie, gdy potrzebujesz adresu URL tylko na krótki czas, na przykład do pokazania klientowi lub współpracownikowi.
Optymalnym rozwiązaniem jest wykorzystanie narzędzia, które umożliwia udostępnienie Twojego lokalnego serwera. To prawda! Osoby z całego świata będą mogły zobaczyć, co dzieje się na Twoim komputerze.
W tym celu wykorzystamy Ngrok. To narzędzie pozwoli nam na generowanie publicznych adresów URL, które będą kierowały ruch do lokalnych portów naszego komputera. Dzieje się to za pomocą mechanizmu tunelowania.
Pełny kod, który posłużył do stworzenia tego poradnika, znajduje się w tym repozytorium GitHub.
Wymagania wstępne
Zaleca się posiadanie podstawowej wiedzy na temat zagadnień poruszanych w tym artykule. Mimo to, powinieneś być w stanie bez problemu przejść przez wszystkie kroki.
Tworzenie Aplikacji Django
Aby poradnik był jak najbardziej zrozumiały, przedstawię proces tworzenia projektu Django krok po kroku. Jeżeli masz już istniejący projekt, możesz pominąć tę część.
Środowisko Wirtualne
Na początek, utwórzmy wirtualne środowisko Pythona.
- Otwórz w tym celu terminal systemowy lub powłokę.
- Jeśli otwieranie terminala wydaje Ci się zbyt trudne, możesz skorzystać z wbudowanego terminala w edytorze kodu.
- Kliknij Terminal > Nowy terminal, a na dole ekranu pojawi się powłoka.
- Wpisz poniższe polecenie, aby stworzyć środowisko wirtualne za pomocą wbudowanego narzędzia Pythona.
python -m venv .venv
Oznacza to:
Pythonie, utwórz środowisko wirtualne (-m venv) o nazwie .venv
- Po wykonaniu polecenia, w katalogu powinien pojawić się folder .venv.
$ ls -l drwxr-xr-x - daniel 30 abr 23:12 .venv # Inne pliki ...
- Aby aktywować środowisko wirtualne, wpisz polecenie source.
source .venv/bin/activate
- Jeśli pojawią się problemy, sprawdź poniższą tabelę zaczerpniętą z oficjalnej dokumentacji Pythona.
Platforma
Powłoka
Polecenie aktywacji środowiska wirtualnego
POSIX
bash/zsh
$ source <venv>/bin/activate
fish
$ source <venv>/bin/activate.fish
csh/tcsh
$ source <venv>/bin/activate.csh
PowerShell Core
$ <venv>/bin/Activate.ps1
Windows
cmd.exe
C:> <venv>\Scripts\activate.bat
PowerShell
PS C:> <venv>\Scripts\Activate.ps1
Jeśli polecenie zostało wykonane poprawnie, w nazwie Twojej powłoki powinna pojawić się nazwa środowiska wirtualnego.
$ source .venv/bin/activate.fish (.venv) $
Instalacja Django
Po aktywowaniu środowiska, możesz zainstalować dowolną wersję Django. Najlepiej zainstalować najnowszą.
$ pip install django Collecting django Using cached Django-3.2-py3-none-any.whl (7.9 MB) Collecting pytz Using cached pytz-2021.1-py2.py3-none-any.whl (510 kB) Collecting asgiref<4,>=3.3.2 Using cached asgiref-3.3.4-py3-none-any.whl (22 kB) Collecting sqlparse>=0.2.2 Using cached sqlparse-0.4.1-py3-none-any.whl (42 kB) Installing collected packages: pytz, asgiref, sqlparse, django Successfully installed asgiref-3.3.4 django-3.2 pytz-2021.1 sqlparse-0.4.1
Teraz utwórzmy podstawową strukturę projektu Django, który będziemy chcieli udostępnić.
$ django-admin startproject mytestingproject
Spowoduje to utworzenie projektu o nazwie mytestingproject. Następnie, przejdź do katalogu, w którym znajduje się struktura projektu, i uruchom serwer Django.
# Przejście do katalogu projektu (.venv)$ cd mytestingproject/ # Wyświetlenie plików w projekcie (.venv) $ ls mytestingproject manage.py
Po przejściu do katalogu projektu, uruchom serwer Django, aby zobaczyć, jak działa.
(.venv) $python manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. May 01, 2021 - 04:34:25 Django version 3.2, using settings 'mytestingproject.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Serwer Django działa teraz na lokalnym adresie 127.0.0.1 na porcie 8000.
Nie przejmuj się komunikatem o błędach. Najpierw sprawdźmy, czy wszystko działa poprawnie na serwerze lokalnym. W tym celu, przejdź do przeglądarki i wklej poniższy adres:
http://localhost:8000/ # Zauważ, że localhost i 127.0.0.1 to ten sam adres.
Jeśli wszystko działa poprawnie, powinieneś zobaczyć domyślny szablon Django.

To wszystko jeśli chodzi o instalację Django.
Przejdźmy teraz do udostępniania projektu Django. Poniższe metody udostępniania aplikacji Django, działają również w przypadku bardziej złożonych projektów.
Udostępnianie Aplikacji Django z Ngrok
Jak wspomniano wcześniej, Ngrok to narzędzie, które pozwala nam udostępnić nasz lokalny serwer w Internecie. Na początek pobierz Ngroka z oficjalnej strony internetowej.
Po zainstalowaniu, przejdźmy do potrzebnych poleceń.
Otwórz nową powłokę, nie zamykając tej z działającym serwerem Django i wpisz.
$ ngrok help NAME: ngrok - tunnel local ports to public URLs and inspect traffic More commands ....
Dzięki temu zobaczysz dostępne polecenia Ngroka i upewnisz się, że proces instalacji przebiegł prawidłowo.
Teraz, aby utworzyć adres URL, pod którym inni będą mogli uzyskać dostęp do Twojego serwera, wpisz poniższe polecenie.
$ ngrok http 8000
# Bezpieczny publiczny adres URL dla serwera web na porcie 8000
Używamy argumentu http, aby utworzyć adres URL, który przekieruje ruch do portu 8000 naszego lokalnego serwera.
Oto wynik, który powinieneś otrzymać.
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 1 hour, 59 minutes
Update update available (version 2.3.39, Ctrl-U to update)
Version 2.3.35
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://cac2165aa7f8.ngrok.io -> http://localhost:8000
Forwarding https://cac2165aa7f8.ngrok.io -> http://localhost:8000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Ngrok utworzył unikalny, publiczny adres URL, który przekierowuje ruch do Twojego serwera lokalnego. Spróbuj wkleić ten adres do przeglądarki.

Zmiana ustawień settings.py
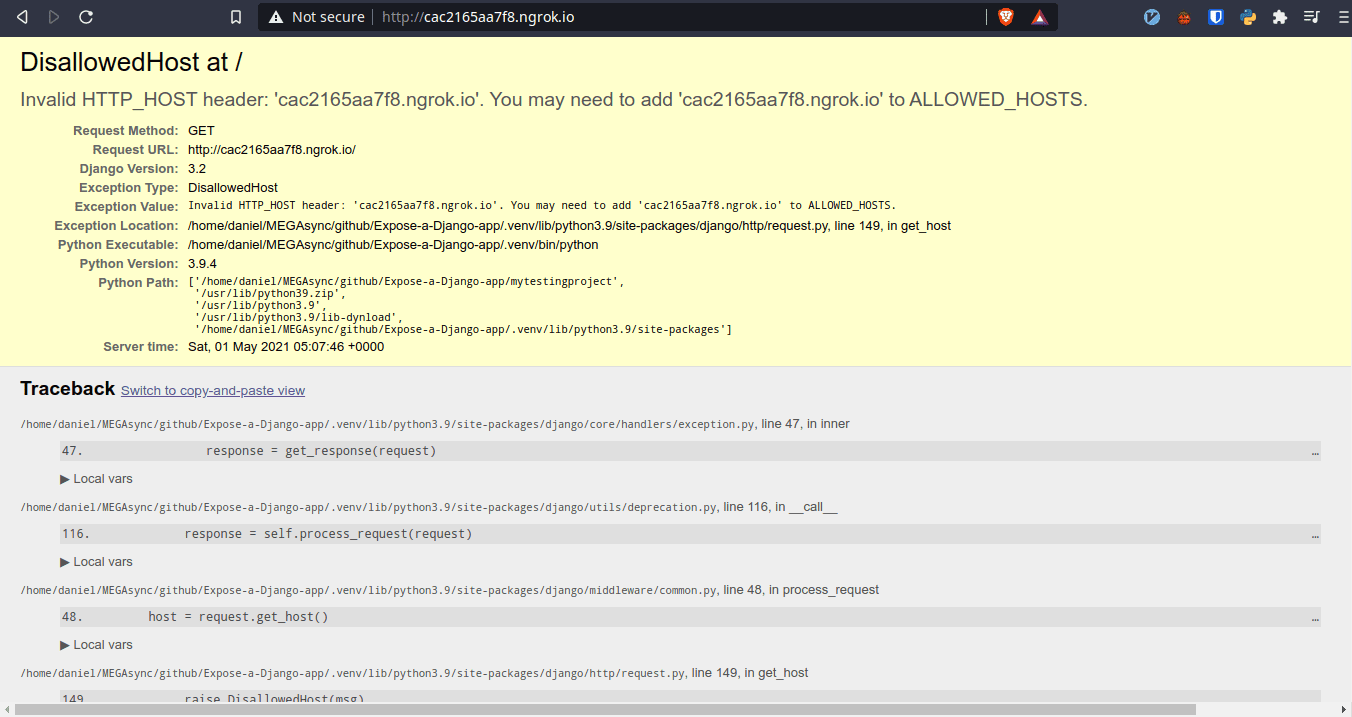
Co się właśnie stało 😱?
Django zgłasza błąd związany z ustawieniem DisallowedHost. Jeśli sprawdzisz powłokę z działającym serwerem Django i tę z Ngrokiem, zobaczysz tam informacje o błędach.
# Komunikaty Django
Invalid HTTP_HOST header: 'cac2165aa7f8.ngrok.io'. You may need to add 'cac2165aa7f8.ngrok.io' to ALLOWED_HOSTS.
Bad Request: /
[01/May/2021 05:07:46] "GET / HTTP/1.1" 400 65196
Invalid HTTP_HOST header: 'cac2165aa7f8.ngrok.io'. You may need to add 'cac2165aa7f8.ngrok.io' to ALLOWED_HOSTS.
# Komunikaty Ngrok
HTTP Requests
-------------
GET /favicon.ico 400 Bad Request
GET / 400 Bad Request
Django informuje, że musimy dodać domenę, z którą się łączymy, do zmiennej konfiguracyjnej ALLOWED_HOSTS. Adres generowany przez Ngrok jest zbyt skomplikowany i trudny do zapamiętania.
Zmodyfikujmy ustawienia Django, aby rozwiązać ten problem. Otwórz plik settings.py znajdujący się w folderze projektu.
# mytestingproject/settings.py # Linia 28 # Zmień z ALLOWED_HOSTS = [] # Na ALLOWED_HOSTS = ["*"]
Ustawiliśmy symbol wieloznaczny, dzięki czemu wszystkie hosty będą akceptowane.
Po wprowadzeniu zmian, odśwież stronę i zobacz wynik.

Wszystko teraz działa poprawnie! Wszelkie zmiany w kodzie projektu, takie jak nowe adresy URL czy widoki, zostaną odzwierciedlone w publicznym adresie URL.
Pamiętaj, aby nie pozostawiać ALLOWED_HOSTS=[„*”] w środowisku produkcyjnym, ponieważ stanowi to poważne zagrożenie dla bezpieczeństwa.
Podsumowanie
W tym poradniku nauczyłeś się, jak utworzyć adres URL dla projektu Django bez konieczności umieszczania go na serwerze hostingowym.
Przećwiczyłeś tworzenie projektu Django i pracę z plikiem settings.py.
Poznałeś Ngroka i nauczyłeś się udostępniać za jego pomocą dowolny lokalny serwer.
Następnie zapoznaj się z popularnymi platformami Pythona do tworzenia interfejsów API.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.